Grid 屬於父層設定的 Layout,可直接在父層以 column-gap 設定水平 Item 間隔。
Version
CSS 3
column-gap

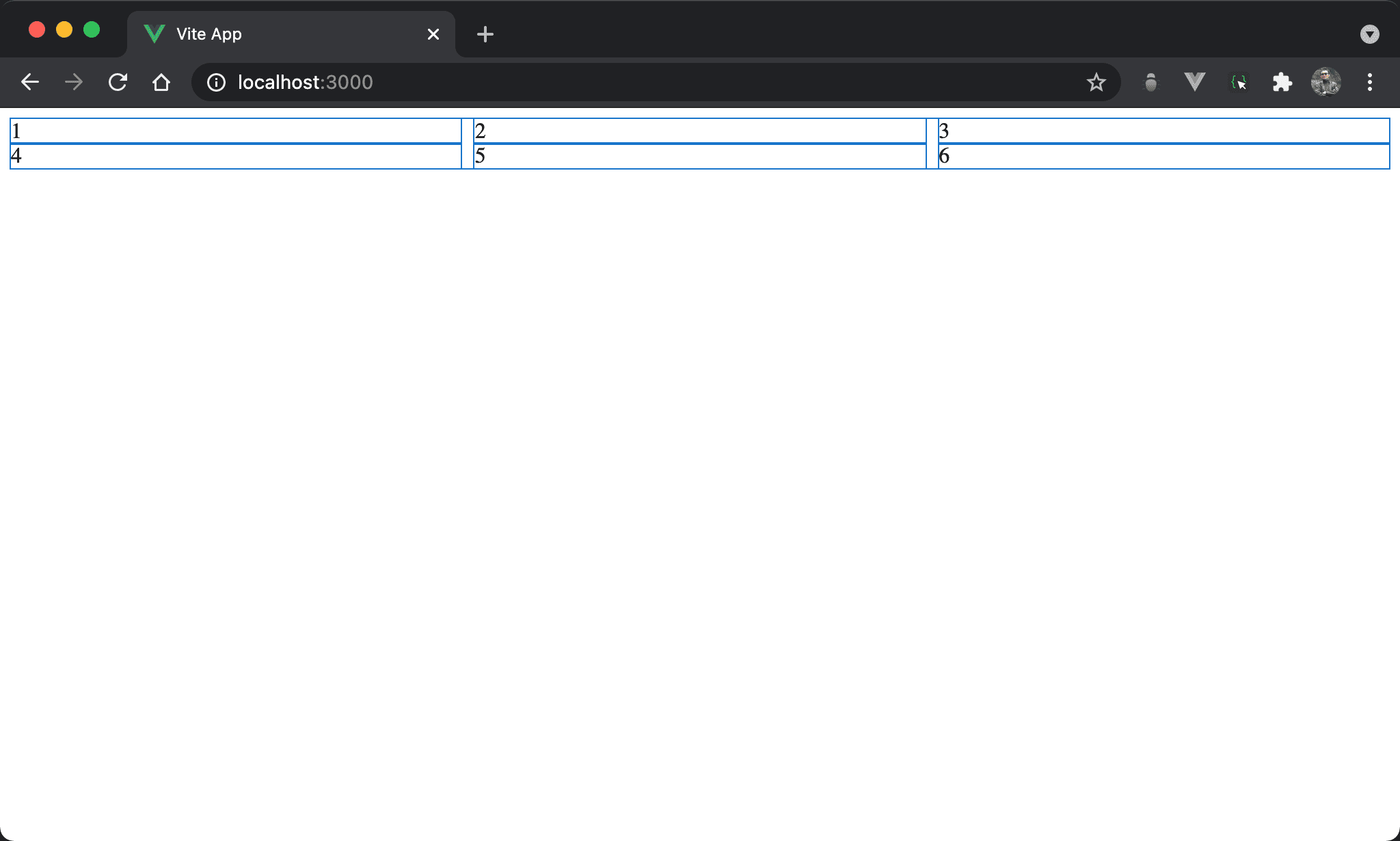
每個 item 間在水平方向都有間距。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: auto auto auto
column-gap: 10px
</style>
12 行
section
display: grid
grid-template-columns: auto auto auto
column-gap: 10px
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: auto auto auto:argument 個數決定 column 個數,若要由 browser 自行根據剩餘寬度分配則填入autocolumn-gap: 10px:設定 item 間水平 gap
column-gap: 10px也可使用gap: 0 10px取代
Conclusion
column-gap舊稱為grid-column-gap,但已經 deprecated,建議改用column-gap取代