若想設定 Element 的長寬比,無論 Width 怎麼改變,Browser 會自動根據 Width 計算出 Height,可使用 Chrome 88 新支援的 aspect-ratio。
Version
CSS 3
aspect-ratio

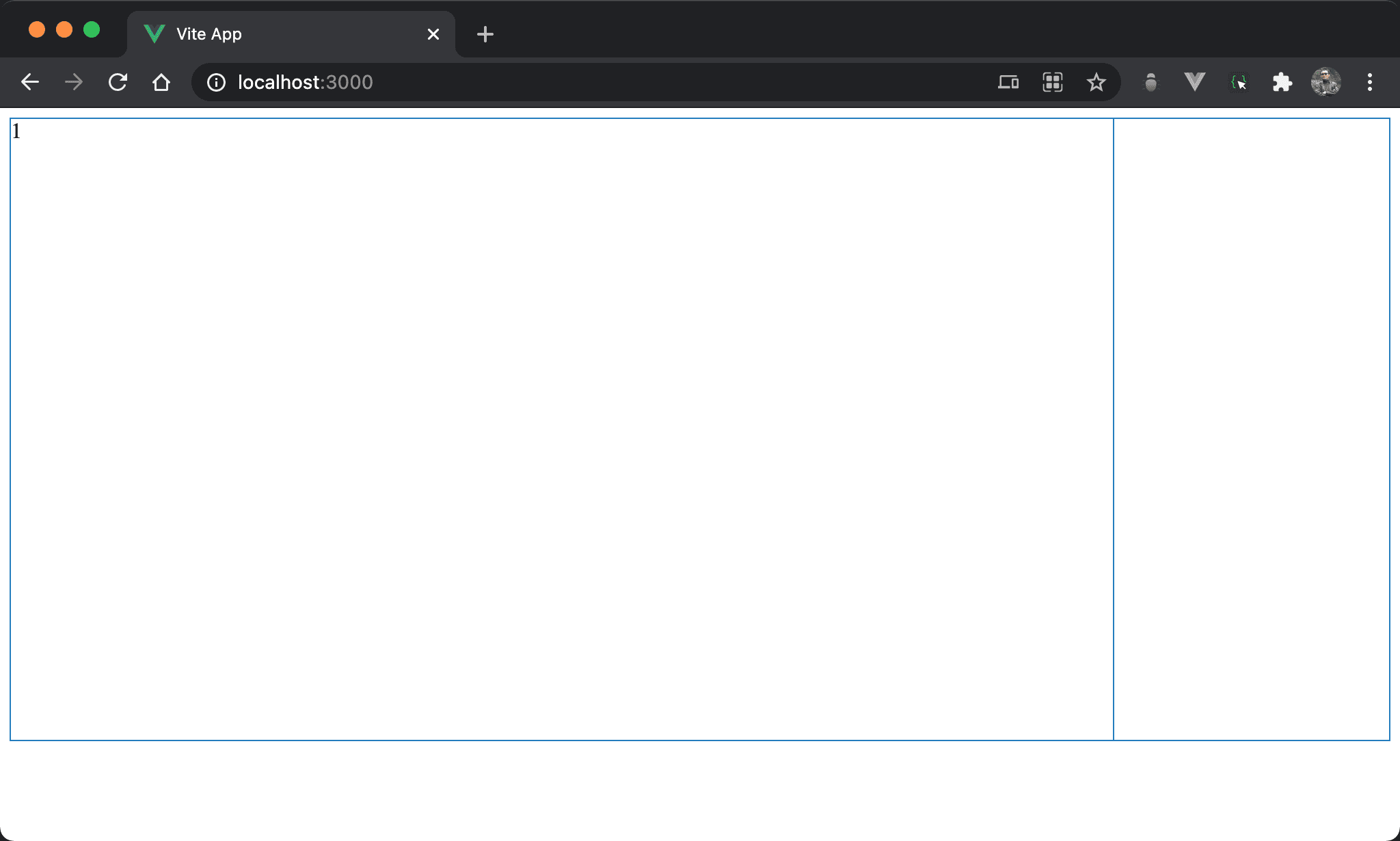
在 browser 全開時,box 維持 16: 9。

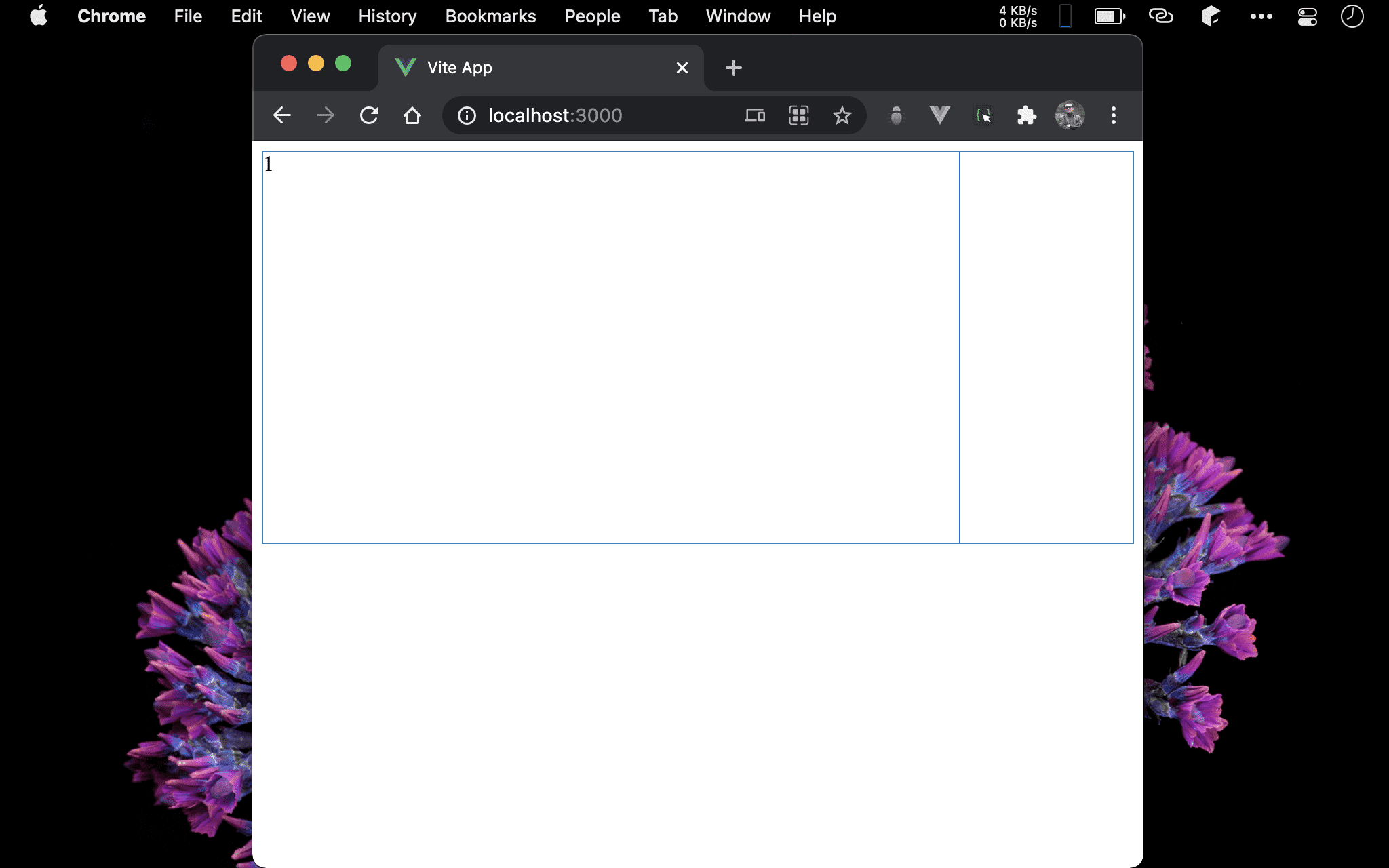
儘管 browser 寬度改變,但 box 仍維持 16: 9。
<template>
<div class="box">1</div>
</template>
<style scoped>
.box {
width: 80%;
aspect-ratio: 16/9;
}
</style>
第 6 行
.box {
width: 80%;
aspect-ratio: 16/9;
}
設定父層 box style:
width: 80%:設定父層 box widthaspect-ratio: 16/19:設定父層 box 長寬比例
Browser 會自動根據
aspect-ratio計算出 box height
Conclusion
aspec-ratio目前僅在 Chrome 88 以上支援,Firefox 與 Safari 都還沒有