Grid 屬於父層設定的 Layout,可直接在父層以 grid-template-columns 定義 Column 的寬度與個數。
Version
CSS 3
auto

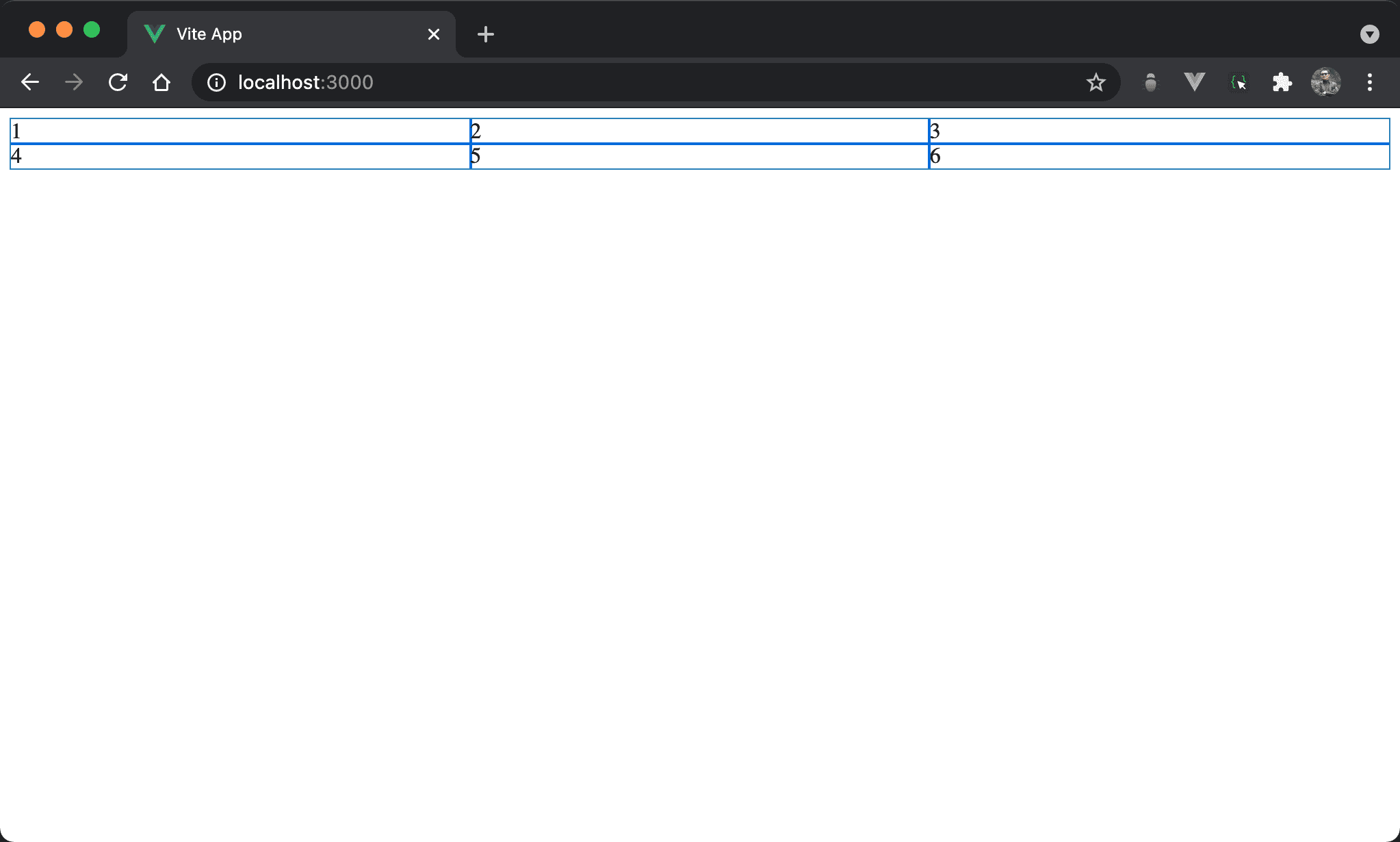
產生 2 x 3 排版且水平均分。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: auto auto auto
</style>
12 行
section
display: grid
grid-template-columns: auto auto auto
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: auto auto auto:argument 個數決定 column 個數,若要由 browser 自行根據剩餘寬度分配則填入auto,相當於水平三分
grid-template-columns: auto auto auto也可使用repeat(3, auto)或repeat(3, 1fr)取代
Width

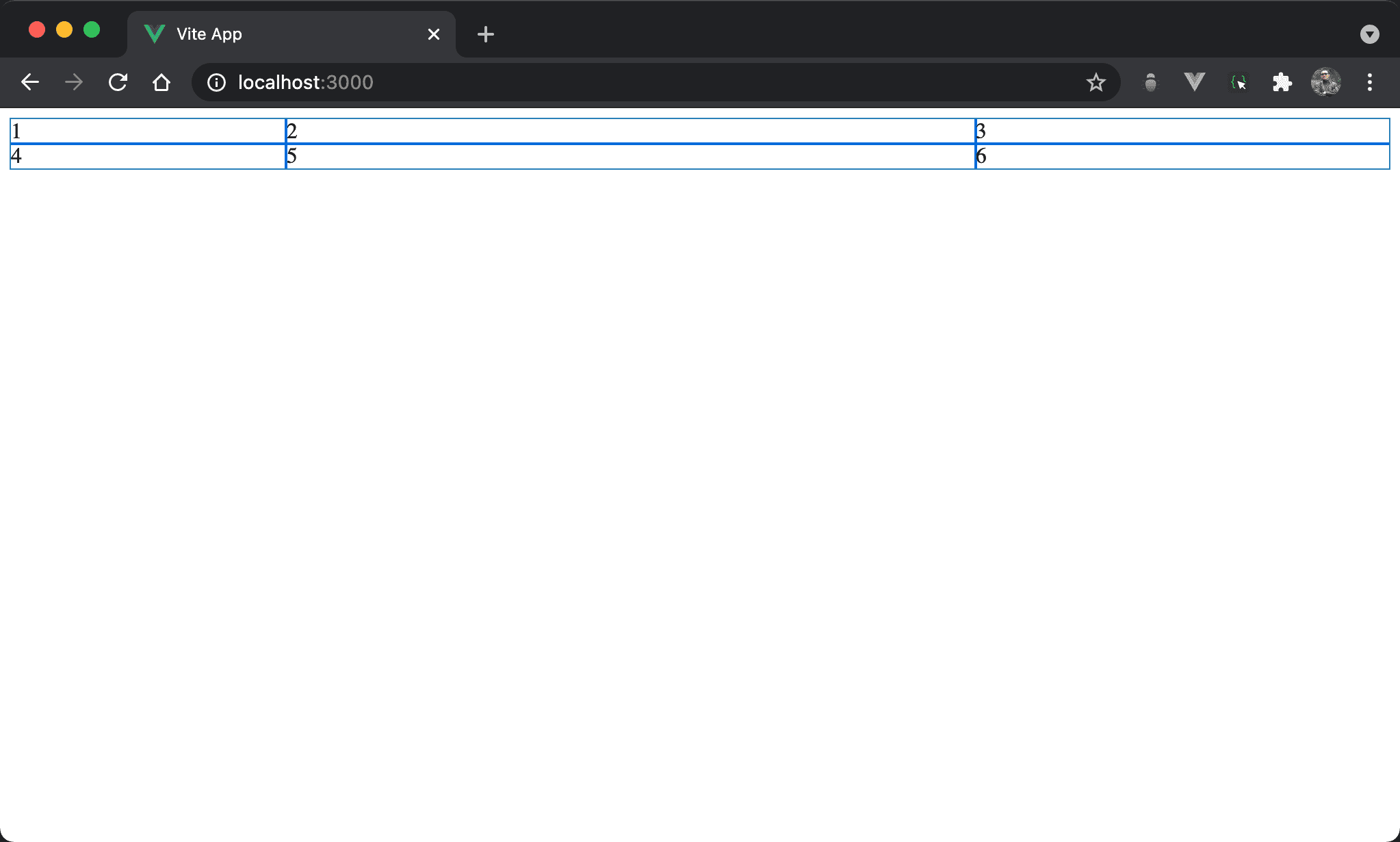
產生 2 x 3 排版但寬度自行決定。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: 20% 50% auto
</style>
12 行
section
display: grid
grid-template-columns: 20% 50% auto
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: 20% 50% auto:一樣是三個 column,但前兩個 column 以百分比自行決定寬度,只有最後一個 column 使用auto
Conclusion
grid-template-columns最大貢獻在於在父層就可決定子層 item 的 column 個數與 column 寬度,這是 Flexbox 做不到的