align-items 在沒有換列時比較看不出其意義,在換列下可明確感受其本質。
Version
CSS 3
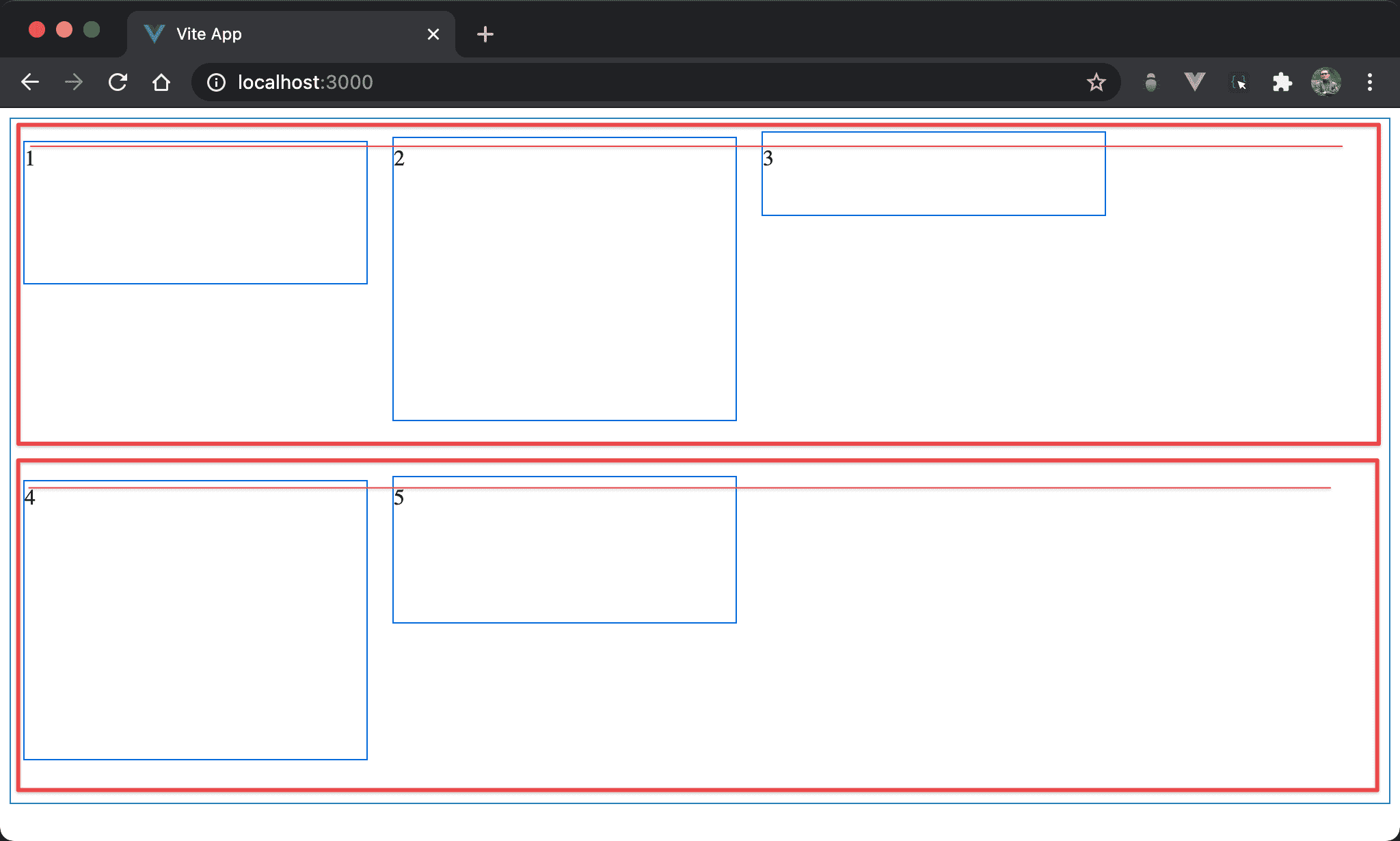
flex-start

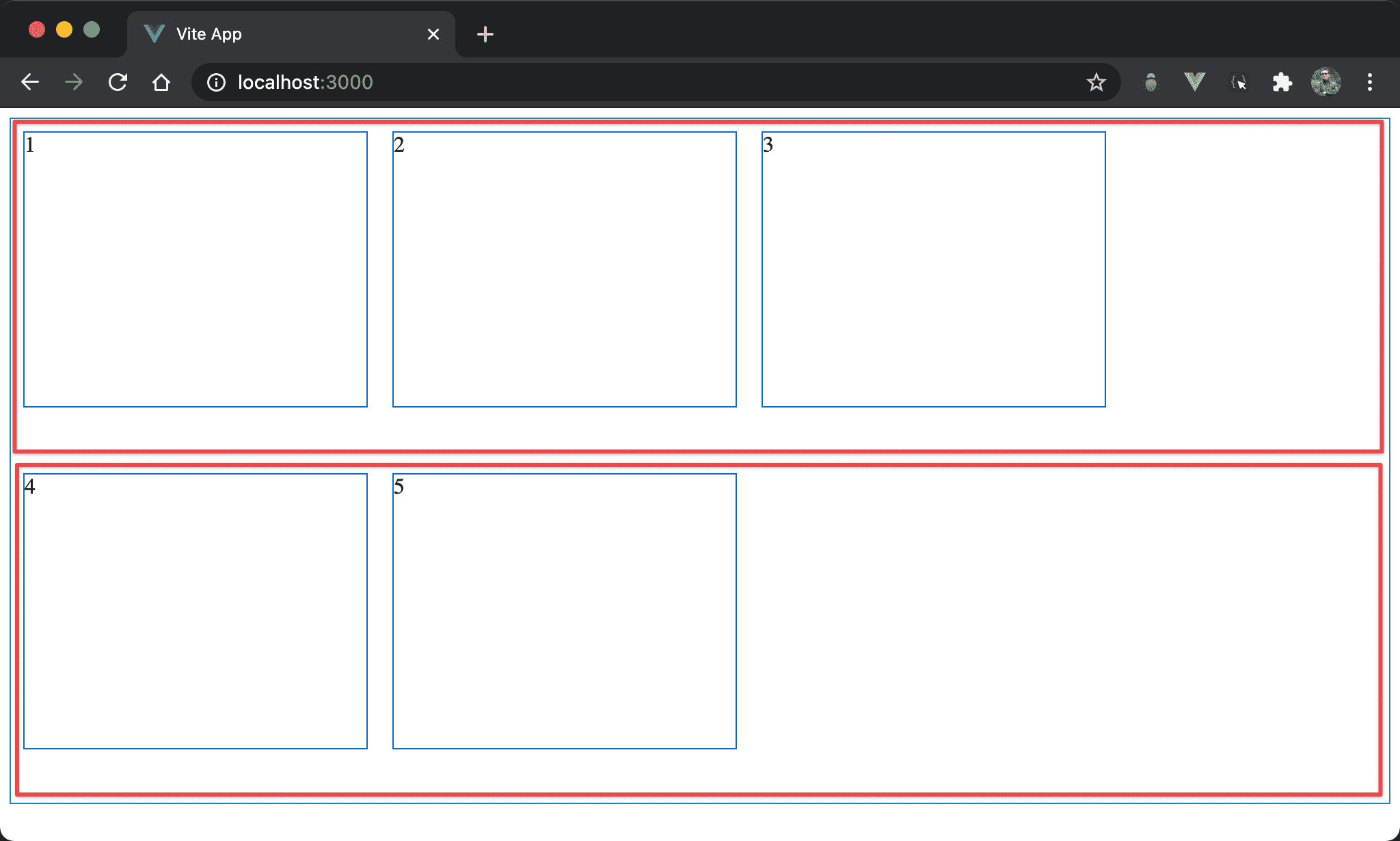
當 Flexbox 換列時,紅色部分為其內部 flex line,align-items: flex-start 會根據 flex line 的 cross axis 起始處 對齊,因此看起來像 垂直靠上。
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</template>
<style scoped>
.box {
display: flex;
flex-wrap: wrap;
align-items: flex-start;
width: 100%;
height: 500px;
}
.item {
width: 250px;
height: 200px;
margin: 10px;
}
</style>
12 行
.box {
display: flex;
flex-wrap: wrap;
align-items: flex-start;
width: 100%;
height: 500px;
}
設定 box style:
display: flex:使用 Flexboxflex-wrap: wrap:當各 item 總 width 超越 box width 時自動換列align-items: flex-start:各 item 在 flex line 的 cross axis 從起始處對齊,看起來像垂直靠上width: 100%:設定 box 的 widthheight: 500px:設定 box 的 height
20 行
.item {
width: 250px;
height: 200px;
margin: 10px;
}
設定各 item style:
width: 250px:設定各 item 的 widthheight: 200px:設定各 item 的 heightmargin: 10px:設定各 item 的 margin
flex-end

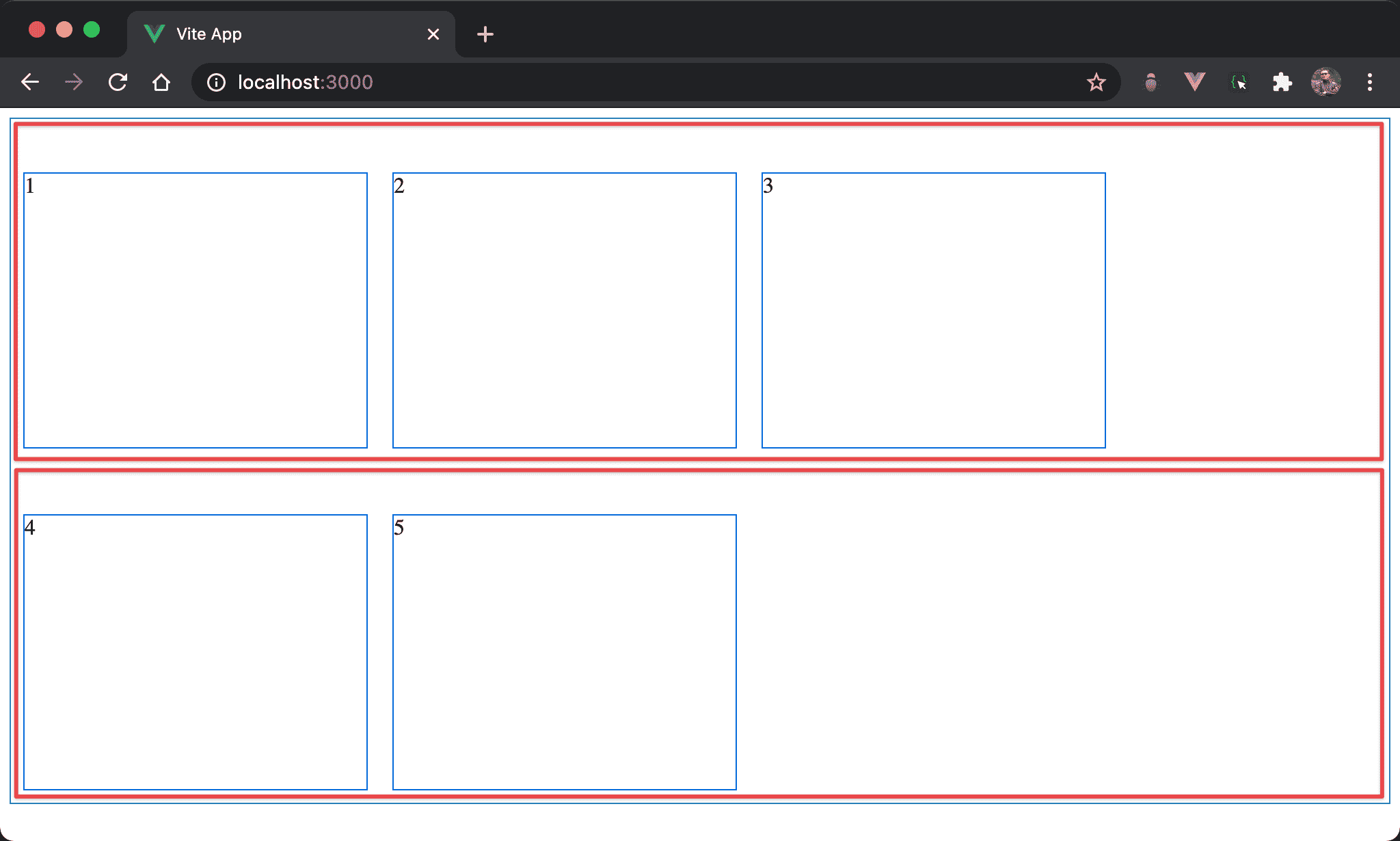
當 Flexbox 換列時,紅色部分為其內部 flex line,align-items: flex-end 會根據 flex line 的 cross axis 結束處 對齊,因此看起來像 垂直靠下。
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</template>
<style scoped>
.box {
display: flex;
flex-wrap: wrap;
align-items: flex-end;
width: 100%;
height: 500px;
}
.item {
width: 250px;
height: 200px;
margin: 10px;
}
</style>
12 行
.box {
display: flex;
flex-wrap: wrap;
align-items: flex-end;
width: 100%;
height: 500px;
}
設定 box style:
display: flex:使用 Flexboxflex-wrap: wrap:當各 item 總 width 超越 box width 時自動換列align-items: flex-end:各 item 在 flex line 的 cross axis 從結束處對齊,看起來像垂直靠下width: 100%:設定 box 的 widthheight: 500px:設定 box 的 height
20 行
.item {
width: 250px;
height: 200px;
margin: 10px;
}
設定各 item style:
width: 250px:設定各 item 的 widthheight: 200px:設定各 item 的 heightmargin: 10px:設定各 item 的 margin
center

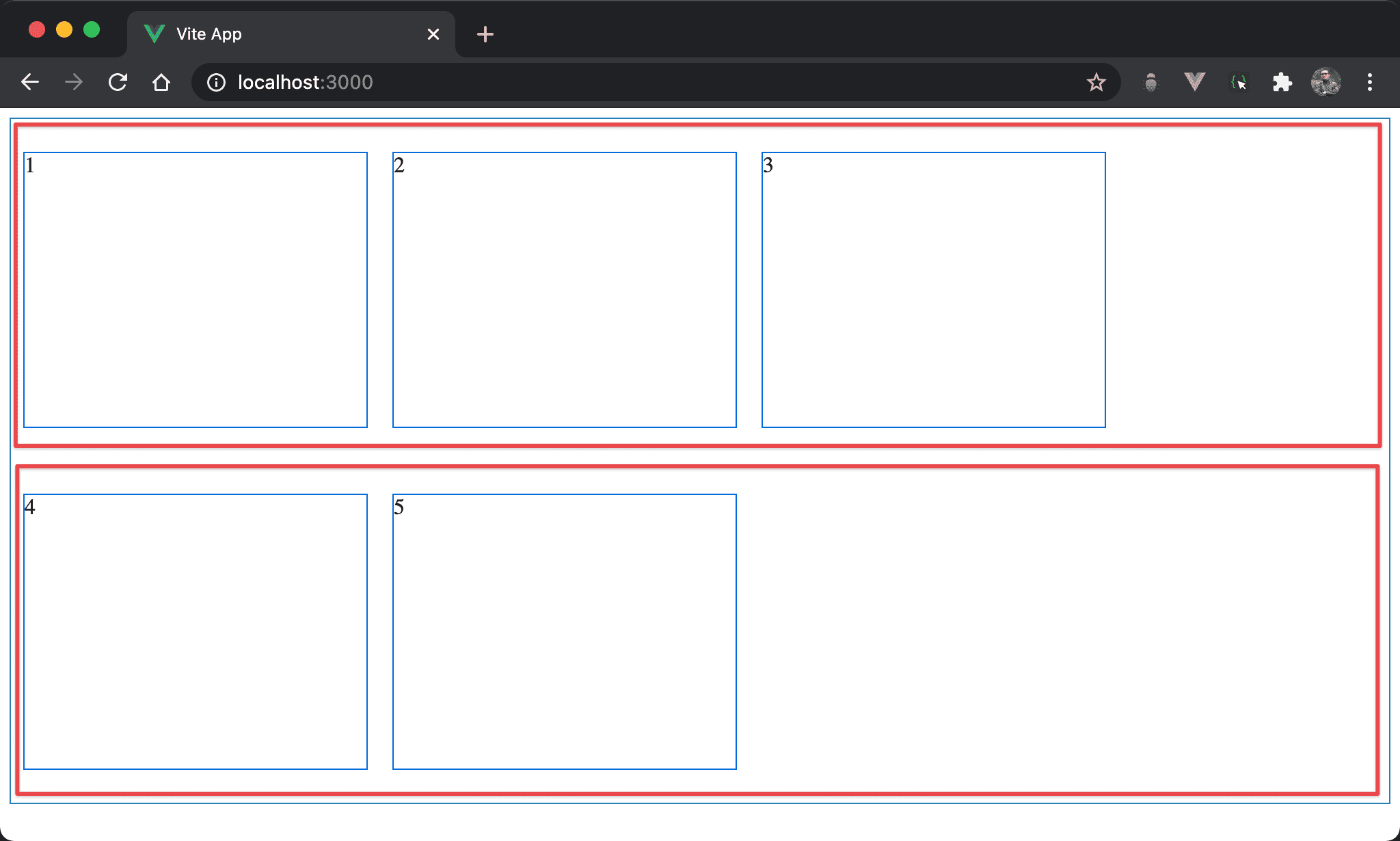
當 Flexbox 換列時,紅色部分為其內部 flex line,align-items: center 會根據 flex line 的 cross axis 置中,因此看起來像 垂直置中。
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</template>
<style scoped>
.box {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 100%;
height: 500px;
}
.item {
width: 250px;
height: 200px;
margin: 10px;
}
</style>
12 行
.box {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 100%;
height: 500px;
}
設定 box style:
display: flex:使用 Flexboxflex-wrap: wrap:當各 item 總 width 超越 box width 時自動換列align-items: center:各 item 在 flex line 的 cross axis置中,看起來像垂直置中width: 100%:設定 box 的 widthheight: 500px:設定 box 的 height
20 行
.item {
width: 250px;
height: 200px;
margin: 10px;
}
設定各 item style:
width: 250px:設定各 item 的 widthheight: 200px:設定各 item 的 heightmargin: 10px:設定各 item 的 margin
stretch

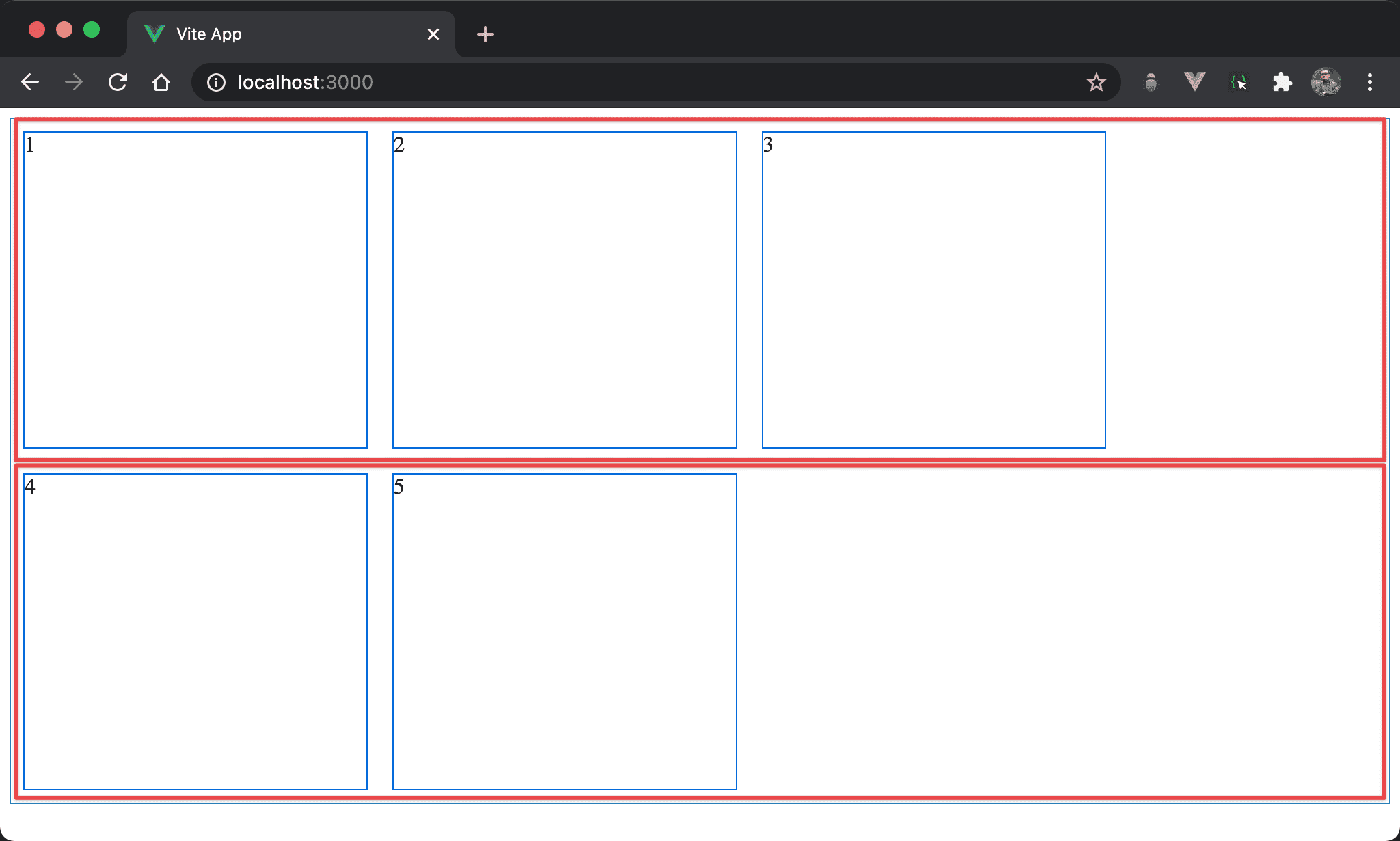
當 Flexbox 換列時,紅色部分為其內部 flex line,若 item 並沒有設定 height,align-items: stretch 會將 item height 自動 stretch 成 flex line 的 height。
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</template>
<style scoped>
.box {
display: flex;
flex-wrap: wrap;
align-items: stretch;
width: 100%;
height: 500px;
}
.item {
width: 250px;
margin: 10px;
}
</style>
12 行
.box {
display: flex;
flex-wrap: wrap;
align-items: stretch;
width: 100%;
height: 500px;
}
設定 box style:
display: flex:使用 Flexboxflex-wrap: wrap:當各 item 總 width 超越 box width 時自動換列align-items: stretch:各 item 的 height 會 stretch 成 flex line 的 height,這也是align-items的預設值width: 100%:設定 box 的 widthheight: 500px:設定 box 的 height
20 行
.item {
width: 250px;
margin: 10px;
}
width: 250px:設定各 item 的 widthmargin: 10px:設定各 item 的 margin
故意沒設定 item 的 height,將由
align-items: stretch決定 height
baseline

- Baseline 與 flex-start 表現很類似,只有在 padding 不同時才有差異
- 注意其是與 content 在 cross axis 靠上對齊,而非與 item 在 cross axis 靠上對齊
<template>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
</div>
</template>
<style scoped>
.box {
display: flex;
flex-wrap: wrap;
align-items: baseline;
width: 100%;
height: 500px;
}
.item {
width: 250px;
margin: 10px;
}
.item1 {
padding-top: 3px;
height: 100px;
}
.item2 {
padding-top: 6px;
height: 200px;
}
.item3 {
padding-top: 10px;
height: 50px;
}
.item4 {
padding-top: 3px;
height: 200px;
}
.item5 {
padding-top: 6px;
height: 100px;
}
</style>
12 行
.box {
display: flex;
flex-wrap: wrap;
align-items: baseline;
width: 100%;
height: 500px;
}
設定 box style:
display: flex:使用 Flexboxflex-wrap: wrap:當各 item 總 width 超越 box width 時自動換列align-items: baseline:各 item 的 content 在 flex line 的 cross axis 從起始處對齊,看起來與flex-start很類似width: 100%:設定 box 的 widthheight: 500px:設定 box 的 height
20 行
.item {
width: 250px;
margin: 10px;
}
設定各 item 的共用 style:
width: 250px:設定各 item 的 widthmargin: 10px:設定各 item 的 margin
25 行
.item1 {
padding-top: 3px;
height: 100px;
}
.item2 {
padding-top: 6px;
height: 200px;
}
各 item 的 padding-top 與 height 都不一樣,故意展示 baseline 特性
Conclusion
- 當
align-items在沒有換列時,其 flex line 只有一列,且 height 剛好等於 box height,因此看不出 flex line 概念;但若牽涉換列時,就可明顯看出flex-start、flex-end與center是根據 flex line 的 cross axis 對齊