若想在父層 Box 直接設定子層 Item 間隔,且不包含首項與末項,可使用 gap 設定。
Version
CSS 3
gap

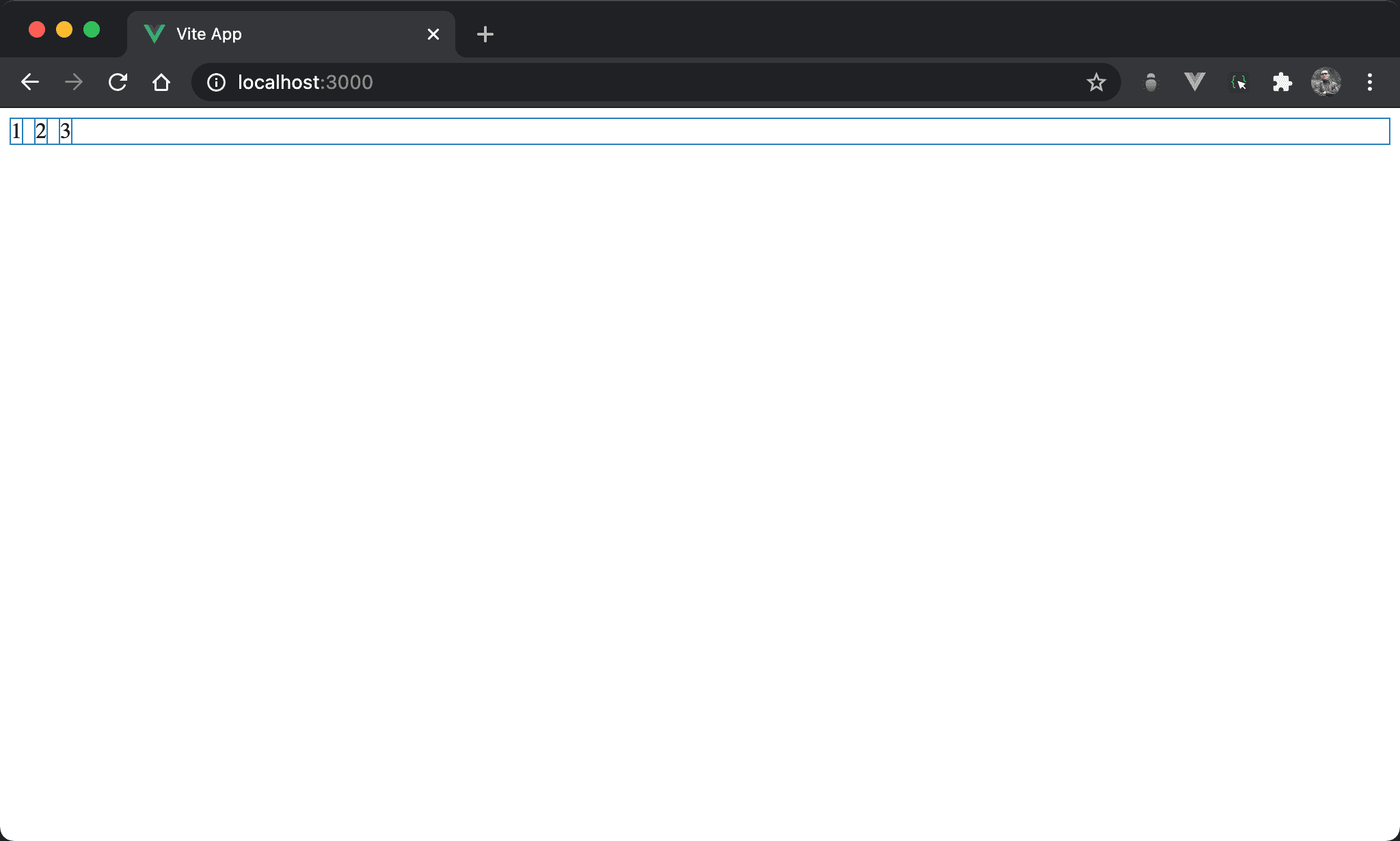
各子層 item 有間隔,注意 1 之前並沒有間隔,而是貼齊父層 box。
<template>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</template>
<style scoped>
.box {
display: flex;
gap: 10px;
}
</style>
10 行
.box {
display: flex;
gap: 10px;
}
設定父層 box style:
display: flex:設定子層 item 使用 Flexboxgap: 10px:設定各 item 間 gap 為10px
Conclusion
gap是設定在父層 boxgap在 Safari 14.1 已支援 Flexbox