Flexbox 的 align-items 與 align-content 非常類似,都是在處理 Cross Axis 對齊,事實上兩者並不違背,還可一起使用。
Version
CSS 3
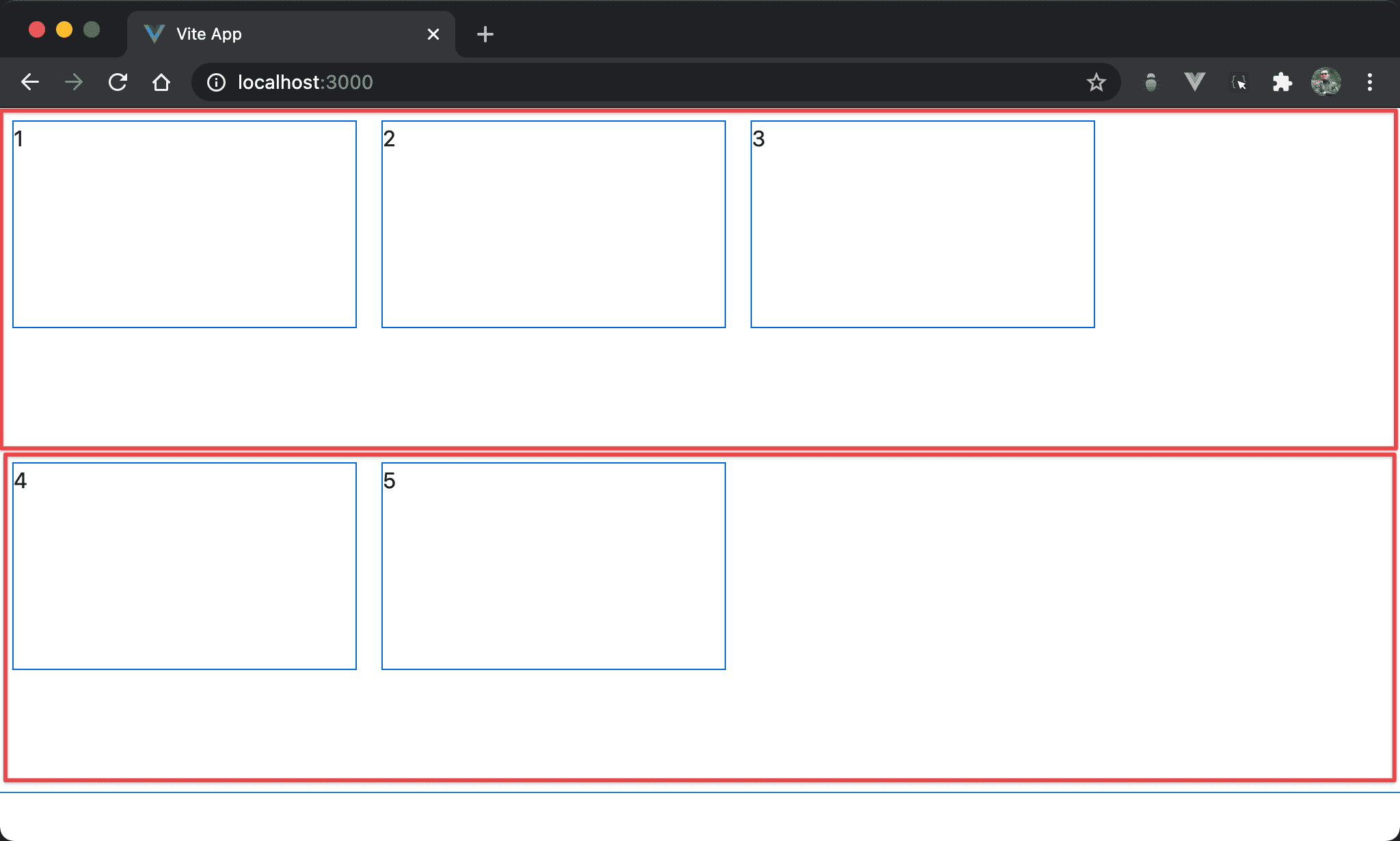
align-items: flex-start

各 item 在 cross axis 針對 flex line 的開始處對齊,看起來像各 item 對 flex line 垂直靠上。
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</template>
<style scoped>
.box {
display: flex;
flex-wrap: wrap;
align-items: flex-start;
width: 100%;
height: 500px;
}
.item {
width: 250px;
height: 150px;
margin: 10px;
}
</style>
12 行
.box {
display: flex;
flex-wrap: wrap;
align-items: flex-start;
width: 100%;
height: 500px;
}
設定 box 的 style:
display: flex:使用 Flexboxflex-wrap: wrap:當各 item 總 width 超越 box width 時自動換列align-items: flex-start:各 item 在 flex line 的 cross axis 從起始處對齊,看起來像垂直靠上width: 100%:設定 box 的 widthheight: 500px:設定 box 的 height
20 行
.item {
width: 250px;
height: 150px;
margin: 10px;
}
設定各 item style:
width: 250px:設定各 item 的 widthheight: 200px:設定各 item 的 heightmargin: 10px:設定各 item 的 margin
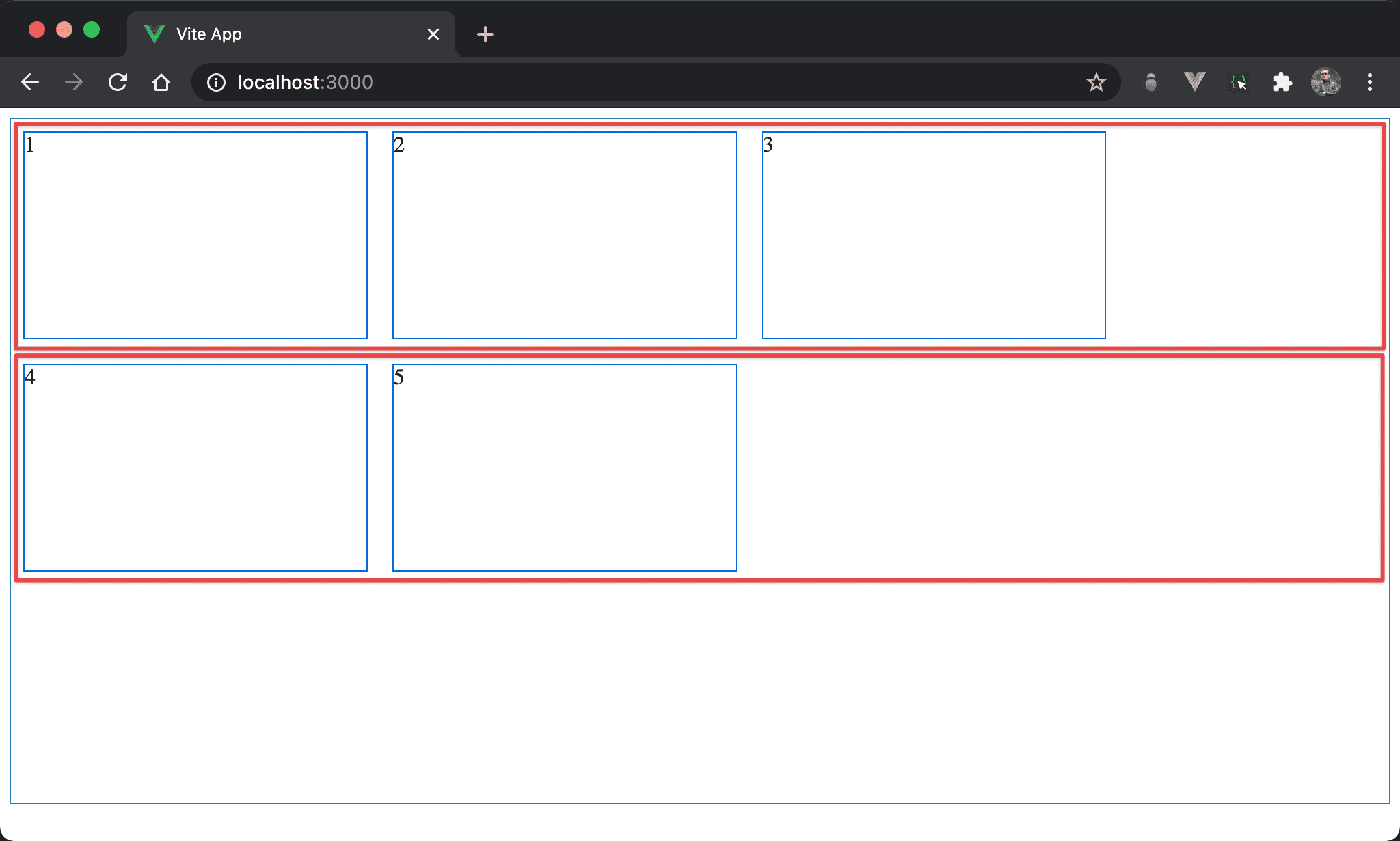
align-content: flex-start

Flex line 在 cross axis 針對 box 的開始處對齊,看起來像 flex line 對 box 垂直靠上。
<template>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</template>
<style scoped>
.box {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
width: 100%;
height: 500px;
}
.item {
width: 250px;
height: 150px;
margin: 10px;
}
</style>
12 行
.box {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
width: 100%;
height: 500px;
}
設定 box 的 style:
align-content: flex-start:各 flex line 在 box 的 cross axis 從起始處對齊,看起來像垂直靠上
雖然看起來都是
垂直靠上,但align-items: flex-start是各 item 針對 flex line 垂直靠上;而align-content: flex-start是 flex line 針對 box 垂直靠上,因此align-content: flex-start的各 item 換列時並沒有空隙
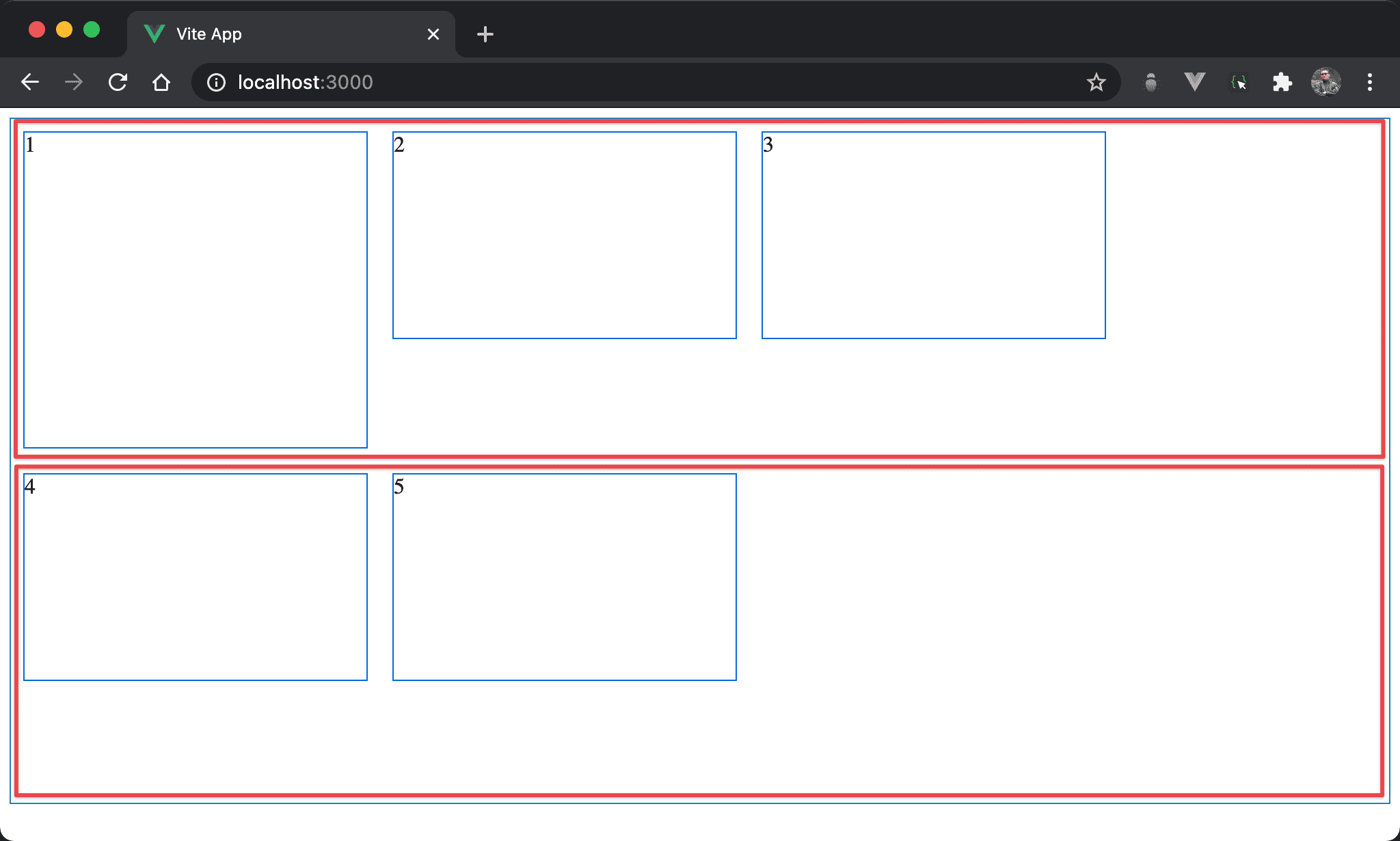
align-items vs. align-content

align-items 與 align-content 並非互斥,事實上還可以搭配一起使用。
可發現 item 1 高度特別高,因此其 flex line 高度被撐開,flex line 對於 box 整體是 align-content: flex-start,但 item 1 卻是 align-items: flex-start。
<template>
<div class="box">
<div class="item item1">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</template>
<style scoped>
.box {
display: flex;
flex-wrap: wrap;
align-items: flex-start;
align-content: flex-start;
width: 100%;
height: 500px;
}
.item {
width: 250px;
height: 150px;
margin: 10px;
}
.item1 {
height: 230px;
}
</style>
12 行
.box {
display: flex;
flex-wrap: wrap;
align-items: flex-start;
align-content: flex-start;
width: 100%;
height: 500px;
}
設定 box 的 style:
align-items: flex-start:各 item 對 flex line 垂直靠上align-content: flex-start:Flex line 對 box 垂直靠上
若各 item 都一樣高,則看不出
align-items: flex-start效果
21 行
.item {
width: 250px;
height: 150px;
margin: 10px;
}
設定各 item 共用 style:
height: 150px:設定各 item 高度都是150px
27 行
.item1 {
height: 230px;
}
設定 item 1 的 style:
height: 230px:設定 item 1 的高度為230px,由於 item 1 的高度特別高,撐出其 flex line 也特別高,造成align-items: flex-start有特殊效果
Conclusion
align-items與align-content是 Flexbox 很容易搞混的概念,align-items是 item 對於 flex line;而align-content是 flex line 對於 boxalign-items與align-content並非互斥,還可一起使用