水平靠右直覺會使用 Flexbox Layout 的 justify-content: flex-end,事實上也可使用 Flow Layout 的 margin-left: auto 更精簡。
Version
CSS 3
margin-left: auto

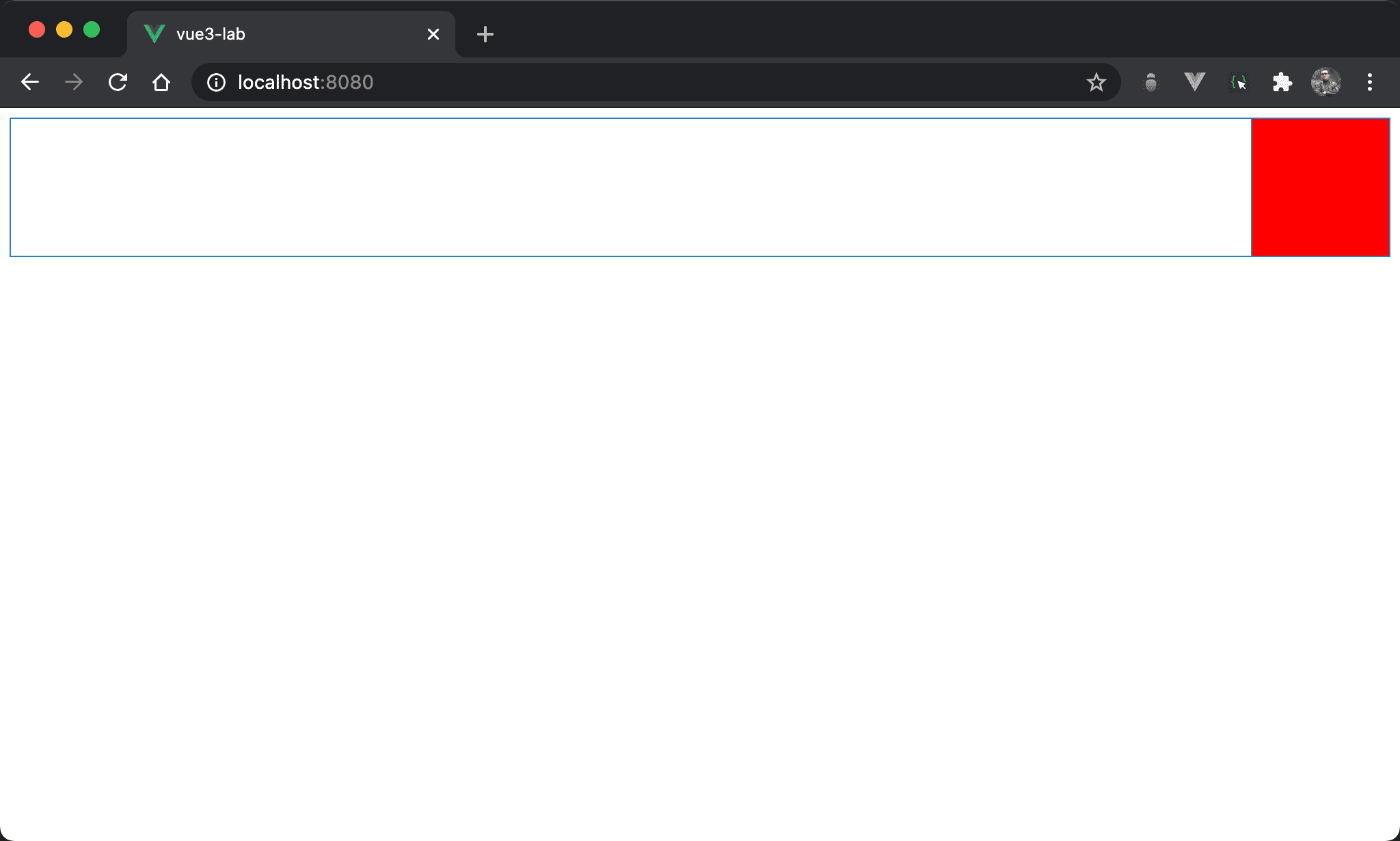
紅色正方形水平靠右。
<template>
<div class="box"/>
</template>
<style>
.box {
width: 100px;
height: 100px;
background: #f00;
margin-left: auto;
}
</style>
margin-left: auto:<div>左側 margin 將依剩餘寬度自動調整,因此<div>相當於水平靠右
Conclusion
margin-left: auto與 Flexbox 都能水平靠右,唯 Flexbox 是從父層處理,故須在外層多加一層<div>;而margin-left: auto是從子層處理,故可直接針對 element 設定