Flexbox 的優點之一是只要設定 flex-wrap 就支援自動換列換行,適合 RWD 排版。
Version
CSS 3
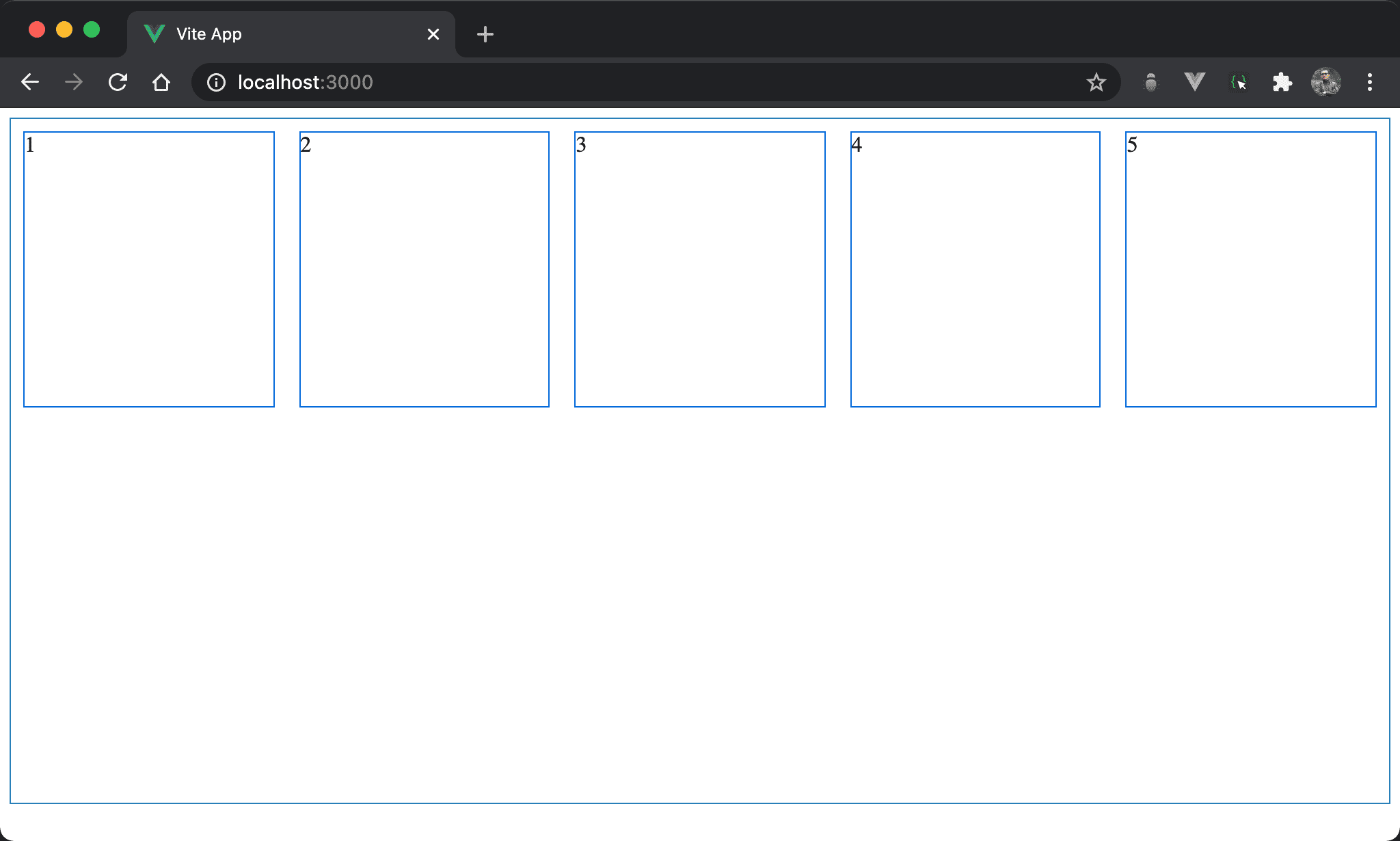
nowrap

Item 總寬度雖然大於 box,但因為使用 Flexbox 且不換列,會自動 shrink 在一列顯示。
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</template>
<style scoped>
.box {
display: flex;
flex-wrap: nowrap;
width: 100%;
height: 500px;
}
.item {
width: 300px;
height: 200px;
margin: 10px;
}
</style>
12 行
.box {
display: flex;
flex-wrap: nowrap;
width: 100%;
height: 500px;
}
display: flex:使用 Flexboxflex-wrap: nowrap:設定no-wrap不自動換列,這也是flex-wrap的預設值,可省略不寫
19 行
.item {
width: 300px;
height: 200px;
margin: 10px;
}
- 各 item 總寬度大於 box,但由於
no-wrap,因此所有 item 自動 shrink 在一列顯示
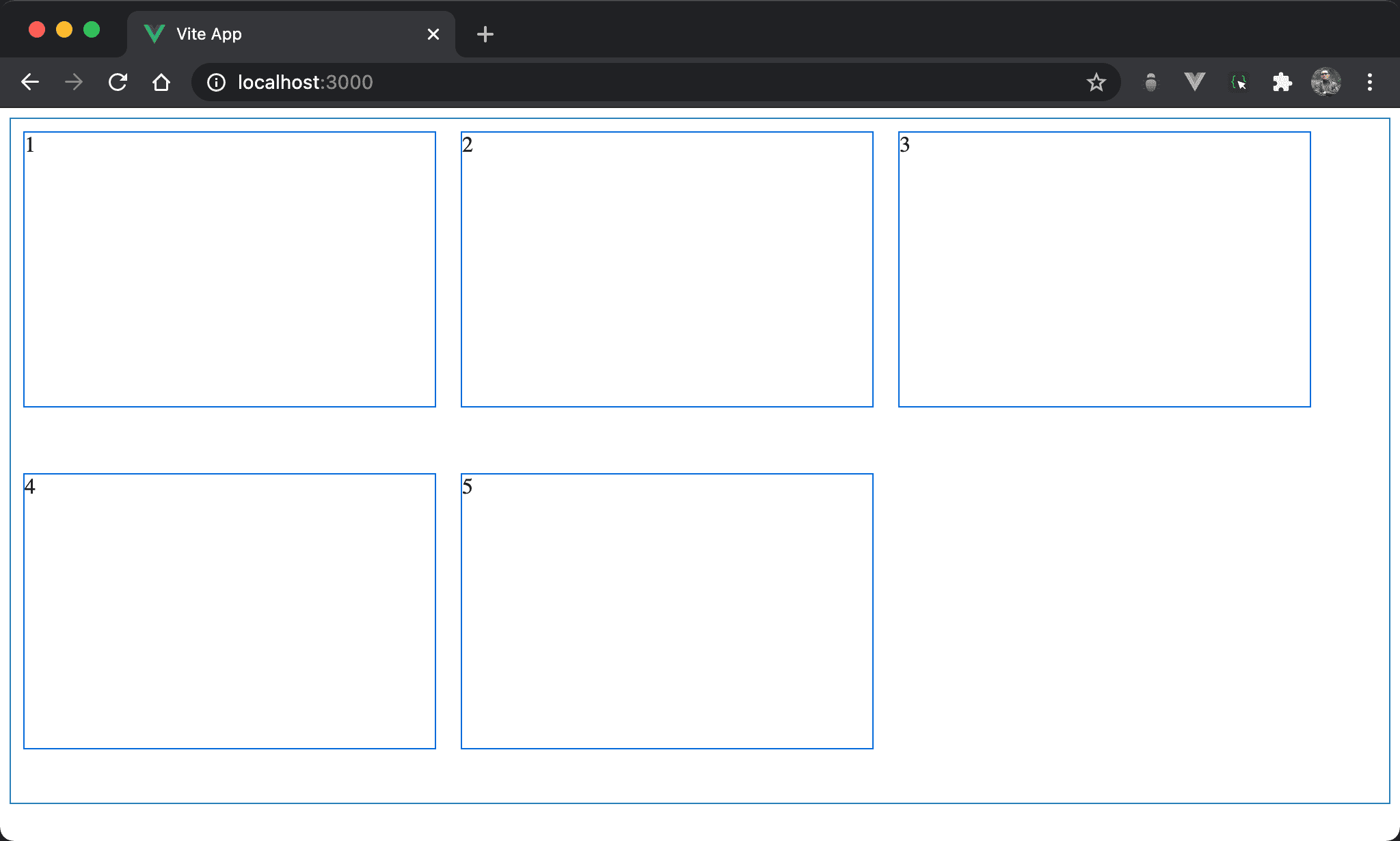
wrap

Item 總寬度大於 box,Flexbox 自動換列顯示。
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</template>
<style scoped>
.box {
display: flex;
flex-wrap: wrap;
width: 100%;
height: 500px;
}
.item {
width: 300px;
height: 200px;
margin: 10px;
}
</style>
12 行
.box {
display: flex;
flex-wrap: wrap;
width: 100%;
height: 500px;
}
display: flex:使用 Flexboxflex-wrap: wrap:設定wrap自動換列
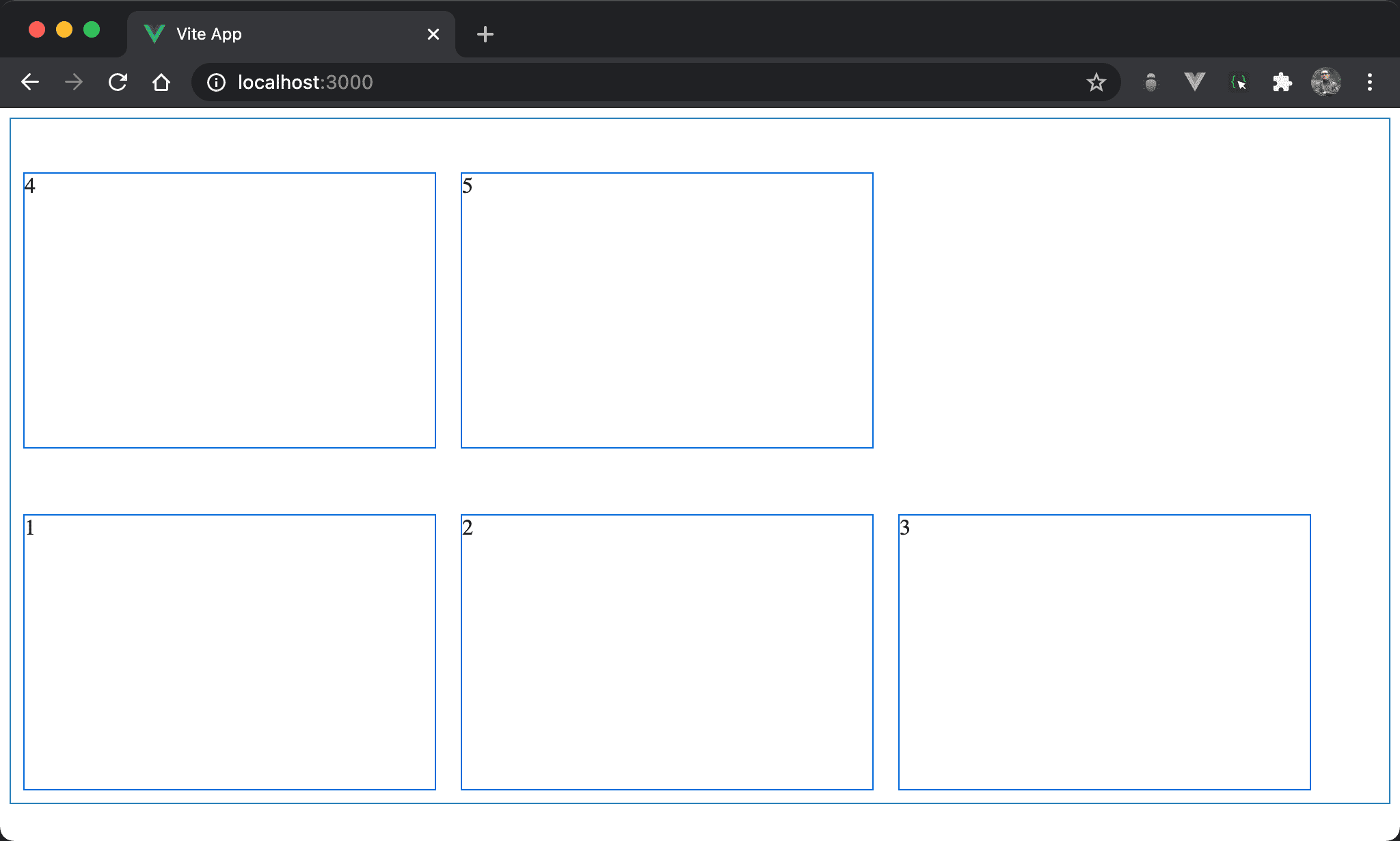
wrap-reverse

Item 總寬度大於 box,Flexbox 雖然自動換列,卻是從反方向開始顯示。
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</template>
<style scoped>
.box {
display: flex;
flex-wrap: wrap-reverse;
width: 100%;
height: 500px;
}
.item {
width: 300px;
height: 200px;
margin: 10px;
}
</style>
12 行
.box {
display: flex;
flex-wrap: wrap-reverse;
width: 100%;
height: 500px;
}
display: flex:使用 Flexboxflex-wrap: wrap:設定wrap自動換列,但從反方向開始顯示
Conclusion
- Flexbox 預設為
flex-wrap: nowarp,因此並不支援自動換行,須自行加上flex-wrap: wrap才會自動換行