若要建立可 RWD 的 Layout,也可藉由 calc() 與 border-box 先建立 Column,最後再將 Item 放進 Column 內。
Version
CSS 3
border-box

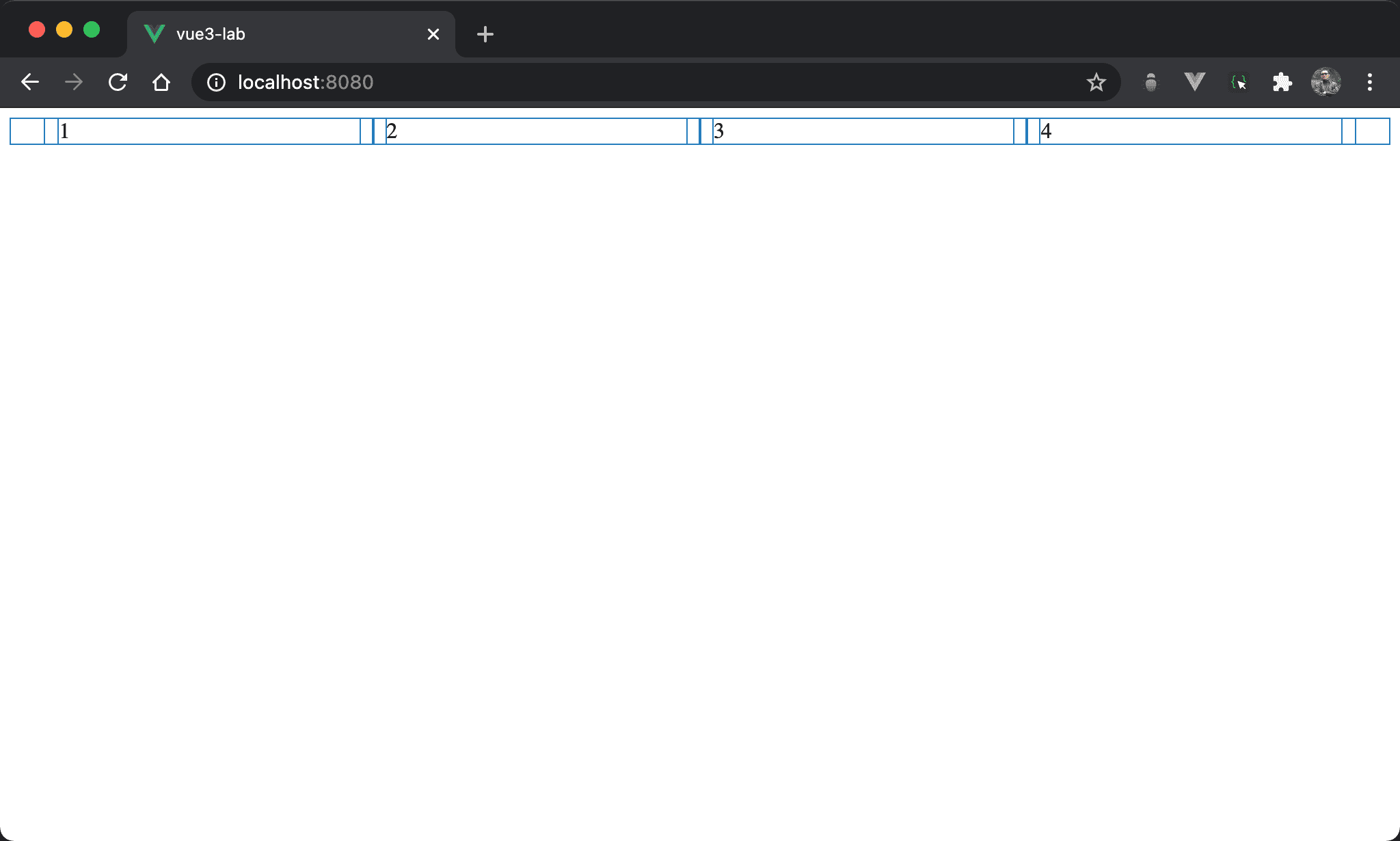
先建立 4 個 column,再將 item 分別放進 column 內。
<template>
<div class="box">
<div class="col">
<div>1</div>
</div>
<div class="col">
<div>2</div>
</div>
<div class="col">
<div>3</div>
</div>
<div class="col">
<div>4</div>
</div>
</div>
</template>
<style scoped>
* {
--column: 4;
}
.box {
display: flex;
flex-wrap: wrap;
width: 95%;
margin: auto;
}
.col {
width: calc(100% / var(--column));
padding: 0 10px;
box-sizing: border-box;
}
</style>
第 2 行
<div class="box">
<div class="col">
<div>1</div>
</div>
<div class="col">
<div>2</div>
</div>
<div class="col">
<div>3</div>
</div>
<div class="col">
<div>4</div>
</div>
</div>
有別於以往使用 box 與 item 建立 RWD,這次改用 box 與 col,item 只單純放在 col 內使用其 parent width。
19 行
* {
--column: 4;
}
建立 --column CSS variable,若將來改變 column,只要統一改變 --column 即可。
23 行
.box {
display: flex;
flex-wrap: wrap;
width: 95%;
margin: auto;
}
display: flex:使用 Flexbox 使<div>能橫排flex-wrap: warp:設定當各 item 總 width 超越 parent width 時會自動換行,可避免總 width 計算錯誤而不知width: 95%:以%設定 width,使box能根據 RWD 自動改變margin: auto:自動調整 margin 水平置中
30 行
.col {
width: calc(100% / var(--column));
padding: 0 10px;
box-sizing: border-box;
}
width: calc(100% / var(--column)):根據--columnCSS variable 自動計算 column widthpadding: 0 10px:設定 horizontal padding 為10pxbox-sizing: border-box:由於calc()計算時沒有考慮 padding,因此總 width 會超越 parent width 而換行,因此將box-sizing從content-box改成border-box,如此width將包含 padding,content width 會自動內縮,因此總 width 不變而不會換行
Conclusion
- 這種技巧的關鍵各 item 的 margin 改用各 column 的 padding 實現,而各 column 的 width 由
calc()動態計算,為求計算單純不考慮 padding,可將box-sizing從content-box改成border-box,如此 content width 會隨 RWD 自動改變,使總 width 不至於超越 parent width 而換行