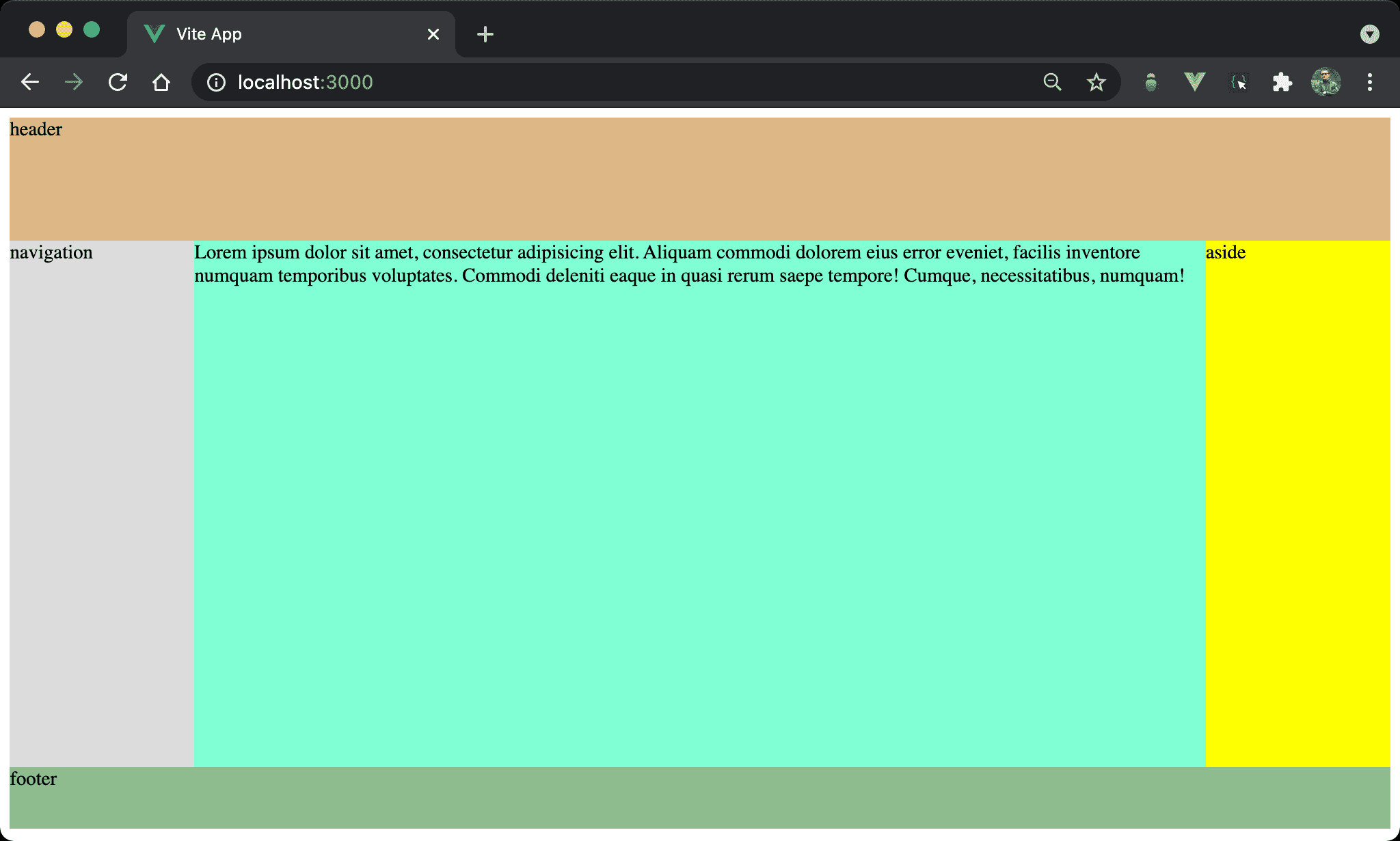
實務上常會出現 Header、Navigation、Main、Aside 與 Footer 等區塊,可使用 grid-template-areas 建立不規則 Layout。
Version
CSS 3
grid-template-areas

使用 section、 header、nav、main、aside 與 footer 建立不規則 layout。
<template lang='pug'>
section
header header
nav navigation
main Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam commodi dolorem eius error eveniet, facilis inventore numquam temporibus voluptates. Commodi deleniti eaque in quasi rerum saepe tempore! Cumque, necessitatibus, numquam!
aside aside
footer footer
</template>
<style lang='sass' scoped>
section
display: grid
height: 97vh
grid-template-columns: 150px auto 150px
grid-template-rows: 100px auto 50px
grid-template-areas: 'header header header' 'nav main aside' 'footer footer footer'
header
grid-area: header
background: burlywood
nav
grid-area: nav
background: gainsboro
main
grid-area: main
background: aquamarine
aside
grid-area: aside
background: yellow
footer
grid-area: footer
background: darkseagreen
</style>
第 2 行
section
header header
nav navigation
main Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam commodi dolorem eius error eveniet, facilis inventore numquam temporibus voluptates. Commodi deleniti eaque in quasi rerum saepe tempore! Cumque, necessitatibus, numquam!
aside aside
footer footer
section:定義網頁的 sectionheader:定義網頁的 headernav:定義網頁的 navigationmain:定義網頁的 main contentaside:定義網頁的 sidebar contentfooter:定義網頁的 footer
18 行
header
grid-area: header
background: burlywood
設定 header style:
grid-area: header:設定grid-area名稱background: burlywood:設定背景顏色
22 行
nav
grid-area: nav
background: gainsboro
設定 nav style:
grid-area: nav:設定grid-area名稱background: gainsboro:設定背景顏色
26 行
main
grid-area: main
background: aquamarine
設定 nav style:
grid-area: main:設定grid-area名稱background: aquamarine:設定背景顏色
30 行
aside
grid-area: aside
background: yellow
設定 aside style:
grid-area: aside:設定grid-area名稱background: yellow:設定背景顏色
34 行
footer
grid-area: footer
background: darkseagreen
設定 footer style:
grid-area: footer:設定grid-area名稱background: darkseagreen:設定背景顏色
11 行
section
display: grid
height: 97vh
grid-template-columns: 150px auto 150px
grid-template-rows: 100px auto 50px
grid-template-areas: 'header header header' 'nav main aside' 'footer footer footer'
設定 section style:
display: grid:設定子層使用 Gridheight: 97vh:設定section高度grid-template-columns: 150px auto 150px:設定 3 個 column 與寬度grid-template-rows: 100px auto 50px:設定 3 個 row 與高度
grid-template-areas: 'header header header' 'nav main aside' 'footer footer footer'
設定 grid-template 使用哪個 grid-area 名稱:
header header header:3 個 column 都使用headernav main aside:依序使用nav、main與asidefooter footer footer:3 個 column 都使用footer
Conclusion
- 先將區塊使用
grid-area命名,再使用grid-template-area設定使用該grid-area名稱