透過 grid-column / grid-row 可將 Item 原本在 HTML 位置調整到指定位置。
Version
CSS 3
grid-column-start / grid-column-end

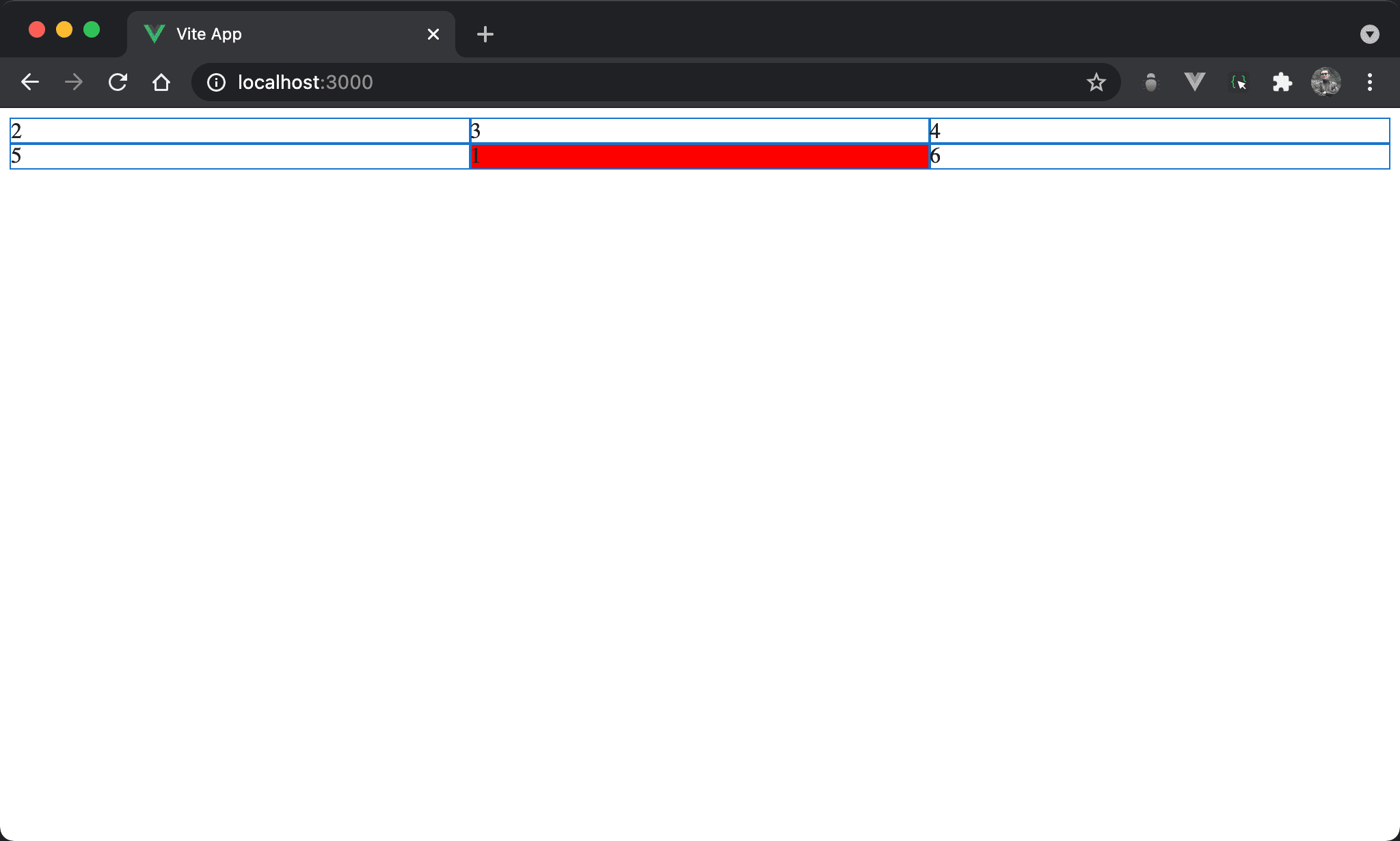
原本 HTML 的 1 在左上角位置,但經由 CSS 調整後改到第二列中間,2 則向左遞補,6 則向右位移。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: repeat(3, auto)
section :first-child
background: #f00
grid-column-start: 2
grid-column-end: 3
grid-row-start: 2
grid-row-end: 3
</style>
16 行
section :first-child
background: #f00
grid-column-start: 2
grid-column-end: 3
grid-row-start: 2
grid-row-end: 3
由父層 :first-child 設定 1 的位置:
grid-column-start: 2:設定目標位置的 column 起始位置grid-column-end: 3:設定目標位置的 column 結束位置grid-row-start: 2:設定目標位置的 row 起始位置grid-row-end: 3:設定目標位置的 row 結束位置
grid-column / grid-row

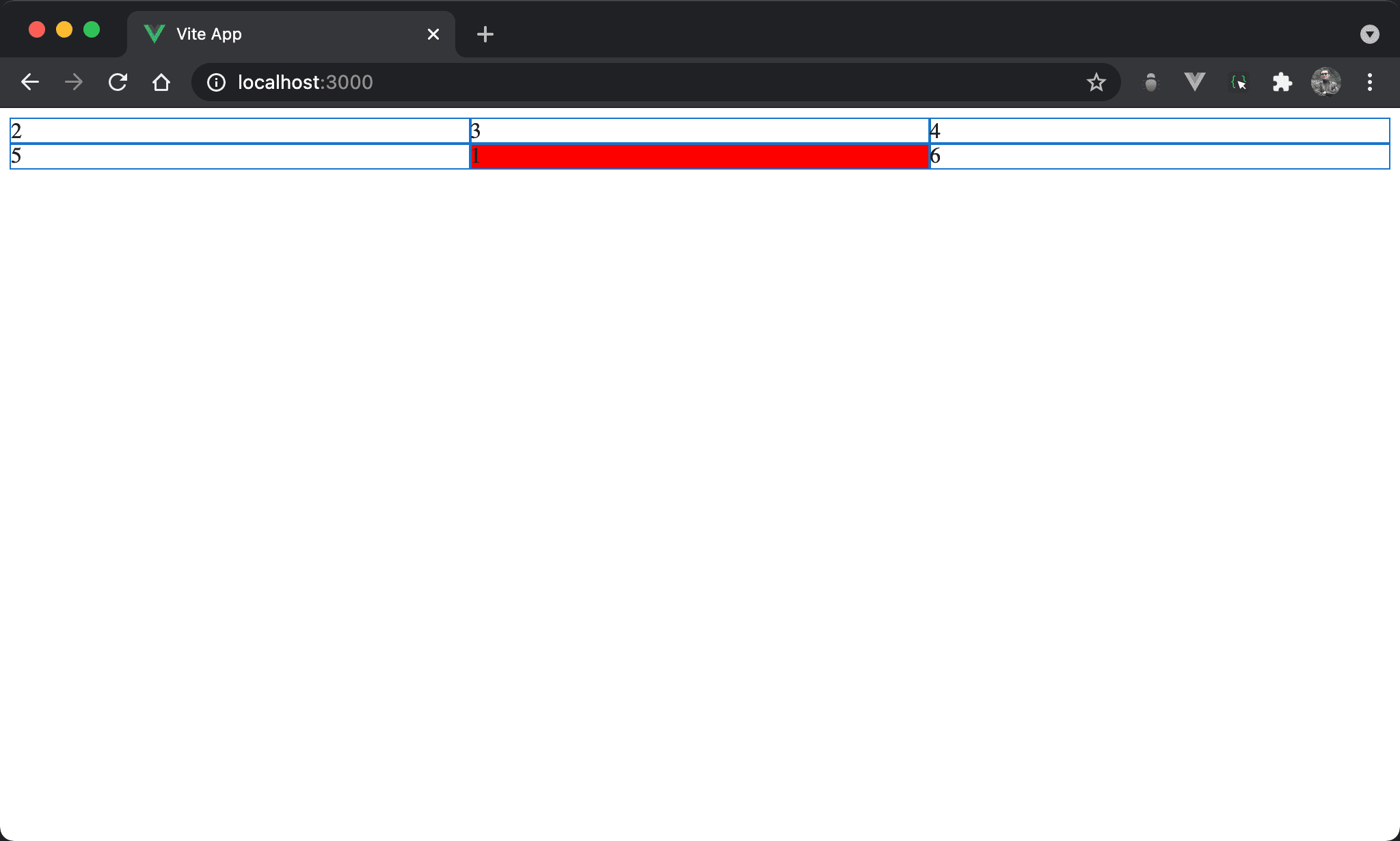
結果不變,但使用 grid-column / grid-row 改寫。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: repeat(3, auto)
section :first-child
background: #f00
grid-column: 2 / 3
grid-row: 2 / 3
</style>
16 行
section :first-child
background: #f00
grid-column: 2 / 3
grid-row: 2 / 3
由父層 :first-child 設定 1 的位置:
grid-column: 2 / 3:同時設定目標位置的 column 起始位置與結束位置grid-row: 2 / 3:同時設定目標位置的 row 起始位置與結束位置
Multiple Item

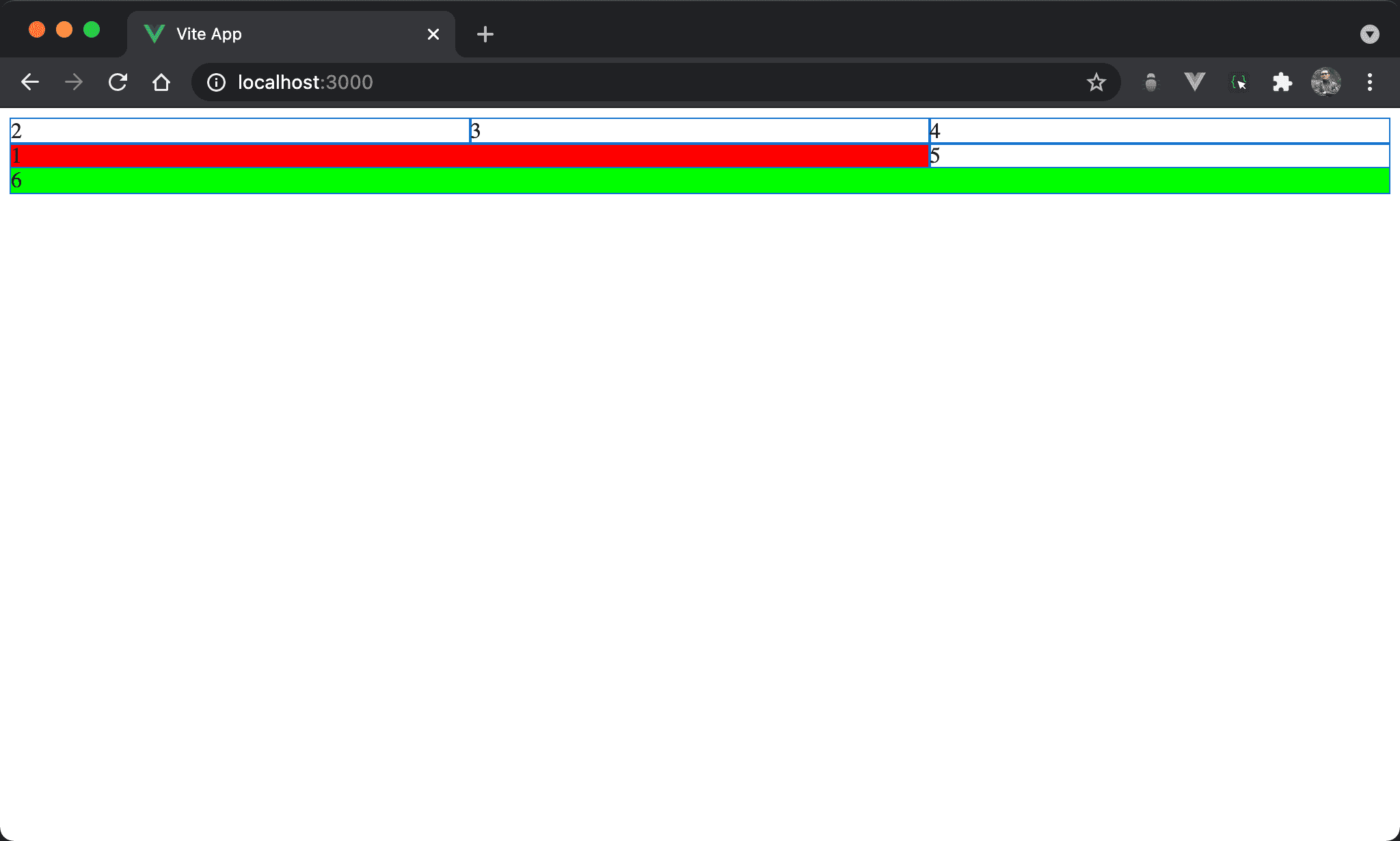
grid-column 與 grid-row 除了能調整 item 位置外,還可設定橫跨數個 item。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: repeat(3, auto)
section :first-child
background: #f00
grid-column: 1 / 3
grid-row: 2 / 3
section :last-child
background: #0f0
grid-column: 1 / 4
grid-row: 3 / 4
</style>
16 行
section :first-child
background: #f00
grid-column: 1 / 3
grid-row: 2 / 3
由父層 :first-child 設定 1 的位置:
grid-column: 1 / 3:橫跨 2 個 column
21 行
section :last-child
background: #0f0
grid-column: 1 / 4
grid-row: 3 / 4
由父層 :last-child 設定 6 的位置:
grid-column: 1 / 4:橫跨 3 個 column
Conclusion
grid-column為grid-column-start與grid-column-end的 shorthand;而grid-row為grid-row-start與grid-row-end的 shorthand- Grid 多設定在父層,但
grid-column-與grid-row-系列是設定在子層
Reference
MDN, grid-row-start
MDN, grid-row-end
MDN, grid-column-start
MDN, grid-column-end
MDN, grid-row
MDN, grid-column