若要在不改變 HTML 下調整子層 Item 顯示順序,可使用 order 改變。
Version
CSS 3
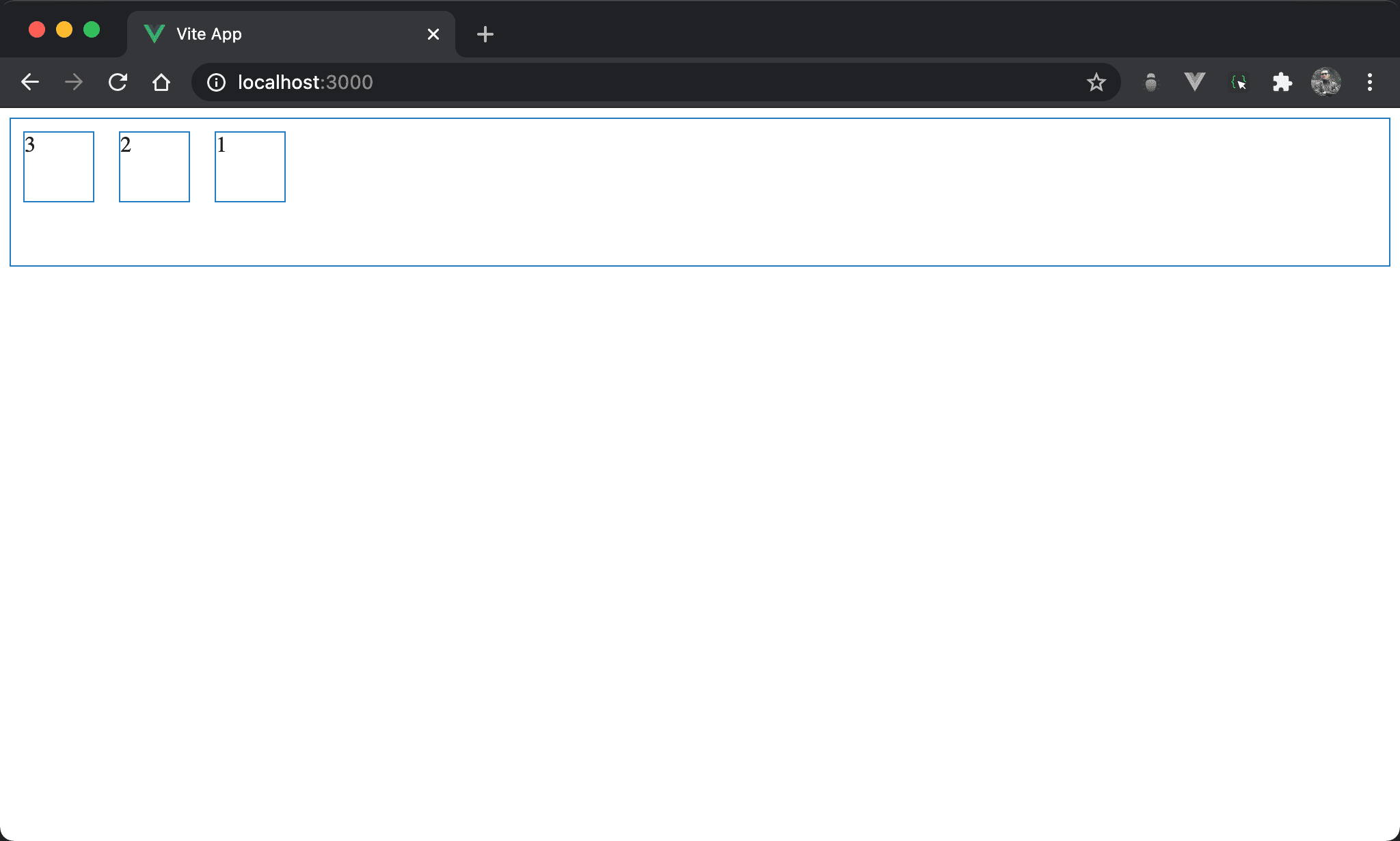
Different Order

原本 HTML 是以 1、2、3 順序,但目前反過來為 3、2、1 顯示。
<template>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</template>
<style scoped>
.box {
display: flex;
width: 100%;
height: 20vh;
}
.item {
width: 50px;
height: 50px;
margin: 10px;
}
.item1 {
order: 1;
}
.item2 {
order: 0;
}
.item3 {
order: -1;
}
</style>
第 2 行
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
box:設定父層 box styleitem:設定子層 item 共用 styleitem1:設定 item1 特別 styleitem2:設定 item2 特別 styleitem3:設定 item3 特別 style
10 行
.box {
display: flex;
width: 100%;
height: 20vh;
}
設定父層 box style:
display: flex:設定子層 item 使用 Flexboxwidth: 100%:設定父層 box widthheight: 20vh:設定父層 box height
16 行
.item {
width: 50px;
height: 50px;
margin: 10px;
}
設定子層 item 共用 style:
width: 50px:設定子層 item widthheight: 50px:設定子層 item heightmargin: 10px:設定子層 item margin
22 行
.item1 {
order: 1;
}
設定子層 item 1 style:
order: 1:order越大則越右測顯示
26 行
.item2 {
order: 0;
}
設定子層 item 2 style:
order: 0:order預設為0,可省略不寫
30 行
.item3 {
order: -1;
}
設定子層 item 3 style:
order: -1:order越小則越左測顯示
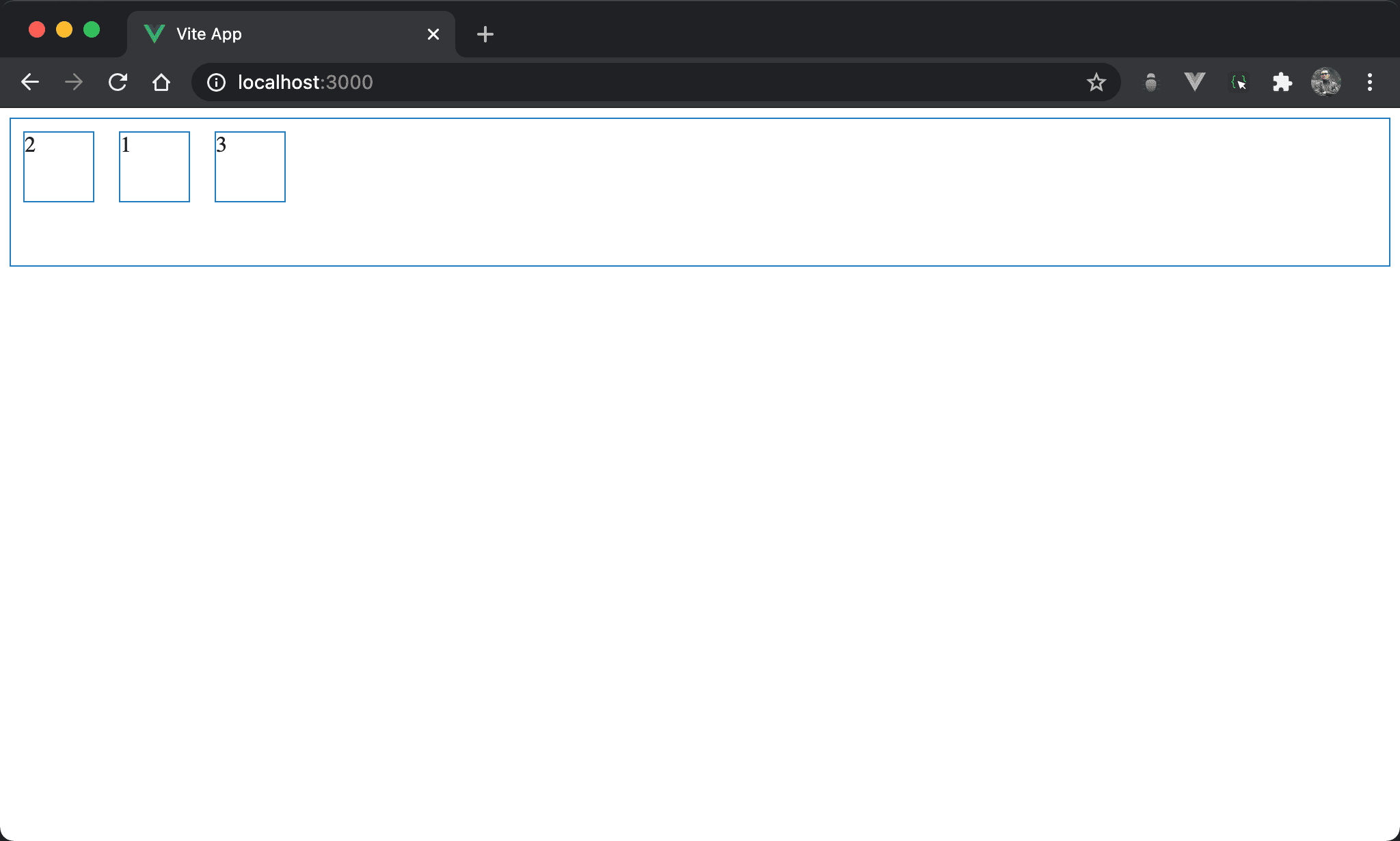
Same Order

原本 HTML 是以 1、2、3 順序,但目前是 2 最先顯示。
<template>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</template>
<style scoped>
.box {
display: flex;
width: 100%;
height: 20vh;
}
.item {
width: 50px;
height: 50px;
margin: 10px;
}
.item1 {
order: 1;
}
.item2 {
order: 0;
}
.item3 {
order: 1;
}
</style>
22 行
.item1 {
order: 1;
}
.item3 {
order: 1;
}
設定子層 item 1 與 item 3 style:
order: 1:item 1 與 item 3 的 order 相同,則依照 HTML 原本順序顯示
26 行
.item2 {
order: 0;
}
設定子層 item 2 style:
order: 0:order預設為0,可省略不寫
Conclusion
order是設定在子層 itemorder預設為0,大於0則在右側顯示,小於0則在左側顯示order越大則則越右側顯示,越小則越左側顯示- 若
order相同,則依原本 HTML 順序顯示