在 Grid 使用 fr 可設定 Column 剩餘寬度比例。
Version
CSS 3
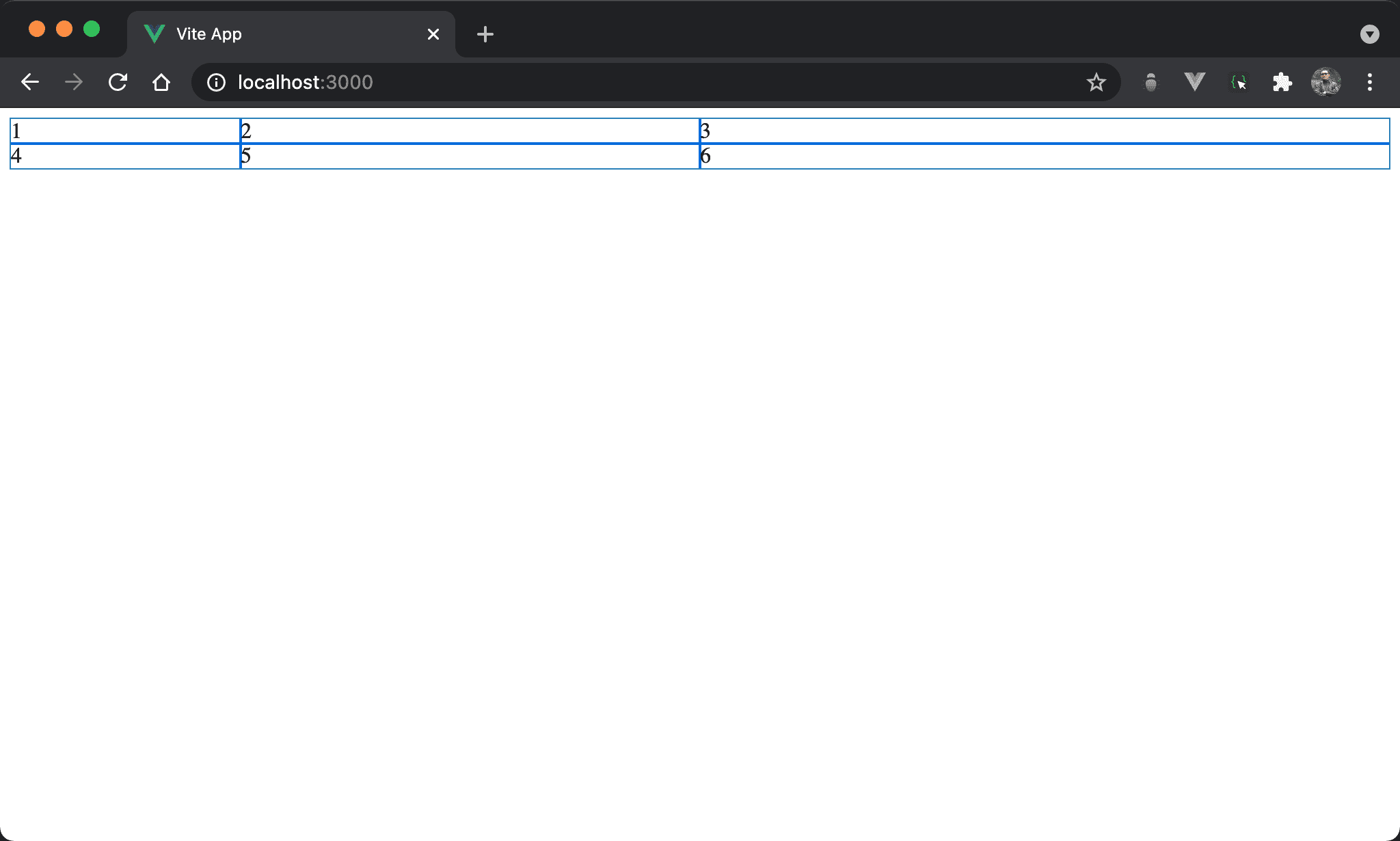
1fr

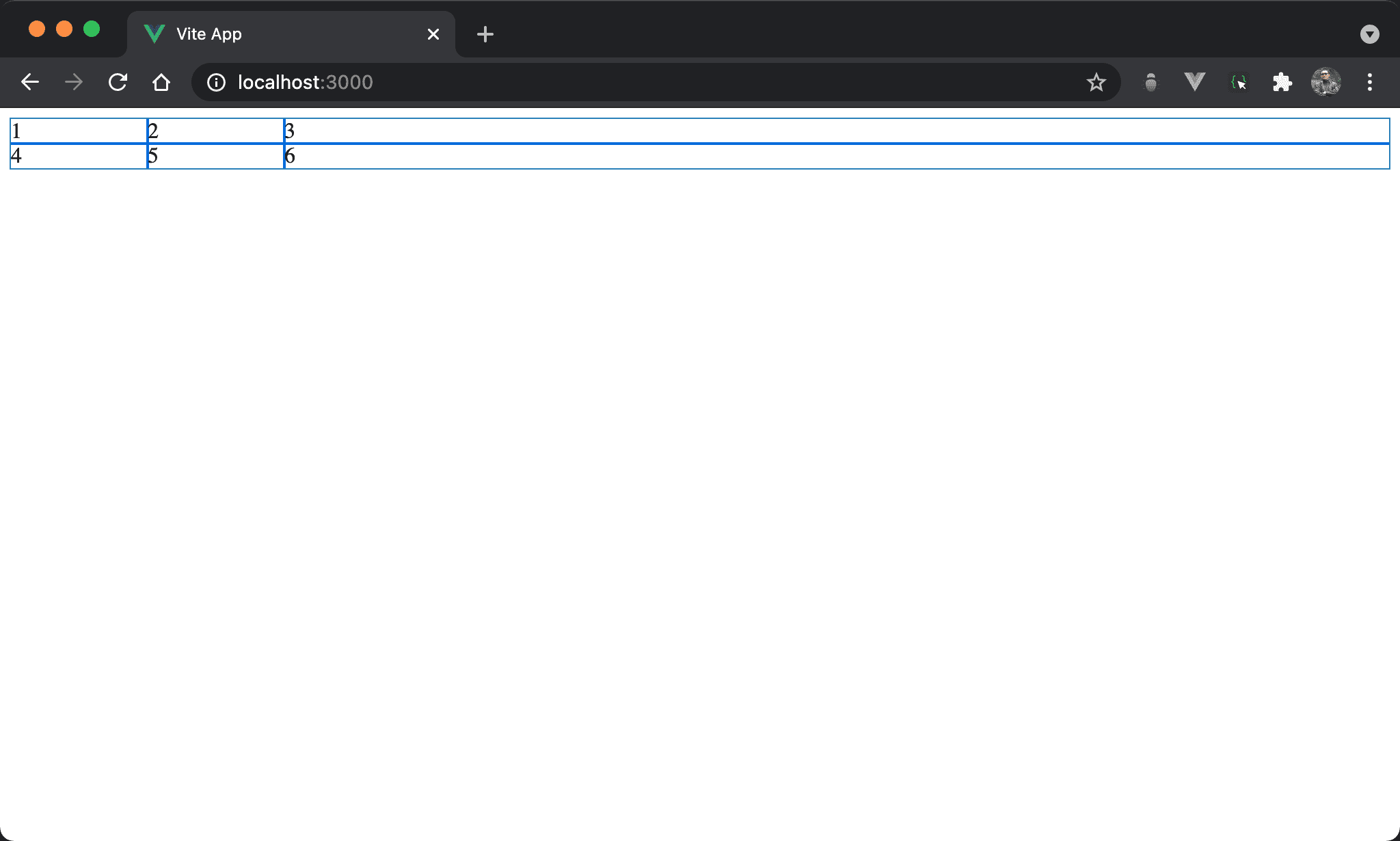
1 與 2 為固定寬度,但 3 則佔據所有剩餘寬度。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: 100px 100px 1fr
</style>
12 行
section
display: grid
grid-template-columns: 100px 100px 1fr
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: 100px 100px 1fr:設定 3 個 column,前兩個 column 固定為100px,但最後一個 column 則佔據所有剩餘寬度
0.5fr

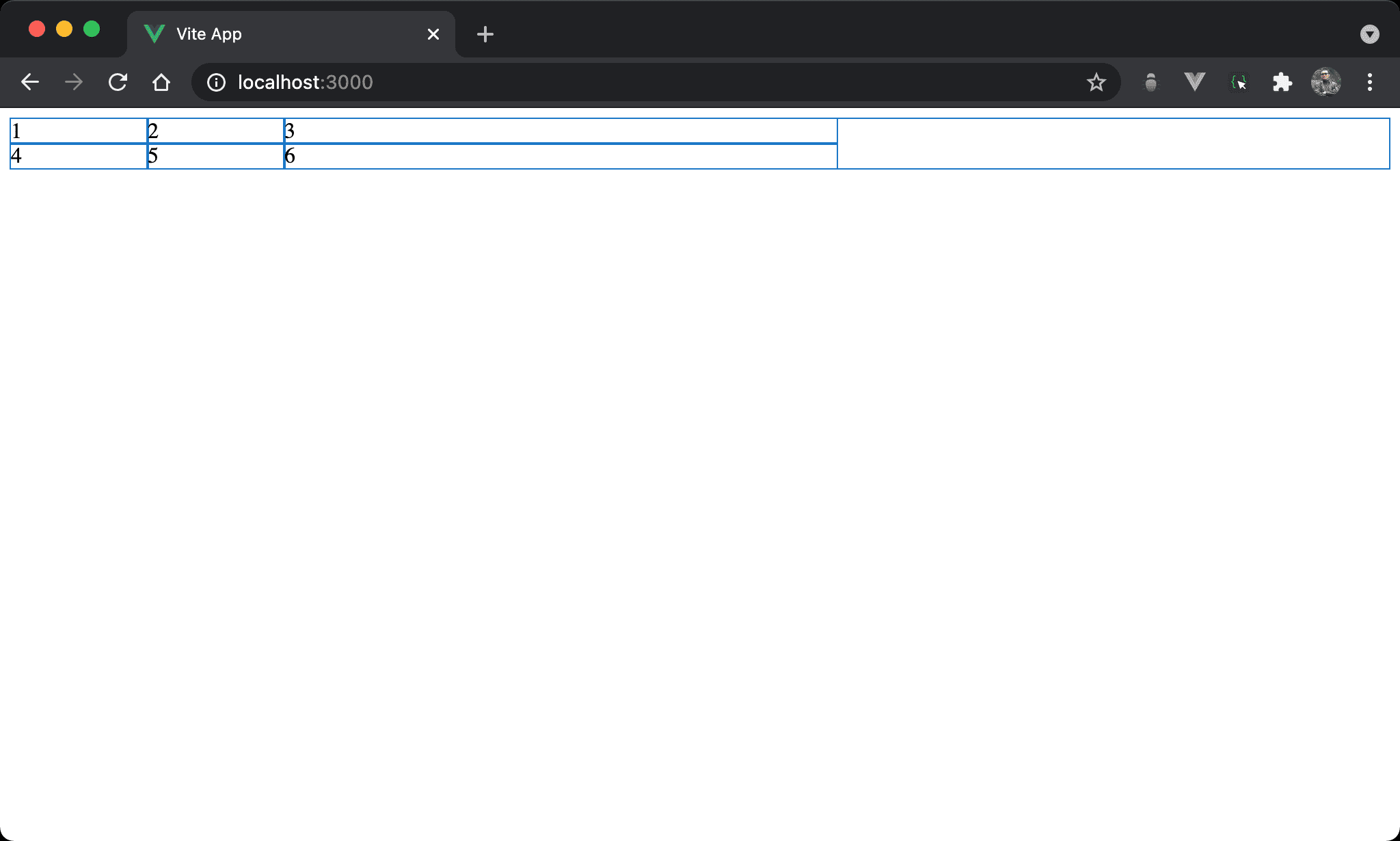
1 與 2 為固定寬度,但 3 則佔據所有剩餘寬度一半。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: 100px 100px .5fr
</style>
12 行
section
display: grid
grid-template-columns: 100px 100px .5fr
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: 100px 100px .5fr:設定 3 個 column,前兩個 column 固定為100px,但最後一個 column 則佔據所有剩餘寬度一半
2fr

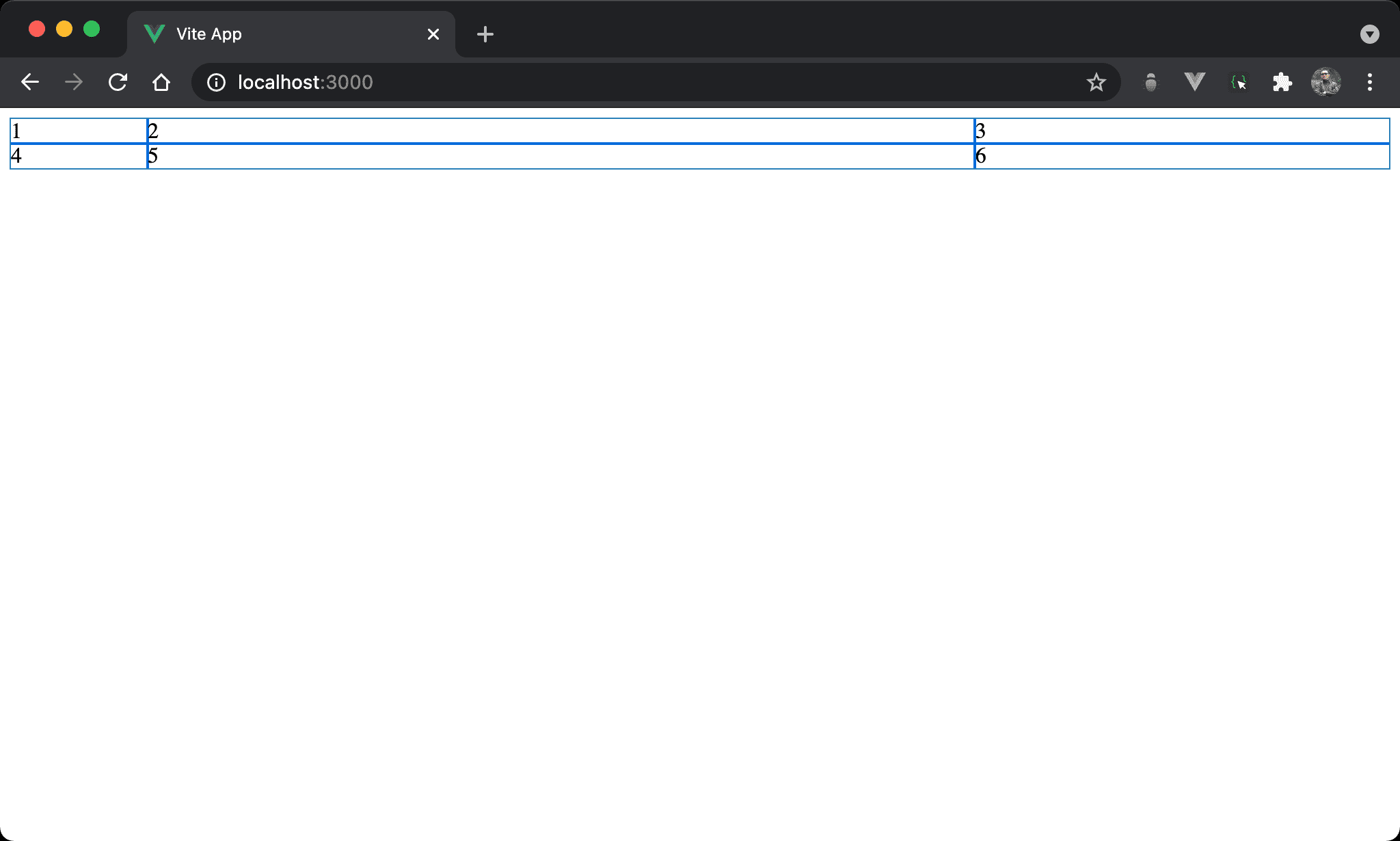
1 為固定寬度,2 與 3 都佔據剩餘寬度,但 2 為 3 的兩倍。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: 100px 2fr 1fr
</style>
12 行
section
display: grid
grid-template-columns: 100px 2fr 1fr
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: 100px 2fr 1fr:設定 3 個 column,第一個 column 固定為100px,但最後兩個 column 則佔據所有剩餘寬度,但第二個 column 佔據的比例為第三個 column 兩倍
All 1fr

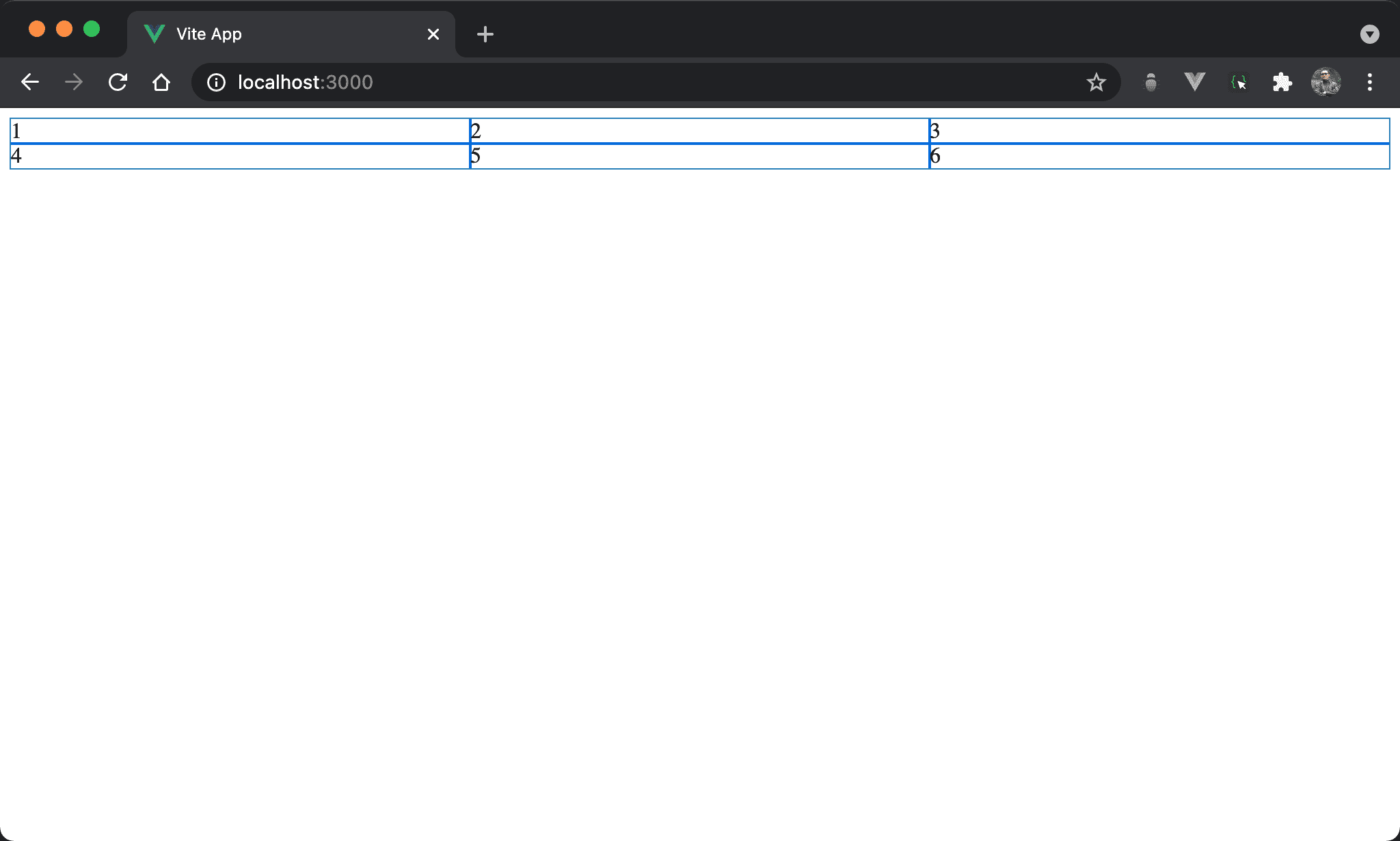
三個 column 均分水平寬度。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: repeat(3, 1fr)
</style>
12 行
section
display: grid
grid-template-columns: repeat(3, 1fr)
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: repeat(3, 1fr):3 個 column 都佔據剩餘寬度,但比例相同,因此相當於均分水平寬度
1fr 2fr 3fr

三個 column 依 1:2:3 均分水平寬度。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: 1fr 2fr 3fr
</style>
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: 1fr 2fr 3fr:3 個 column 都佔據剩餘寬度,但比例不同,因此相當於依1:2:3均分水平寬度
Conclusion
fr可設定剩餘寬度比例,若全部使用fr亦可直接設定水平寬度比例