若 Box 有設定 Height,此時 Flex Line 由 Box Height 決定,可使用 margin: auto 動態調整 Margin。
Version
CSS 3
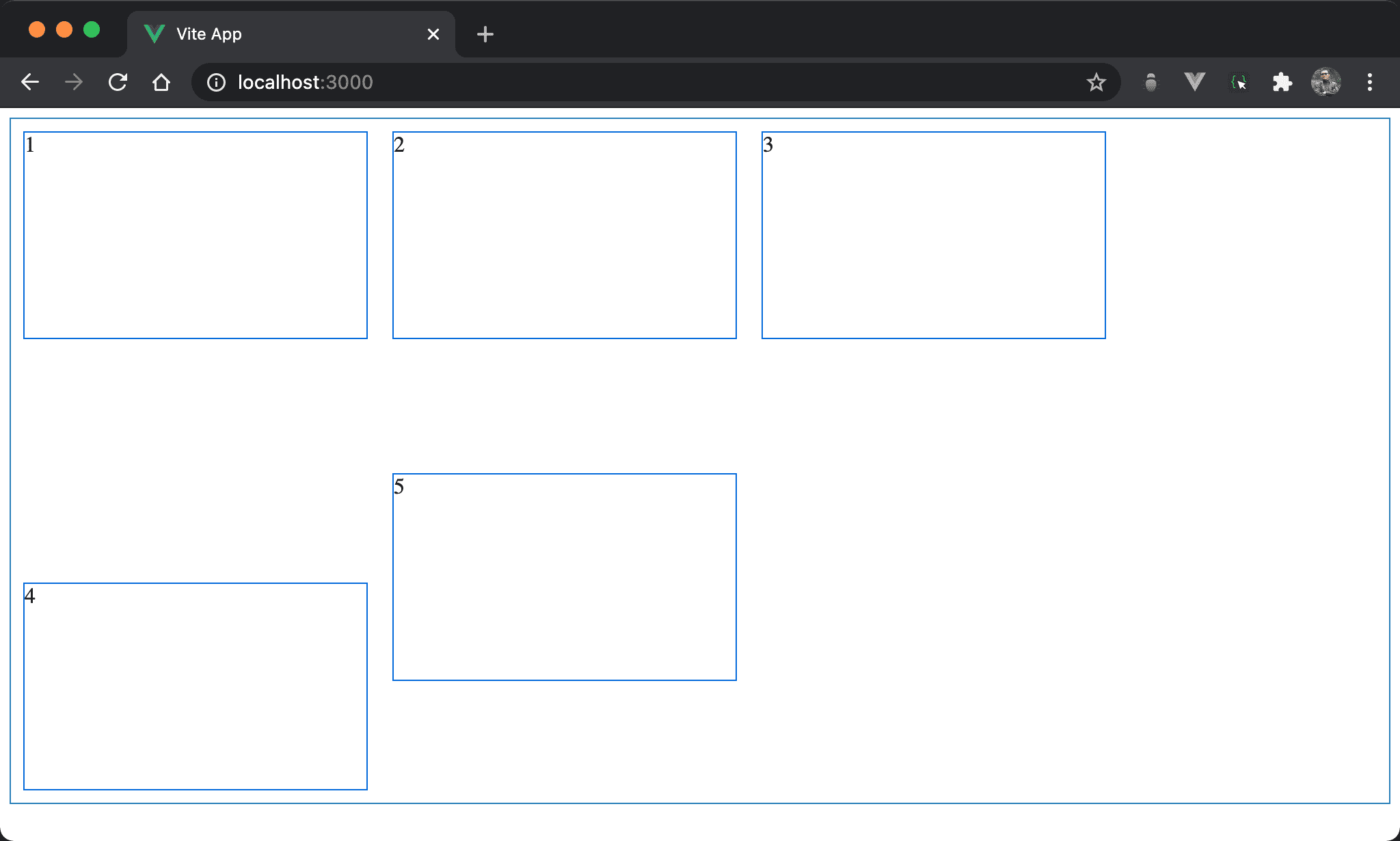
With Box Height

若 box 有設定 height,當自動換列時將產生 flex line,由於 flex line 有 height,item4 可使用 margin: auto 動態調整 margin。
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item item4">4</div>
<div class="item">5</div>
</div>
</template>
<style scoped>
.box {
display: flex;
flex-wrap: wrap;
width: 100%;
height: 500px;
}
.item {
width: 250px;
height: 150px;
margin: 10px;
}
.item4 {
margin-top: auto;
}
</style>
12 行
.box {
display: flex;
flex-wrap: wrap;
width: 100%;
height: 500px;
}
設定 box 的 style:
display: flex:使用 Flexboxflex-wrap: wrap:當各 item 總 width 超越 box width 時自動換列width: 100%:設定 box 的 widthheight: 500px:設定 box 的 height
19 行
.item {
width: 250px;
height: 150px;
margin: 10px;
}
設定 item 共用 style:
width: 250px:設定 item 的 widthheight: 150px:設定 item 的 heightmargin: 10px:設定 item 的 margin
25 行
.item4 {
margin-top: auto;
}
設定 item4 特別 style:
margin: auto:設定 item4 的 margin
由於 box 有設定 height 為
500px,這使得 flex line 也有 height,而不是由 item 所撐開,這使得margin-top: auto能自動調整 margin,因此看起來像垂直靠下
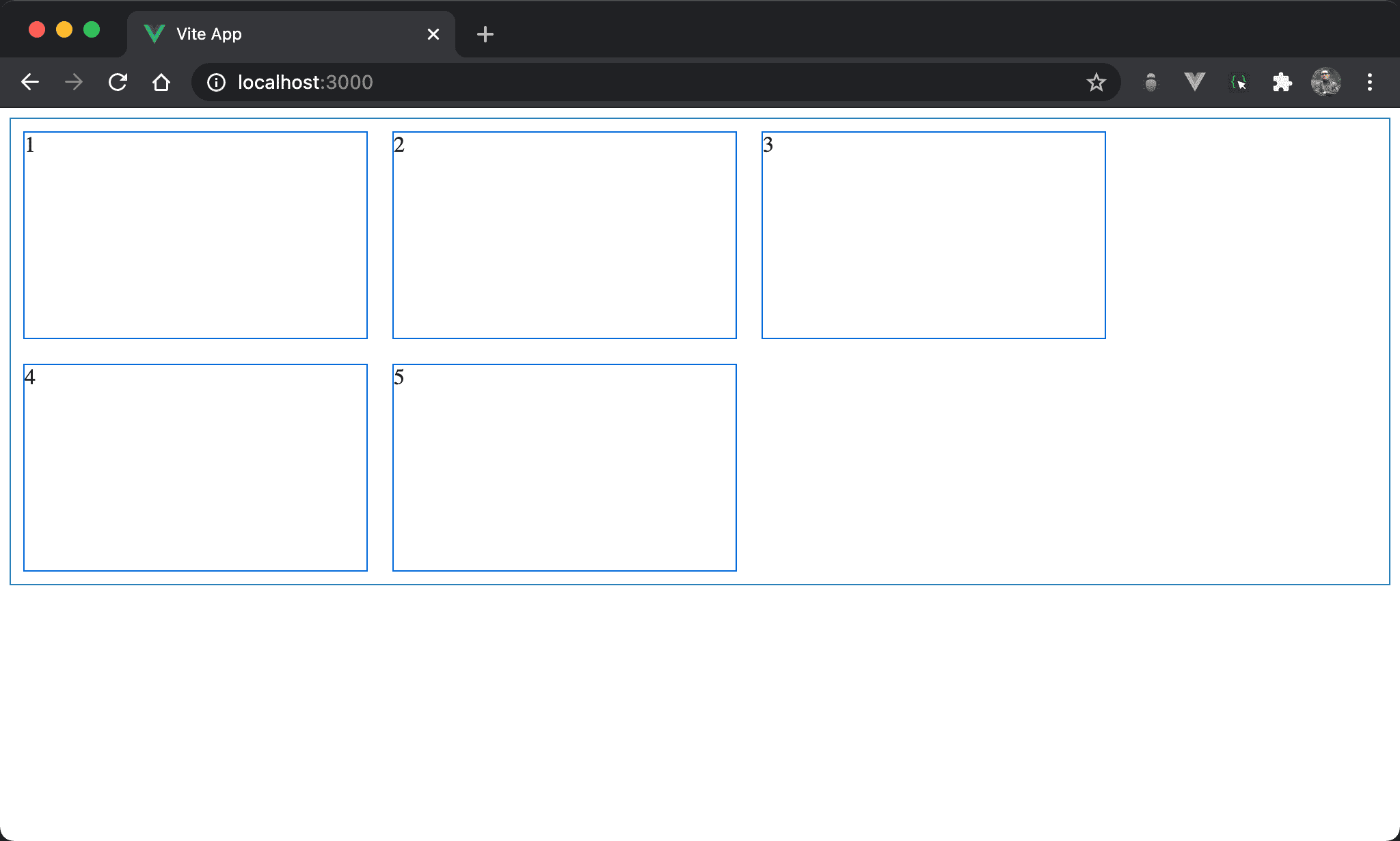
No Box Height

若沒設定 box height,則 flex line 由 item 所撐開,因此 flex line 的 height 與 item height 同高,margin: auto 無用武之地。
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item item4">4</div>
<div class="item">5</div>
</div>
</template>
<style scoped>
.box {
display: flex;
flex-wrap: wrap;
width: 100%;
}
.item {
width: 250px;
height: 150px;
margin: 10px;
}
.item4 {
margin-top: auto;
}
</style>
12 行
.box {
display: flex;
flex-wrap: wrap;
width: 100%;
}
box 的 style 不再設定 height。
24 行
.item4 {
margin-top: auto;
}
雖然 item4 仍設定 margin-top: auto,但因為 flex line 目前是被 item height 所撐開,而非由 box height 產生,因此目前 flex line 的 height 與 item height height 同高,margin-top: auto 無任何剩餘 height 可操作,因此看起來沒有效果。
Conclusion
- 當 flex line 由 box height 所決定,flex line 的 height 大於 item height 時,
margin: auto可動態調整 margin - 當 flex line 由 item height 所決定,flex line 的 height 等於 item height 時,
margin: auto則無剩餘 height 可動態調整 margin