當多個不同高度的 inline 或 inline-block 水平並列時,可由 vertical-align 指定各 Element 該如何垂直對齊。
Version
CSS 3
Baseline

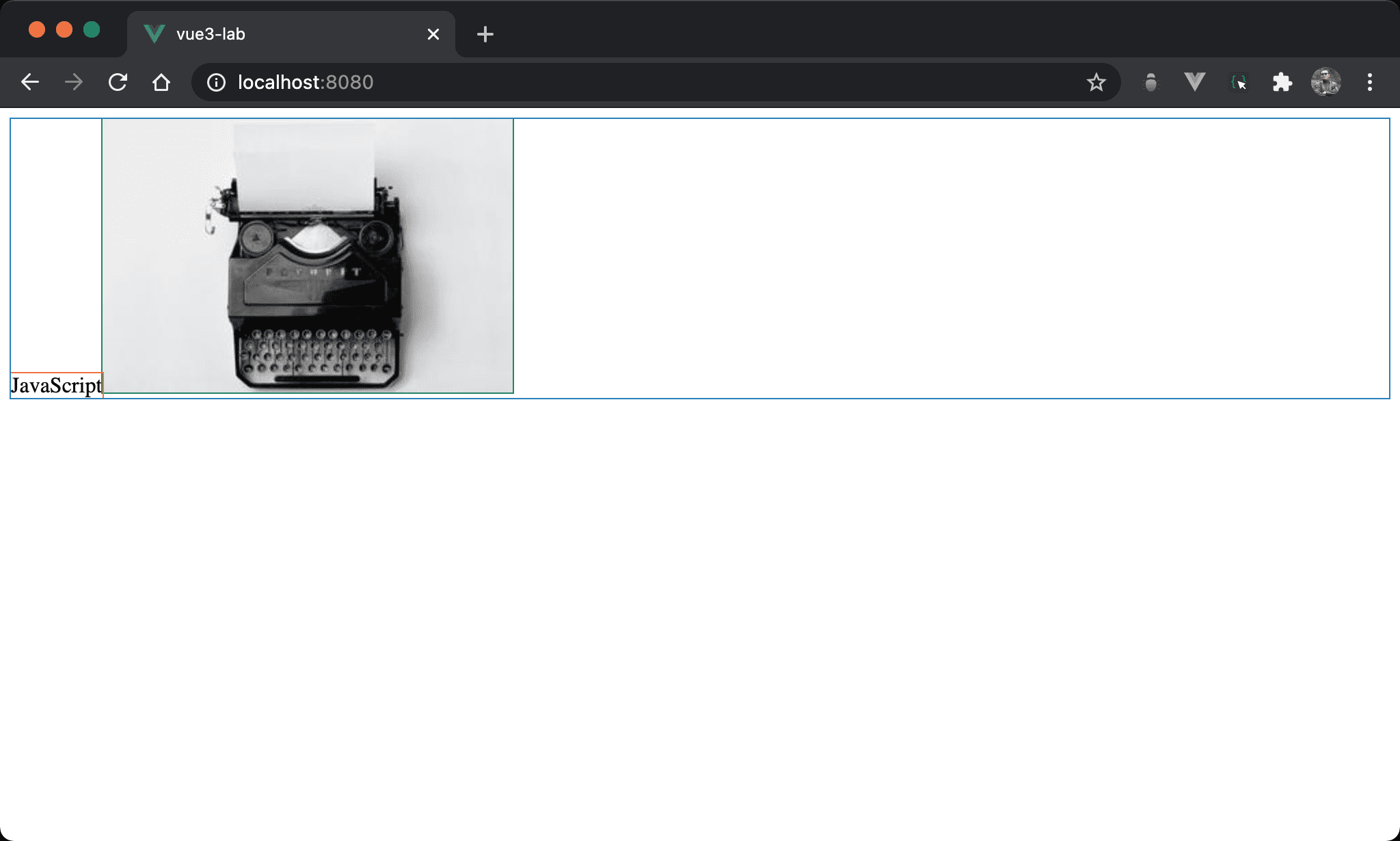
當文字與圖片並列時,文字將與圖片在垂直方向靠下對齊。
<template>
<div class="box">
<span>JavaScript</span>
<img src="https://picsum.photos/300/200/?random=10">
</div>
</template>
<span> 與 <img> 都是 inline,其高度由內容本身決定,可明顯發現 <span> 與 <img> 高度並不相同。
由於 inline 支援 vertical-align,其預設值為 baseline,因此文字與圖片會在垂直方向靠下對齊。
Top

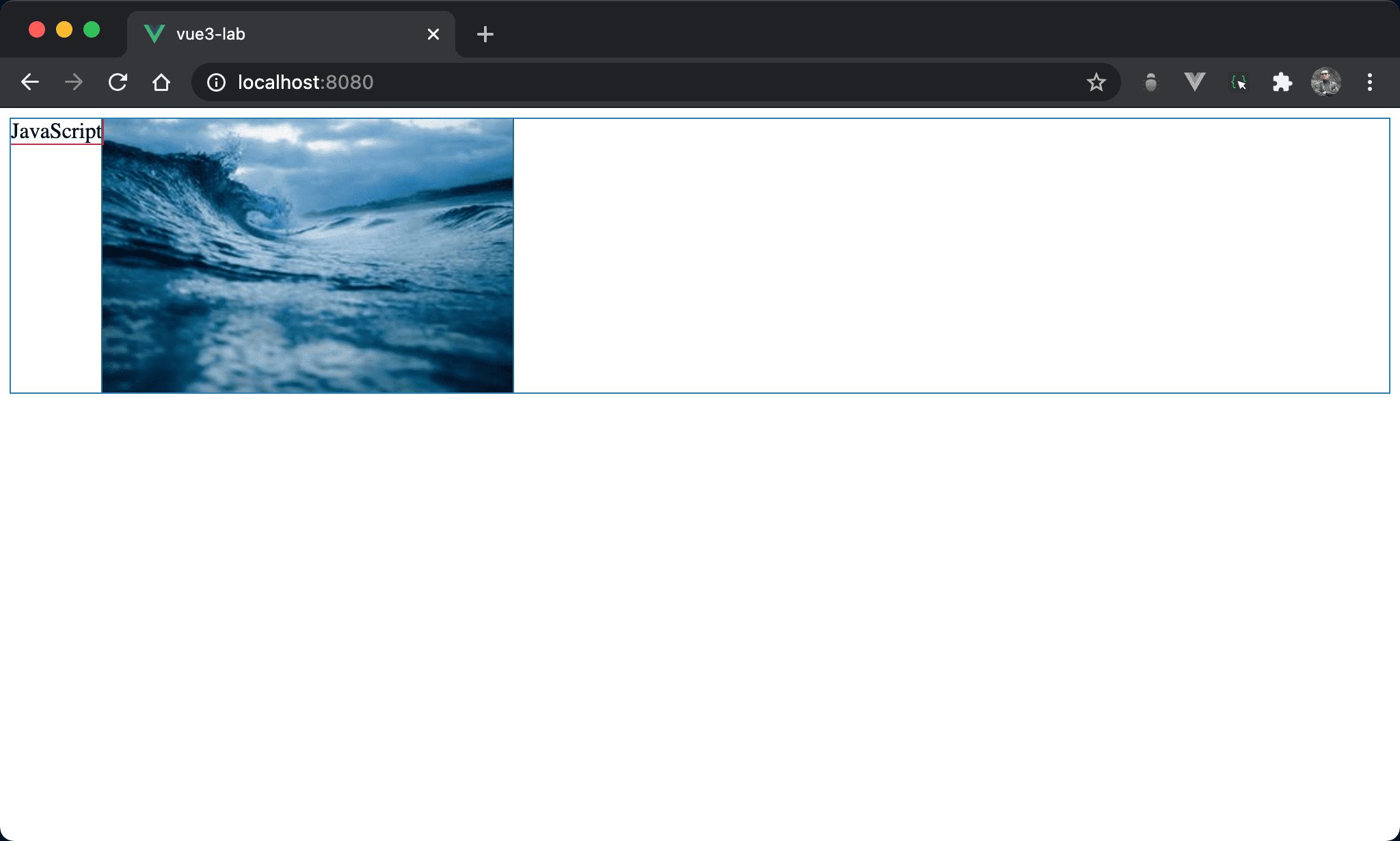
文字與圖片垂直靠上對齊。
<template>
<div class="box">
<span>JavaScript</span>
<img src="https://picsum.photos/300/200/?random=10">
</div>
</template>
<style>
.box img {
vertical-align: top
}
</style>
第 9 行
.box img {
vertical-align: top
}
vertical-align: top:<img>將垂直對齊於文字上方
Bottom

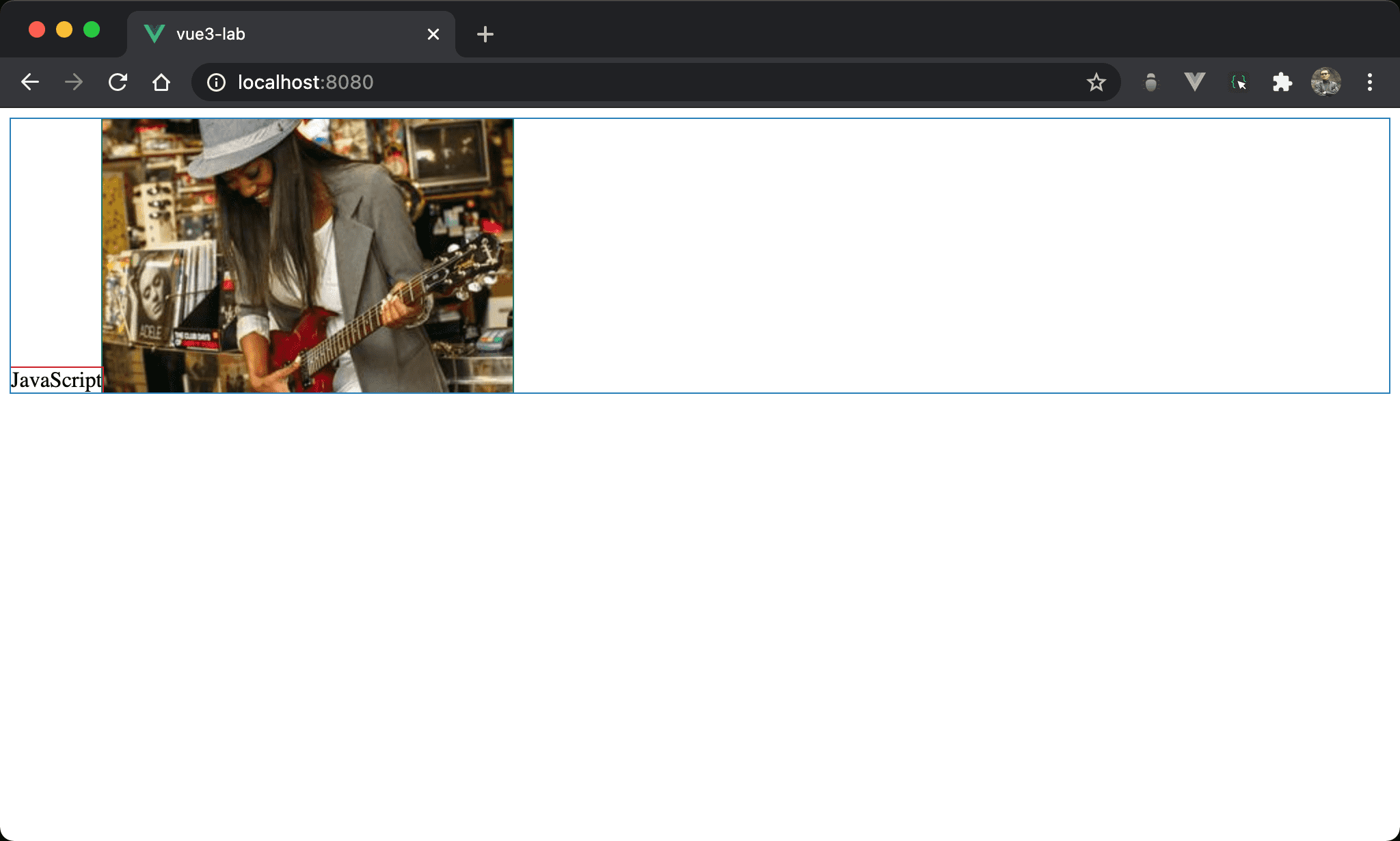
文字與圖片垂直靠下對齊。
<template>
<div class="box">
<span>JavaScript</span>
<img src="https://picsum.photos/300/200/?random=10">
</div>
</template>
<style>
.box img {
vertical-align: bottom;
}
</style>
第 9 行
.box img {
vertical-align: bottom;
}
vertical-align: bottom:<img>將垂直對齊於文字下方
baseline與bottom雖然都是垂直靠下,但還是有些差異,可發現baseline時,p將會超過圖片,當bottom卻是圖片與p底部切齊
Middle

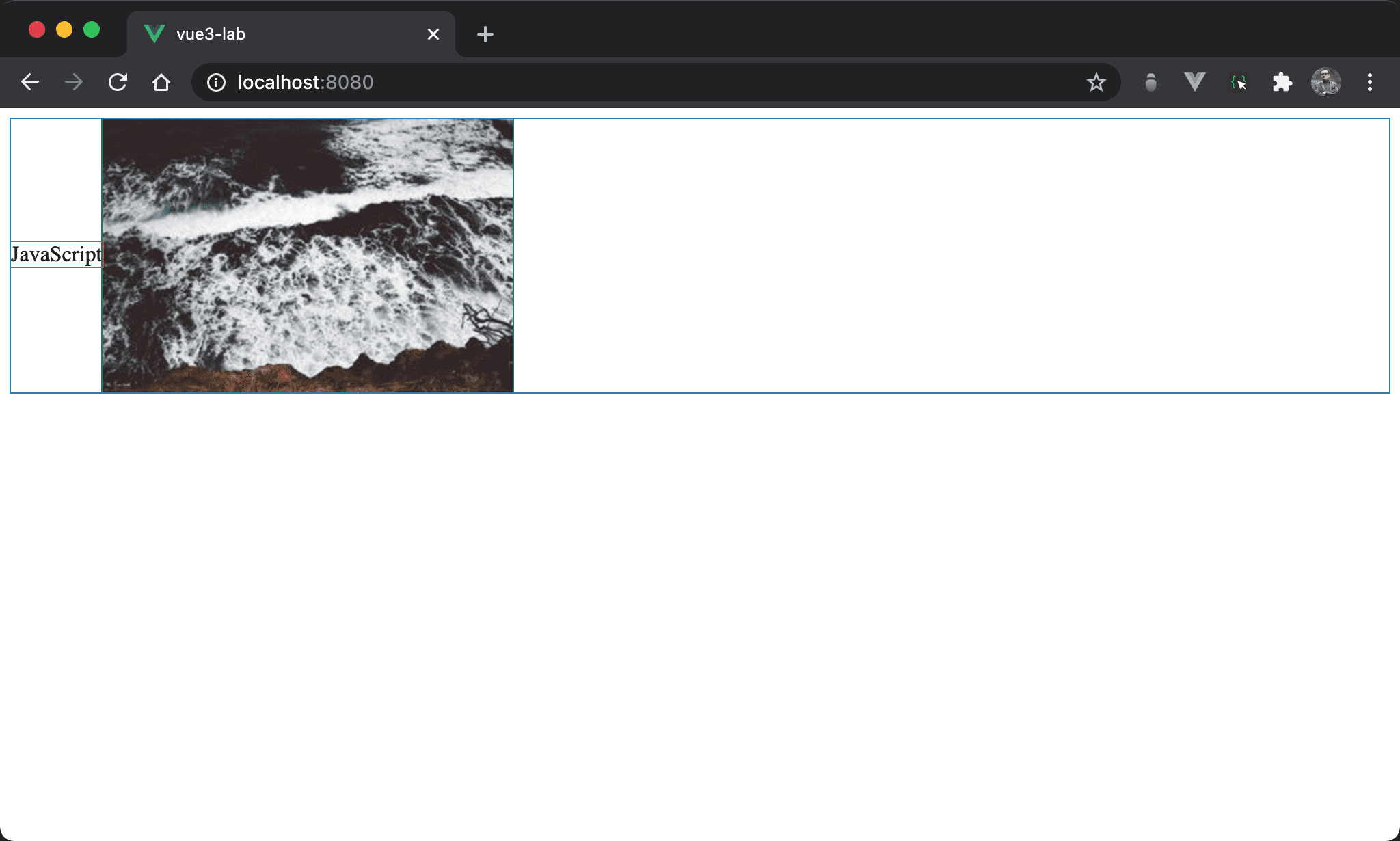
文字垂直置中於圖片。
<template>
<div class="box">
<span>JavaScript</span>
<img src="https://picsum.photos/300/200/?random=10">
</div>
</template>
<style>
.box img {
vertical-align: middle;
}
</style>
第 9 行
.box img {
vertical-align: middle;
}
vertical-align: middle:<img>將垂直對齊於文字中間,看起來像是文字垂直置中於圖片
Conclusion
vertical-align為 inline 與 inline-block 特別支援 property,因為 inline 與 inline-block 高度由其內容決定,因此會出現各 element 高度不同該如何垂直對齊問題,此時可由vertical-alignment決定