當 Vertical Margin 同時作用在相同空間時,CSS 會有所謂的 Margin Collapse,也就是 Vartical Margin 會不如我們預期,而有合併現象。
Version
CSS 3
Vertical Margin

同時設定 box1 的 bottom margin 與 box2 的 top magin,此時在 vertical margin 有重疊。
<template>
<div class="box">box1</div>
<div class="box">box2</div>
</template>
<style scoped>
.box {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
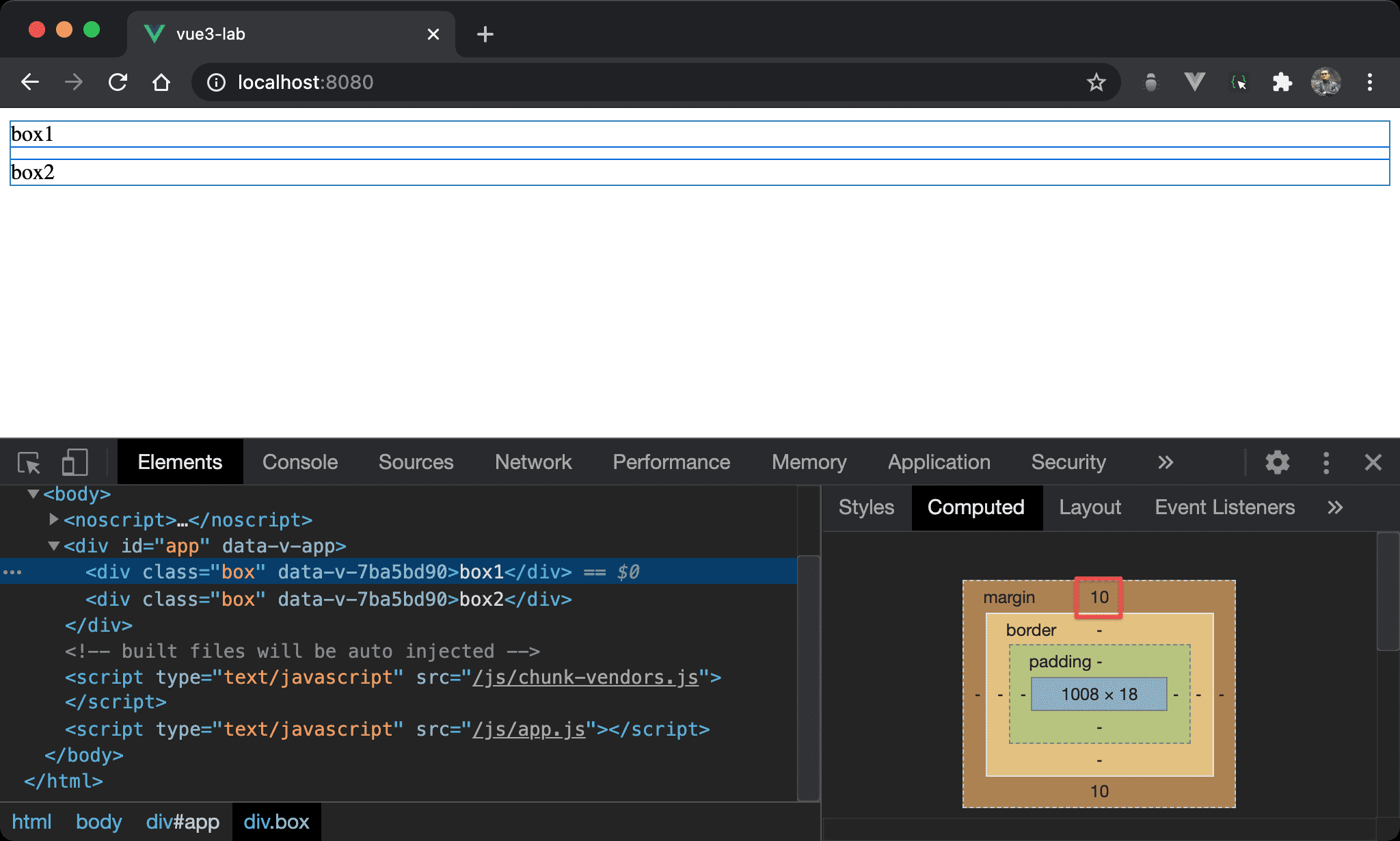
第 7 行
.box {
margin-top: 10px;
margin-bottom: 10px;
}
margin-top與margin-bottom均設定10px,但因為重疊,其 vertical margin 並不是20px,而是 Margin Collapse 為10px
Bigger Margin Wins

Vertical margin 重疊部分有大有小,
<template>
<div class="box1">box1</div>
<div class="box2">box2</div>
</template>
<style scoped>
.box1 {
margin-bottom: 20px;
}
.box2 {
margin-top: 10px;
}
</style>
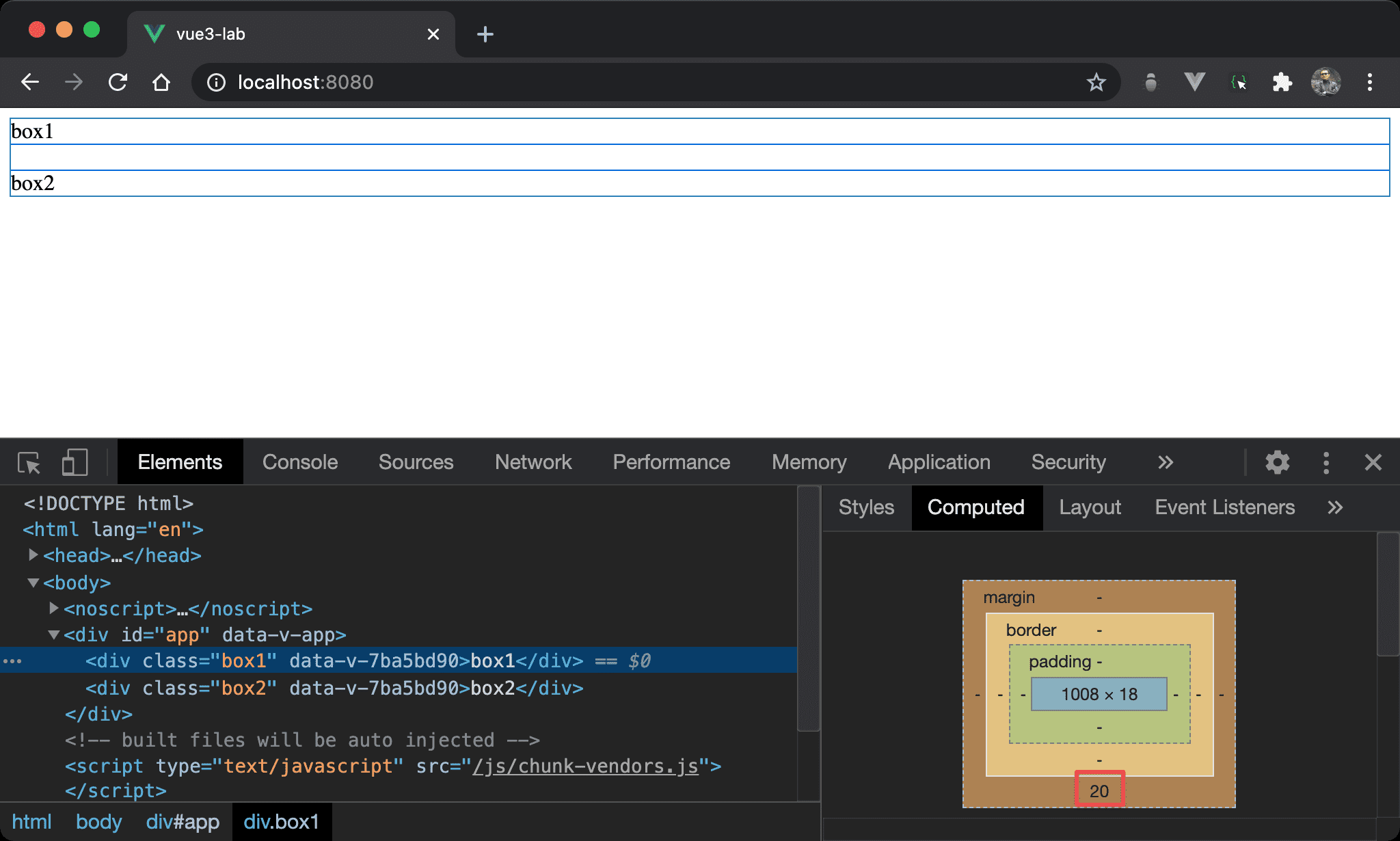
第 7 行
.box1 {
margin-bottom: 20px;
}
.box2 {
margin-top: 10px;
}
- Vertical margin 大小不同時,Margin Collapse 將以最大 margin 為準
Nesting Element

Nesting element 的 vertical margin 有重疊。
<template>
<div>
<div class="box">box1</div>
</div>
<div class="box">box2</div>
</template>
<style scoped>
.box {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
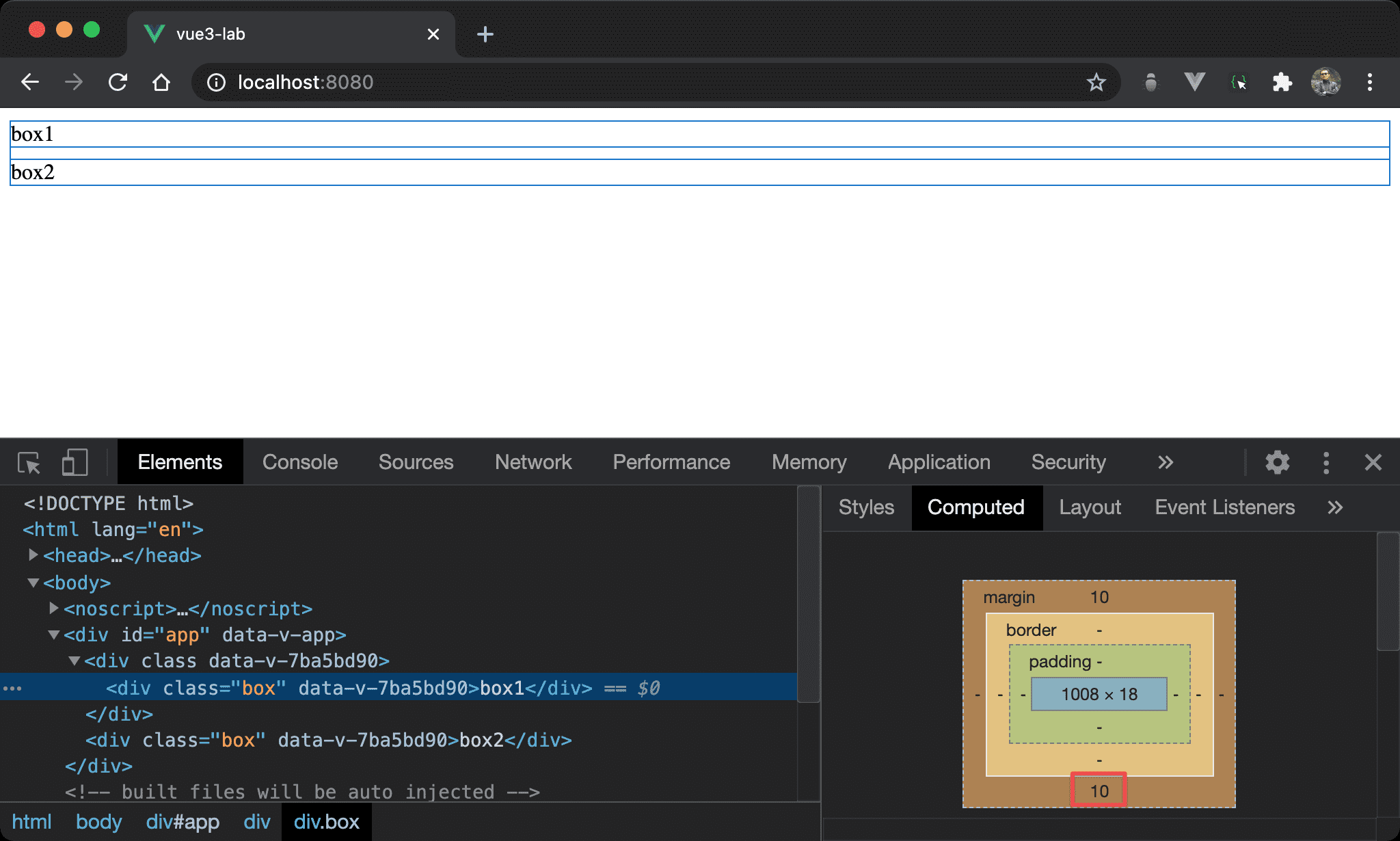
第 2 行
<div>
<div class="box">box1</div>
</div>
<div class="box">box2</div>
box1 包在其他 <div> 內。
第 9 行
.box {
margin-top: 10px;
margin-bottom: 10px;
}
儘管是 nesting element,Margin Collapse 依然適用。
Same Direction

兩個 <div> 在相同方向 vertical margin 重疊。
<template>
<div class="parent">
<div class="child">box</div>
</div>
</template>
<style scoped>
.parent {
margin-top: 20px;
}
.child {
margin-top: 10px;
}
</style>
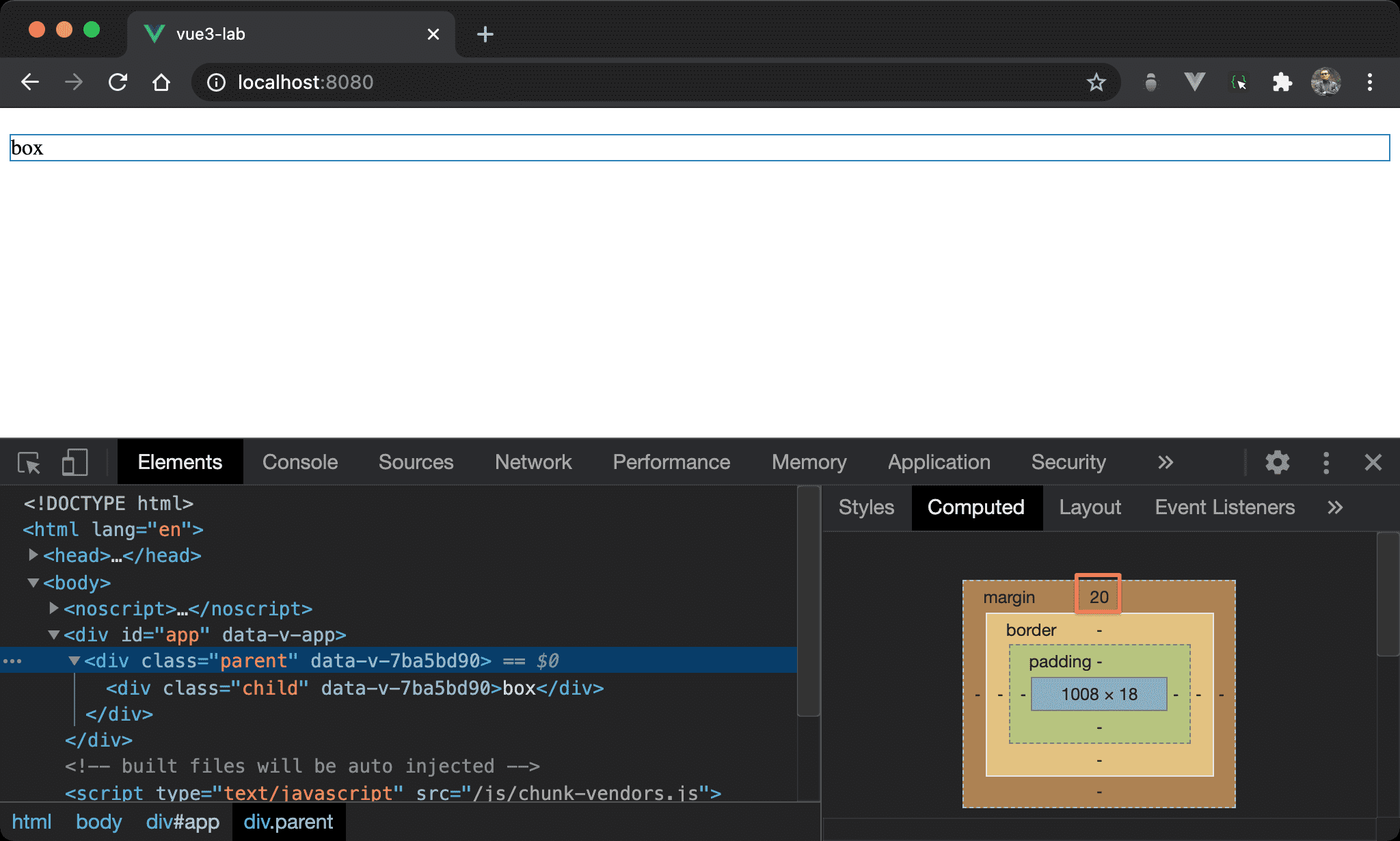
第 2 行
<div class="parent">
<div class="child">box</div>
</div>
box 在 nesting element。
第 8 行
.parent {
margin-top: 20px;
}
.child {
margin-top: 10px;
}
- 不只
margin-top與margin-bottom重疊會引起 Margin Collapse,margin-top重疊也會引起 Margin Collapse
Conclusion
- Horizontal margin 不會有 Margin Collapse,只有 vertical margin 有
- Margin Collapse 只會出現在 flow layout,其他如 flow layout、position layout、flexbox layout 與 grid layout 都不會有此問題