justify-content 可決定 Main Axis 對齊,若想控制 Cross Axis 對齊,則可使用 align-items。
Version
CSS 3
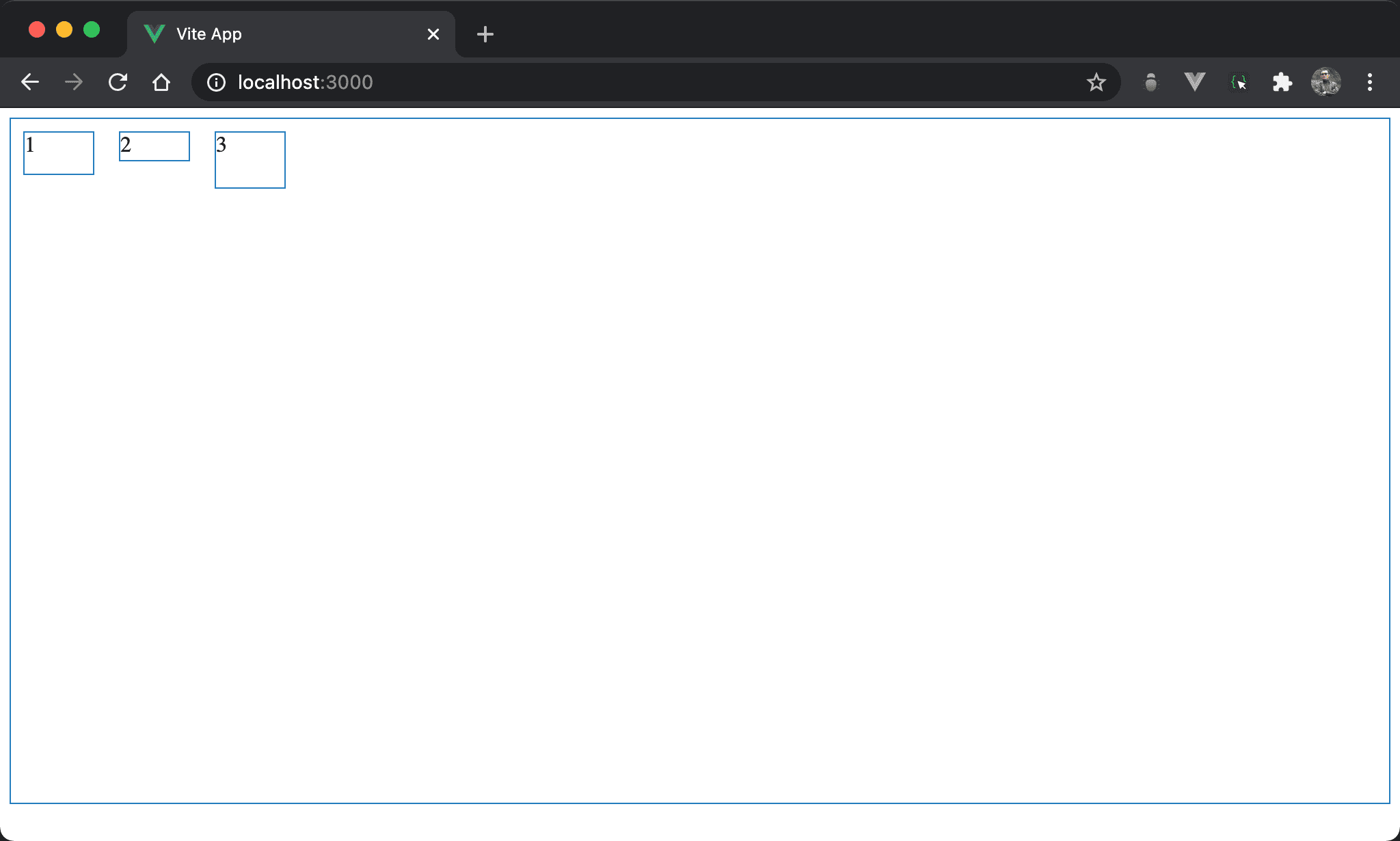
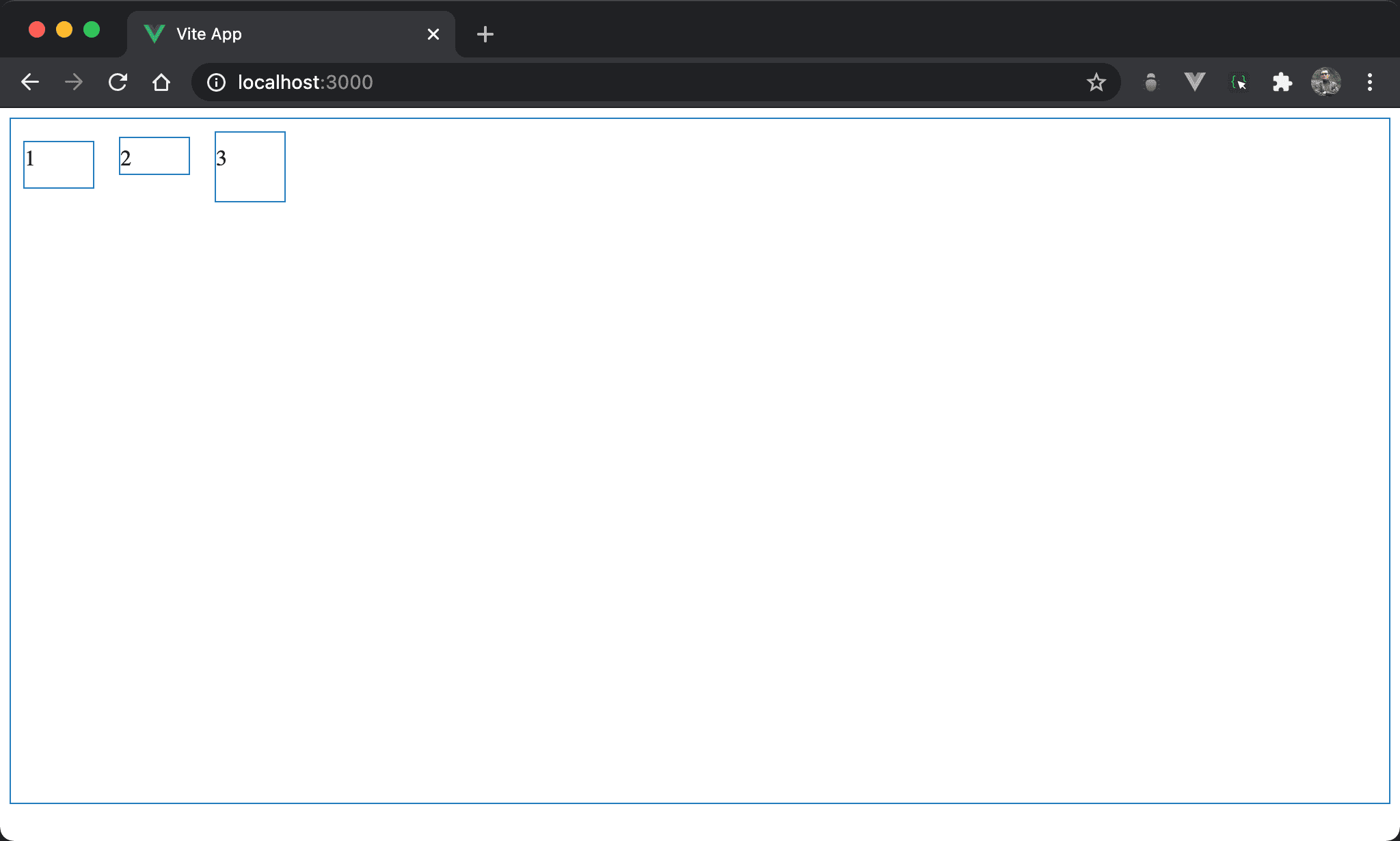
flex-start

Item 有設定高度各不相同,但各 item 在 cross axis 靠上對齊。
<template>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</template>
<style scoped>
.box {
display: flex;
align-items: flex-start;
width: 100%;
height: 500px;
}
.item {
width: 50px;
margin: 10px;
}
.item1 {
height: 30px;
}
.item2 {
height: 20px;
}
.item3 {
height: 40px;
}
</style>
10 行
.box {
display: flex;
align-items: flex-start;
width: 100%;
height: 500px;
}
display: flex:使用 Flexboxalign-items: flex-start:使用flex-start設定 item 在 cross axis 靠上對齊
22 行
.item1 {
height: 30px;
}
.item2 {
height: 20px;
}
.item3 {
height: 40px;
}
- 各 item 有設定 height 且其值都不同
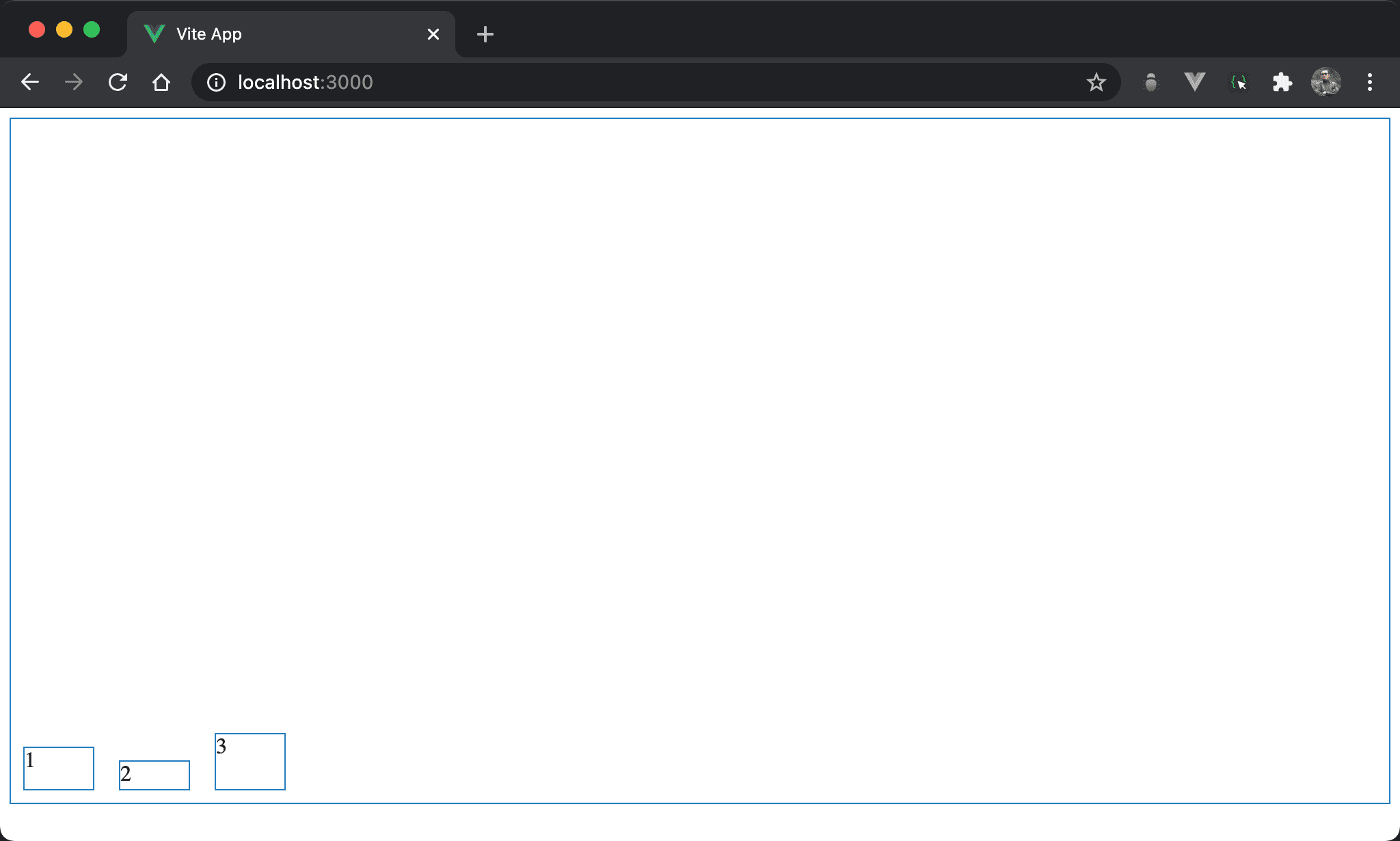
flex-end

Item 有設定高度各不相同,但各 item 在 cross axis 靠下對齊。
<template>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</template>
<style scoped>
.box {
display: flex;
align-items: flex-end;
width: 100%;
height: 500px;
}
.item {
width: 50px;
margin: 10px;
}
.item1 {
height: 30px;
}
.item2 {
height: 20px;
}
.item3 {
height: 40px;
}
</style>
10 行
.box {
display: flex;
align-items: flex-end;
width: 100%;
height: 500px;
}
display: flex:使用 Flexboxalign-items: flex-end:使用flex-end設定 item 在 cross axis 靠下對齊
22 行
.item1 {
height: 30px;
}
.item2 {
height: 20px;
}
.item3 {
height: 40px;
}
- 各 item 有設定 height 且其值都不同
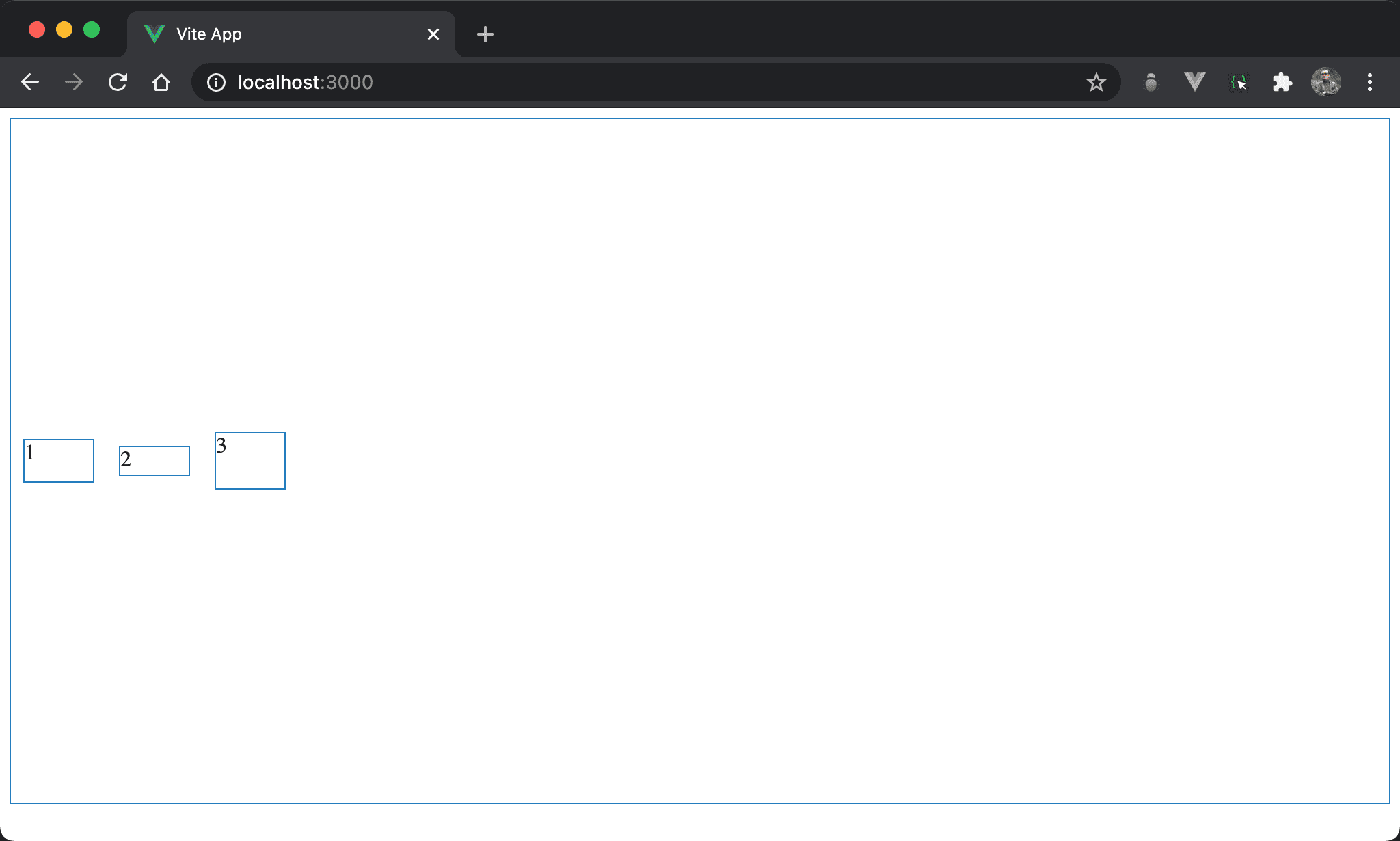
center

Item 有設定高度各不相同,但各 item 在 cross axis 置中。
<template>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</template>
<style scoped>
.box {
display: flex;
align-items: center;
width: 100%;
height: 500px;
}
.item {
width: 50px;
margin: 10px;
}
.item1 {
height: 30px;
}
.item2 {
height: 20px;
}
.item3 {
height: 40px;
}
</style>
10 行
.box {
display: flex;
align-items: center;
width: 100%;
height: 500px;
}
display: flex:使用 Flexboxalign-items: center:使用center設定 item 在 cross axis 置中
17 行
.item {
width: 50px;
margin: 10px;
}
- 各 item 的 width 與 margin 都相同
22 行
.item1 {
height: 30px;
}
.item2 {
height: 20px;
}
.item3 {
height: 40px;
}
- 各 item 有設定 height 且其值都不同
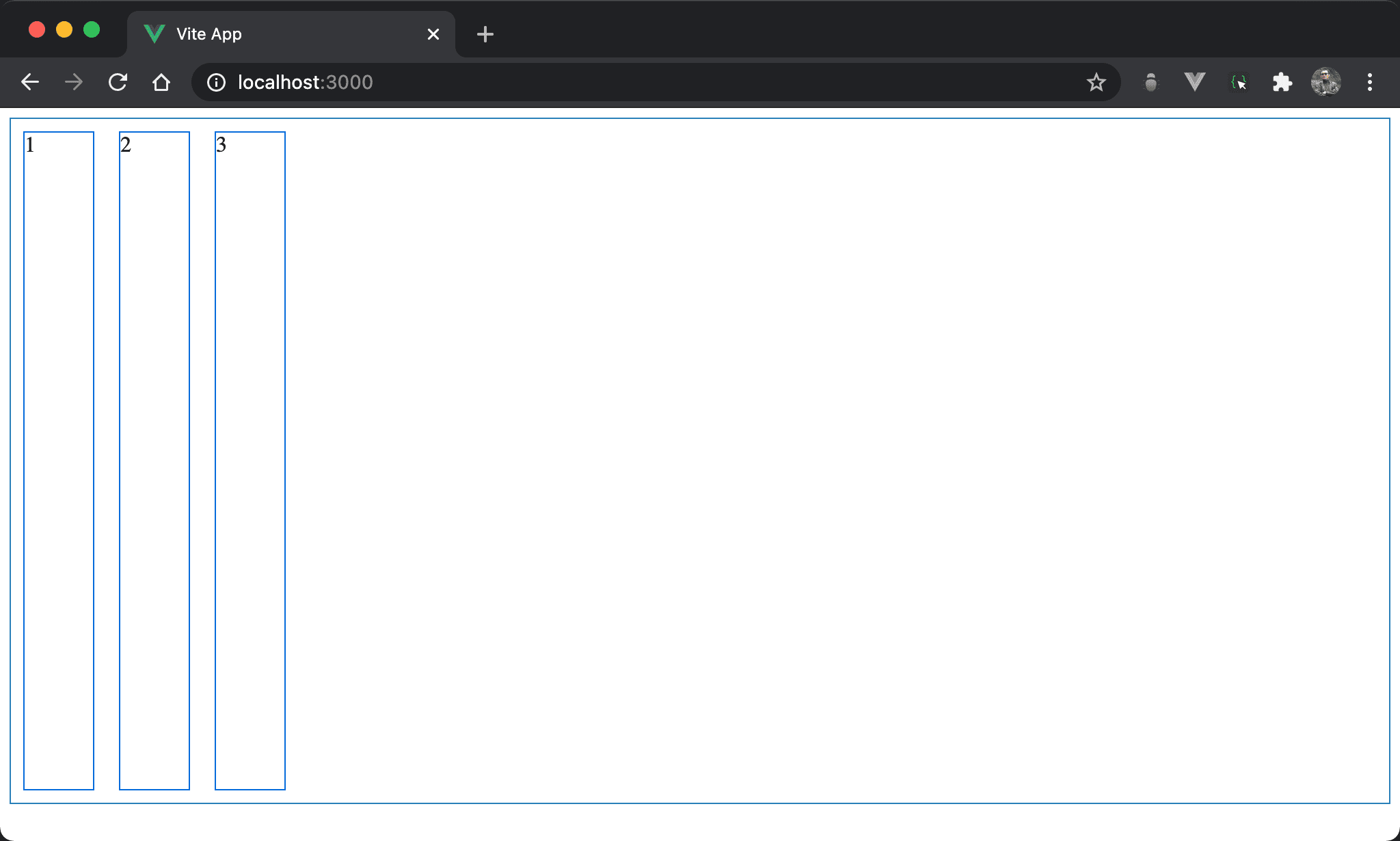
stretch

若對 item 不指定 height,或是由 content 自動決定 height,stretch 可將 item 高度自動延展成 box 高度。
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</template>
<style scoped>
.box {
display: flex;
align-items: stretch;
width: 100%;
height: 500px;
}
.item {
width: 50px;
margin: 10px;
}
</style>
10 行
.box {
display: flex;
align-items: stretch;
width: 100%;
height: 500px;
}
display: flex:使用 Flexboxalign-items: stretch:使用stretch設定 item 高度自動延展與外層 box 相同,這也是align-items預設值,可省略不寫
17 行
.item {
width: 50px;
margin: 10px;
}
- 各 item 只設定 width,但沒有設定 height
當使用 Flexbox 只有外層 box 設定 height,item 沒設定 height 時,item 的高度會與外層 box 相同,就是拜
align-items: stretch為預設值
baseline

Baseline 與 flex-start 表現很類似,只有在 padding 不同時才有差異。
注意其是與 content 在 cross axis 靠上對齊,而非與 item 在 cross axis 靠上對齊。
<template>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</template>
<style scoped>
.box {
display: flex;
align-items: baseline;
width: 100%;
height: 500px;
}
.item {
width: 50px;
margin: 10px;
}
.item1 {
padding-top: 3px;
height: 30px;
}
.item2 {
padding-top: 6px;
height: 20px;
}
.item3 {
padding-top: 10px;
height: 40px;
}
</style>
10 行
.box {
display: flex;
align-items: baseline;
width: 100%;
height: 500px;
}
display: flex:使用 Flexboxalign-items: baseline:使用baseline設定 item 在 cross axis 以 content 靠上對齊
22 行
.item1 {
padding-top: 3px;
height: 30px;
}
.item2 {
padding-top: 6px;
height: 20px;
}
.item3 {
padding-top: 10px;
height: 40px;
}
- 各 item 除了 height 不同,padding-top 也不同,是故意展示 baseline 而設定
Conclusion
align-items可在不改變 main axis 狀態下,直接在 cross axis 對齊stretch為align-items預設值,這解釋了 item 若沒設定 height,其高度會自動延展成外層 box 高度flex-start與baseline在行為上極為類似,差異在flex-start是以 item 上緣對齊,而baseline是以 content 上緣對齊