HTML 的 Element 共分成 Inline、Block 與 Inline-block 三種類型,其中 Inline-block 具有部分 Inline 特性,也具備部分 Block 特性,因此稱為 Inline-block。
Version
CSS 3
Direction
- inline:水平
- block:垂直
- inline-block:水平

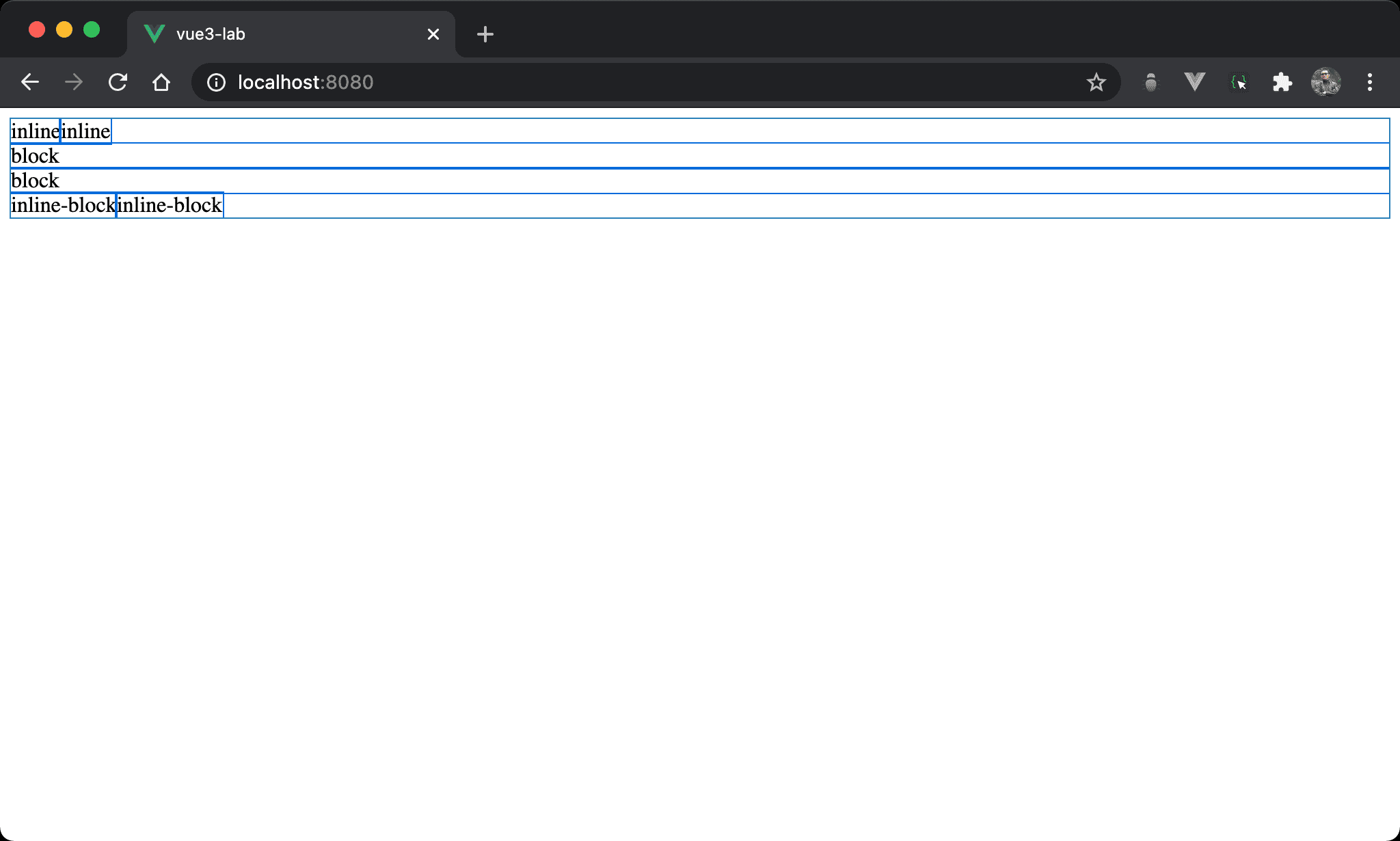
Inline 與 inline-block 預設 水平 顯示,只有 block 為 垂直 顯示。
<template>
<div class="inline">inline</div>
<div class="inline">inline</div>
<div class="block">block</div>
<div class="block">block</div>
<div class="inline-block">inline-block</div>
<div class="inline-block">inline-block</div>
</template>
<style scoped>
.inline {
display: inline;
}
.block {
display: block;
}
.inline-block {
display: inline-block;
}
</style>
第 2 行
<div class="inline">inline</div>
<div class="inline">inline</div>
<div class="block">block</div>
<div class="block">block</div>
<div class="inline-block">inline-block</div>
<div class="inline-block">inline-block</div>
inline、block 與 inline-block 各自並排。
11 行
.inline {
display: inline;
}
display: inline:強迫<div>成為 inline
15 行
.block {
display: block;
}
display: block:強迫<div>成為 block
19 行
.inline-block {
display: inline-block;
}
display: inline-block:強迫<div>成為inline-blockelement
Width
- inline:X (由內容決定)
- block:O (若不設定則佔據一整列)
- inline-block:O (若不設定由內容決定)

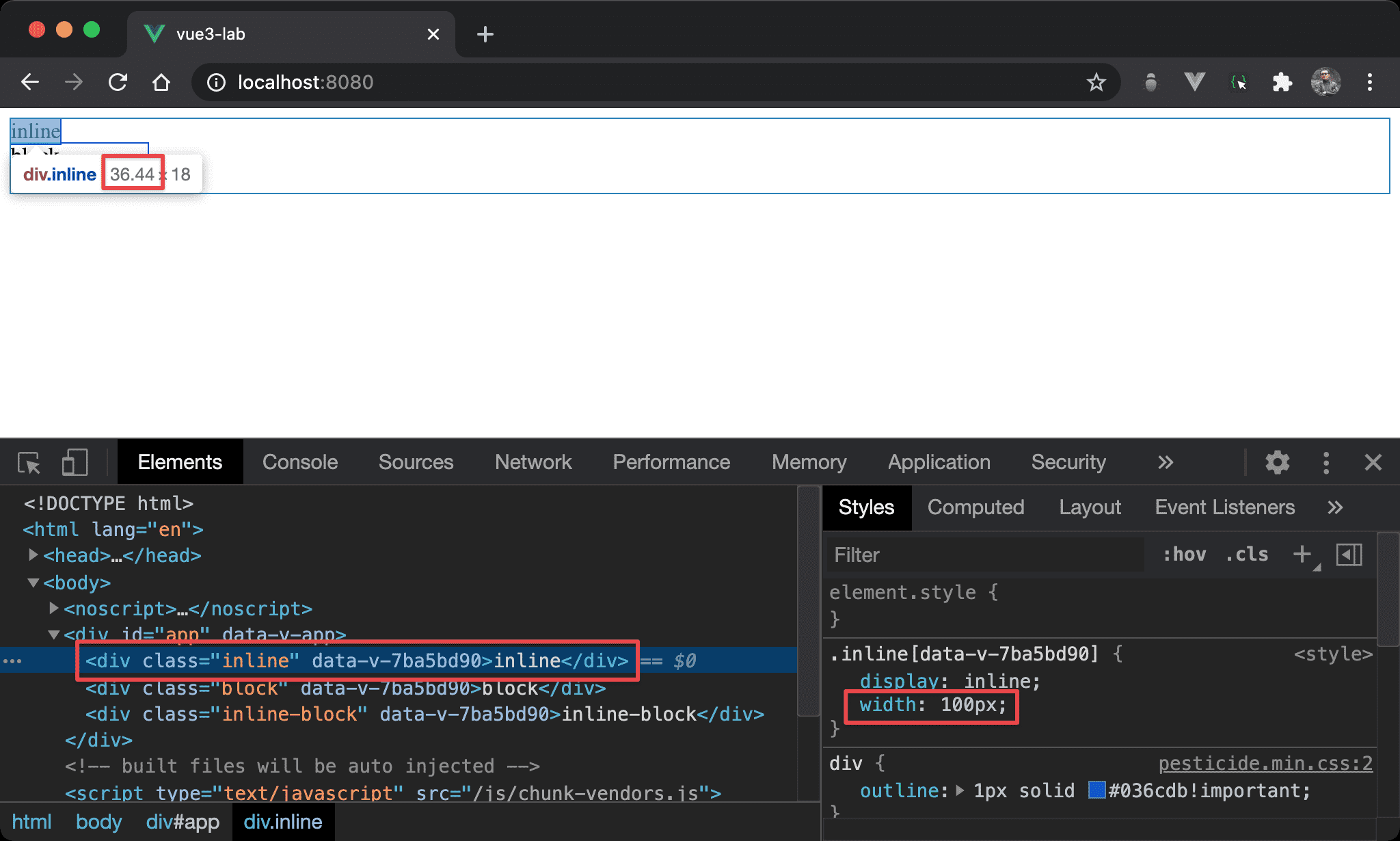
width對 inline 無效,由內容決定 width,雖然設定為100px,但實際上只有36.44px- 可對 block 與 inline-block 設定
width
<template>
<div class="inline">inline</div>
<div class="block">block</div>
<div class="inline-block">inline-block</div>
</template>
<style scoped>
.inline {
display: inline;
width: 100px;
}
.block {
display: block;
width: 100px;
}
.inline-block {
display: inline-block;
width: 100px;
}
</style>
第 2 行
<div class="inline">inline</div>
<div class="block">block</div>
<div class="inline-block">inline-block</div>
同時顯示 inline、block 與 inline-block。
第 8 行
.inline {
display: inline;
width: 100px;
}
width: 100px:設定 width 為100px
13 行
.block {
display: block;
width: 100px;
}
width: 100px:設定 width 為100px
<div>本身就是典型 block element,實務上可不必特別設定成display: block
18 行
.inline-block {
display: inline-block;
width: 100px;
}
width: 100px:設定 width 為100px
Height
- inline:X (由內容決定)
- block:O (若不設定由內容決定)
- inline-block:O (若不設定由內容決定)

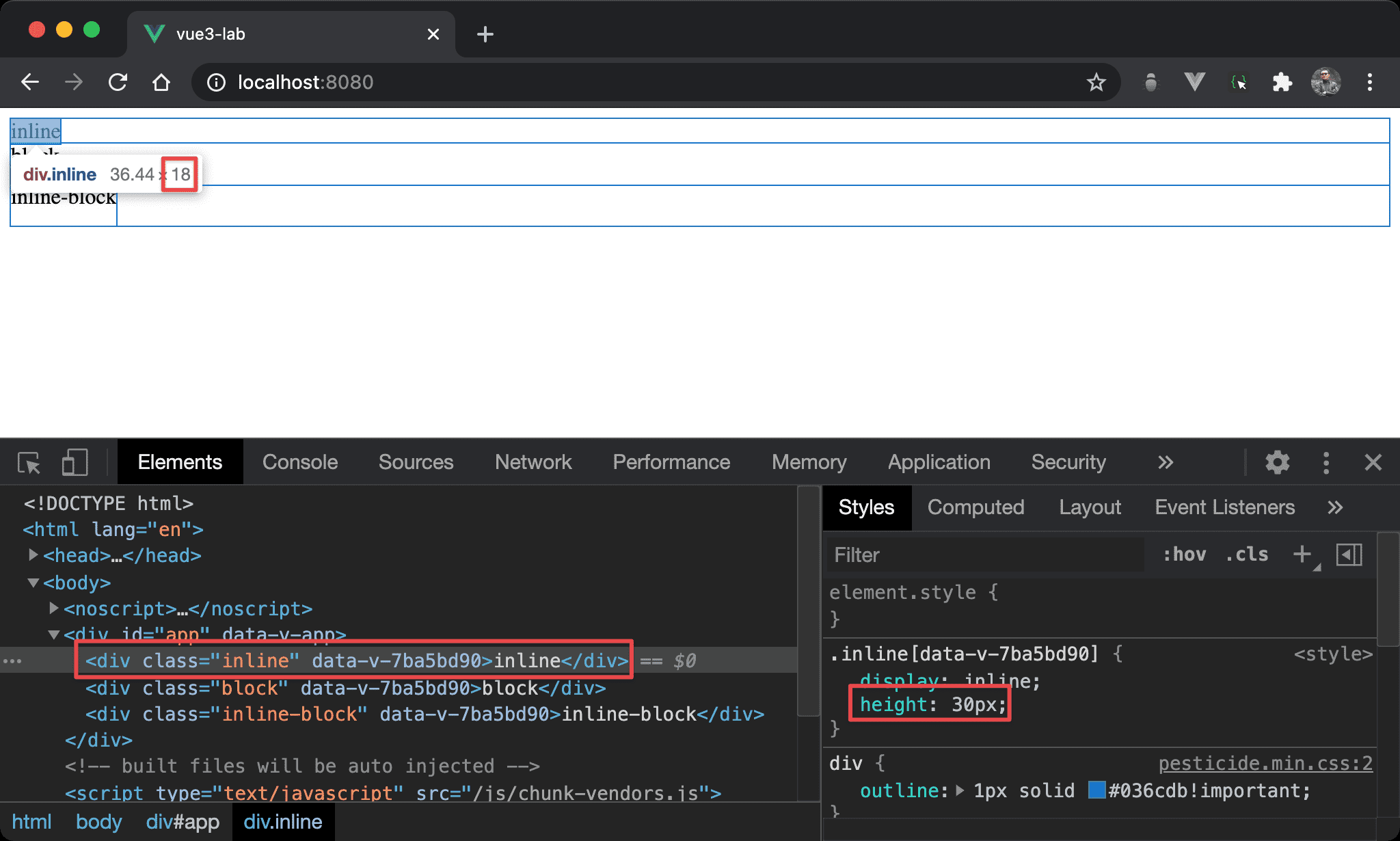
height對 inline 無效,由內容決定 height,雖然設定為30px,但實際上只有18px- 可對 block 與 inline-block 設定
height
<template>
<div class="inline">inline</div>
<div class="block">block</div>
<div class="inline-block">inline-block</div>
</template>
<style scoped>
.inline {
display: inline;
height: 30px;
}
.block {
display: block;
height: 30px;
}
.inline-block {
display: inline-block;
height: 30px;
}
</style>
第 8 行
.inline {
display: inline;
height: 30px;
}
height: 30px:設定 height 為30px
13 行
.block {
display: block;
height: 30px;
}
height: 30px:設定 height 為30px
18 行
.inline-block {
display: inline-block;
height: 30px;
}
height: 30px:設定 height 為30px
Vertical Margin
- inline:X
- block:O
- inline-block:O

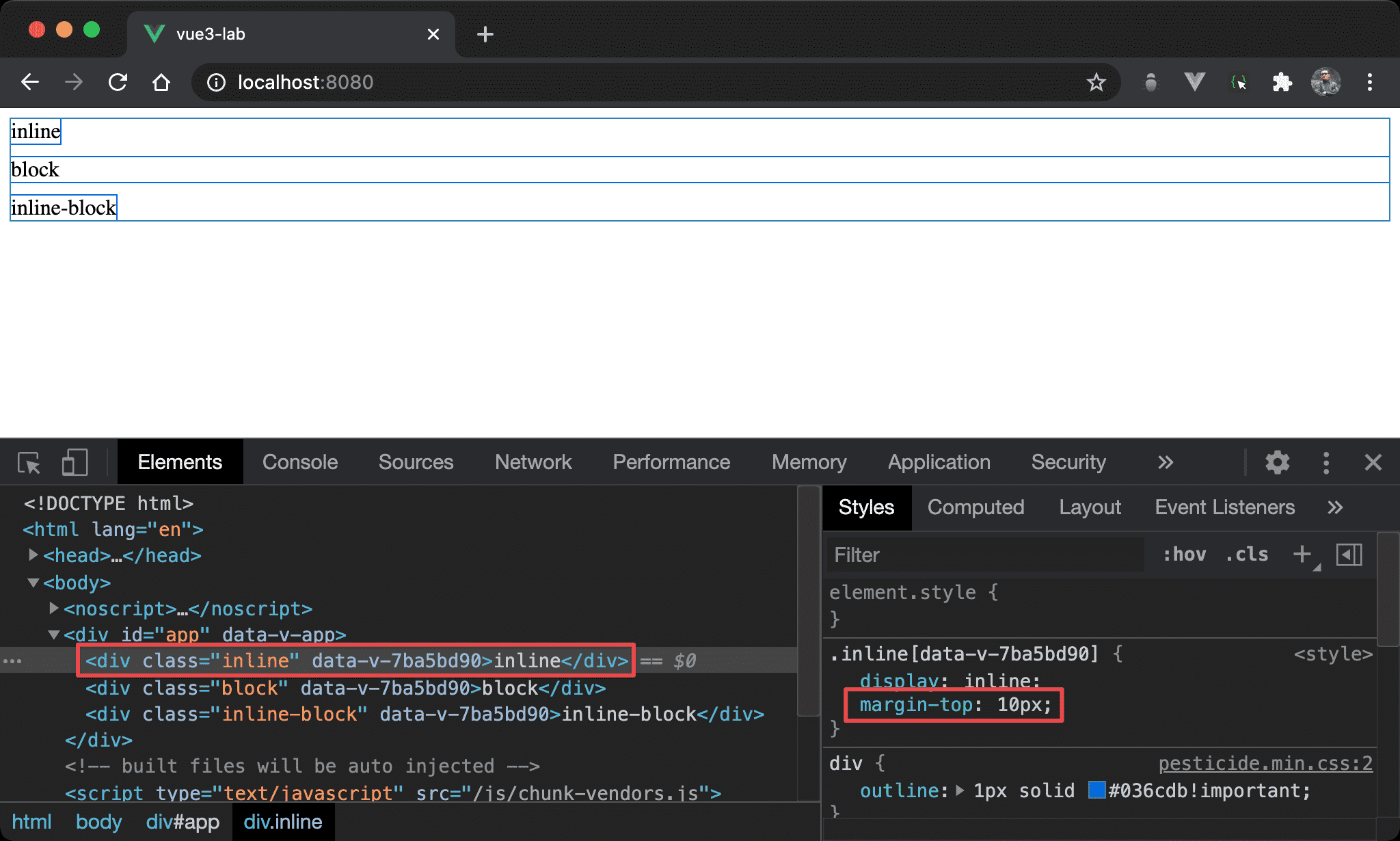
margin-top對 inline 無效,實際上無視覺效果可對 block 與 inline-block 設定
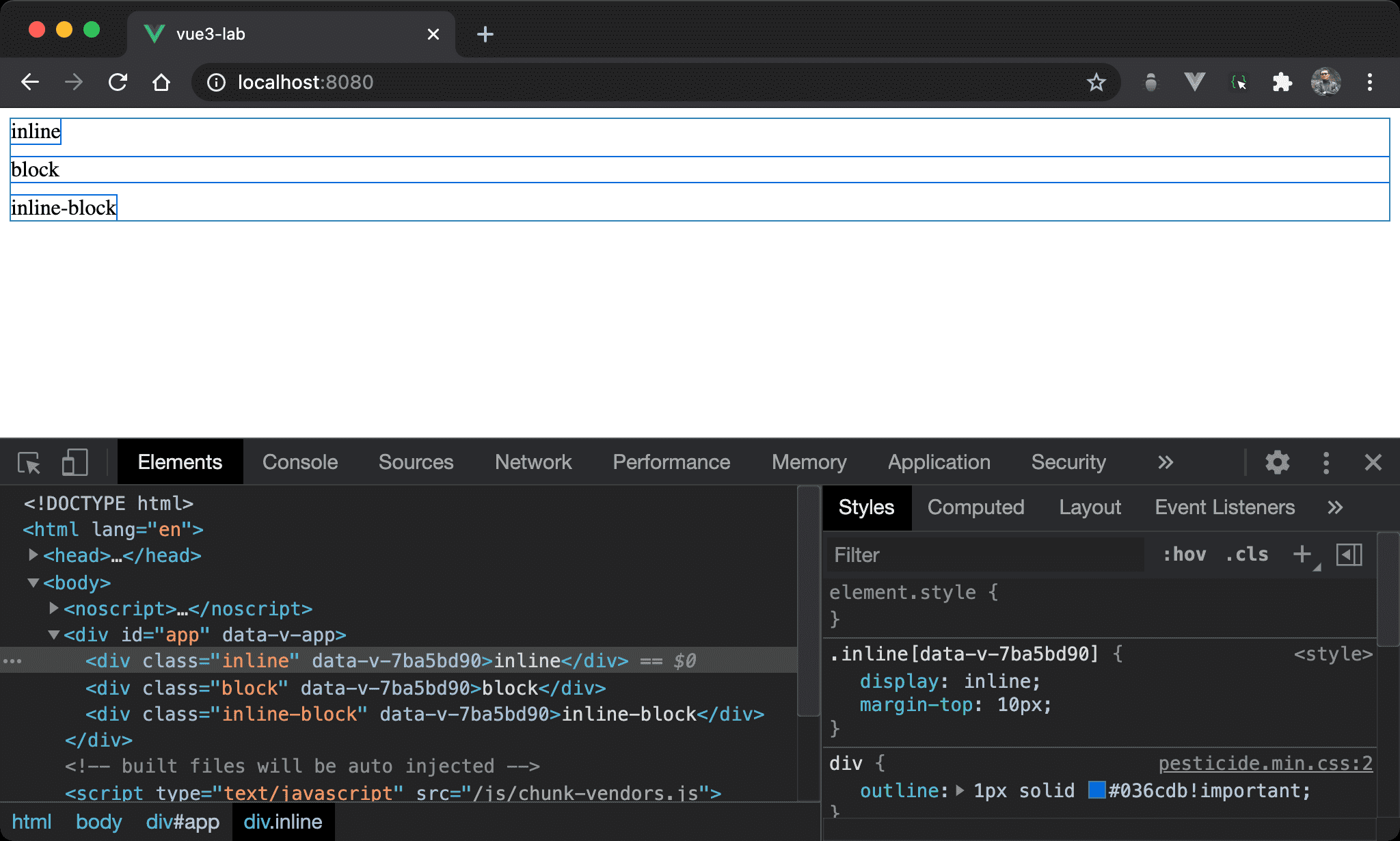
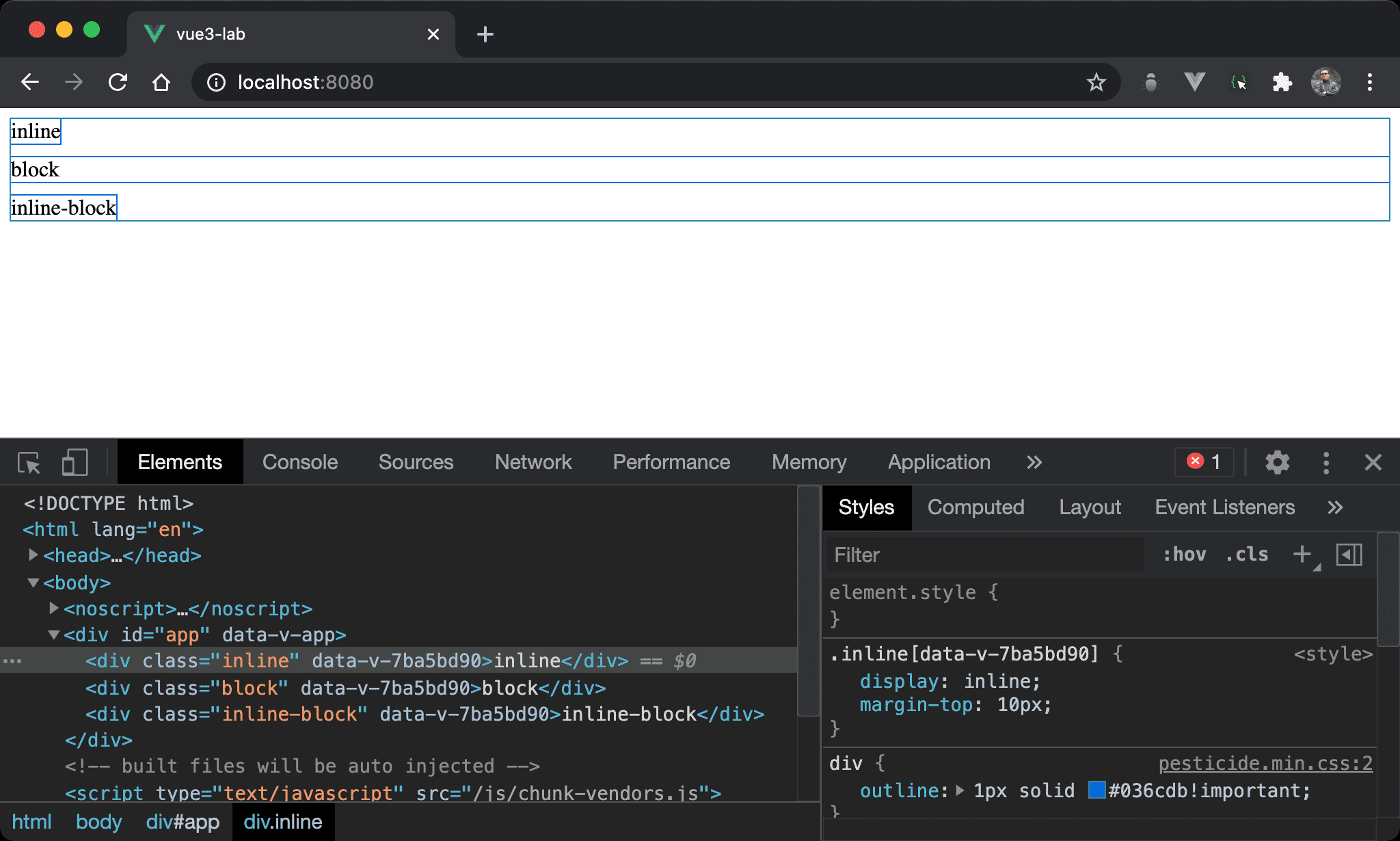
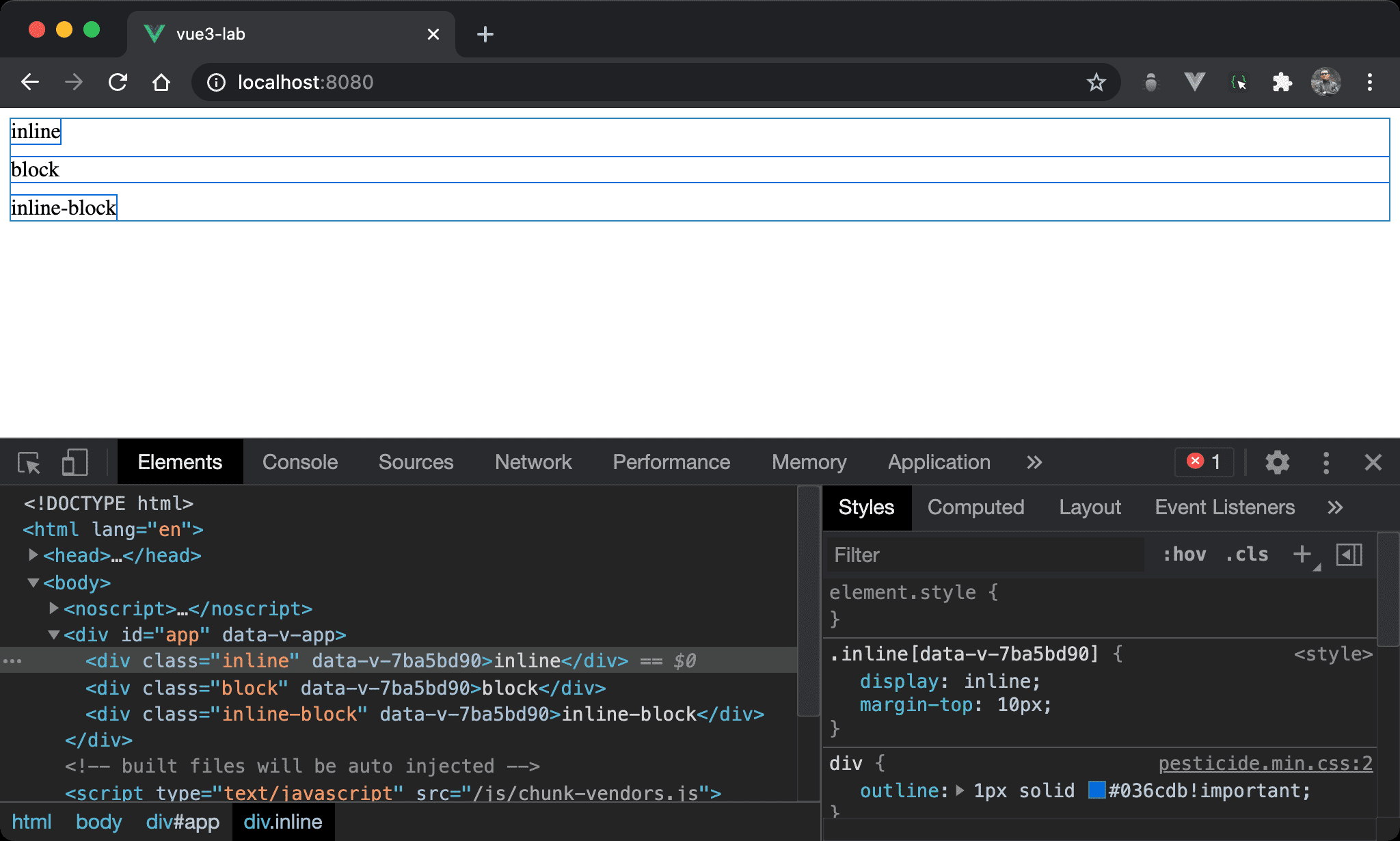
margin-top
<template>
<div class="inline">inline</div>
<div class="block">block</div>
<div class="inline-block">inline-block</div>
</template>
<style scoped>
.inline {
display: inline;
margin-top: 10px;
}
.block {
display: block;
margin-top: 10px;
}
.inline-block {
display: inline-block;
margin-top: 10px;
}
</style>
第 8 行
.inline {
display: inline;
margin-top: 10px;
}
margin-top: 10px:設定 top margin 為10px
13 行
.block {
display: block;
margin-top: 10px;
}
margin-top: 10px:設定 top margin 為10px
18 行
.inline-block {
display: inline-block;
margin-top: 10px;
}
margin-top: 10px:設定 top margin 為10px
margin-bottom請舉一反三
Horizontal Margin
- inline:O
- block:O
- inline-block:O

margin-left 對所有 element 都有效。
<template>
<div class="inline">inline</div>
<div class="block">block</div>
<div class="inline-block">inline-block</div>
</template>
<style scoped>
.inline {
display: inline;
margin-left: 10px;
}
.block {
display: block;
margin-left: 10px;
}
.inline-block {
display: inline-block;
margin-left: 10px;
}
</style>
第 8 行
.inline {
display: inline;
margin-left: 10px;
}
margin-left: 10px:設定 left margin 為10px
13 行
.block {
display: block;
margin-left: 10px;
}
margin-left: 10px:設定 left margin 為10px
18 行
.inline-block {
display: inline-block;
margin-left: 10px;
}
margin-left: 10px:設定 left margin 為10px
margin-right請舉一反三
Vertical Padding
- inline:X
- block:O
- inline-block:O

padding-top對 inline 無效,實際上無視覺效果- 可對 block 與 inline-block 設定
padding-top
<template>
<div class="inline">inline</div>
<div class="block">block</div>
<div class="inline-block">inline-block</div>
</template>
<style scoped>
.inline {
display: inline;
padding-top: 10px;
}
.block {
display: block;
padding-top: 10px;
}
.inline-block {
display: inline-block;
padding-top: 10px;
}
</style>
第 8 行
.inline {
display: inline;
padding-top: 10px;
}
padding-top: 10px:設定 top padding 為10px
13 行
.block {
display: block;
padding-top: 10px;
}
padding-top: 10px:設定 top padding 為10px
18 行
.inline-block {
display: inline-block;
padding-top: 10px;
}
padding-top: 10px:設定 top padding 為10px
padding-bottom請舉一反三
Horizontal Padding
- inline:O
- block:O
- inline-block:O

padding-left 對所有 element 都有效。
<template>
<div class="inline">inline</div>
<div class="block">block</div>
<div class="inline-block">inline-block</div>
</template>
<style scoped>
.inline {
display: inline;
padding-left: 10px;
}
.block {
display: block;
padding-left: 10px;
}
.inline-block {
display: inline-block;
padding-left: 10px;
}
</style>
14 行
.inline {
display: inline;
padding-left: 10px;
}
padding-left: 10px:設定 left margin 為10px
20 行
.block {
display: block;
padding-left: 10px;
}
padding-left: 10px:設定 left margin 為10px
26 行
.inline-block {
display: inline-block;
padding-left: 10px;
}
padding-left: 10px:設定 left margin 為10px
padding-right請舉一反三
Space
- inline:O
- block:X
- inline-block:O

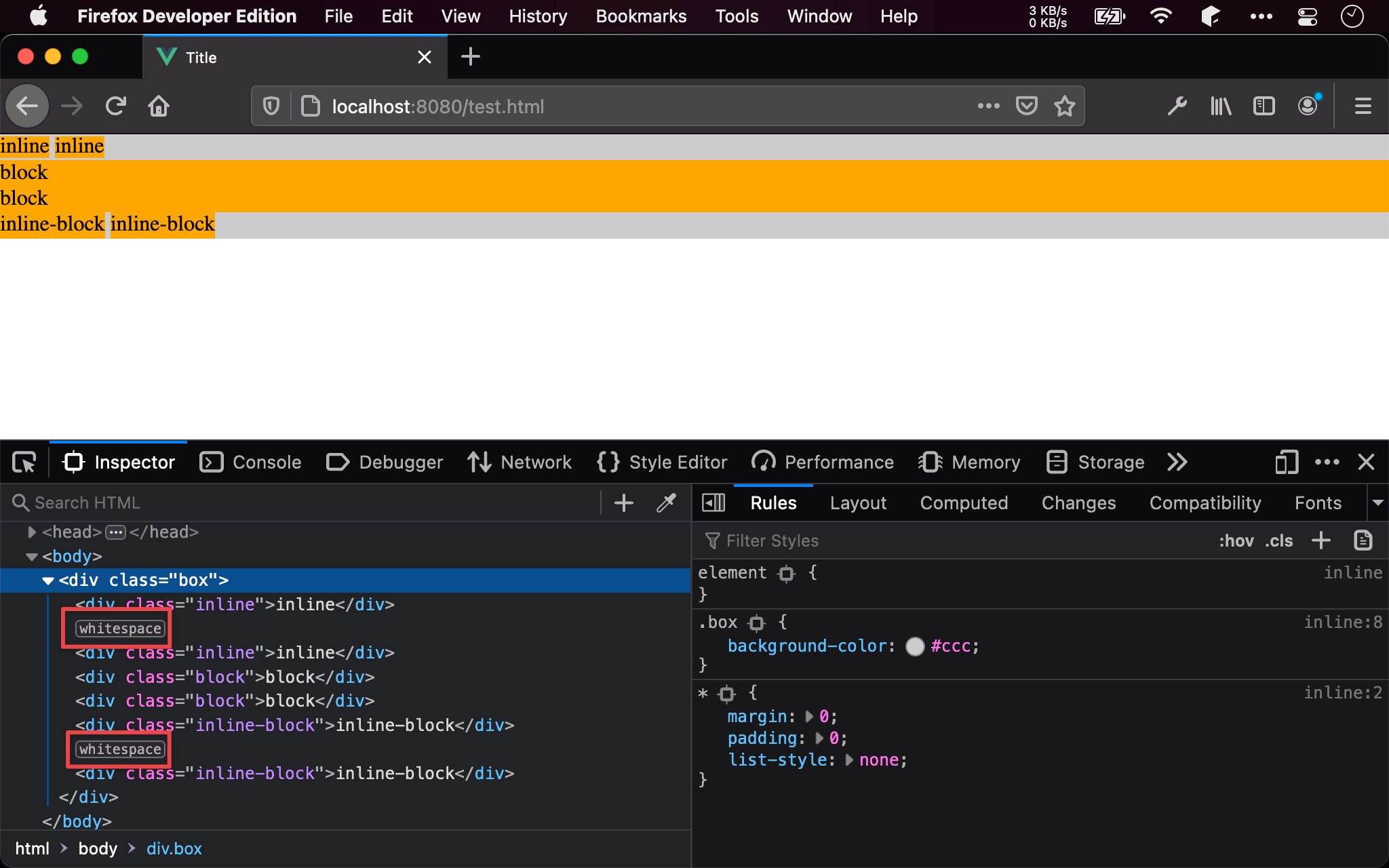
inline 與 inline-block 間會保留之間 space,但 block 會忽略 space。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box {
background-color: #ccc;
}
.inline {
display: inline;
background-color: #fa0;
}
.block {
display: block;
background-color: #fa0;
}
.inline-block {
display: inline-block;
background-color: #fa0;
}
</style>
</head>
<body>
<div class="box">
<div class="inline">inline</div>
<div class="inline">inline</div>
<div class="block">block</div>
<div class="block">block</div>
<div class="inline-block">inline-block</div>
<div class="inline-block">inline-block</div>
</div>
</body>
</html>
35 行
<div class="inline">inline</div>
<div class="inline">inline</div>
兩個 inline 間換行有 space。
37 行
<div class="block">block</div>
<div class="block">block</div>
兩個 block 間換行有 space。
39 行
<div class="inline-block">inline-block</div>
<div class="inline-block">inline-block</div>
兩個 inline-block 間換行有 space。
換行 space 只有在純 HTML 會發生,Vue Template 的換行 space 會由 Webpack 處理掉
Vertical-align
- inline:O
- block:X
- inline-block:O
inline

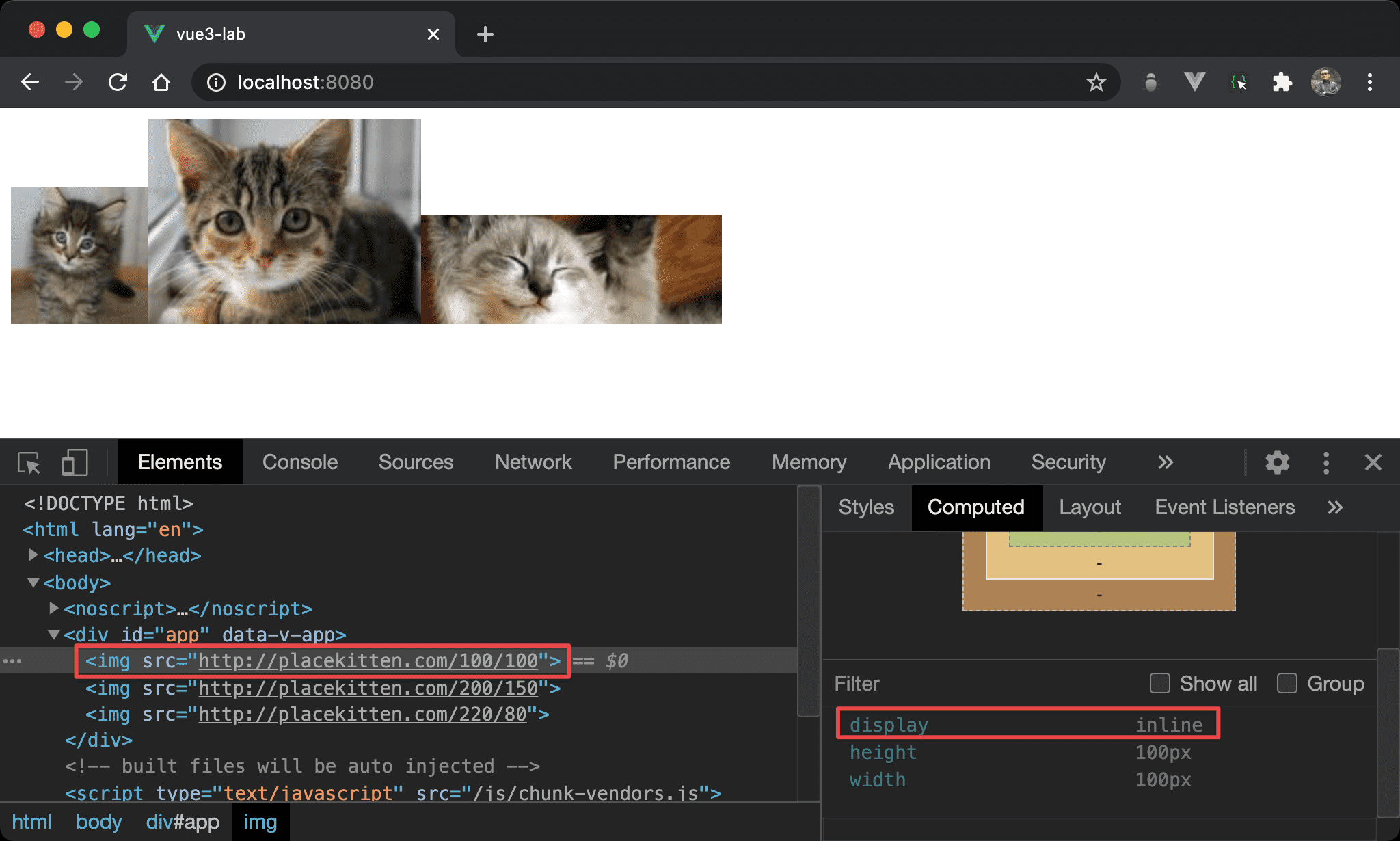
<img> 為另外一個典型 inline,若高度不相同,預設靠下對齊。
<template>
<img src="http://placekitten.com/100/100">
<img src="http://placekitten.com/200/150">
<img src="http://placekitten.com/220/80">
</template>
靠下對齊是因為 vertical-align 預設為 baseline。

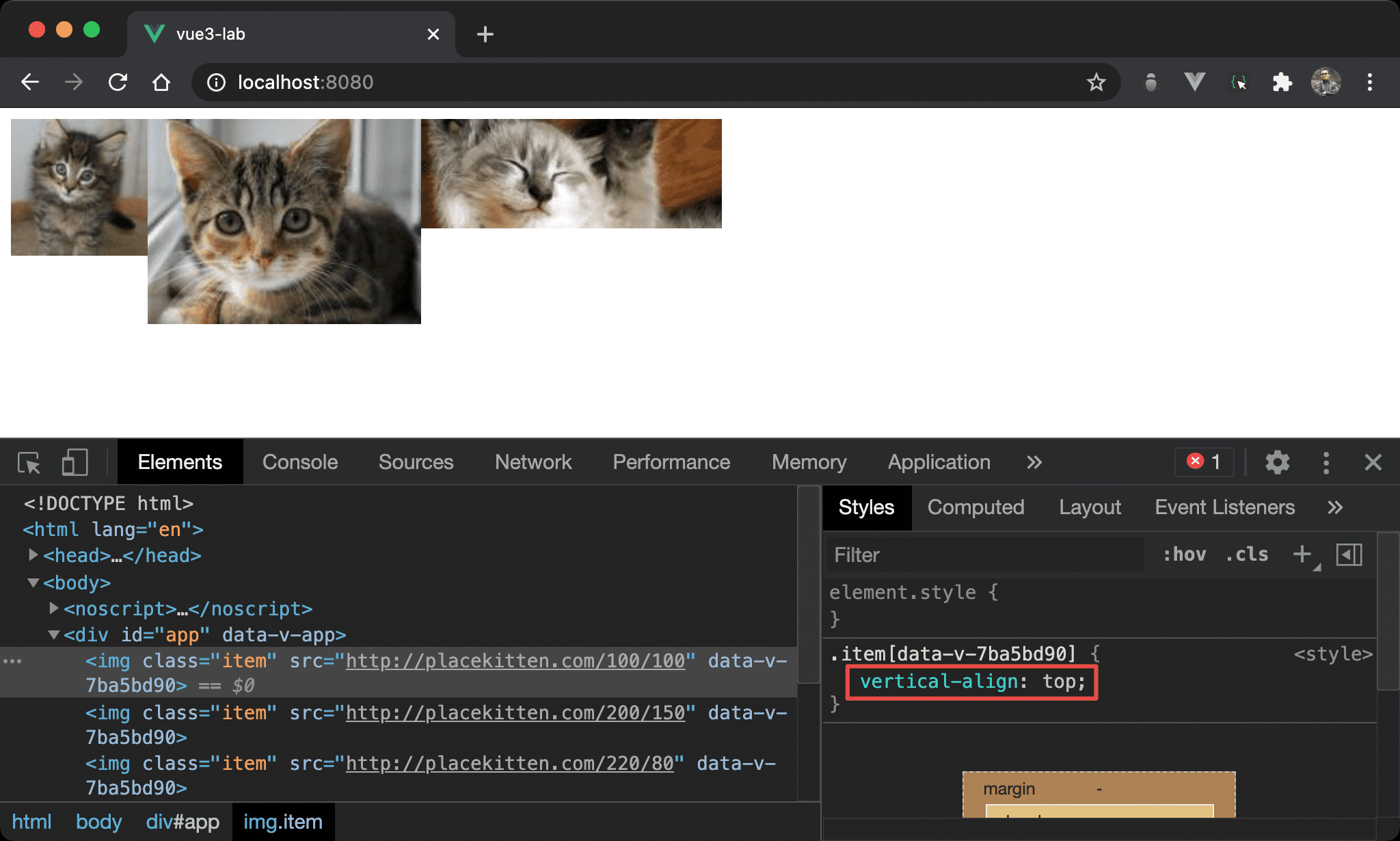
所有 inline 圖片改成向上對齊。
<template>
<img class="item" src="http://placekitten.com/100/100">
<img class="item" src="http://placekitten.com/200/150">
<img class="item" src="http://placekitten.com/220/80">
</template>
<style scoped>
.item {
vertical-align: top;
}
</style>
第 8 行
.item {
vertical-align: top;
}
vertical-top: top:設定 inline 靠上對齊
inline-block

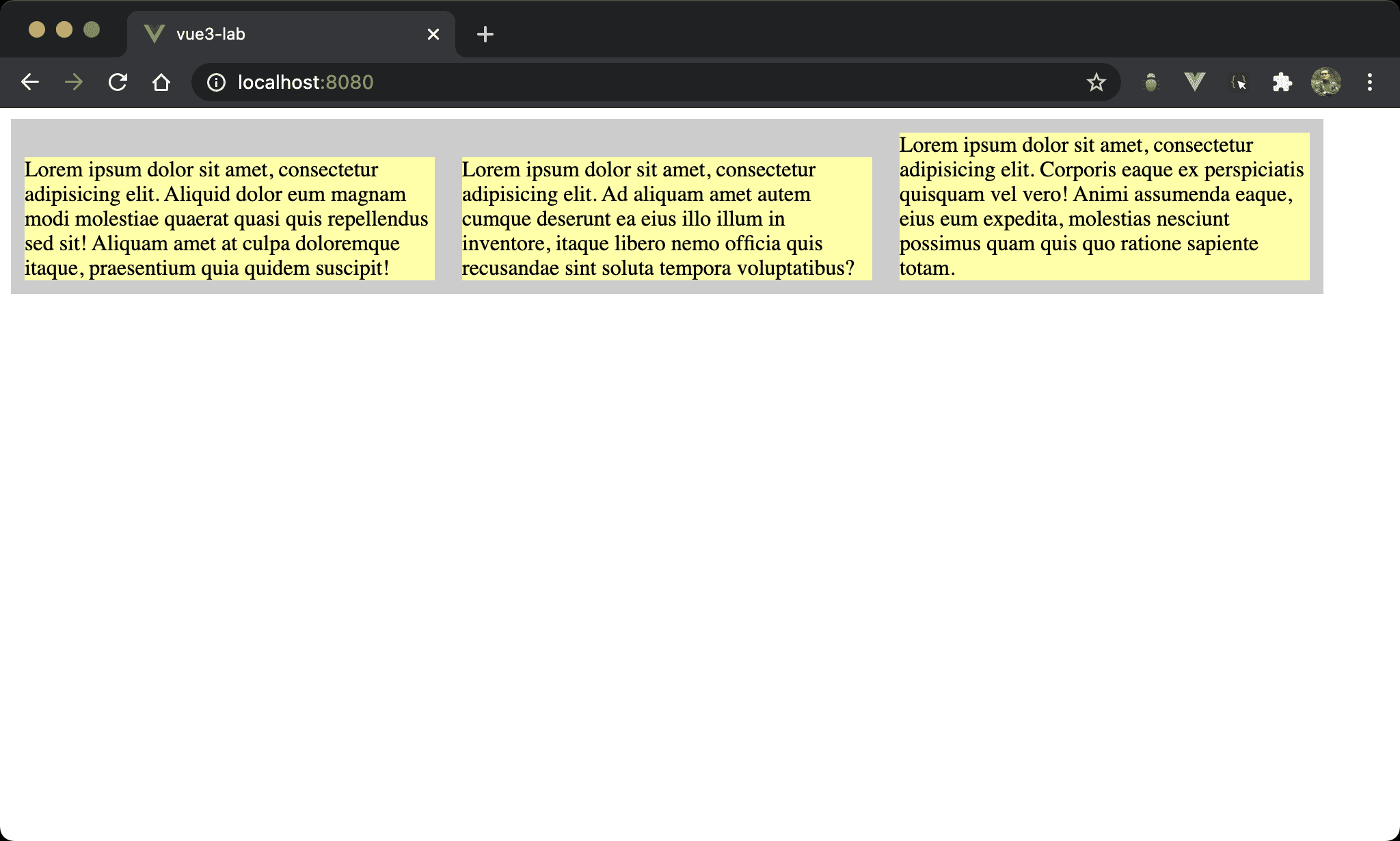
Inline-block 預設靠下對齊。
<template>
<div class="box">
<div class="item">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid dolor eum magnam modi molestiae quaerat quasi quis repellendus sed sit! Aliquam amet at culpa doloremque itaque, praesentium quia quidem suscipit!</div>
<div class="item">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad aliquam amet autem cumque deserunt ea eius illo illum in inventore, itaque libero nemo officia quis recusandae sint soluta tempora voluptatibus?</div>
<div class="item">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corporis eaque ex perspiciatis quisquam vel vero! Animi assumenda eaque, eius eum expedita, molestias nesciunt possimus quam quis quo ratione sapiente totam.</div>
</div>
</template>
<style scoped>
.box {
background: #ccc;
width: 960px;
}
.item {
display: inline-block;
background: #ffa;
width: 300px;
margin: 10px;
}
</style>
10 行
.box {
background: #ccc;
width: 960px;
}
width: 960px:box寬度為960px,剛好是320 * 3 = 960px,適合一列 3 個 item
15 行
.item {
display: inline-block;
background: #ffa;
width: 300px;
margin: 10px;
}
width: 300px:300 + 10 * 2 = 320px,加上display: inline-block之後可水平排版
- 在此不能使用 inline,因為 inline 不能使用 width
- 在此也不能使用 block,因為 block 只能垂直顯示
因此只能使用 inline-block 排版

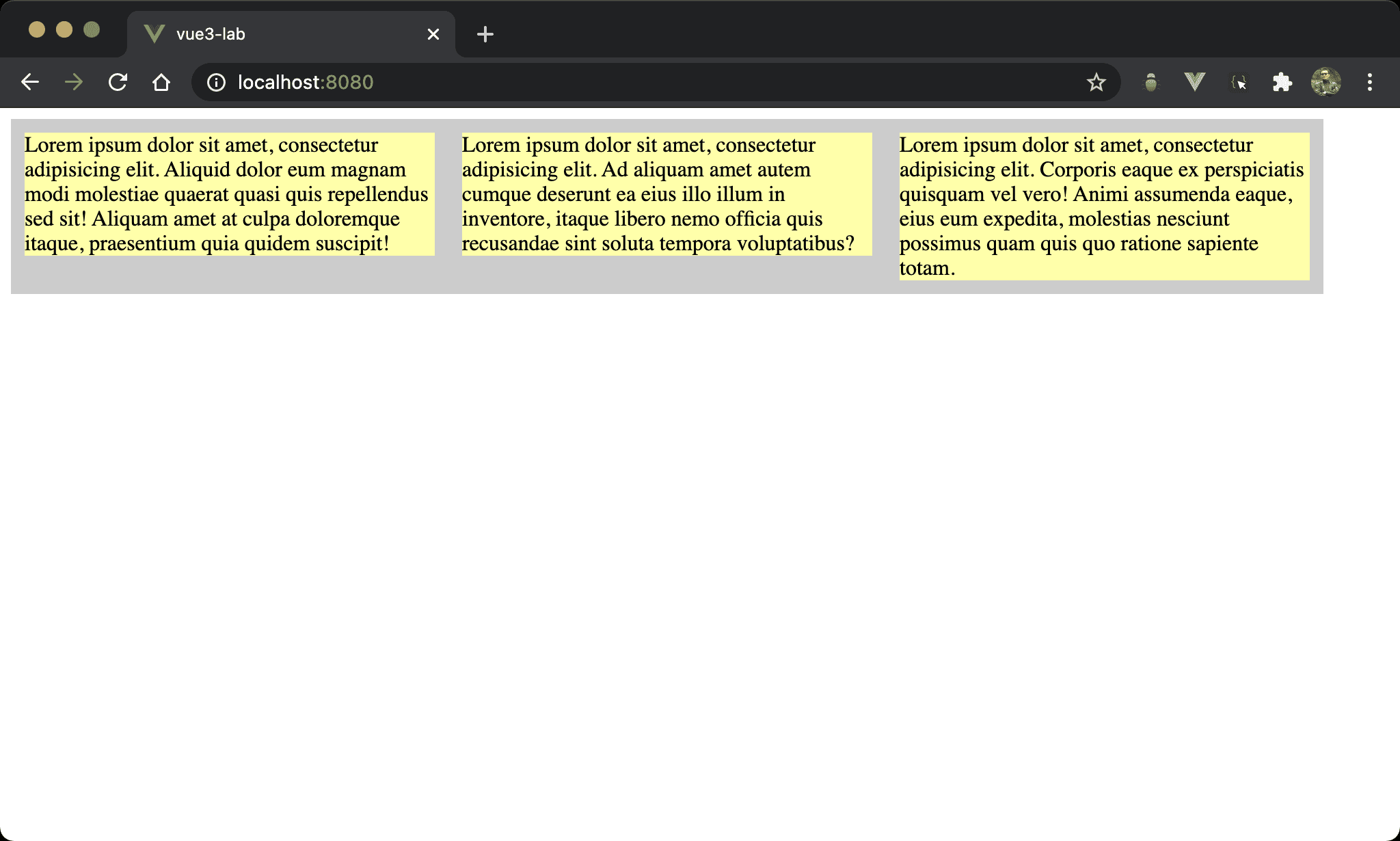
Inline-block 改成靠上對齊。
<template>
<div class="box">
<div class="item">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid dolor eum magnam modi molestiae quaerat quasi quis repellendus sed sit! Aliquam amet at culpa doloremque itaque, praesentium quia quidem suscipit!</div>
<div class="item">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad aliquam amet autem cumque deserunt ea eius illo illum in inventore, itaque libero nemo officia quis recusandae sint soluta tempora voluptatibus?</div>
<div class="item">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corporis eaque ex perspiciatis quisquam vel vero! Animi assumenda eaque, eius eum expedita, molestias nesciunt possimus quam quis quo ratione sapiente totam.</div>
</div>
</template>
<style scoped>
.box {
background: #ccc;
width: 960px;
}
.item {
display: inline-block;
background: #ffa;
width: 300px;
margin: 10px;
vertical-align: top;
}
</style>
15 行
.item {
display: inline-block;
background: #ffa;
width: 300px;
margin: 10px;
vertical-align: top;
}
vertical-align: top:inline-block 可使用vertical-align: top靠上對齊
Summary
| inline | Block | Inline-block | |
|---|---|---|---|
| Direction | 橫 | 直 | 橫 |
| Width | X | O | O |
| Height | X | O | O |
| Y Margin | X | O | O |
| X Margin | O | O | O |
| Y Padding | X | O | O |
| X padding | O | O | O |
| Space | O | X | O |
| Vertical-align | O | X | O |
Conclusion
- Inline 無法設定 width、height、vertical margin 與 vertical padding,若要設定這些值必須使用
display: inline-block轉成 inline-block - Inline-block 有些特性來自 inline,有些來自 block,可視需求自行轉換
- Inline 與 inline-block 保留 space 只有在純 HTML 會出現,在 Vue Template 因為會將 HTML 加以壓縮,因此不會保留 space
- Inline-block 因為可設定 width 與 height 且
橫向顯示,因此也可用來排版