若要在 Flexbox 內實現 Cross Axis 置中,直覺會使用 align-items: center,事實上也可巧妙地使用 margin: auto 實現。
Version
CSS 3
margin: auto

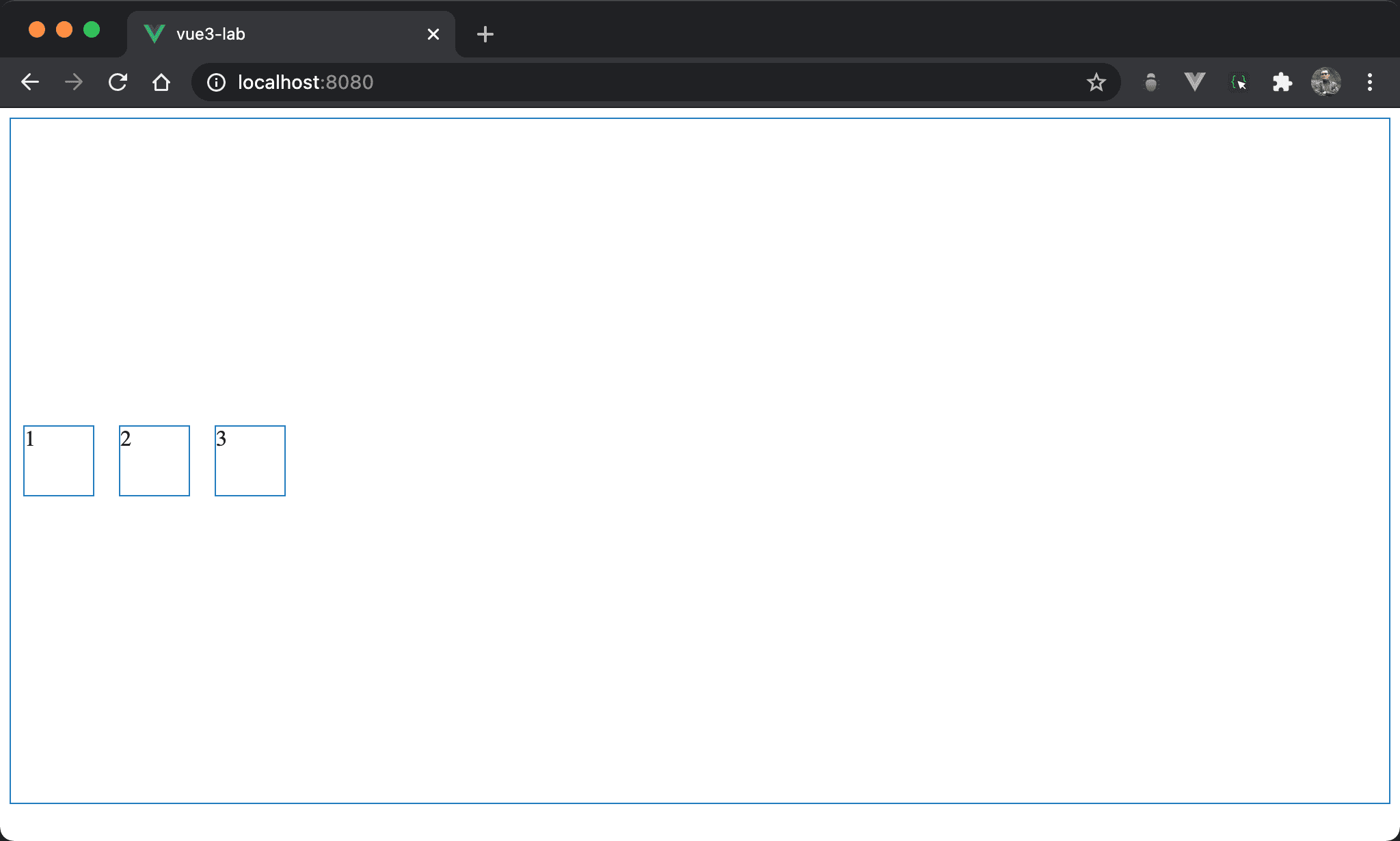
各 item 在 cross axis 置中。
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</template>
<style scoped>
.box {
display: flex;
height: 500px;
}
.item {
width: 50px;
height: 50px;
margin: auto 10px;
}
</style>
10 行
.box {
display: flex;
height: 500px;
}
display: flex:使用 Flexboxheight: 500px:設定 box 的 height
16 行
.item {
width: 50px;
height: 50px;
margin: auto 10px;
}
width: 50px:設定 item 的 widthheight: 50px:設定 item 的 heightmargin: auto 10px:當 margin 只設定兩個值時,第一個值為 vertical margin,第二個值為 horizontal margin,為了方便 item 識別,horizontal margin 仍為10px,但 vertical margin 設定成auto,也就是margin-top與margin-bottom為auto,因此相當於 cross axis 置中
Conclusion
- 之所以能夠使用 vertical magin 為
auto實現align-items: center,主要原因是display: flexbox下的 box 已經設定 height,因此對於 item 而言有上下 margin,才可使用margin: auto垂直置中,但一般 box 沒有 height 而是由 item 撐開,此時並沒有上下 margin 可言,因此margin: auto也無濟於事