為了實現 RWD,我們會將 width 與 margin 都改用 % 而非 px,但這會造成 margin 隨 Browser 寬度改變,若要 margin 固定而 width 依舊使用 %,則要借數 calc() 根據固定 margin 動態計算 width。
Version
CSS 3
Flexbox

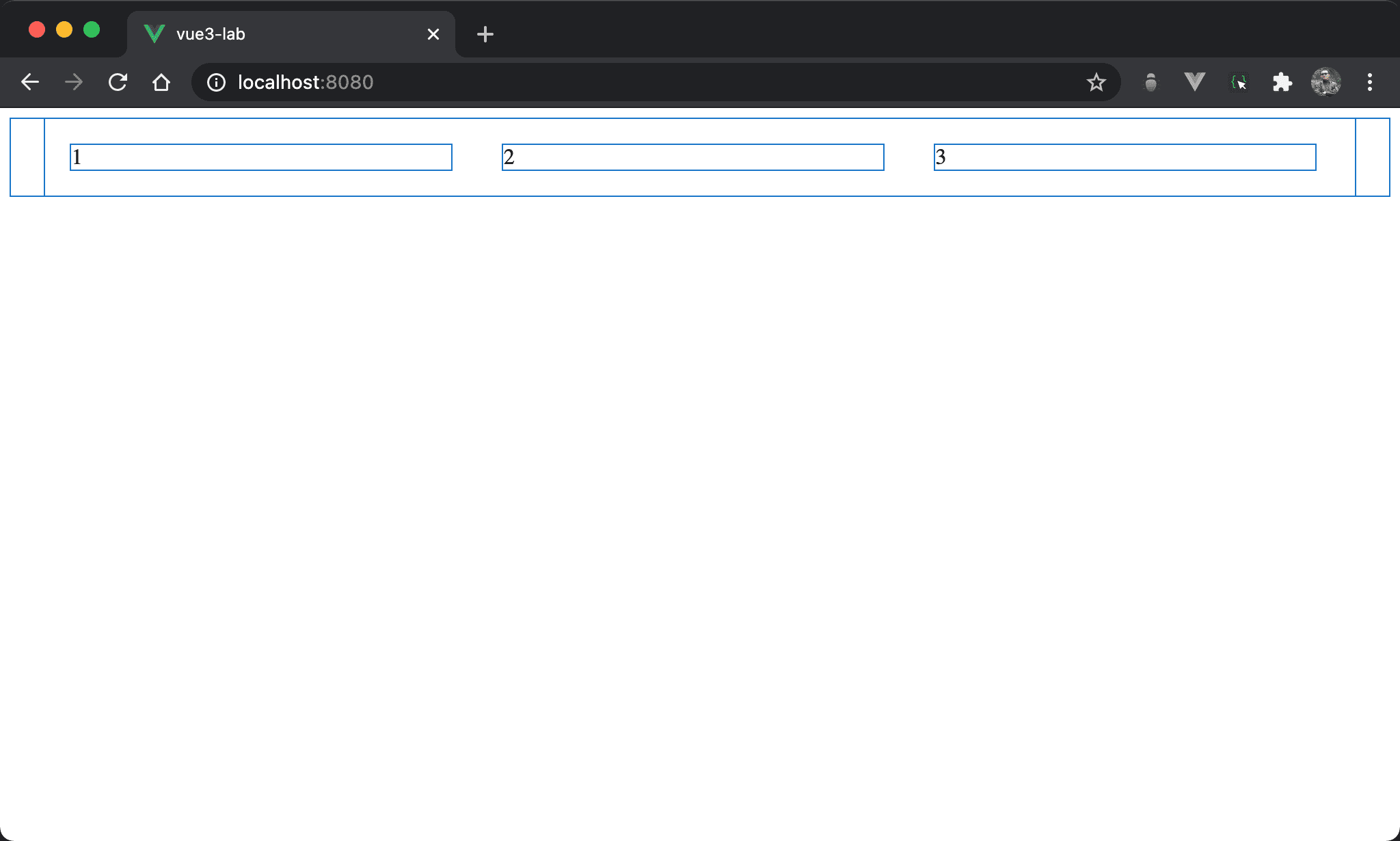
Item 的 width 與 margin 都使用 % 看似完美。

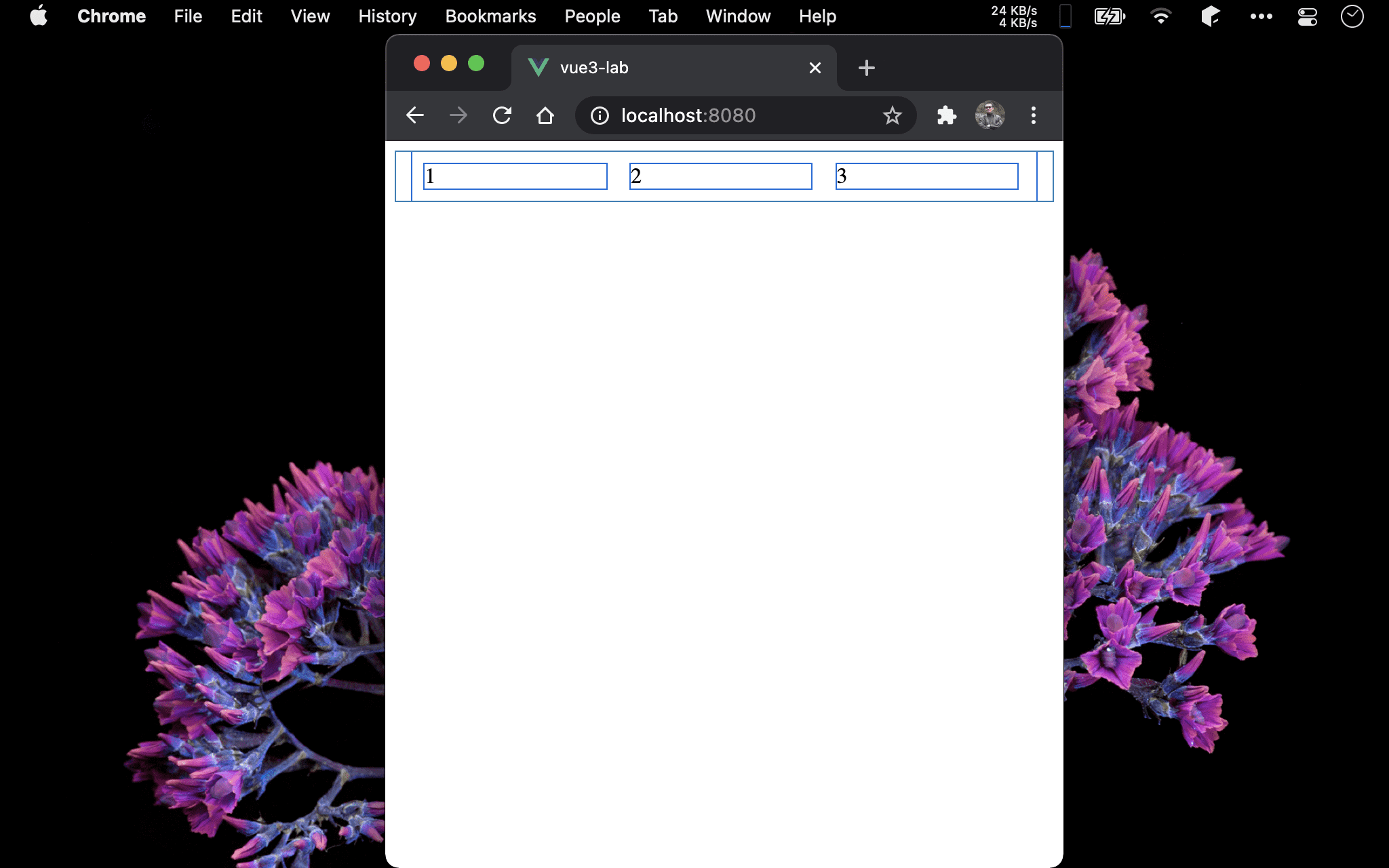
當 browser 的 width 縮減時,可明顯發現 item 的 margin 也隨之改變。
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</template>
<style scoped>
.box {
display: flex;
flex-wrap: wrap;
width: 95%;
margin: auto;
}
.item {
width: 29%;
margin: 2%;
}
</style>
10 行
.box {
display: flex;
flex-wrap: wrap;
width: 95%;
margin: auto;
}
display: flex:使用 Flexbox 讓 item 橫排flex-wrap: wrap:當各 item 總 width 超過 parent width 時,會自動換行,主要目的是防止 item 總 width 計算錯誤width: 95%:設定 box width,特別改成%適合 RWD,可避免出現 scroll barmargin: auto:讓 box 水平置中
17 行
.item {
width: 29%;
margin: 2%;
}
width: 29%:設定 item 的 width,特別改用%適合 RWDmargin: 2%:設定 item 的 margin,特別改用%適合 RWD
將
width與margin都改成%可完美配合 RWD,其唯一缺點是 margin 會隨 browser 改變而改變,實務上通常希望 margin 為固定值
calc()

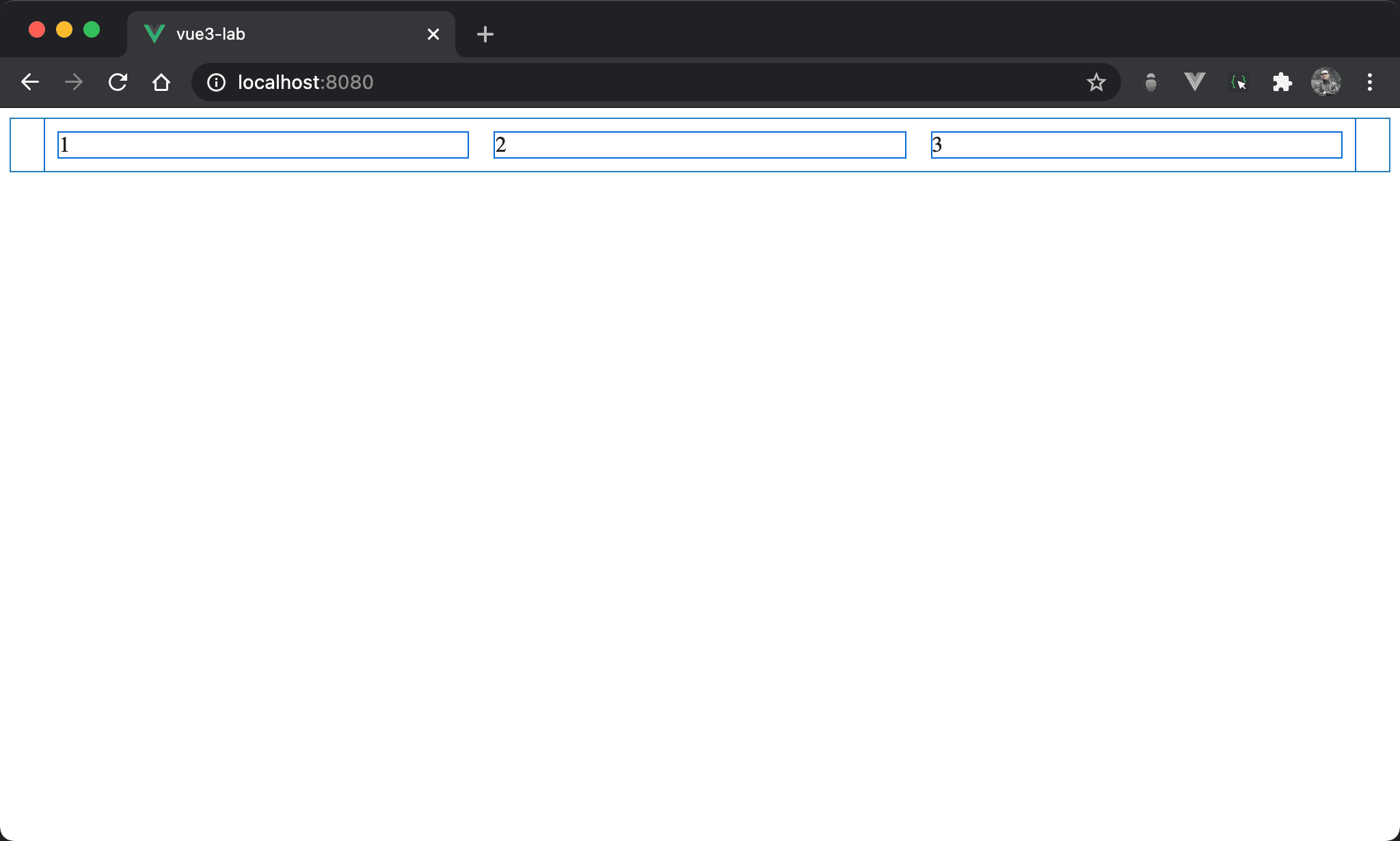
Item 間的 margin 改成固定 10px,看起來與使用 % 一樣。

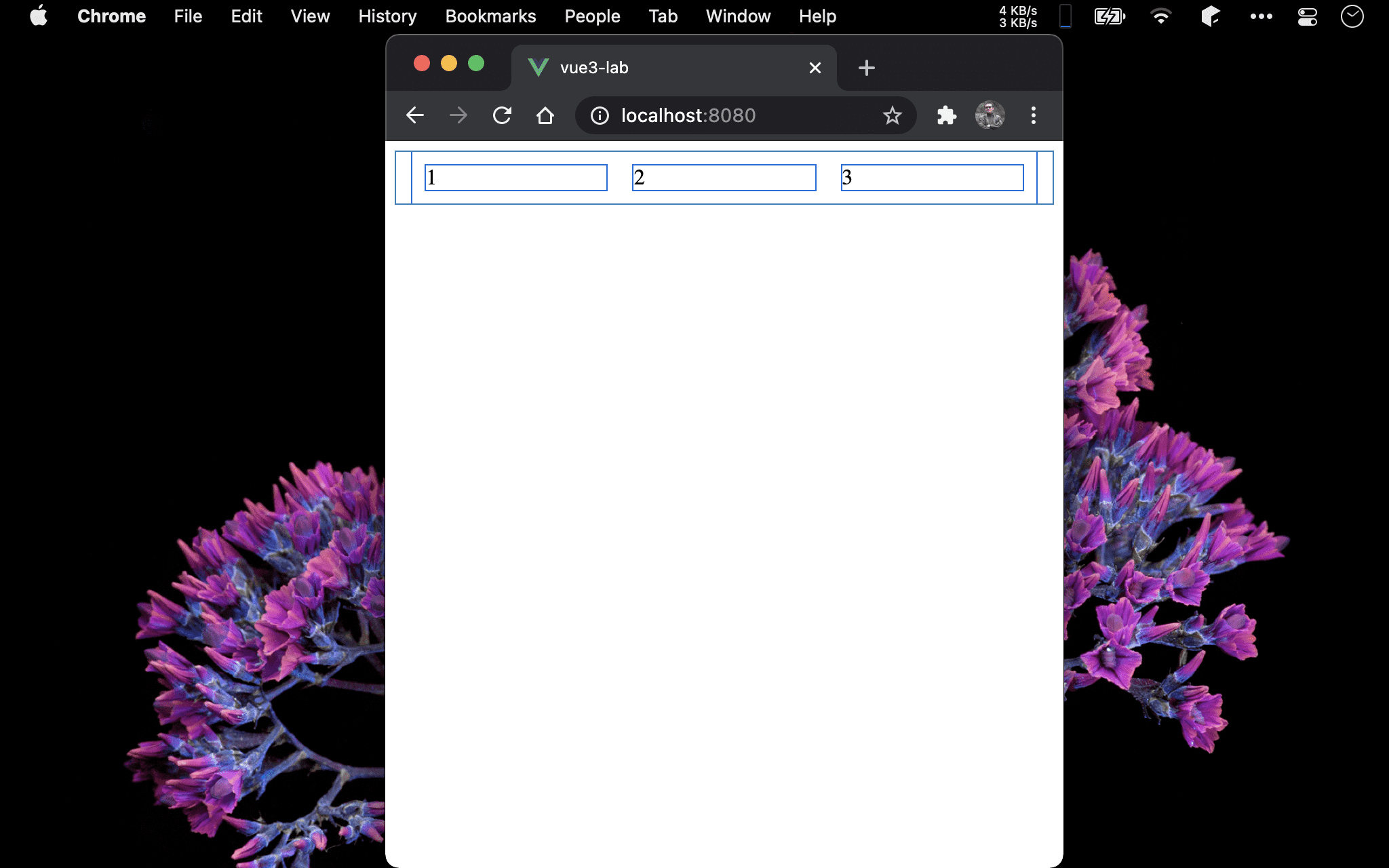
但 browser 的 width 縮減時,可明顯發現 item 的 margin 仍然固定為 10px。
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</template>
<style scoped>
* {
--column: 3;
--margin: 10px;
}
.box {
display: flex;
width: 95%;
margin: auto;
}
.item {
width: calc(100% / var(--column) - 2 * var(--margin));
margin: var(--margin);
}
</style>
10 行
* {
--column: 3;
--margin: 10px;
}
--column: 3:設定 column 個數--margin: 10px:以--margin設定固定 margin
15 行
.box {
display: flex;
width: 95%;
margin: auto;
}
display: flex:一樣使用 Flexboxwidth: 95%:width 一樣使用%margin: auto:一樣水平置中
21 行
.item {
width: calc(100% / var(--column) - 2 * var(--margin));
margin: var(--margin);
}
width: calc(100% / var(--column) - 2 * var(--margin)):使用calc()計算 width,* 2表示左右 margin,/ 3表示平分3等分margin: var(--margin):使用固定 margin
Conclusion
- 理論上將 width 與 margin 改成
%就可適合 RWD,但可能不是所有人都喜歡 margin 動態改變,此時可將 margin 以 CSS variable 先定義好,再以calc()根據固定 margin 計算 width