Flexbox 為 CSS 3 所引進的新 Layout,使得我們不必再使用 inline-block 或 float 排版,而改用更直覺的 Flexbox。
Version
CSS 3
Block

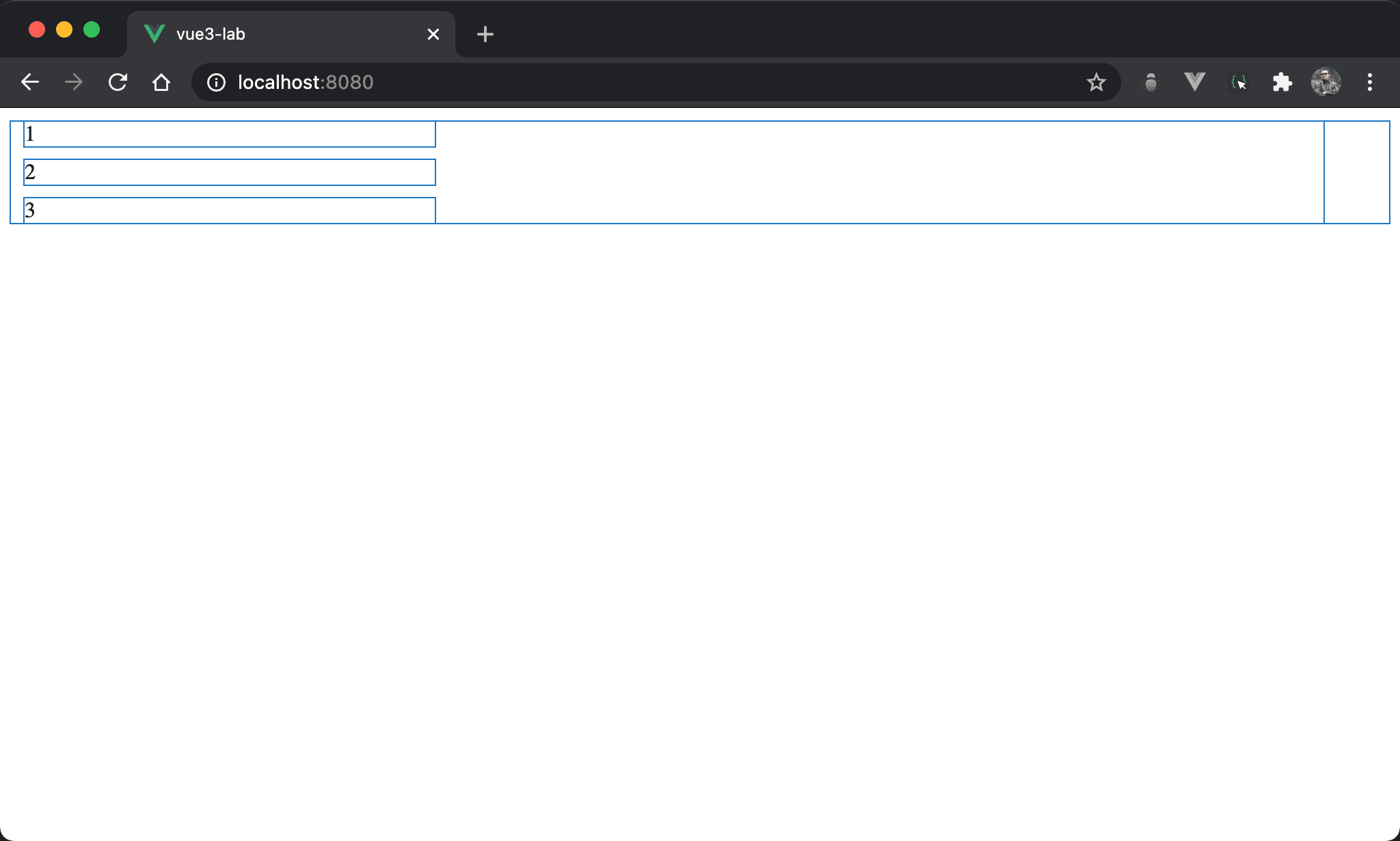
外層 box 為 960px,內層 item 為 320px,經過計算後的 width 理論上會並列在同一行,但卻換行顯示。
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</template>
<style scoped>
.box {
width: 960px;
}
.item {
width: 300px;
margin: 10px;
}
</style>
10 行
.box {
width: 960px;
}
box為960px
14 行
.item {
width: 300px;
margin: 10px;
}
width+ 左右 margin 共320px,理論上320*3=960剛好可以在同一行內顯示- 但
item為 block,每個 element 會佔據一行且換行,故無法在同一行內顯示
Horizontal Layout

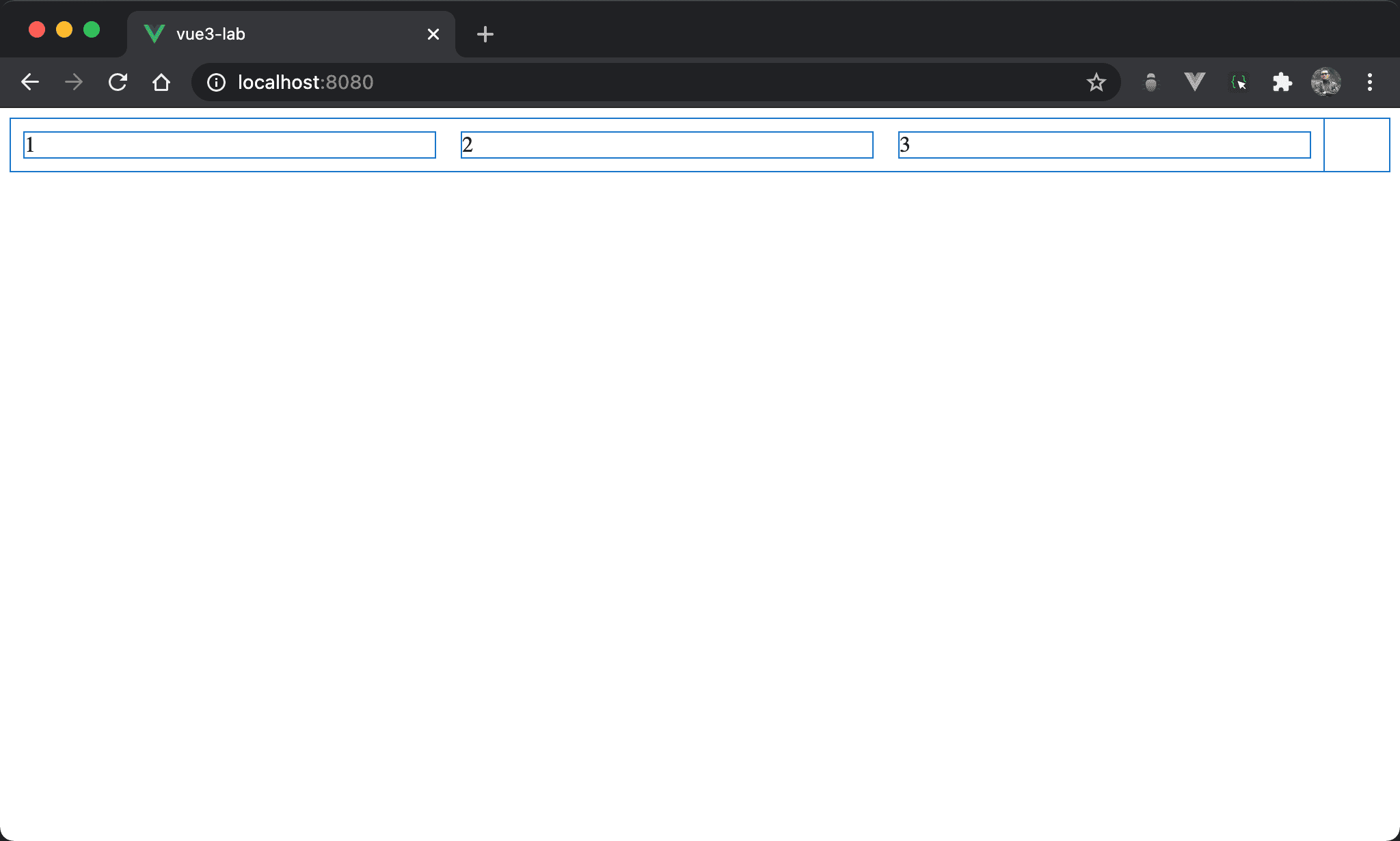
box 改用 Flexbox 後,則第一層 item 順利在同一行顯示。
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</template>
<style scoped>
.box {
display: flex;
width: 960px;
}
.item {
width: 300px;
margin: 10px;
}
</style>
10 行
.box {
display: flex;
width: 960px;
}
box 改用 Flexbox 後,其內第一層的 item 如同 inline 一般水平顯示,此為 Flexbox 第一重要特色。
Auto Shrink

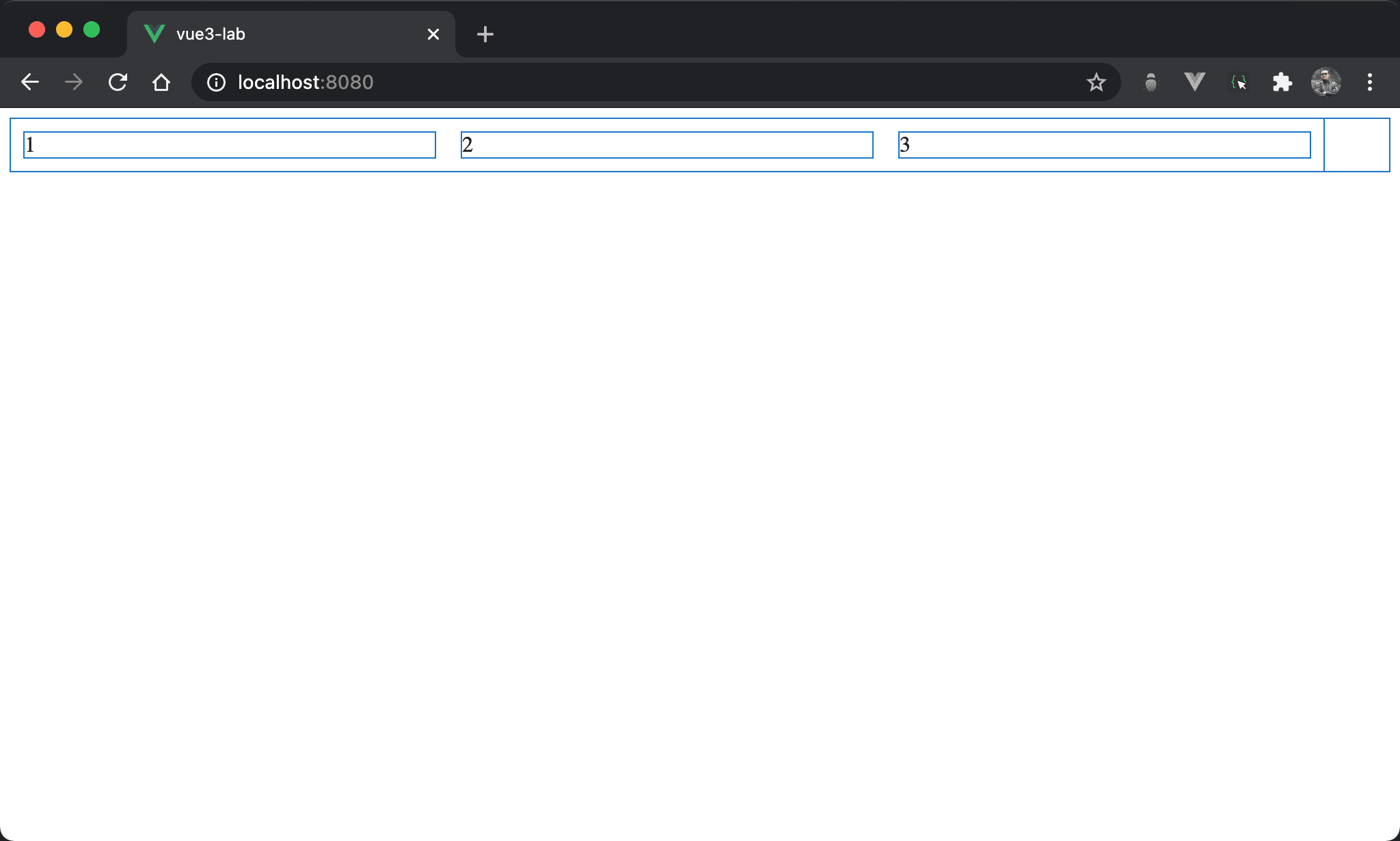
item 寬度總和雖然大於 box,但 Flexbox 會自動 shrink 使其塞入 container。
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</template>
<style scoped>
.box {
display: flex;
width: 960px;
}
.item {
width: 3000px;
margin: 10px;
}
</style>
16 行
.box {
display: flex;
width: 960px;
}
儘管 item 的寬度計算錯誤寫成 3000 px,Flexbox 仍會自動 shirnk 使其塞入外層 box,此為 Flexbox 第二特色。
但這使得開發階段儘管 width 設計錯誤,但結果依然正常,造成日後 debug 困難。
Auto Wrap

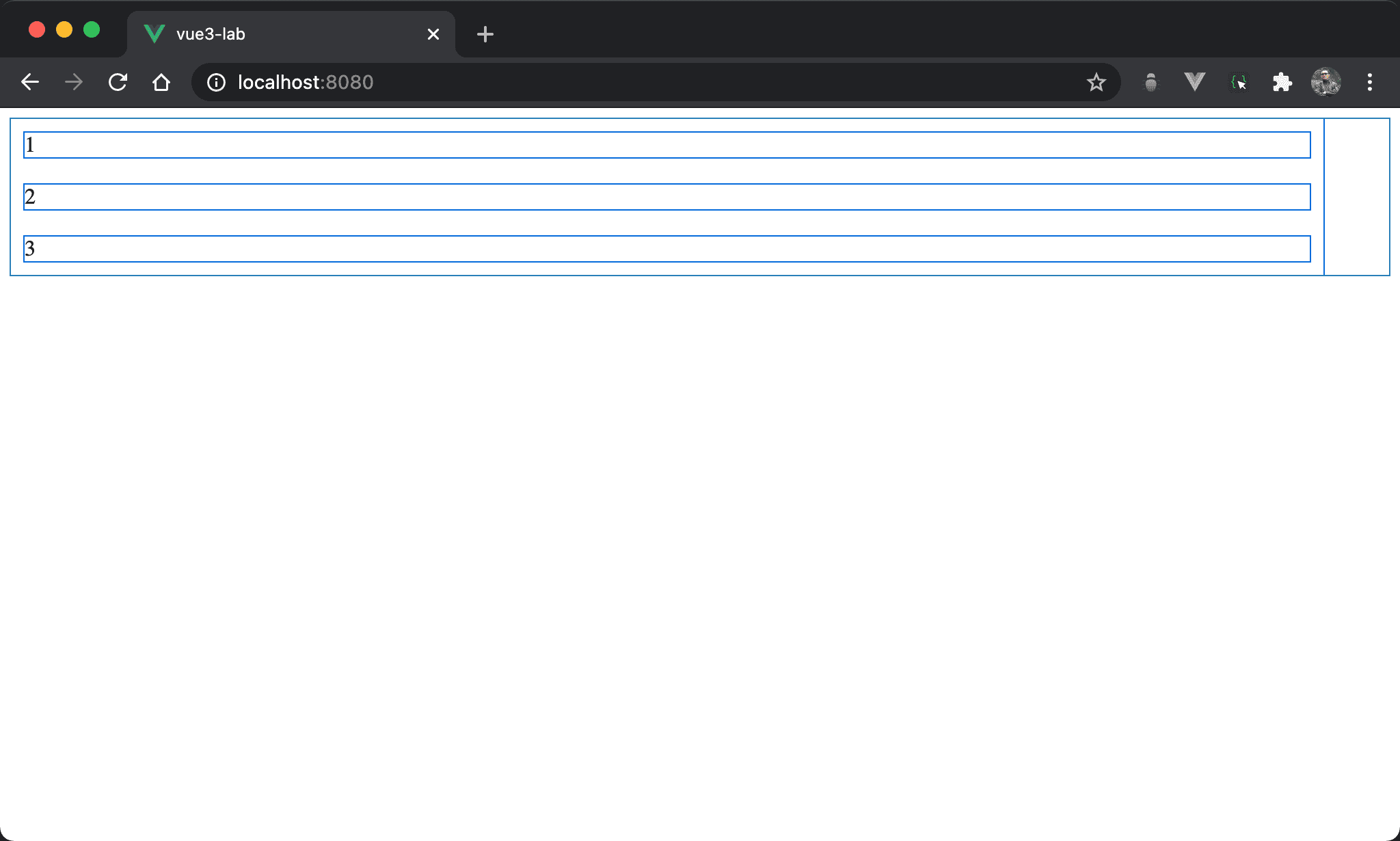
若 width 設計錯誤會造成換行,得以在開發階段提早發現。
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</template>
<style scoped>
.box {
display: flex;
flex-wrap: wrap;
width: 960px;
}
.item {
width: 3000px;
margin: 10px;
}
</style>
10 行
.box {
display: flex;
flex-wrap: wrap;
width: 960px;
}
在 box 加上 flex-wrap: wrap,如此 Flexbox 就不再 auto shrink,該換行就會換行,便於及早發現 width 設計錯誤。
Conclusion
- Horizontal layout 與 auto shrink 為 Flexbox 兩大特色,尤其 auto shrink 非常方便,但此容易造成開發階段 width 設計錯誤而不自知,建議在開發階段加上
flex-wrap: wrap,如此可提早發現 width 設計錯誤