Flexbox 的 align-items 是依照 flex line 概念所控制,有其在自動換列時特別重要。
Version
CSS 3
Flex Line

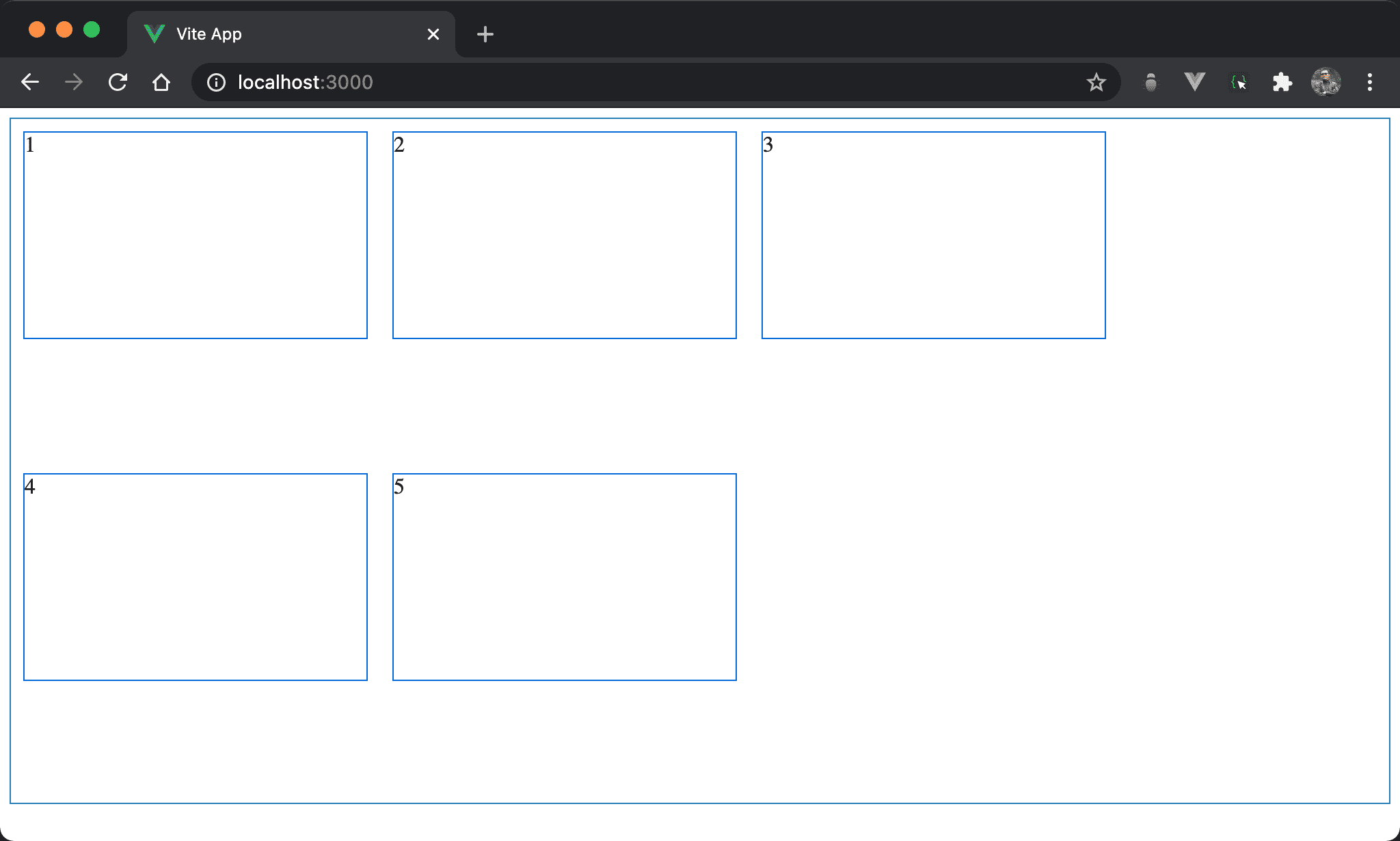
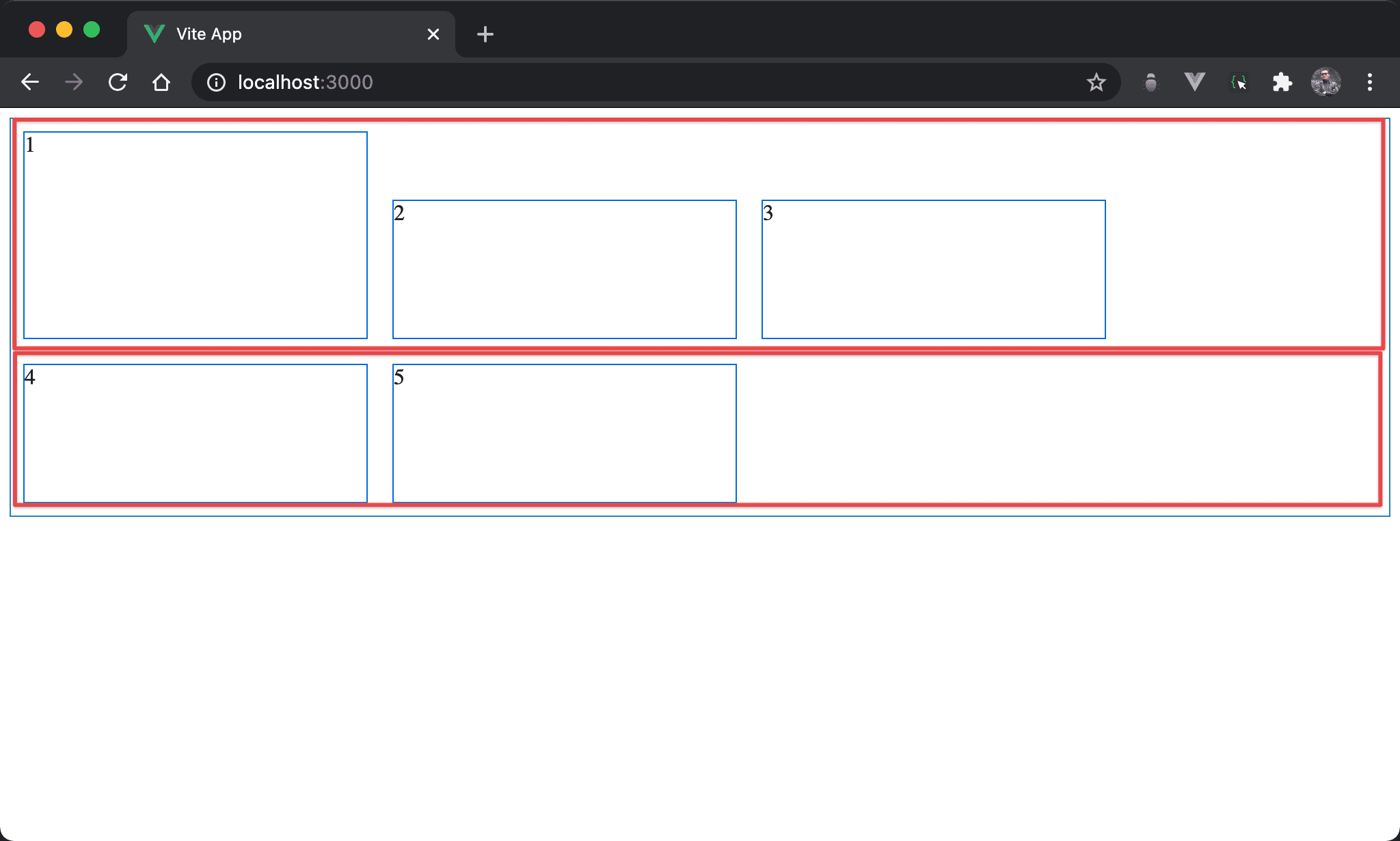
4 與 5 因為已經超過 box width 而自動換列,但為什麼 4 與 5 沒有貼齊 1、2、3 呢 ?
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</template>
<style scoped>
.box {
display: flex;
flex-wrap: wrap;
width: 100%;
height: 500px;
}
.item {
width: 250px;
height: 150px;
margin: 10px;
}
</style>
12 行
.box {
display: flex;
flex-wrap: wrap;
width: 100%;
height: 500px;
}
設定 box 的 style:
display: flex:使用 Flexboxflex-wrap: wrap:當各 item 總 width 超越 box width 時自動換列width: 100%:設定 box 的 widthheight: 500px:設定 box 的 height
19 行
.item {
width: 250px;
height: 150px;
margin: 10px;
}
設定 item 的 style:
width: 250px:設定 item 的 widthheight: 150px:設定 item 的 heightmargin: 10px:設定 item 的 margin

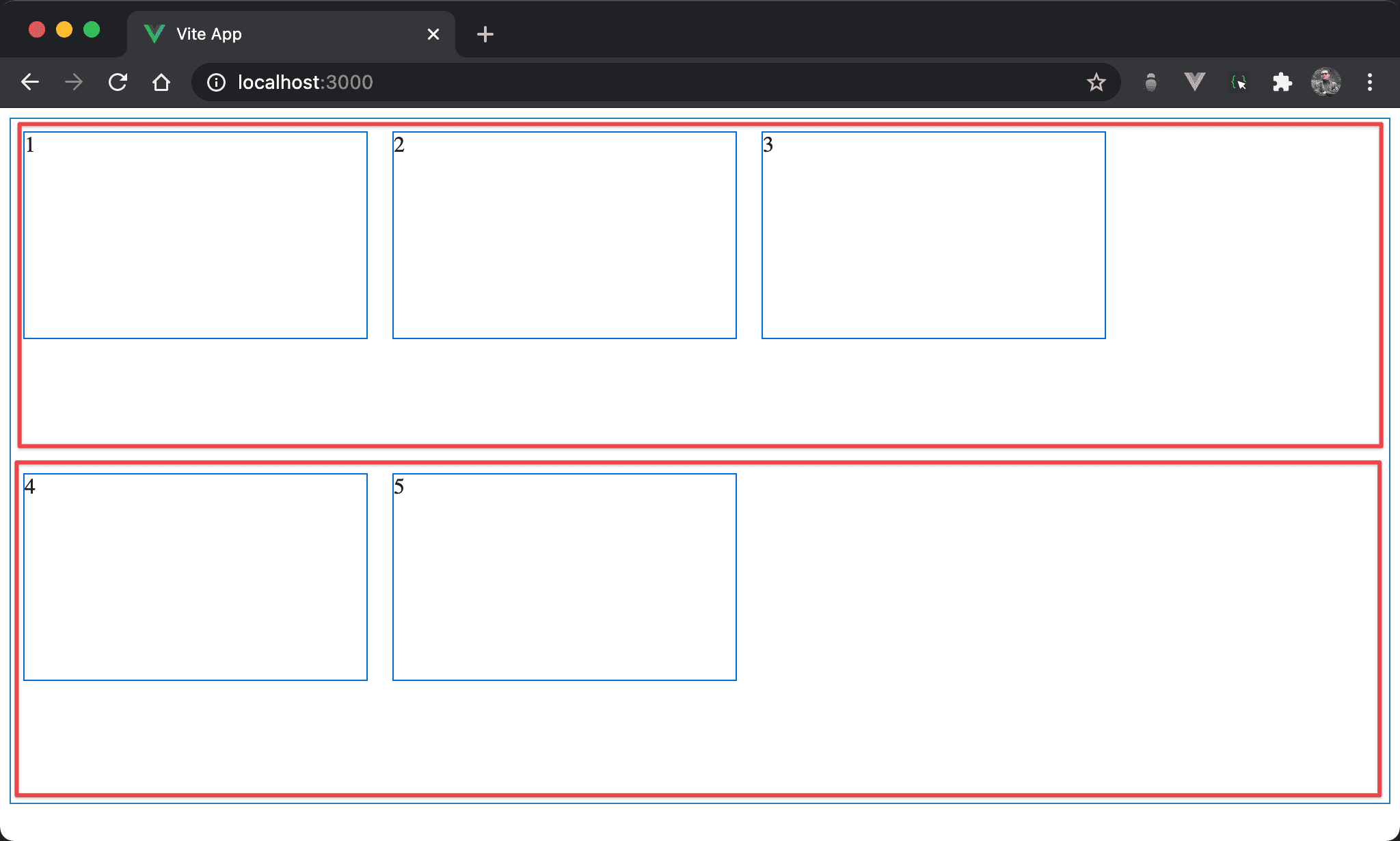
當 Flexbox 出現 wrap 換列時,會根據 box height 產生紅色的 flex line,各 item 在 flex line 以 align-item: flex-start 對齊,這導致 4、5 沒有貼齊 1、2、3。
Flex Line Height

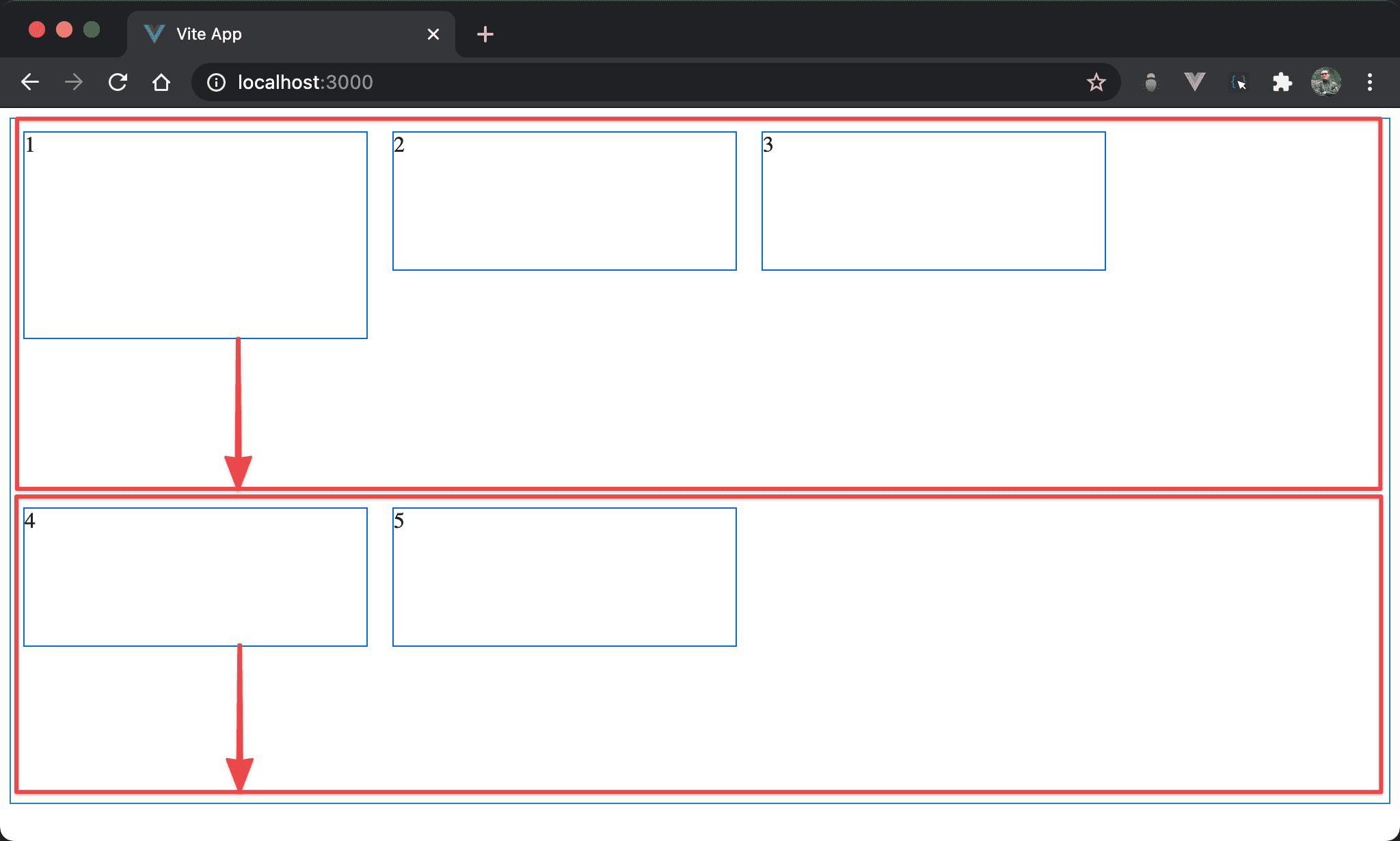
乍看之下 flex line 是等分 box height,其實並不然,若 item height 不相同,會發現 Flexbox 是以 flex line 剩餘高度相同 產生 flex line。
<template>
<div class="box">
<div class="item item1">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</template>
<style scoped>
.box {
display: flex;
flex-wrap: wrap;
width: 100%;
height: 500px;
}
.item {
width: 250px;
height: 100px;
margin: 10px;
}
.item1 {
height: 150px;
}
</style>
25 行
.item1 {
height: 150px;
}
只有 item1 的 height 不相同。
No Box Height

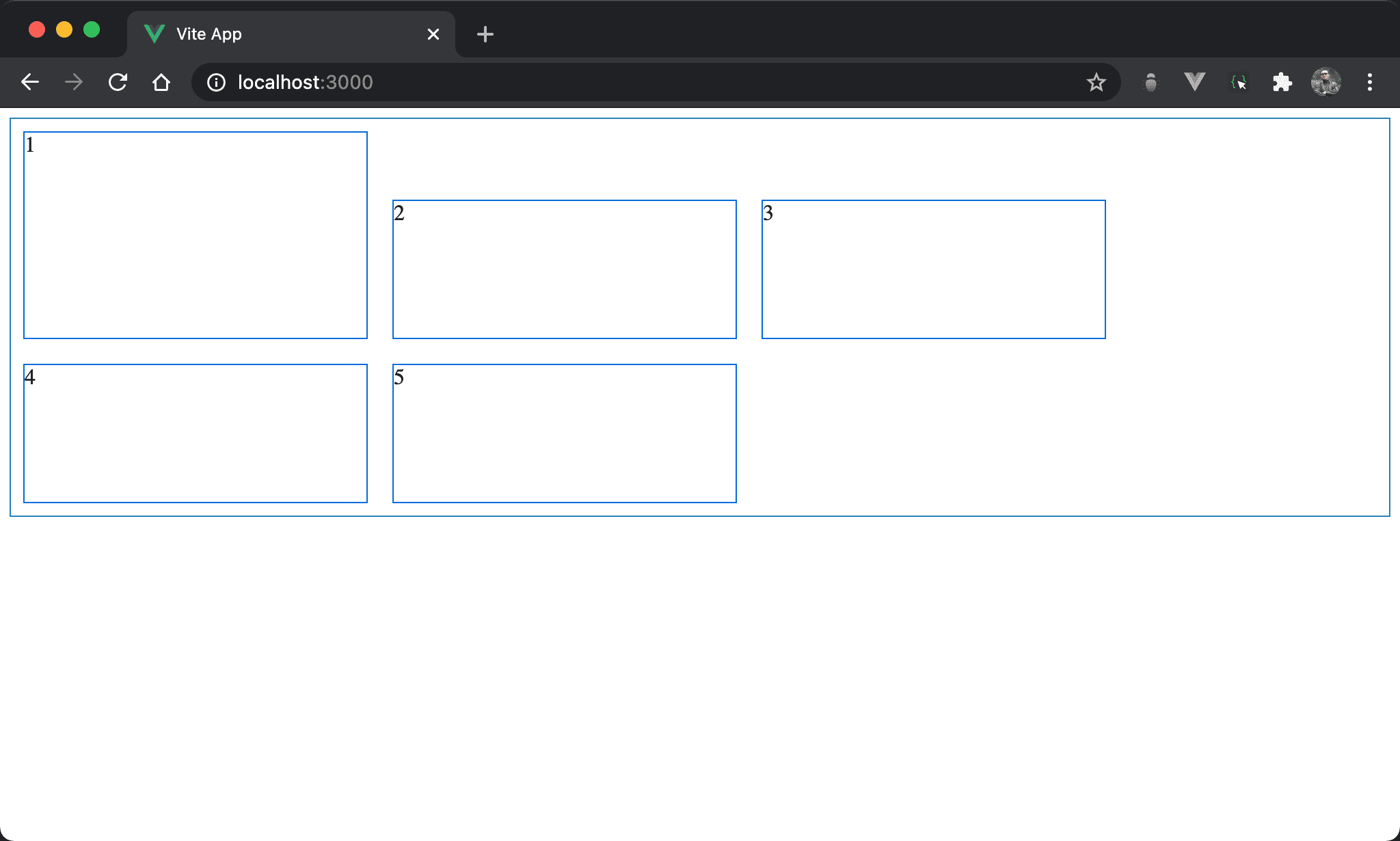
若 box 沒有設定 height,對 flex line 設定 align-items: end 依然有效。
<template>
<div class="box">
<div class="item item1">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</template>
<style scoped>
.box {
display: flex;
flex-wrap: wrap;
width: 100%;
align-items: flex-end;
}
.item {
width: 250px;
height: 100px;
margin: 10px;
}
.item1 {
height: 150px;
}
</style>
12 行
.box {
display: flex;
flex-wrap: wrap;
width: 100%;
align-items: flex-end;
}
並沒有設定 box height,且 align-items 為 flex-end。

雖然沒有設定 box height,但 flex line 依然存在,只是 flex line 的 height 是由 item 所撐開而已:
- 由於 item1 特別高,因此第一列的 flex line 的 height 由 item1 所決定,所以
align-items: flex-end看起來仍有效果 - 第二列的 flex line 由於沒有特別 item 撐出 height,所以 flex line 與 item 一樣高,因此
align-items: flex-end看不出效果
Conclusion
- Flex line 是
align-items所控制的依據,尤其在換列時 flex line 特別重要 - Flex line 並非等分 box height,而是維持 flex line 的剩餘高度都相同
- 儘管沒設定 box height 仍可使用
align-items,只要有 item 能撐起特別的 flex line height 即可