若父層 Box 寬度大於所有子層 Item 總和,可使用 flex-grow 設定如何分配剩餘寬度給子層 Item。
Version
CSS 3
Different Grow

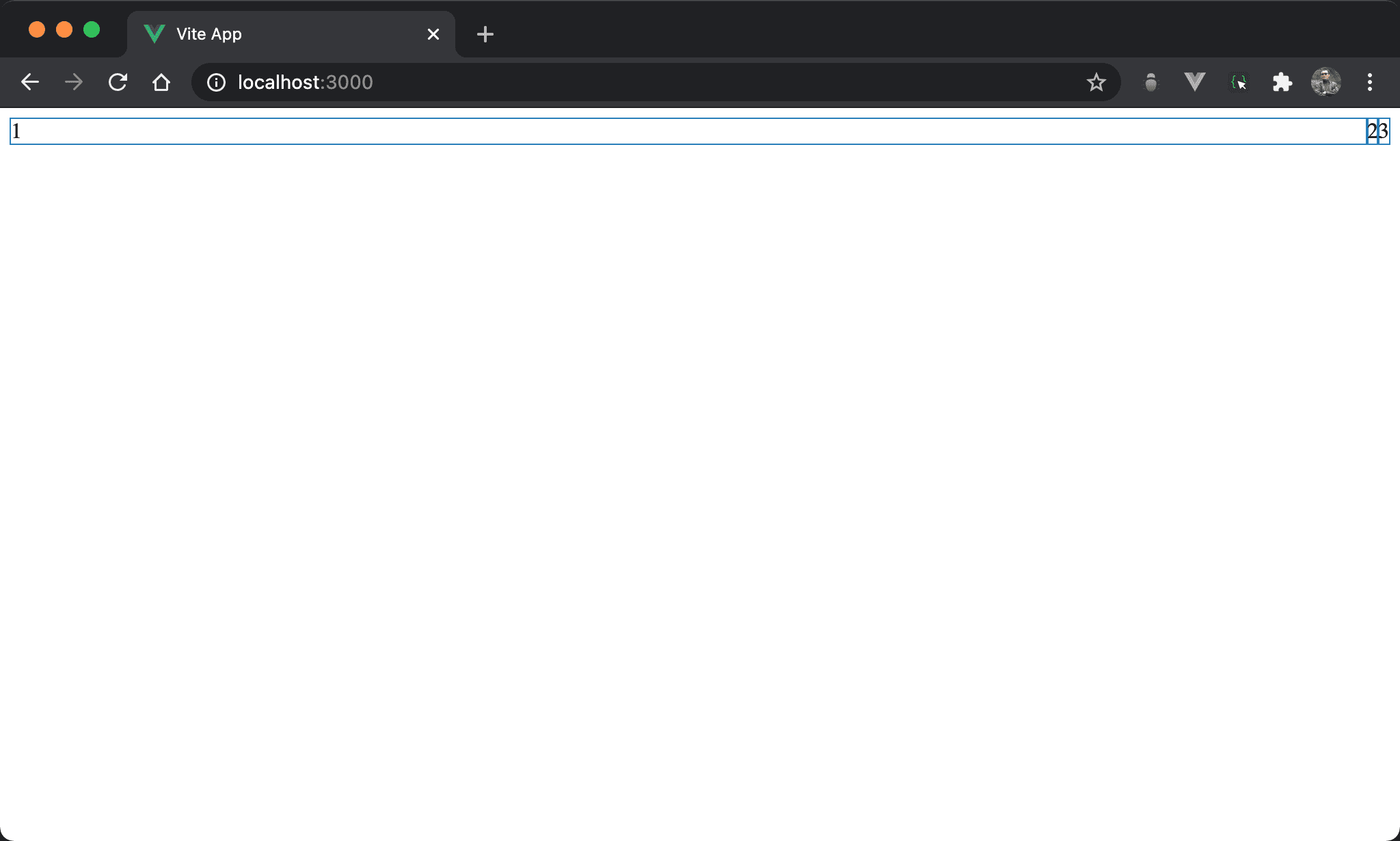
Item1 獨佔 main axis 的剩餘寬度。
<template>
<div class="box">
<div class="item1">1</div>
<div>2</div>
<div>3</div>
</div>
</template>
<style scoped>
.box {
display: flex;
}
.item1 {
flex-grow: 1;
}
</style>
10 行
.box {
display: flex;
}
設定父層 box style:
display: flex:設定子層 item 使用 Flexbox
14 行
.item1 {
flex-grow: 1;
}
設定子層 item1 特定 style:
flex-grow: 1:使用剩餘空間比例,其餘 item 預設為0,因為 item1 為1,故獨佔所有剩餘寬度
Same Grow

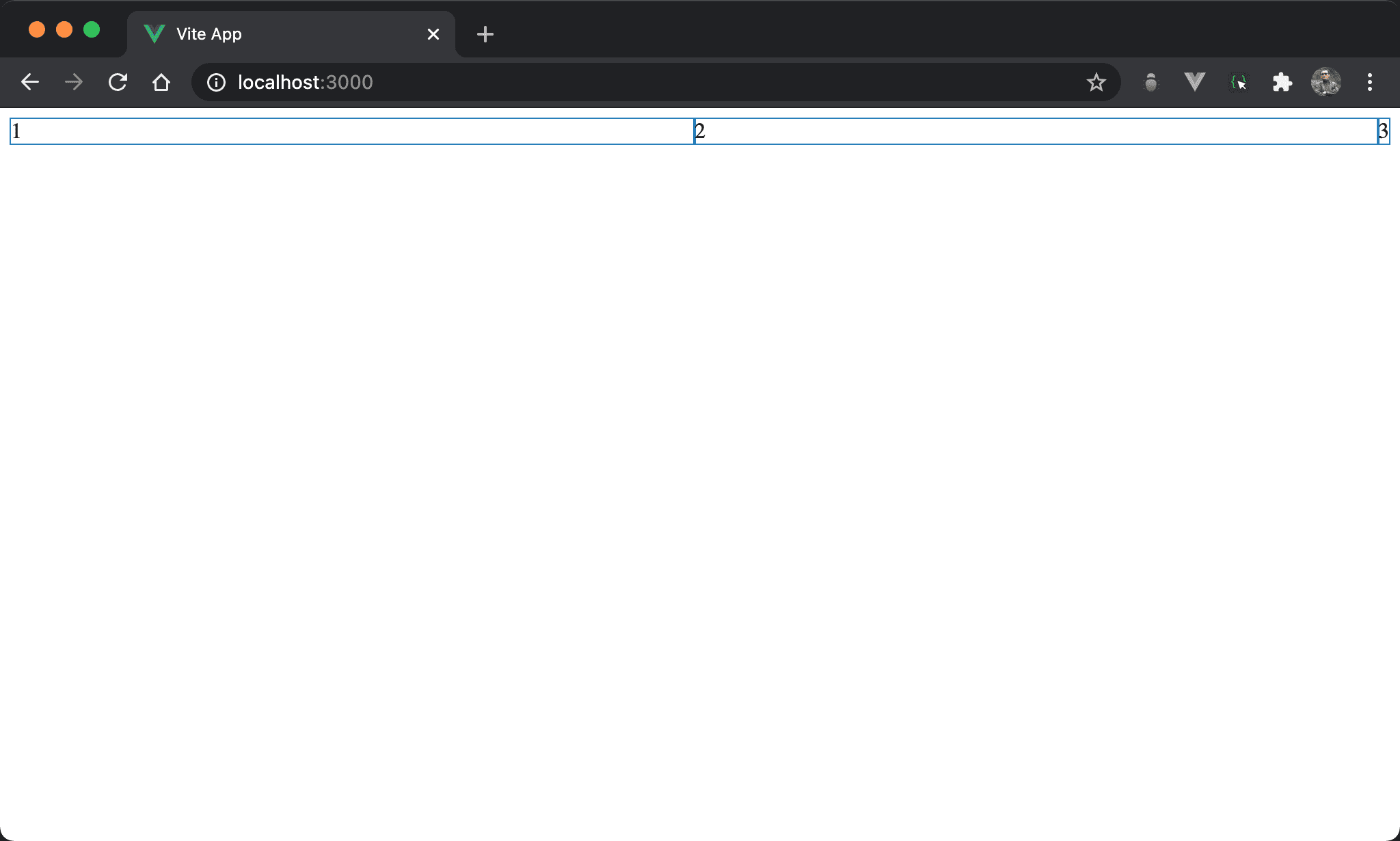
Item1 與 item2 都均分 main axis 剩餘寬度且等寬。
<template>
<div class="box">
<div class="item1">1</div>
<div class="item2">2</div>
<div>3</div>
</div>
</template>
<style scoped>
.box {
display: flex;
}
.item1 {
flex-grow: 1;
}
.item2 {
flex-grow: 1;
}
</style>
14 行
.item1 {
flex-grow: 1;
}
.item2 {
flex-grow: 1;
}
設定子層 item1 與 item2 特定 style:
flex-grow: 1:由於 item1 與 item2 的flex-grow: 1,因為比例相同,所以分配 main axis 剩餘寬度也相同
Conclusion
flex-grow預設為0,1則可獨佔 main axis 剩餘寬度- 若
flex-grow比例相同,則均分剩餘寬度