Grid 屬於父層設定的 Layout,可直接在父層以 gap 設定 Item 間隔。
Version
CSS 3
Gap

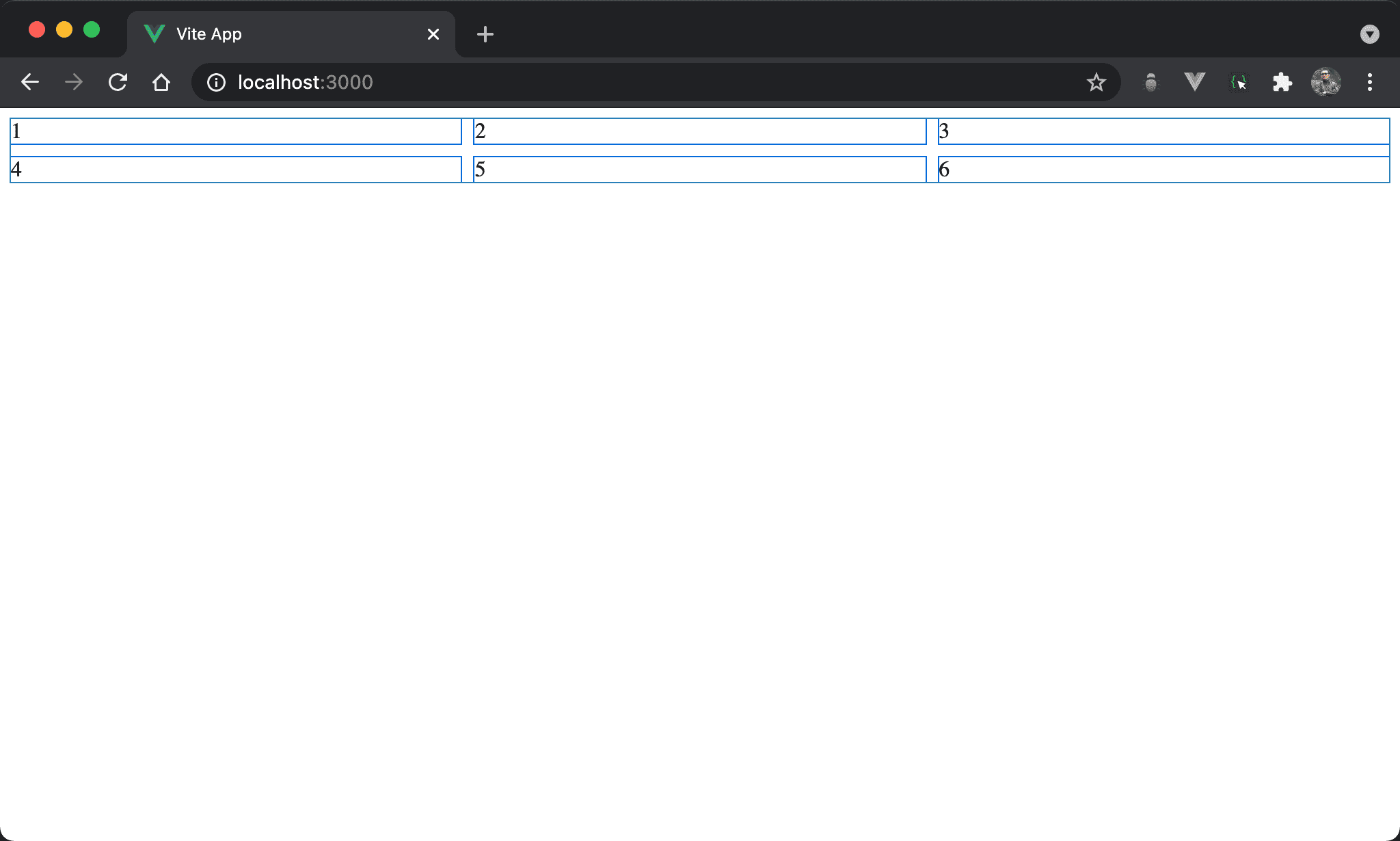
每個 item 間在水平及垂直方向都有間距。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: auto auto auto
gap: 10px
</style>
13 行
section
display: grid
grid-template-columns: auto auto auto
gap: 10px
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: auto auto auto:argument 個數決定 column 個數,若要由 browser 自行根據剩餘寬度分配則填入autogap: 10px:同時設定 item 間垂直水平 gap
當
gap只提供一個 argument 時,相當於同時設定垂直水平 gap
Column Gap

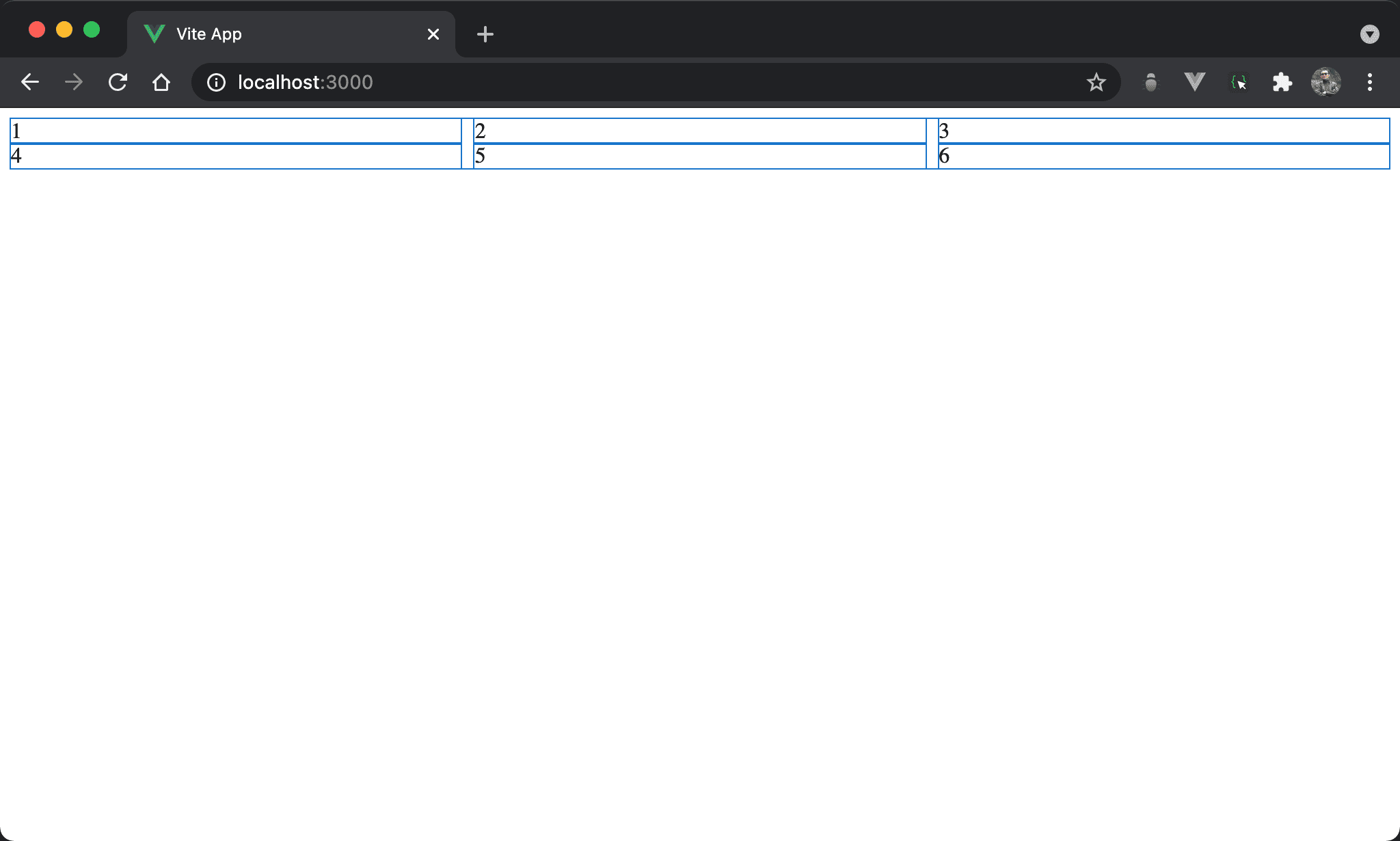
只有水平方向有間距。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: auto auto auto
gap: 0 10px
</style>
12 行
section
display: grid
grid-template-columns: auto auto auto
gap: 0 10px
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: auto auto auto:argument 個數決定 column 個數,若要由 browser 自行根據剩餘寬度分配則填入autogap: 0 10px:設定 item 間水平 gap
當
gap提供兩個 argument 時,第一個 argument 為 row gap,第二個 argument 為 column gap
Row Gap

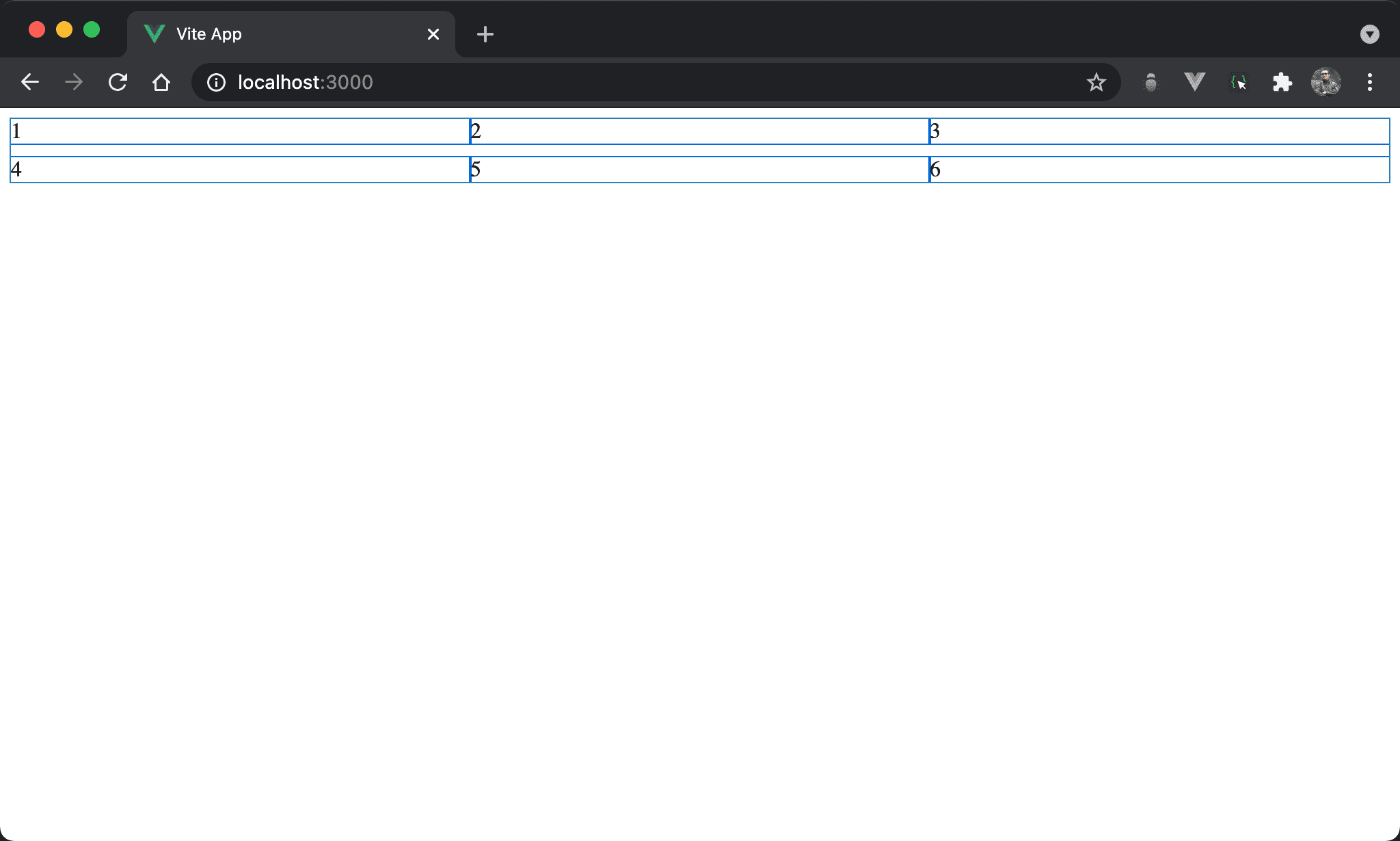
只有垂直方向有間距。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: auto auto auto
gap: 10px 0
</style>
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: auto auto auto:argument 個數決定 column 個數,若要由 browser 自行根據剩餘寬度分配則填入autogap: 10px 0:設定 item 間垂直 gap
Conclusion
gap為column-gap與row-gap的 shorthandgap舊稱為grid-gap,但已經 deprecated,建議改用gap取代