若想由 Browser 自動產生 Column 或 Row,可使用 grid-auto-flow 設定。
Version
CSS 3
column

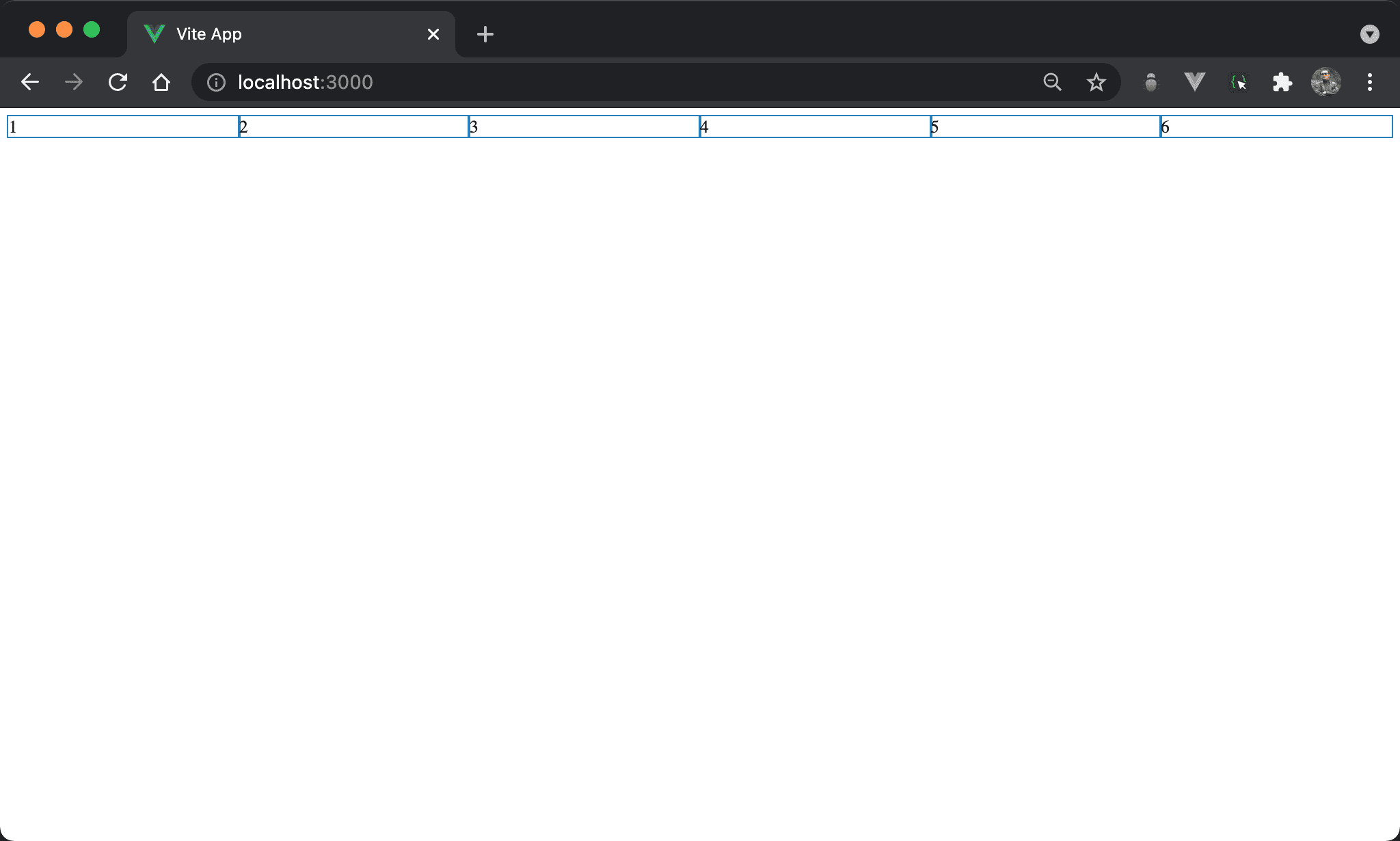
自動產生 column。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-auto-flow: column
</style>
設定 section style:
display: grid:設定子層使用 Gridgrid-auto-flow: column:自動產生 column
row

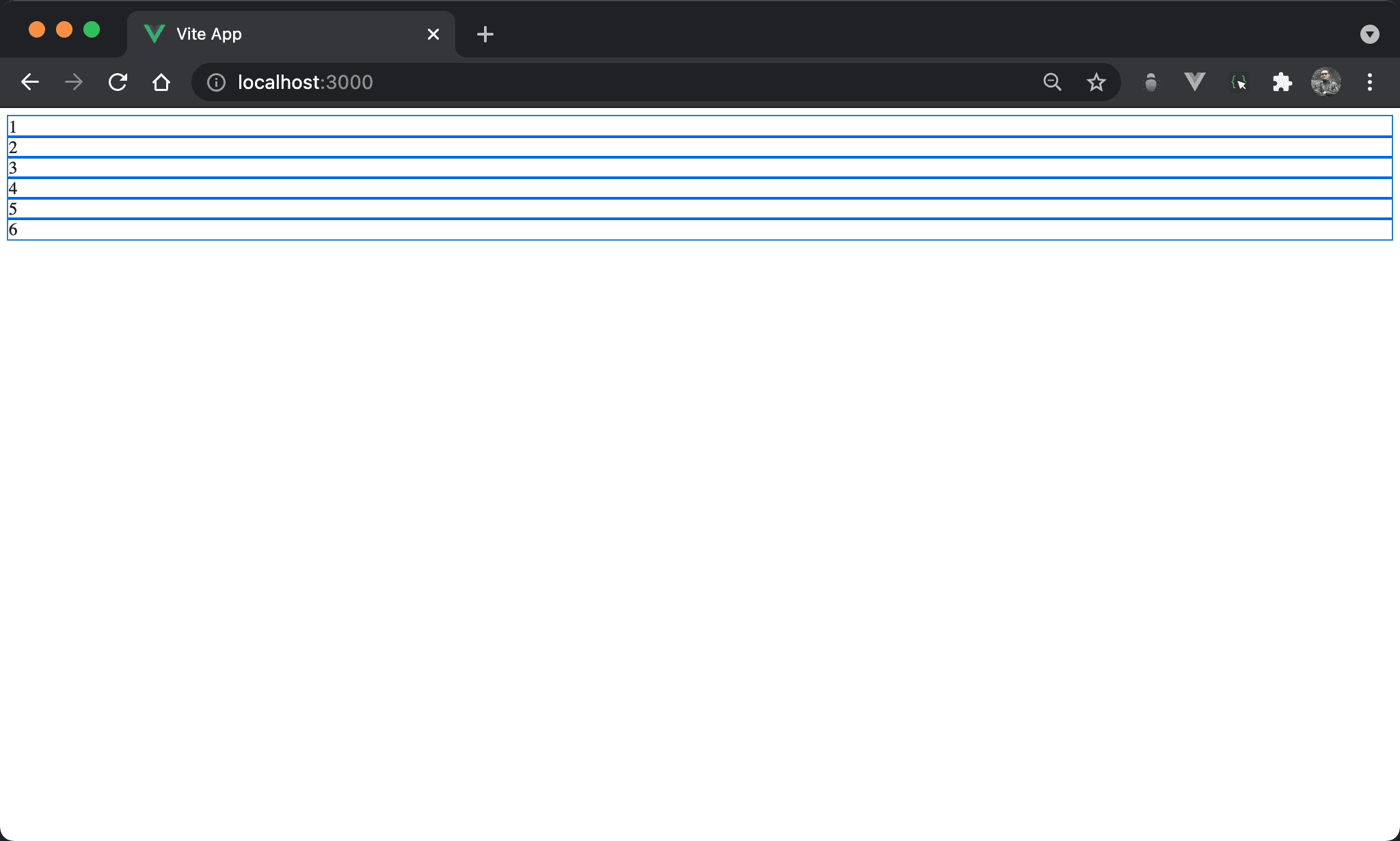
自動產生 column。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-auto-flow: row
</style>
設定 section style:
display: grid:設定子層使用 Gridgrid-auto-flow: row:自動產生 row
Conclusion
- 使用
grid-auto-flow可自動產生 column 或 row