隨著 iOS 13 正式支援 Dark Mode 後,也宣告 Web 在 Mobile Device 不再只有白底黑字,支援 Dark Mode 成為無法逃避的課題,本文記錄這次將 點燈坊 支援 Dark Mode 的一些調教心得。
Version
iOS 13.0
Media Query
@media (prefers-color-scheme: dark) {
}
就技術而言,browser 可根據 prefers-color-scheme 判斷是否支援 dark mode,將你要改變的 CSS 寫在此即可。
Tools
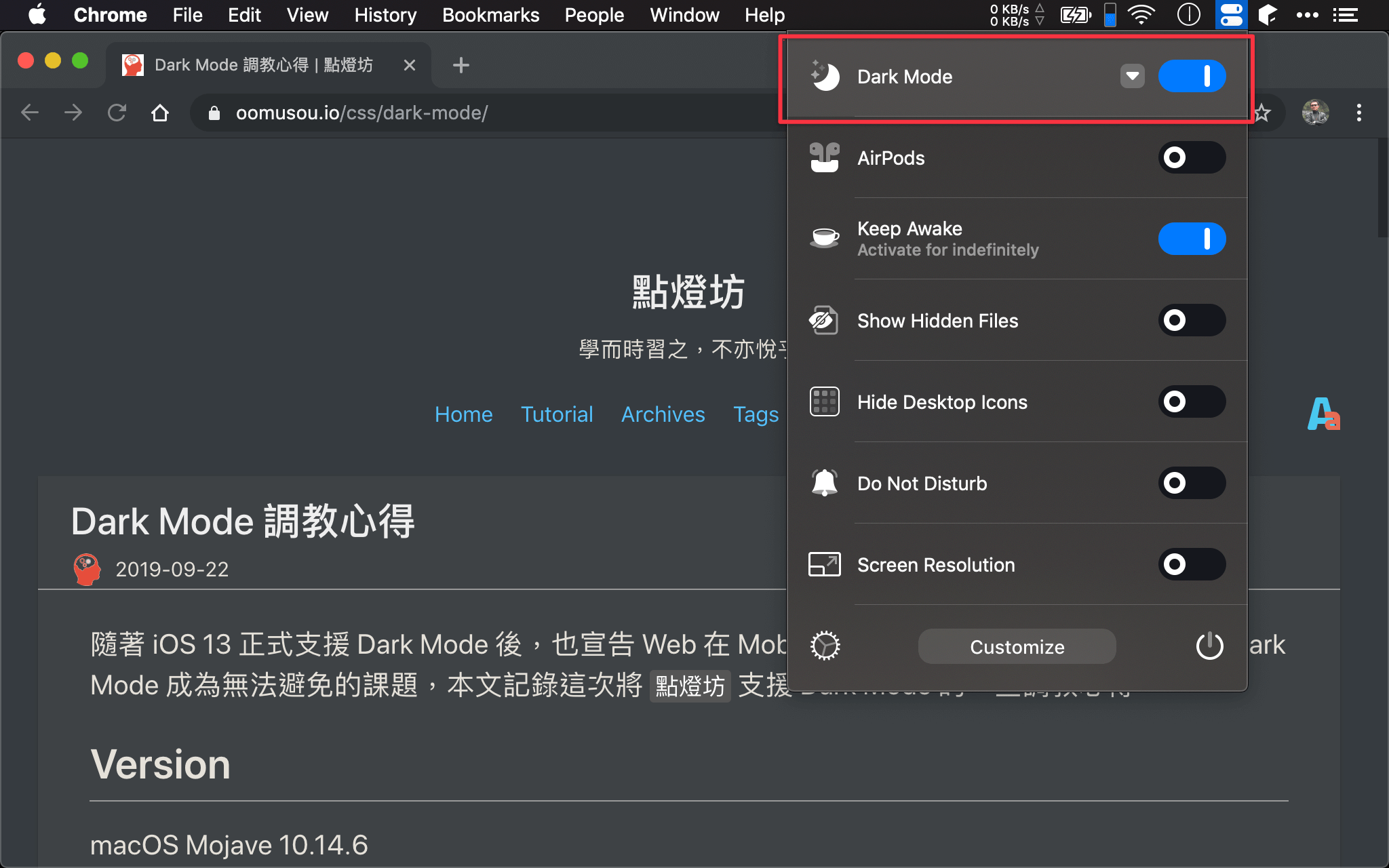
One-Switch

調整 dark mode 時,不免常常在 light mode 與 dark mode 中切換測試,此時可安裝 One Switch,讓我們快速在兩個 mode 中切換。
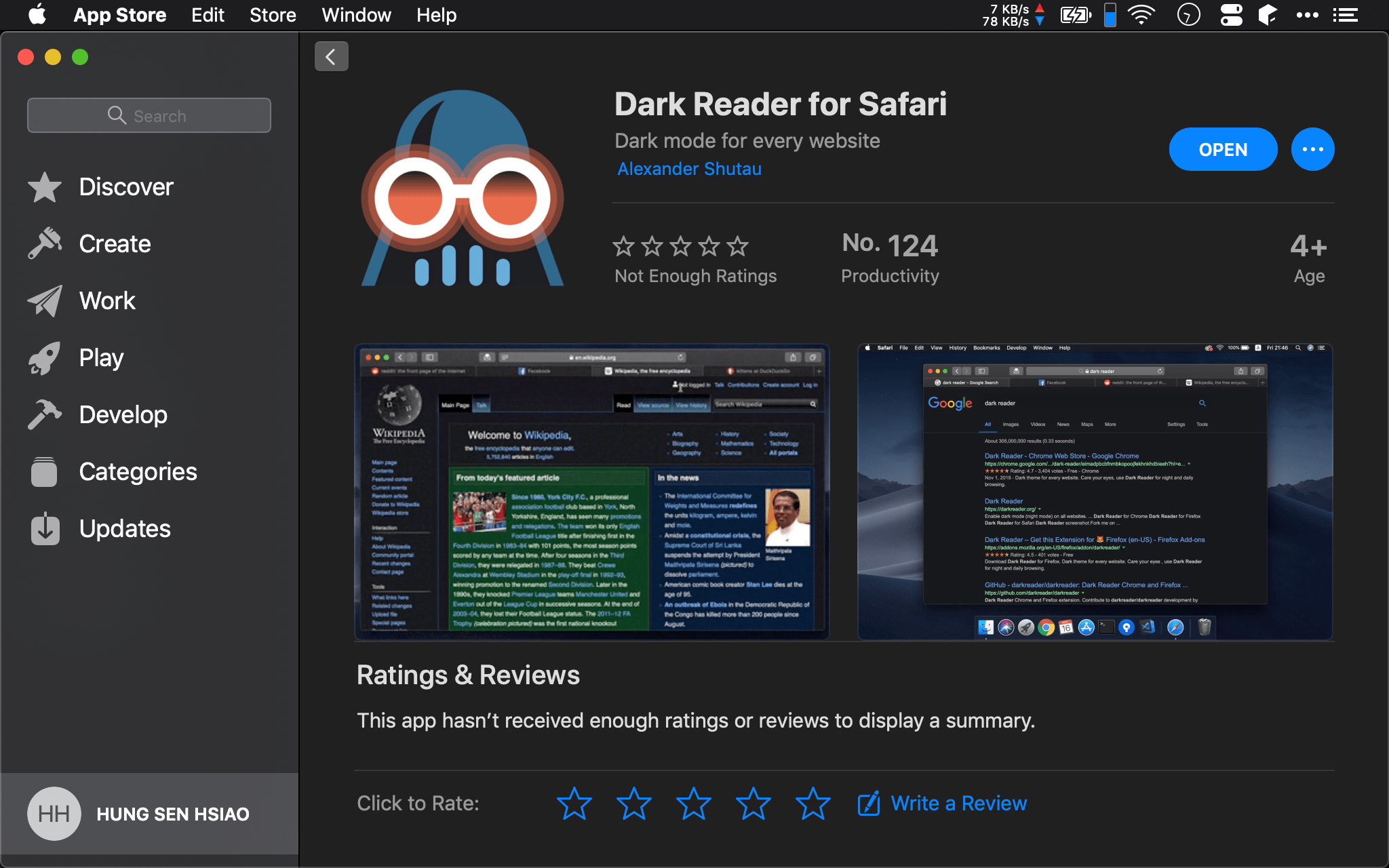
Dark Reader for Safari

若一時不知道要怎麼配色,可安裝 Dark Reader for Safari,它會將目前網站自動調成 dark mode,可藉此給自己一些配色靈感。
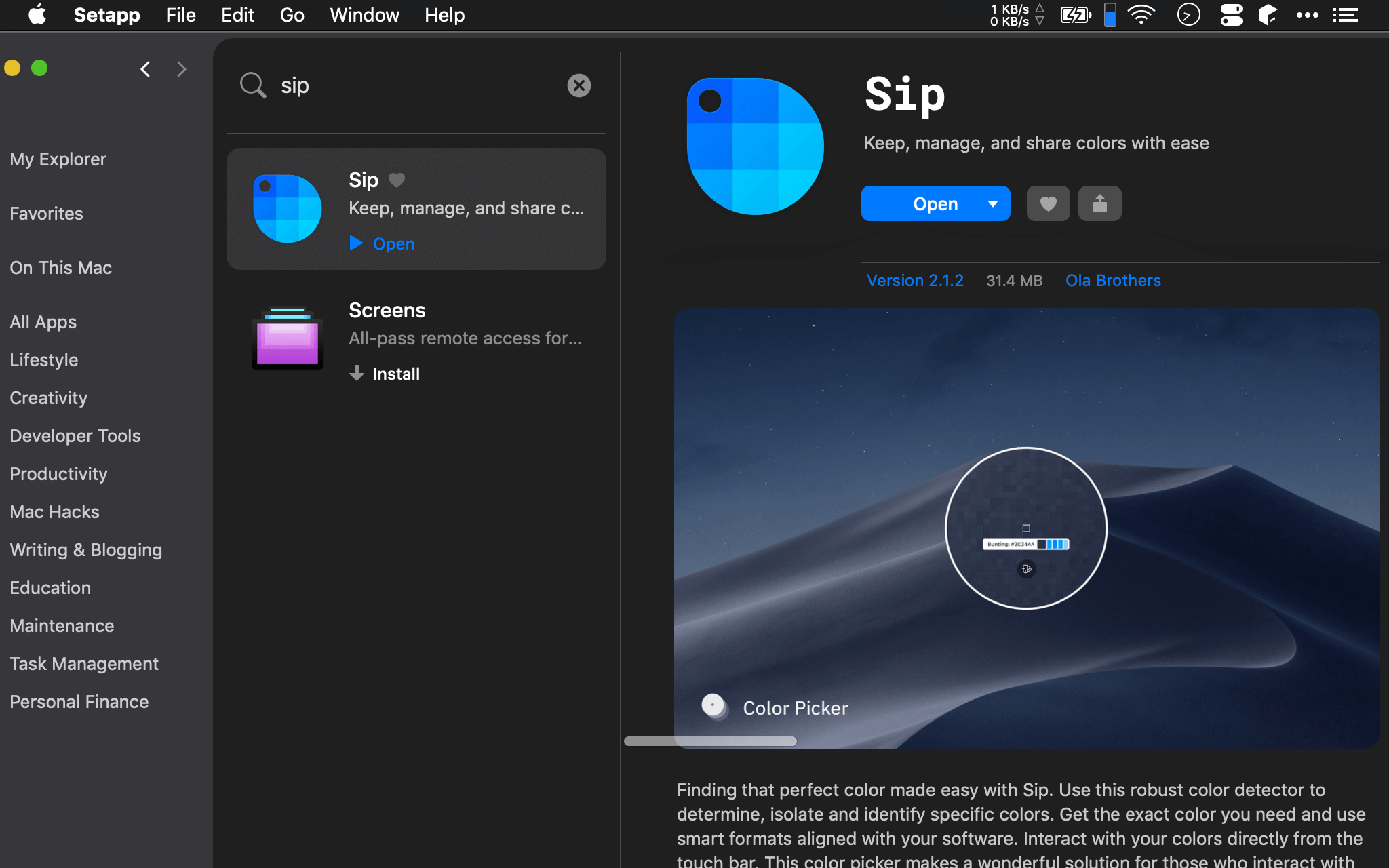
Sip

透過 Dark Reader for Safari 獲得初步顏色靈感之後,接下來可使用 Sip 偷其顏色,然後寫在 CSS 裡。
Tips
調教過程中有 3 點建議:
- 不要過黑
- 黑色也能有層次感
- 避免 Side Effect
不要過黑
太亮的白色不易閱讀,其實太深的黑色亦不易長時間閱讀,且過於沈重。
點燈坊 是以 #363b40 為底色,並不是全黑,文章內容則以 #3D4246 為底色,又更亮一點了。
黑色也能有層次感
不要以為 dark mode 都只是黑黑的一片,藉由其灰階也能表現出層次感,由原本的 RGB 改以 HSL 表示後,調整其 L 值 (即 light) 就能只改變灰階層度而不改變色調。
避免 Side Effect
由於原本 light mode 仍要支援,但很容易 CSS 支援了 dark mode,卻把 light mode 改壞了,必須小心測試。
Conclusion
- Web 同時支援 light mode 與 dark mode 已經成為不可逆趨勢,且 desktop 與 mobile 都可受惠於 dark mode