若圖片由 API 以 Base64 String 傳回且圖片大小不一,此時 Front-end 為了美觀必須在不改變原圖比例下有相同長寬,此時可使用 CSS 的 Object Fit 與 Object Position 完成。
Version
CSS 3
Original

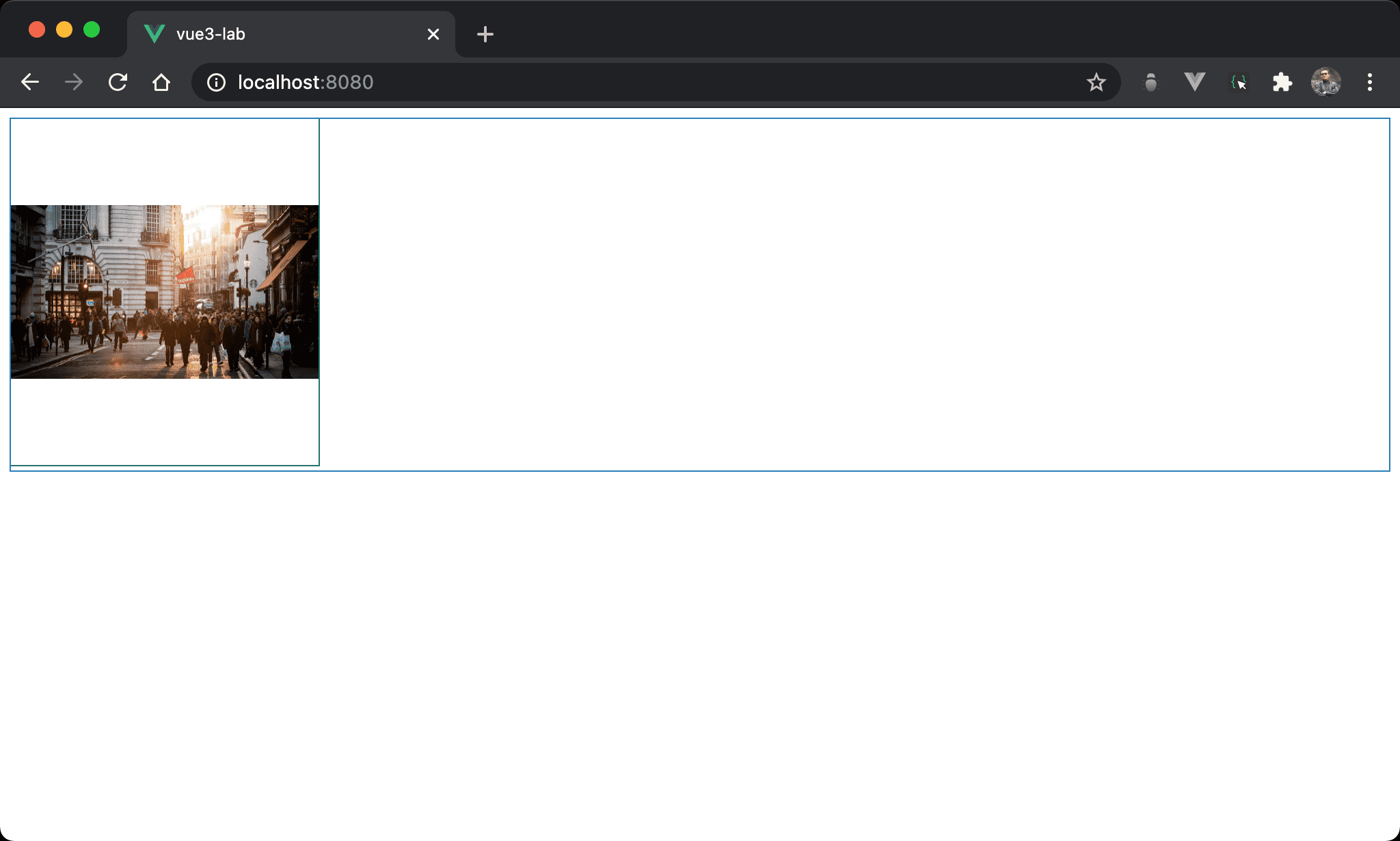
原圖為 900x506。
<template>
<img src="https://picsum.photos/900/506/?random=10">
</template>
Both Half

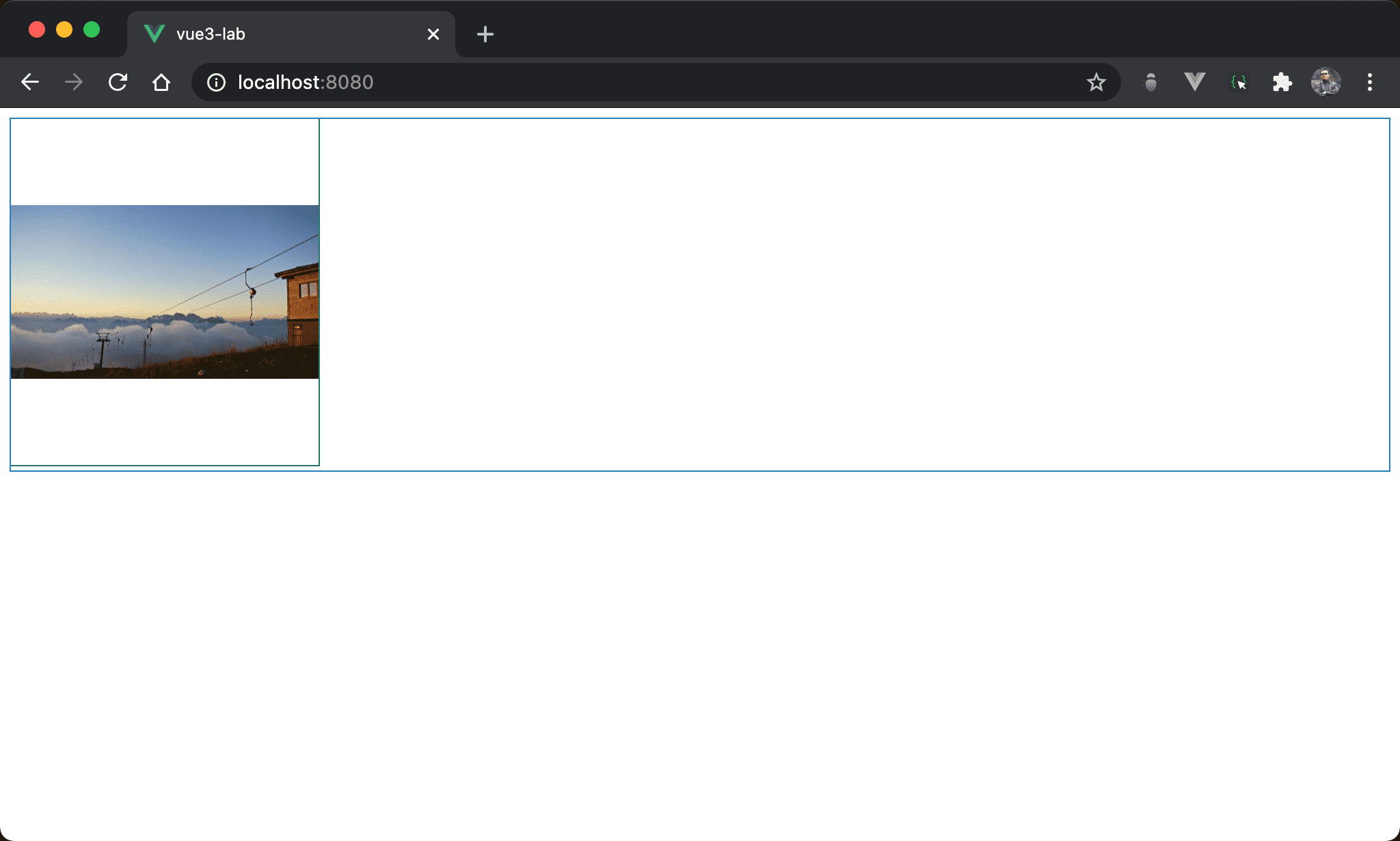
width 與 height 各改為 50%,原圖仍維持其比例。
<template>
<img src="https://picsum.photos/900/506/?random=10">
</template>
<style scoped>
img {
width: 450px;
height: 253px;
}
</style>
第 6 行
img {
width: 450px;
height: 253px;
}
width與height各改為50%
User Size

使用自訂長寬,width 為 1/4,height 為 1/2,很明顯原圖比例已經跑掉。
<template>
<img src="https://picsum.photos/900/506/?random=10">
</template>
<style scoped>
img {
width: 225px;
height: 253px;
}
</style>
第 6 行
img {
width: 225px;
height: 253px;
}
當 height 為一半,但 width 變成 1/4。
Object Fit
Fill

原圖比例依然跑掉。
<template>
<img src="https://picsum.photos/900/506/?random=10">
</template>
<style scoped>
img {
width: 225px;
height: 253px;
object-fit: fill;
}
</style>
第 6 行
img {
width: 225px;
height: 253px;
object-fit: fill;
}
object-fit: fill:object-fit預設值就是fill,會將原圖硬塞至指定 size,且喪失原圖比例
與任意指定 image size 且不使用
object-fit結果相同
Contain

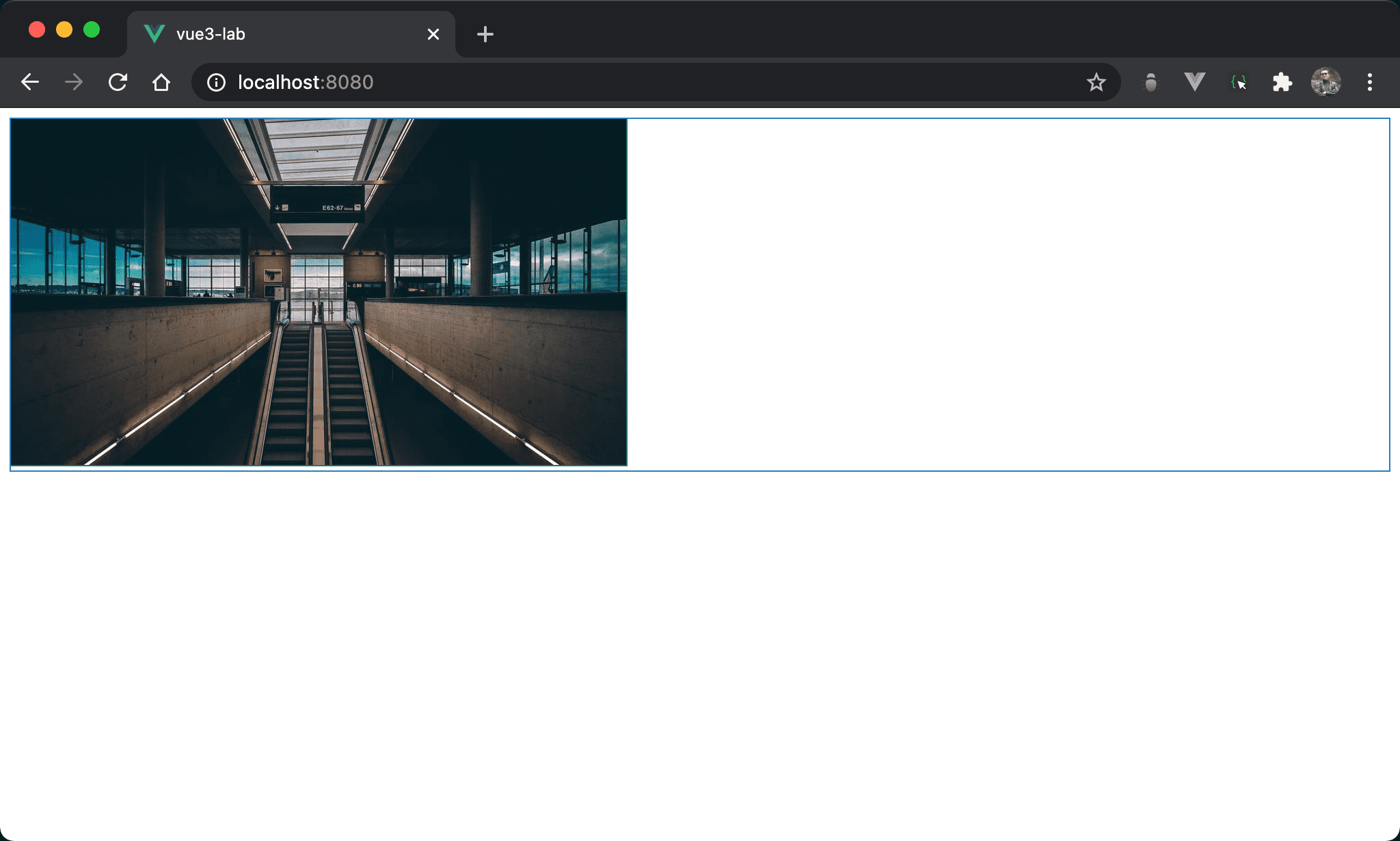
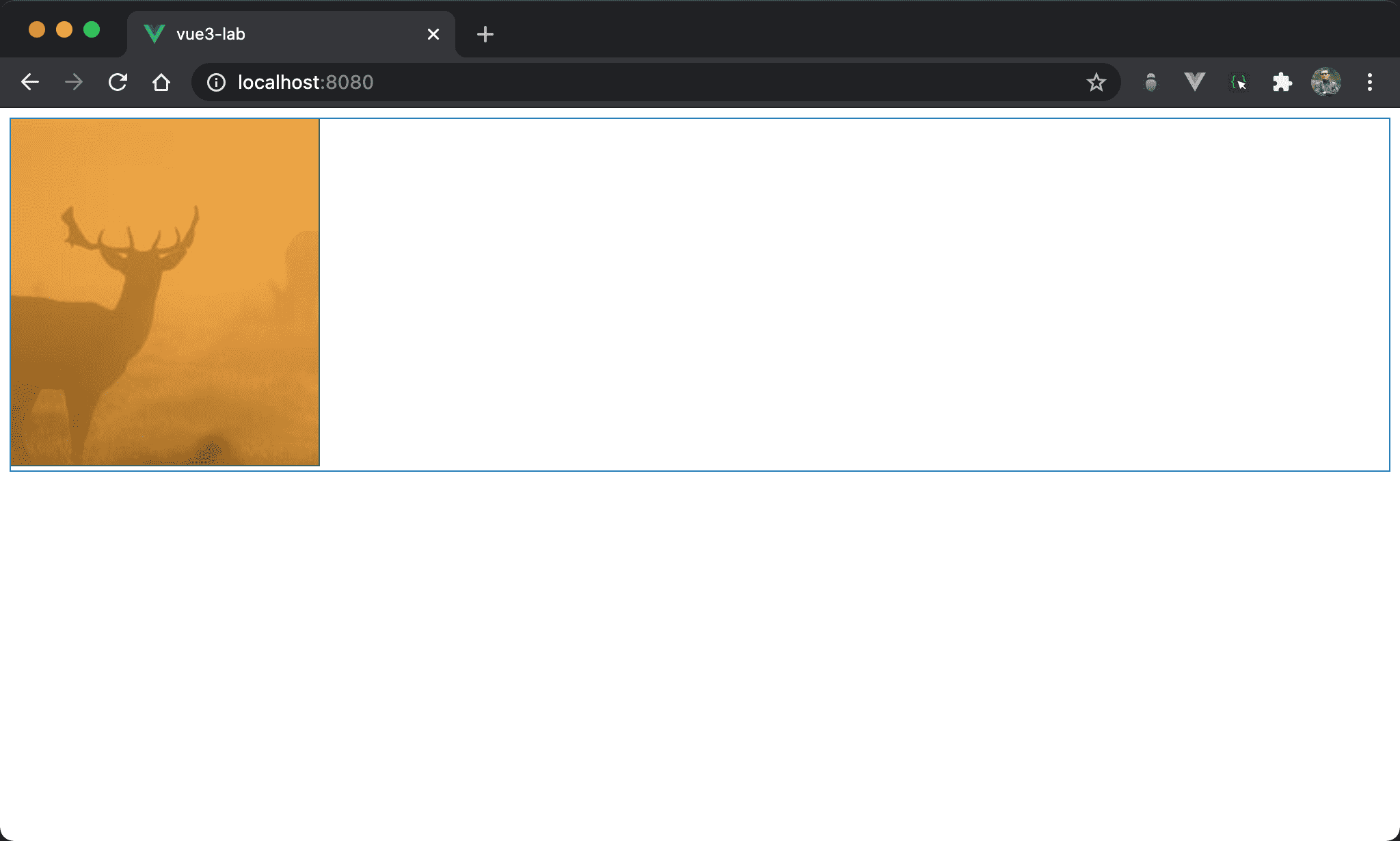
仍然將圖片塞進指定 size,但保留原圖比例。
<template>
<img src="https://picsum.photos/900/506/?random=10">
</template>
<style scoped>
img {
width: 225px;
height: 253px;
object-fit: contain;
}
</style>
第 6 行
img {
width: 225px;
height: 253px;
object-fit: contain;
}
object-fit: contain:contain會維持原圖比例並視情況放大或縮小,最後塞進指定 size 內
Cover

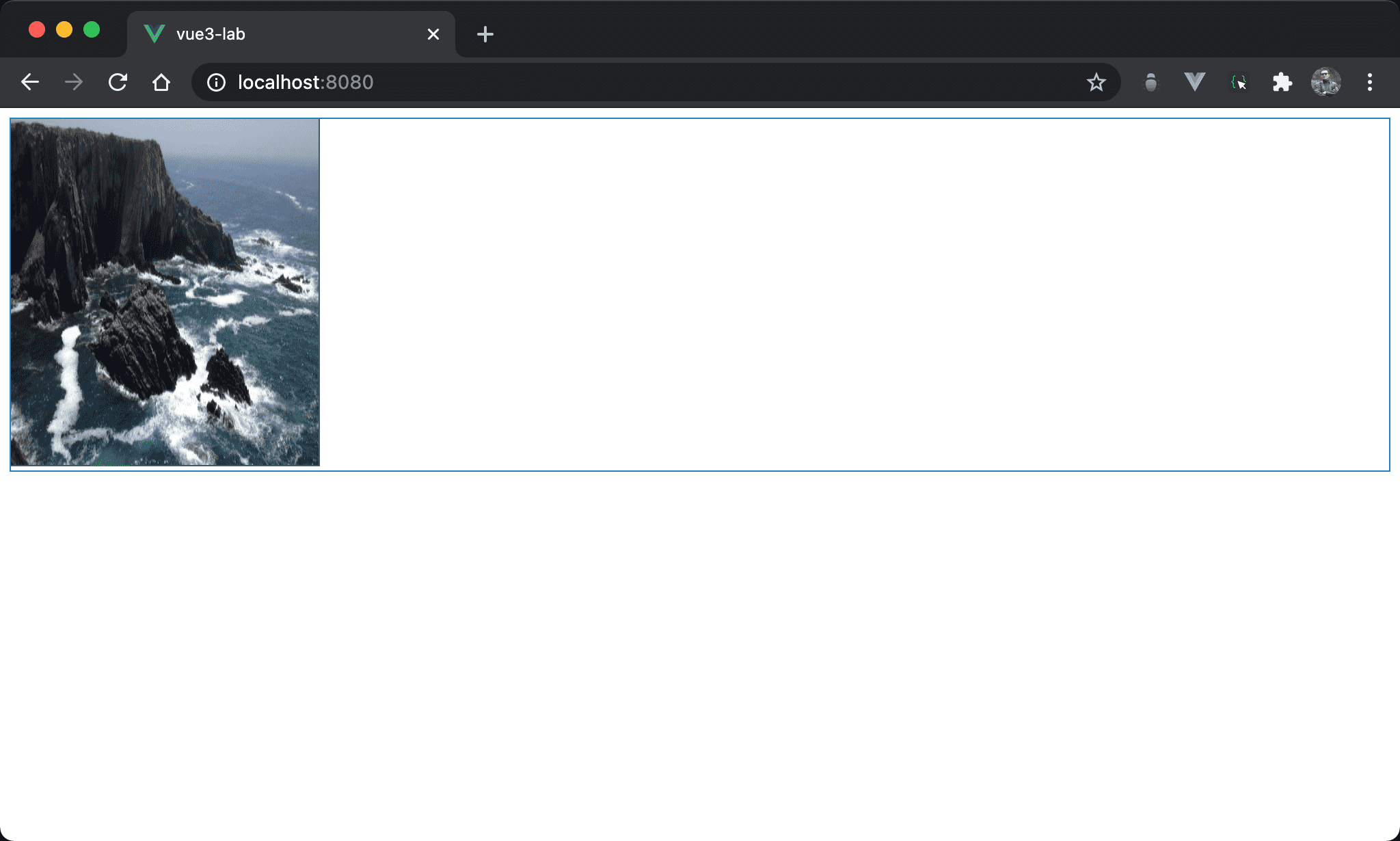
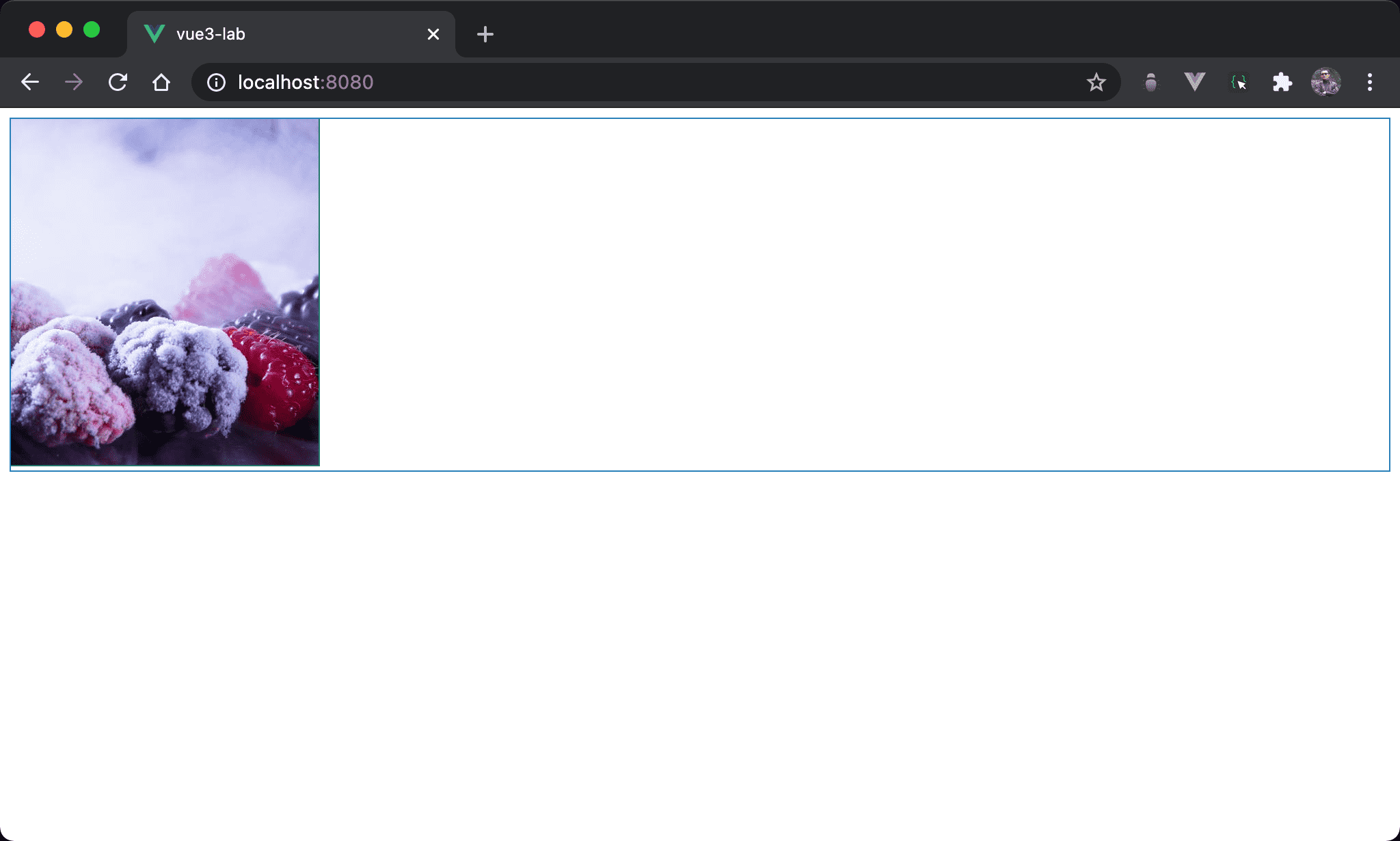
原圖比例不變,只 crop 中間部分。
<template>
<img src="https://picsum.photos/900/506/?random=10">
</template>
<style scoped>
img {
width: 225px;
height: 253px;
object-fit: cover;
}
</style>
第 6 行
img {
width: 225px;
height: 253px;
object-fit: cover;
}
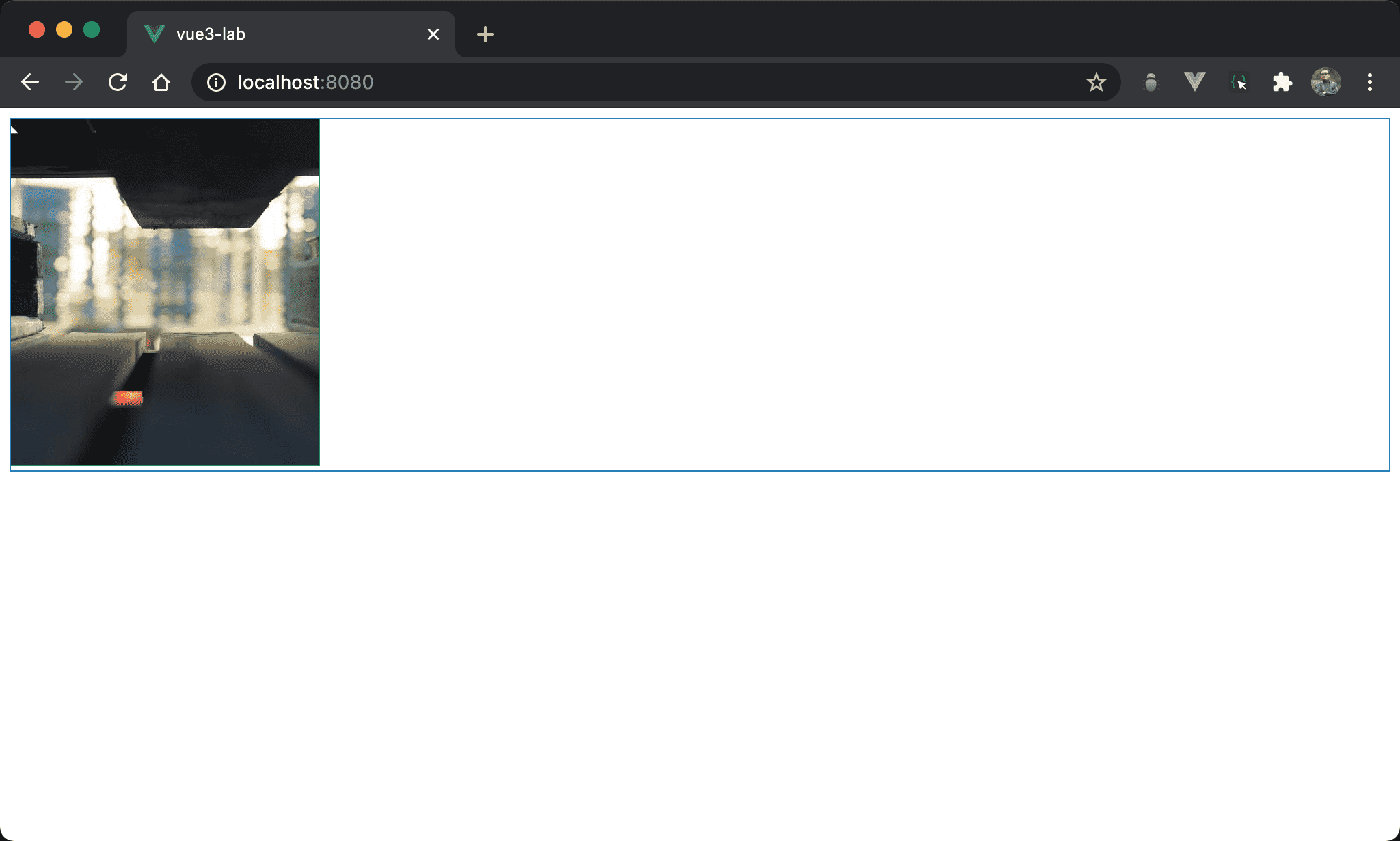
object-fit: cover:cover會維持原圖比例並縮圖,crop 進指定 size 內
None

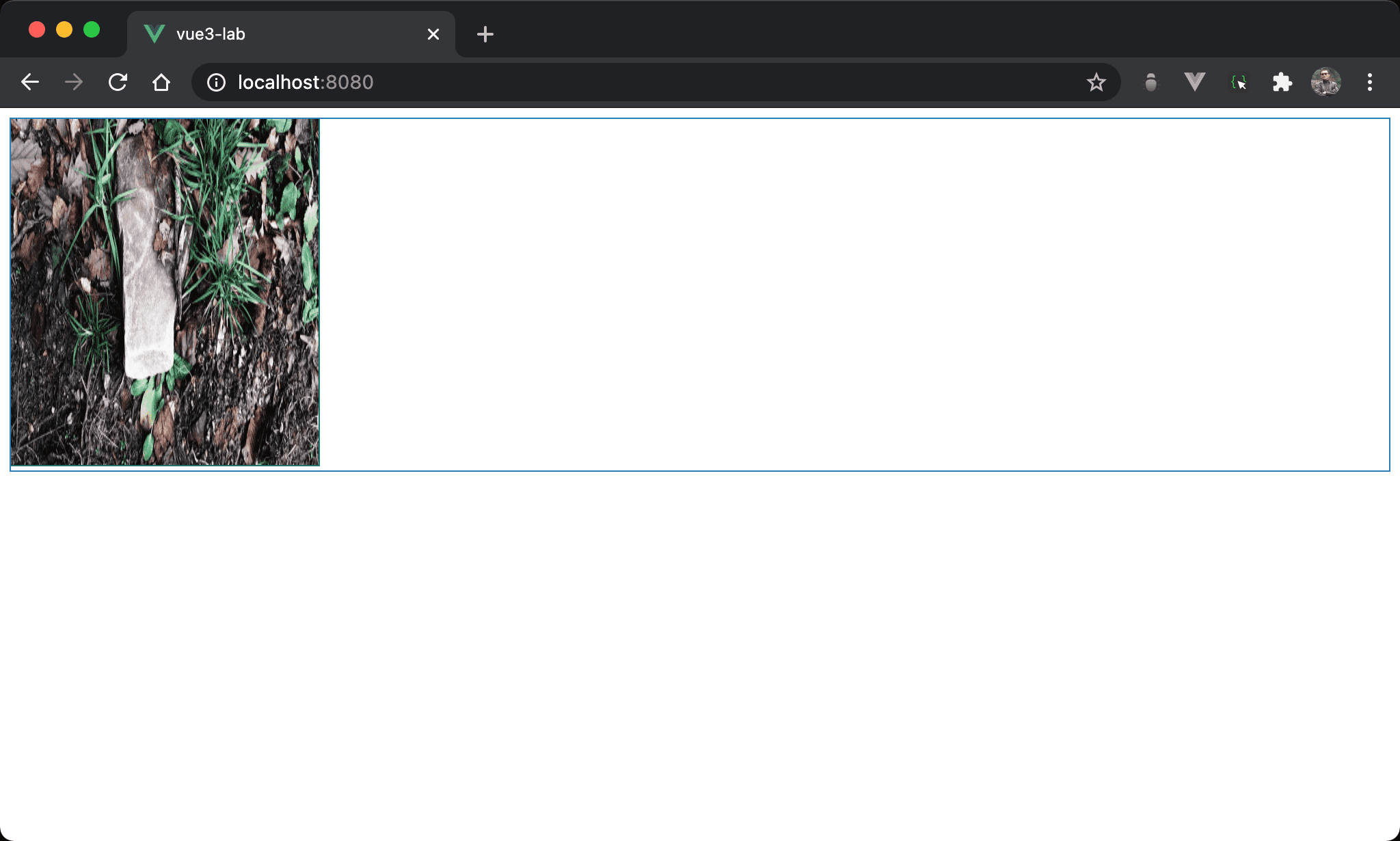
只 crop 部分原圖至指定 size。
<template>
<img src="https://picsum.photos/900/506/?random=10">
</template>
<style scoped>
img {
width: 225px;
height: 253px;
object-fit: none;
}
</style>
第 6 行
img {
width: 225px;
height: 253px;
object-fit: none;
}
object-fit: none:none不改變原圖比例也不縮圖,只 crop 原圖一部分塞進指定 size 內
Scale Down

看起來與 contain 結果相同。
<template>
<img src="https://picsum.photos/900/506/?random=10">
</template>
<style scoped>
img {
width: 225px;
height: 253px;
object-fit: scale-down;
}
</style>
第 6 行
img {
width: 225px;
height: 253px;
object-fit: scale-down;
}
object-fit: scale-down:scale-down會選擇contain與none中 file size 較小的呈現
Object Position
Default Value

看起來與 cover 結果相同。
<template>
<img src="https://picsum.photos/900/506/?random=10">
</template>
<style scoped>
img {
width: 225px;
height: 253px;
object-fit: cover;
object-position: 50% 50%;
}
</style>
第 6 行
img {
width: 225px;
height: 253px;
object-fit: cover;
object-position: 50% 50%;
}
object-position: 50% 50%:object-position可傳入兩值指定以原圖x與y作為<img>的起始點,若不指定其 default value 為50%,也就是以原圖中心開始顯示,適合大部分使用情境
Right Top

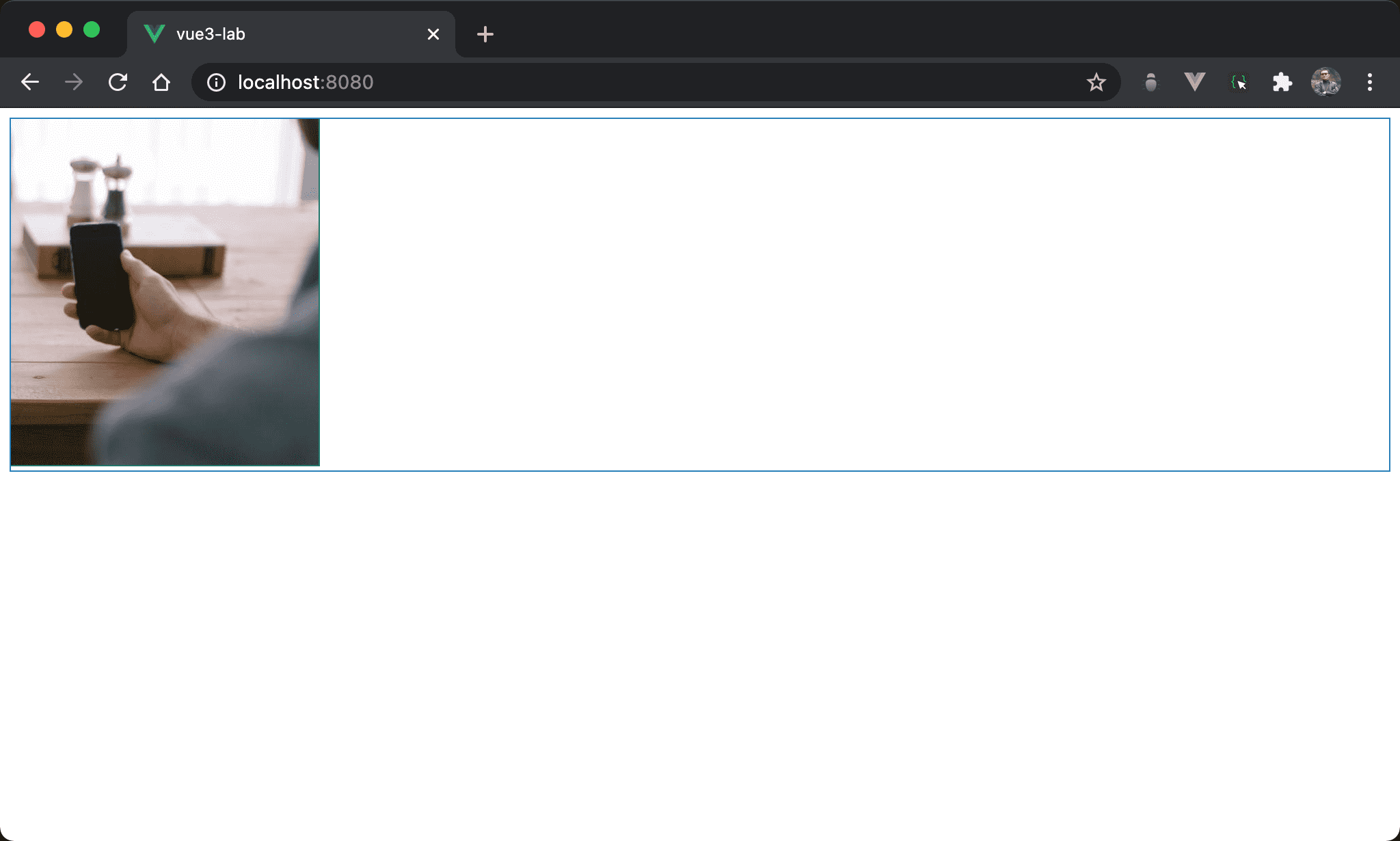
cover 將重點放在右上角。
<template>
<img src="https://picsum.photos/900/506/?random=10">
</template>
<style scoped>
img {
width: 225px;
height: 253px;
object-fit: cover;
object-position: 100% 0;
/*object-position: right top;*/
}
</style>
第 6 行
img {
width: 225px;
height: 253px;
object-fit: cover;
object-position: 100% 0;
/*object-position: right top;*/
}
object-position: 100% 0:若目的在顯示原圖右上角部分,可將object-positoin的x指定為100%,y為0,也可使用right top
Conclusion
- Object Fit 提供多種效果,以本例而言,
cover為最佳效果,可視需求決定 - Object Fit 預設會取得圖片中間部分,可再使用 Object Position 做位置微調
Reference
Cropping Images in CSS With object-fit
CSS-Tricks, object-position