傳統會將 Column 寬度設定為 % 使其依比例顯示,但若設定 column-gap 後,則要改用 fr 才能依比例顯示。
Version
CSS 3
repeat(4, 25%)

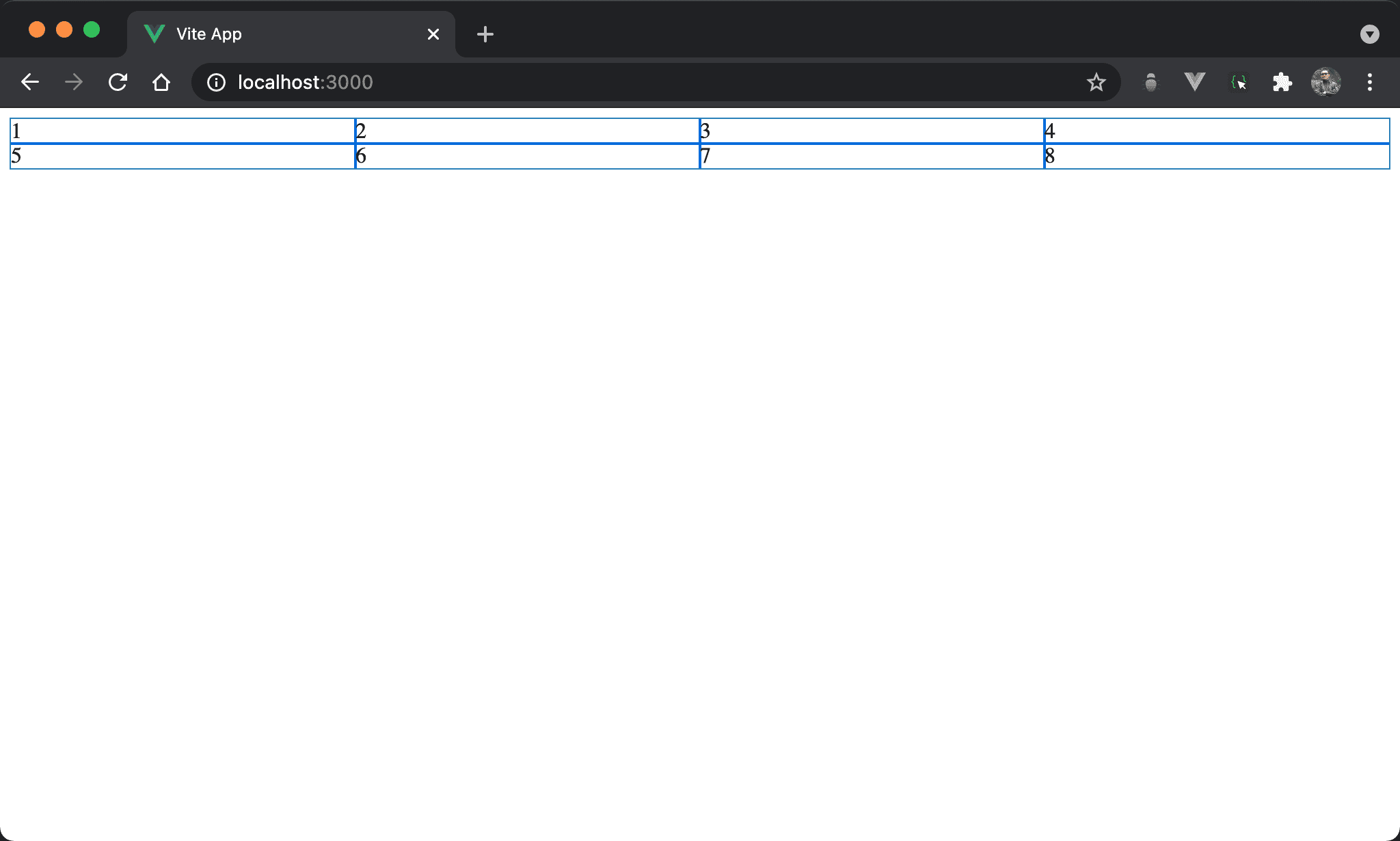
若想產生 4 個 column 平分水平寬度,直覺會將每個 column 寬度設定為 25%。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
div 7
div 8
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: repeat(4, 25%)
</style>
14 行
section
display: grid
grid-template-columns: repeat(4, 25%)
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: repeat(4, 25%):每個 column 寬度設定為25%,可將水平寬度 4 等分
column-gap

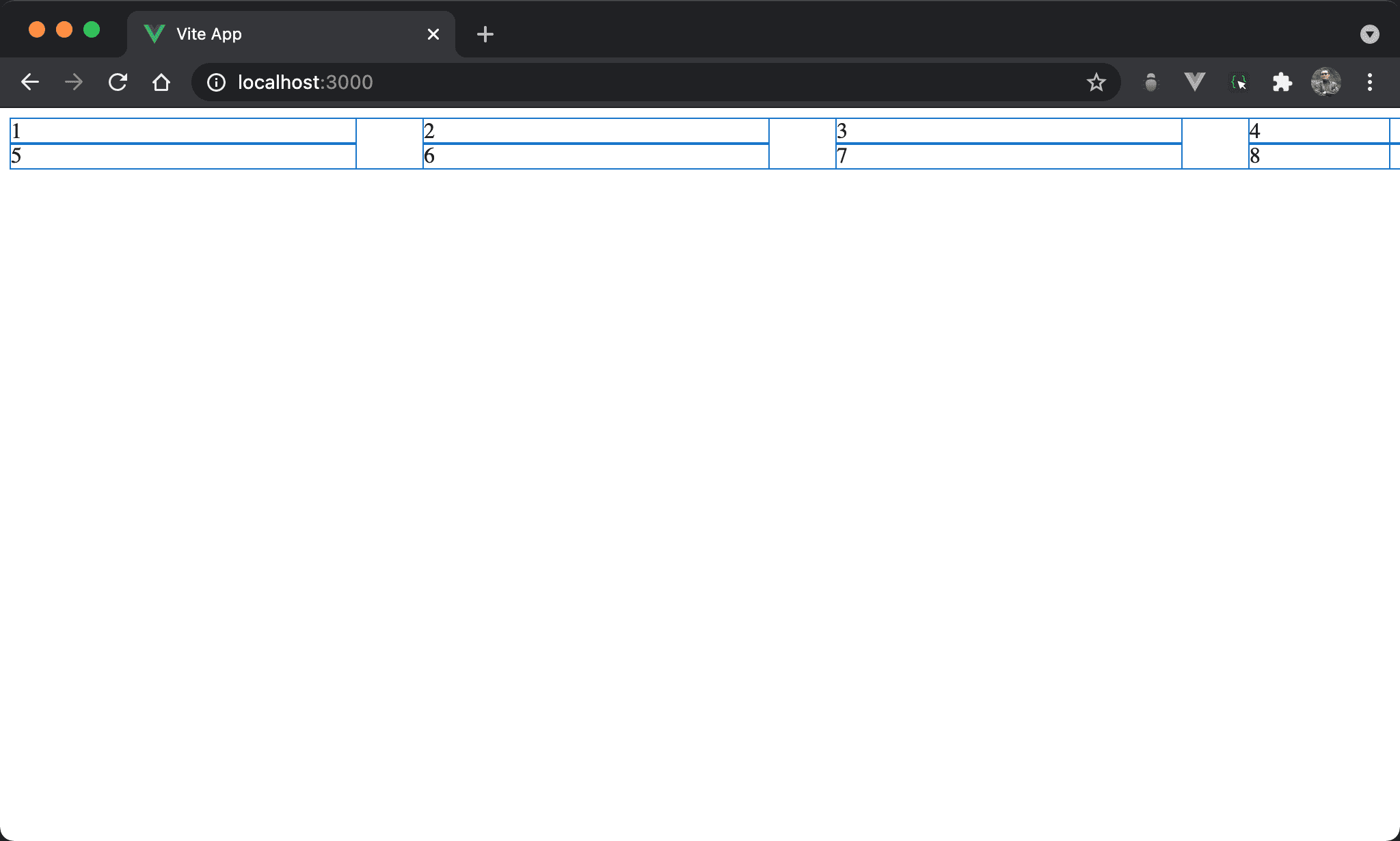
若設定了 column-gap,會發現對 column 設定 25% 並無法對水平寬度 4 等分。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
div 7
div 8
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: repeat(4, 25%)
column-gap: 50px
</style>
14 行
section
display: grid
grid-template-columns: repeat(4, 25%)
column-gap: 50px
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: repeat(4, 25%):每個 column 寬度設定為25%,可將水平寬度 4 等分column-gap: 50px:設定 column 間的 gap 為50px
可發現當設定
column-gap時,使用%並無法水平均分 column
repeat(4, 1fr)

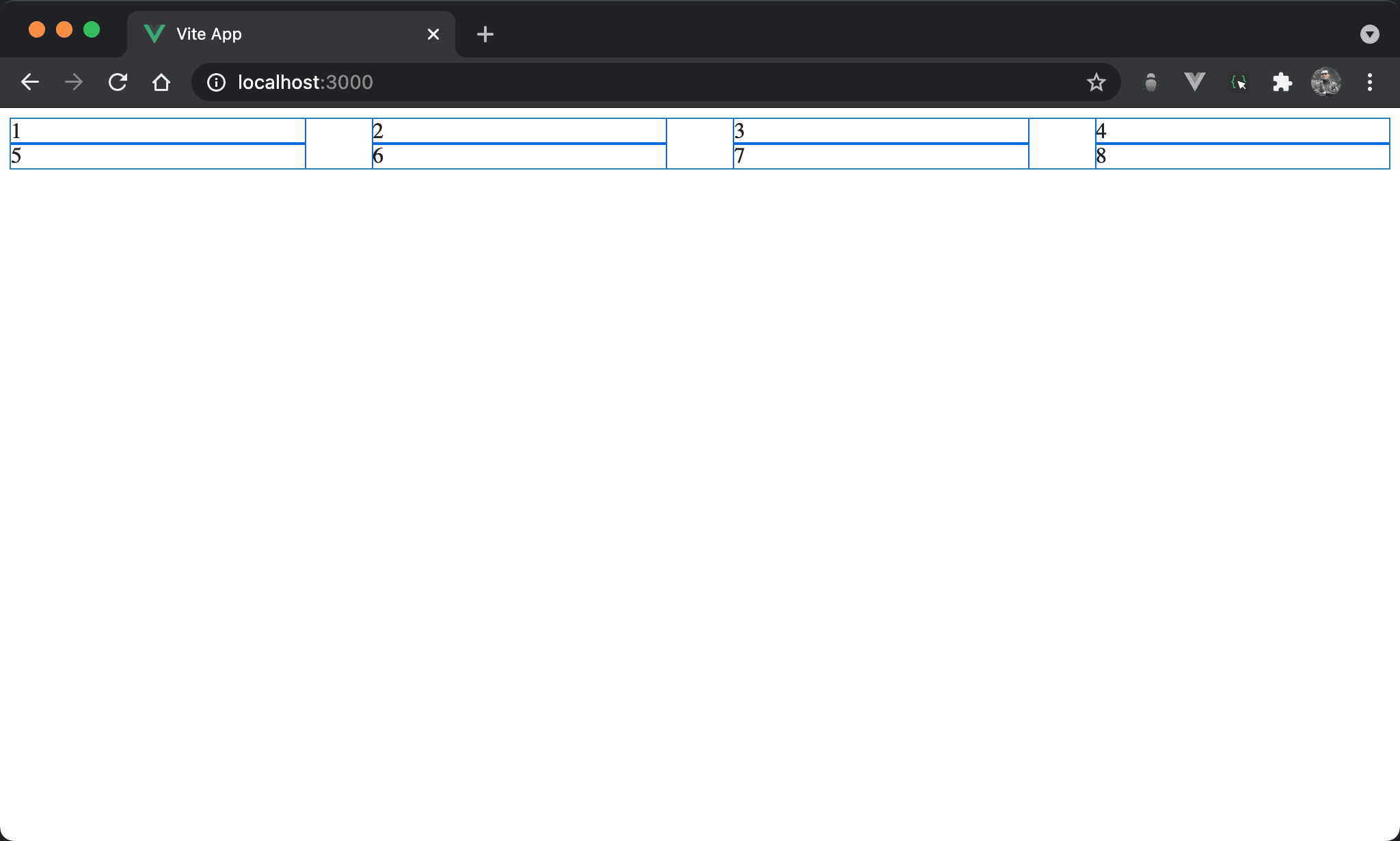
儘管設定 column-gap,每個 column 依然相等。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
div 7
div 8
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: repeat(4, 1fr)
column-gap: 50px
</style>
14 行
section
display: grid
grid-template-columns: repeat(4, 1fr)
column-gap: 50px
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: repeat(4, 1fr):每個 column 寬度從25%設定為1fr,可將水平寬度 4 等分column-gap: 50px:設定 column 間的 gap 為50px
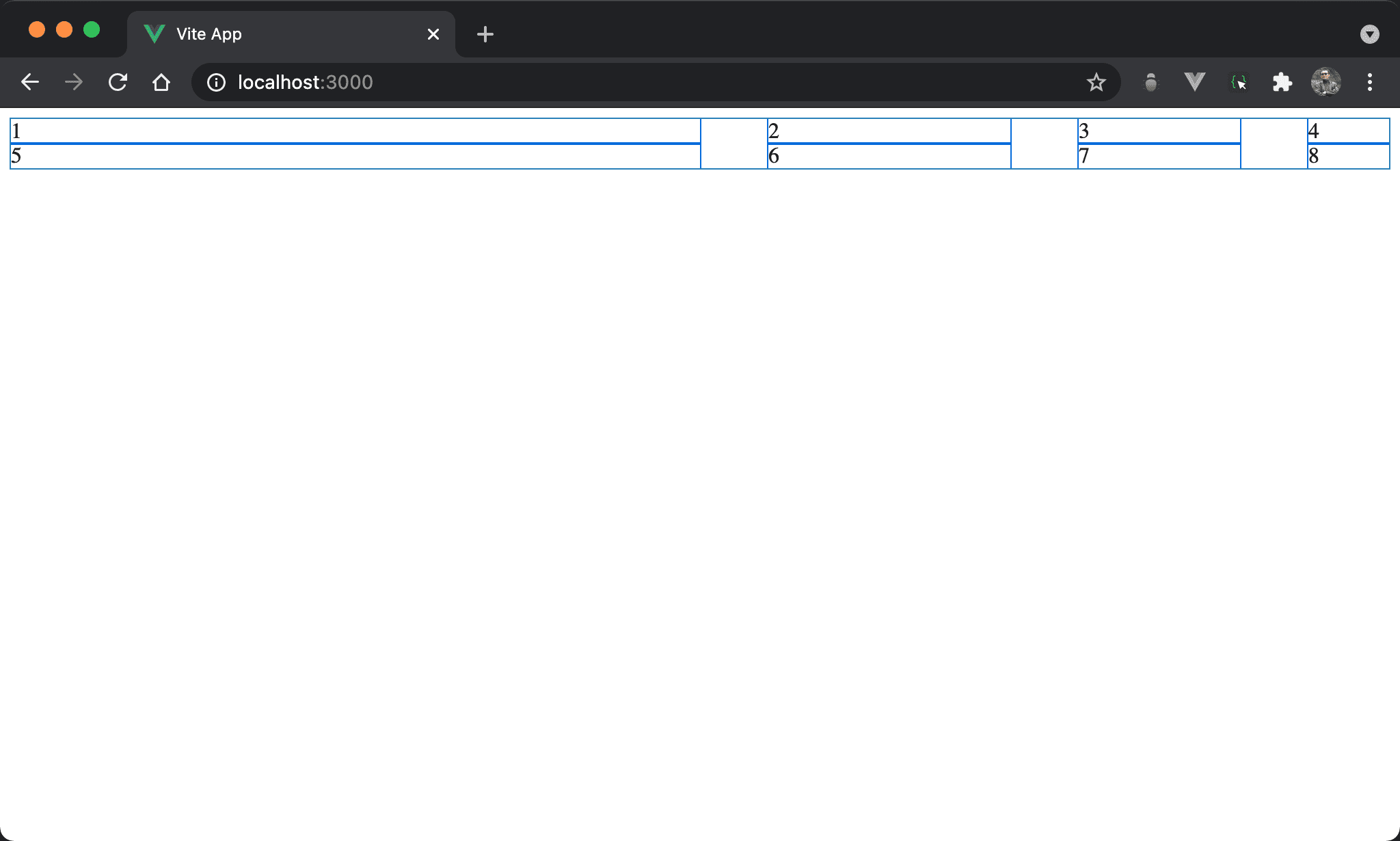
50% repeat(3, 1fr)

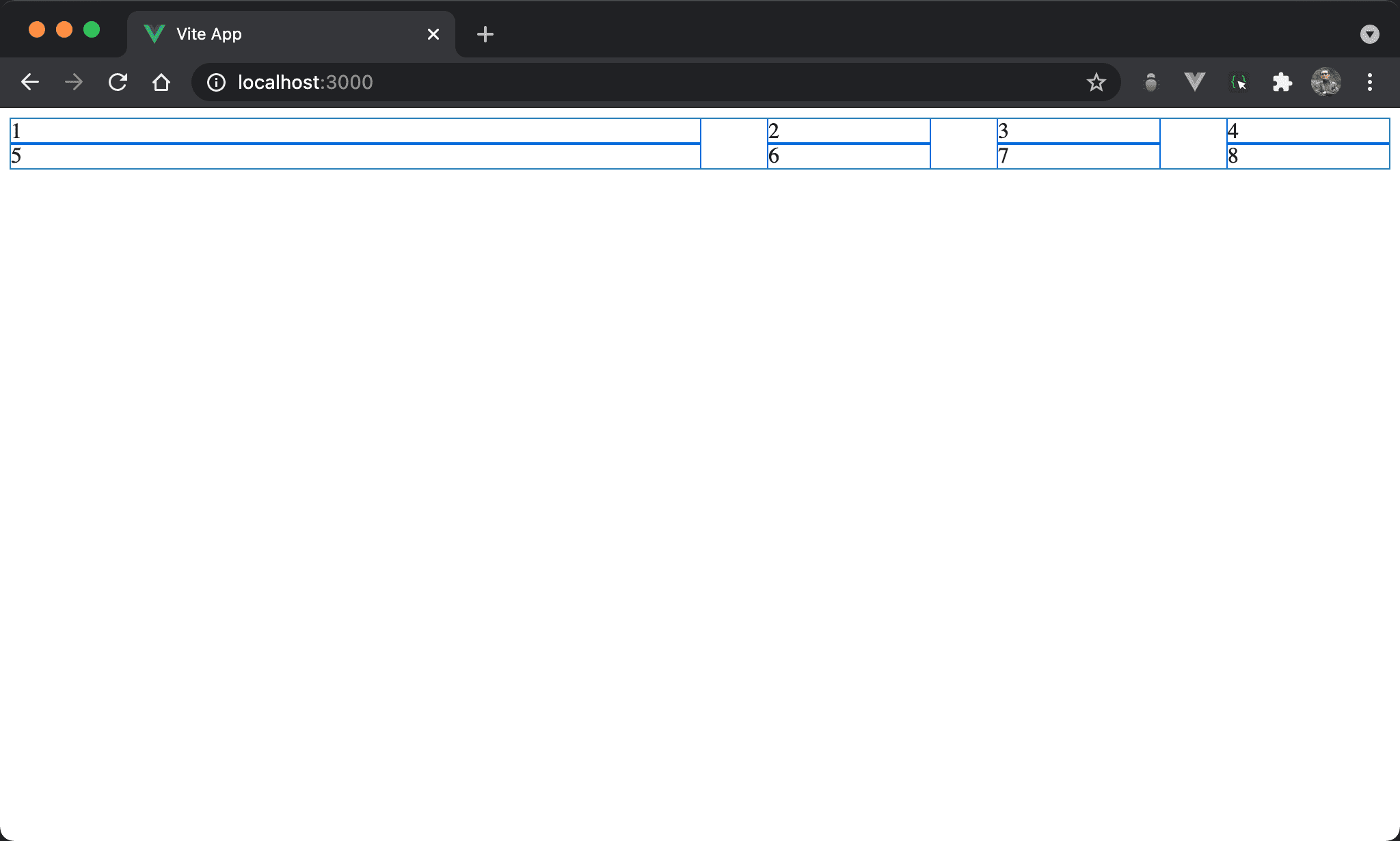
fr 也能與 % 混合使用。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
div 7
div 8
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: 50% repeat(3, 1fr)
column-gap: 50px
</style>
14 行
section
display: grid
grid-template-columns: 50% repeat(3, 1fr)
column-gap: 50px
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: 50% repeat(3, 1fr):50%與repeat(3, 1fr)可混合使用,column 1 佔50%,其餘 3 個 column 則水平均分column-gap: 50px:設定 column 間的 gap 為50px
50% 3fr 2fr 1fr

除了可設定 %,亦可設定 fr 相對比例。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
div 7
div 8
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: 50% 3fr 2fr 1fr
column-gap: 50px
</style>
14 行
section
display: grid
grid-template-columns: 50% 3fr 2fr 1fr
column-gap: 50px
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: 50% 3fr 2fr 1fr:%與fr可混合使用,且可設定fr相對比例column-gap: 50px:設定 column 間的 gap 為50px
Conclusion
fr與%可搭配使用,尤其在使用column-gap,fr可使 browser 自動重新計算 column 寬度