當圖片放在 Block 中,會發現圖片似乎與 Item 底部有些空隙,這是因為 <img> 本身 vertical-align 預設值為 baseline 所造成。
Version
CSS 3
Image in Block

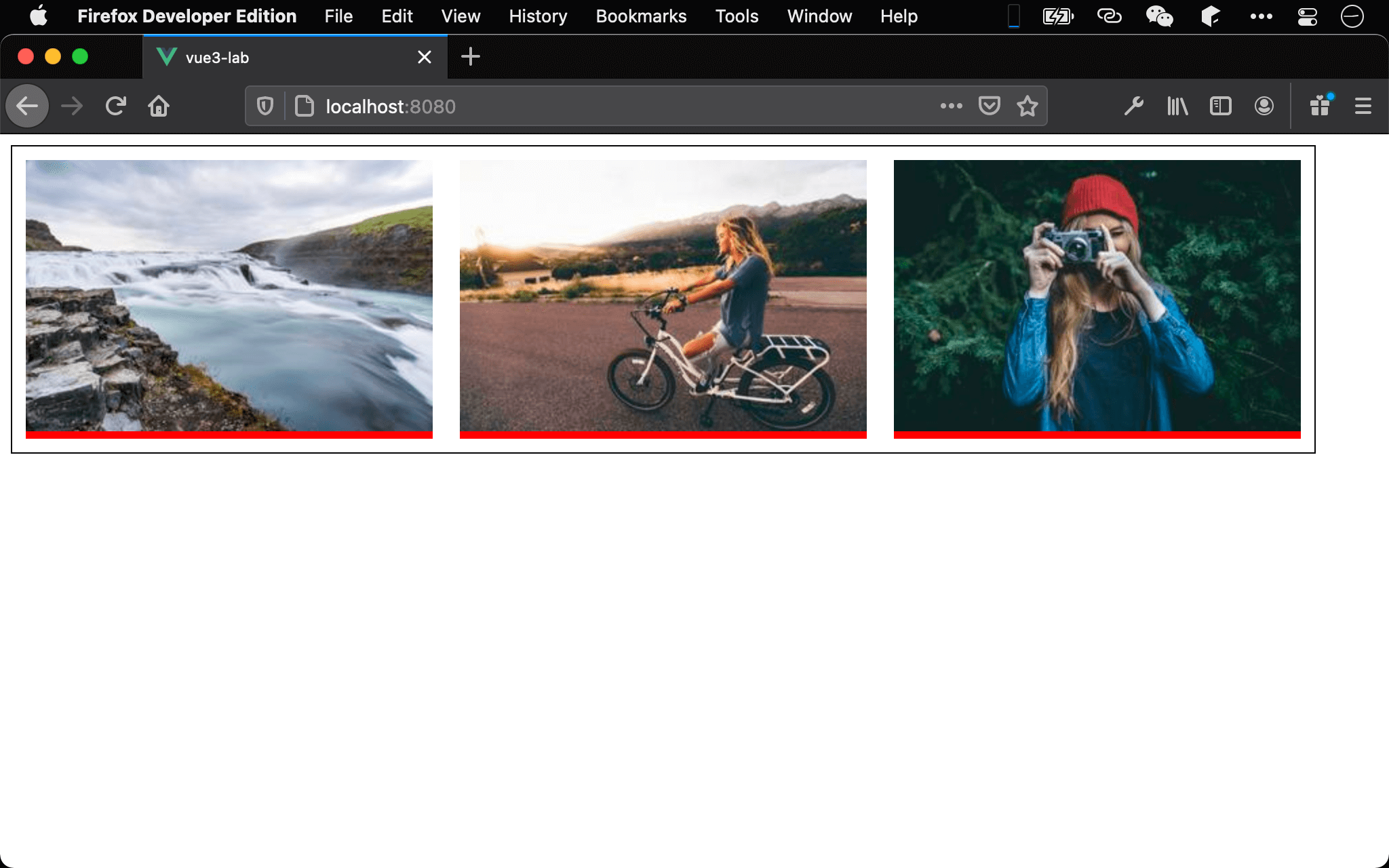
當 <img> 放在 block 中,若 item 有設定背景色,會發現圖片下方竟然會顯示出背景色。
<template>
<div class="box">
<div class="item">
<img src="https://picsum.photos/300/200?random=10">
</div>
<div class="item">
<img src="https://picsum.photos/300/200?random=11">
</div>
<div class="item">
<img src="https://picsum.photos/300/200?random=12">
</div>
</div>
</template>
<style>
.box {
width: 960px;
border: 1px solid #000;
display: flex;
}
.item {
width: 300px;
margin: 10px;
background-color: #f00;
}
.item img {
width: 100%;
}
</style>
22 行
.item {
width: 300px;
margin: 10px;
background-color: #f00;
}
特別設定 item 背景色為 紅色 凸顯問題。
28 行
.item img {
width: 100%;
}
圖片的寬度為 100%,表示 <img> 寬度會撐滿整個 item。
因為 <img> 為 inline,其預設為 vertical-align: baseline,它與 bottom 之間還有些高度,紅色背景部分正是 baseline 與 bottom 之間的空隙。
Vertical Align

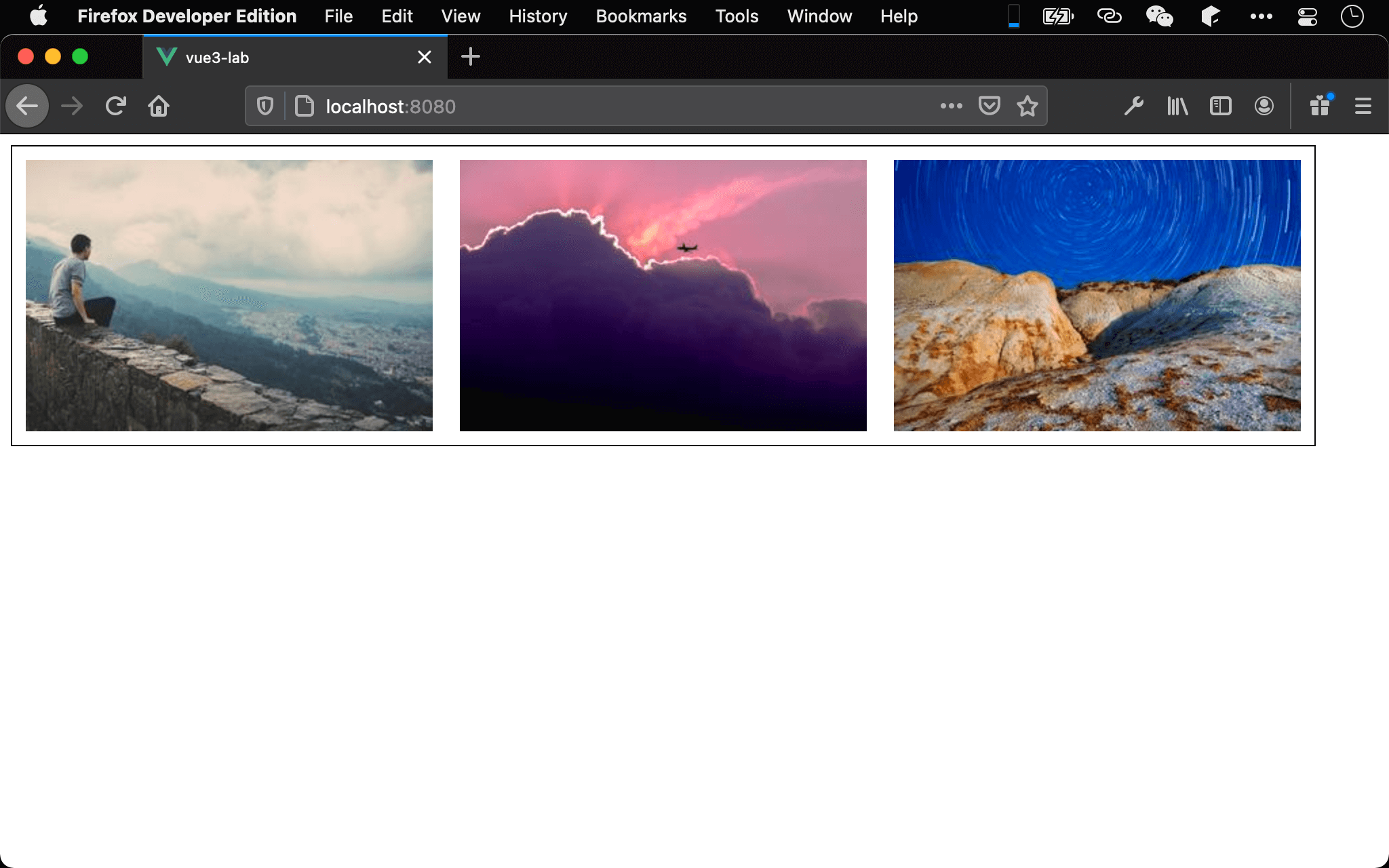
重新設定 vertical-align 之後,圖片底部空隙就不見了。
<template>
<div class="box">
<div class="item">
<img src="https://picsum.photos/300/200?random=10">
</div>
<div class="item">
<img src="https://picsum.photos/300/200?random=11">
</div>
<div class="item">
<img src="https://picsum.photos/300/200?random=12">
</div>
</div>
</template>
<style>
.box {
width: 960px;
border: 1px solid #000;
display: flex;
}
.item {
width: 300px;
margin: 10px;
background-color: #f00;
}
.item img {
width: 100%;
vertical-align: top;
}
</style>
28 行
.item img {
width: 100%;
vertical-align: top;
}
特別設定 vertical-align,只要不是 baseline 皆可解決問題。
Block
<template>
<div class="box">
<div class="item">
<img src="https://picsum.photos/300/200?random=10">
</div>
<div class="item">
<img src="https://picsum.photos/300/200?random=11">
</div>
<div class="item">
<img src="https://picsum.photos/300/200?random=12">
</div>
</div>
</template>
<style>
.box {
width: 960px;
border: 1px solid #000;
display: flex;
}
.item {
width: 300px;
margin: 10px;
background-color: #f00;
}
.item img {
width: 100%;
display: block;
}
</style>
28 行
.item img {
width: 100%;
display: block;
}
另一個解決方法是將 <img> 由 inline 轉為 block,因為 block 不支援 vertical-align,故沒有 vertical-align: baseline 問題。
Flexbox
<template>
<div class="box">
<div class="item">
<img src="https://picsum.photos/300/200?random=10">
</div>
<div class="item">
<img src="https://picsum.photos/300/200?random=11">
</div>
<div class="item">
<img src="https://picsum.photos/300/200?random=12">
</div>
</div>
</template>
<style>
.box {
width: 960px;
border: 1px solid #000;
display: flex;
}
.item {
width: 300px;
margin: 10px;
background-color: #f00;
}
.item img {
width: 100%;
display: flex;
}
</style>
28 行
.item img {
width: 100%;
display: flex;
}
同理只要使 <img> 不要是 inline 即可,那設定成 flex 也可以。
Conclusion
<img>因為vertical-align: baseline與 item 之間的空隙,只有在 HTML 5 之後才會出現,之前 HTML 4 並沒有此問題- 將
<img>由 inline 轉成 block 也是不錯方式,這也是為什麼 Tailwind CSS 預設將<img>reset 成 block 原因