display: flex 與 display: inline-flex 對其子層 Item 都能使用 Flexbox,但對父層 Box 本身處理則不同,flex 會維持 Block,而 inline-flex 會成為 Inline。
Version
CSS 3
display: flex

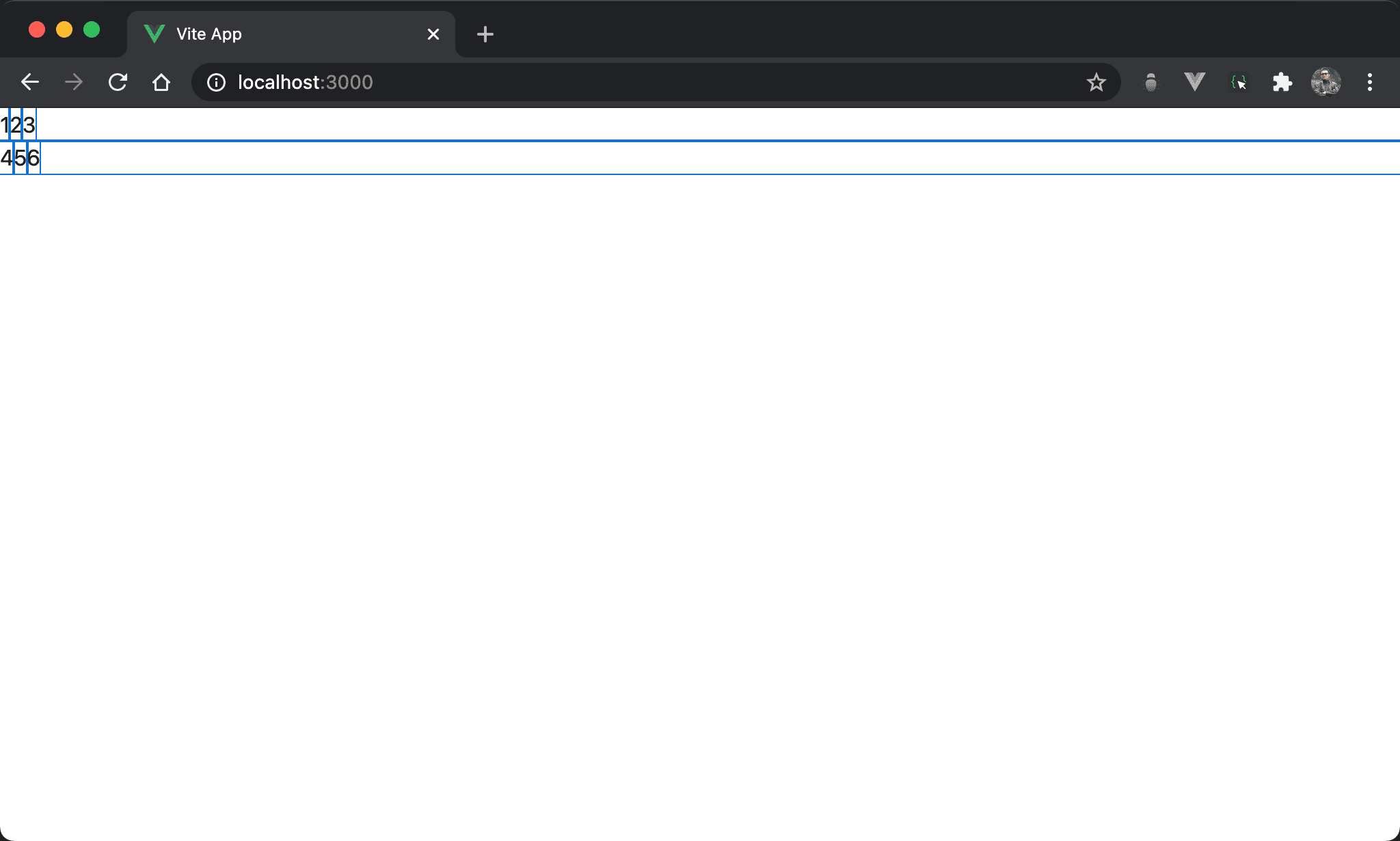
1、2、3 與 4、5、6 都各自使用 Flexbox 而水平排列,但各 Flexbox 為 block 而垂直排列。
<template>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<div class="box">
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</template>
<style scoped>
.box {
display: flex;
}
</style>
15 行
.box {
display: flex;
}
設定父層 box 的 style:
display: flex:其子層 item 依照 Flexbox 排列,本身則維持 block,因此會換行顯示
display: inline-flex

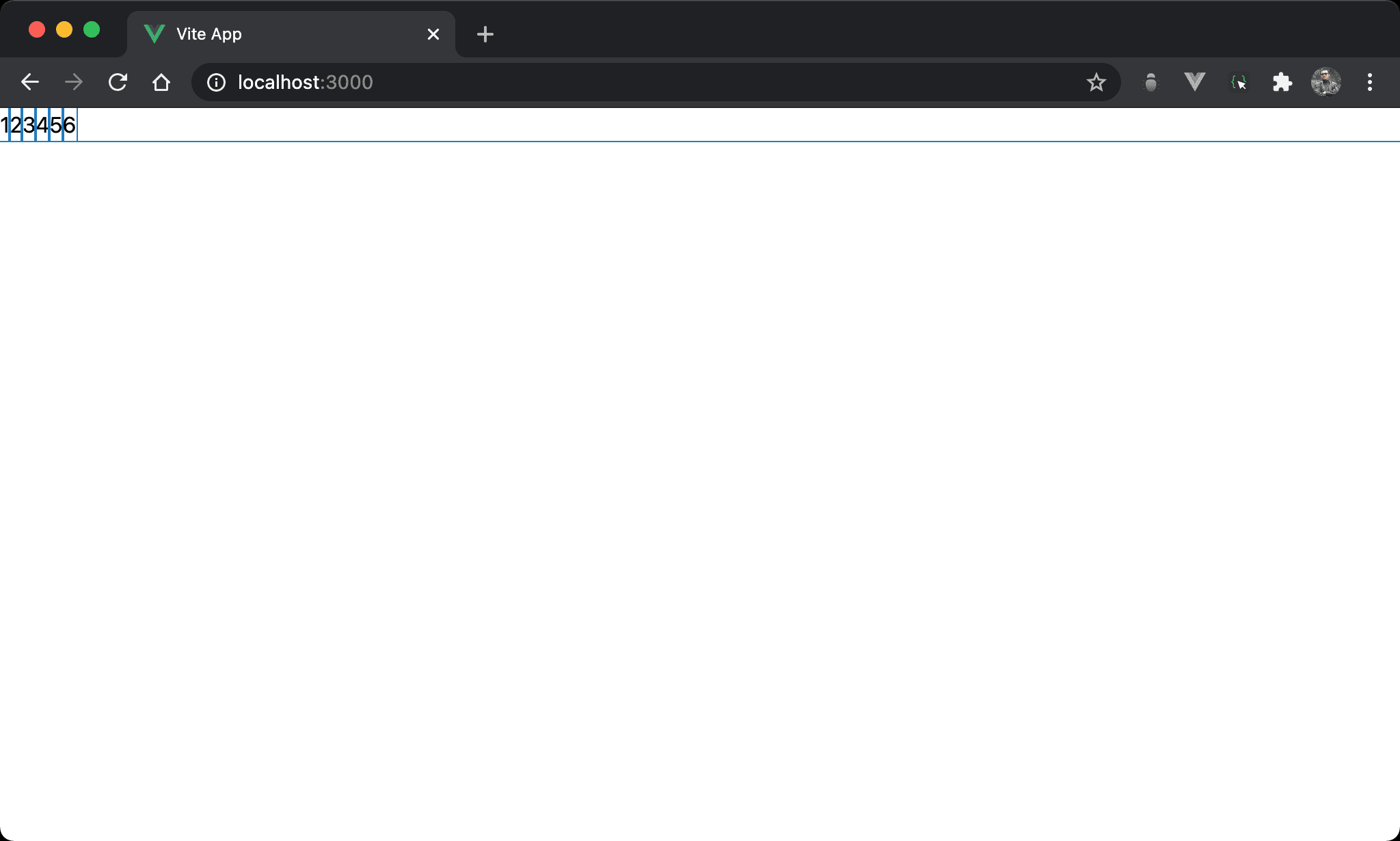
1、2、3 與 4、5、6 都顯示在同一列。
<template>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<div class="box">
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</template>
<style scoped>
.box {
display: inline-flex;
}
</style>
15 行
.box {
display: inline-flex;
}
設定父層 box 的 style:
display: inline-flex:其子層 item 依照 Flexbox 排列,但 box 本身改成 inline,因此不會換行
Conclusion
display: inline-flex使子層 item 仍維持 Flexbox,只是父層 box 本身從 block 改成 inline