<li> 在文字前面預設可顯示圓形或方形,使用 before 可改變 <li> 所顯示圖形。
Version
CSS 3
before

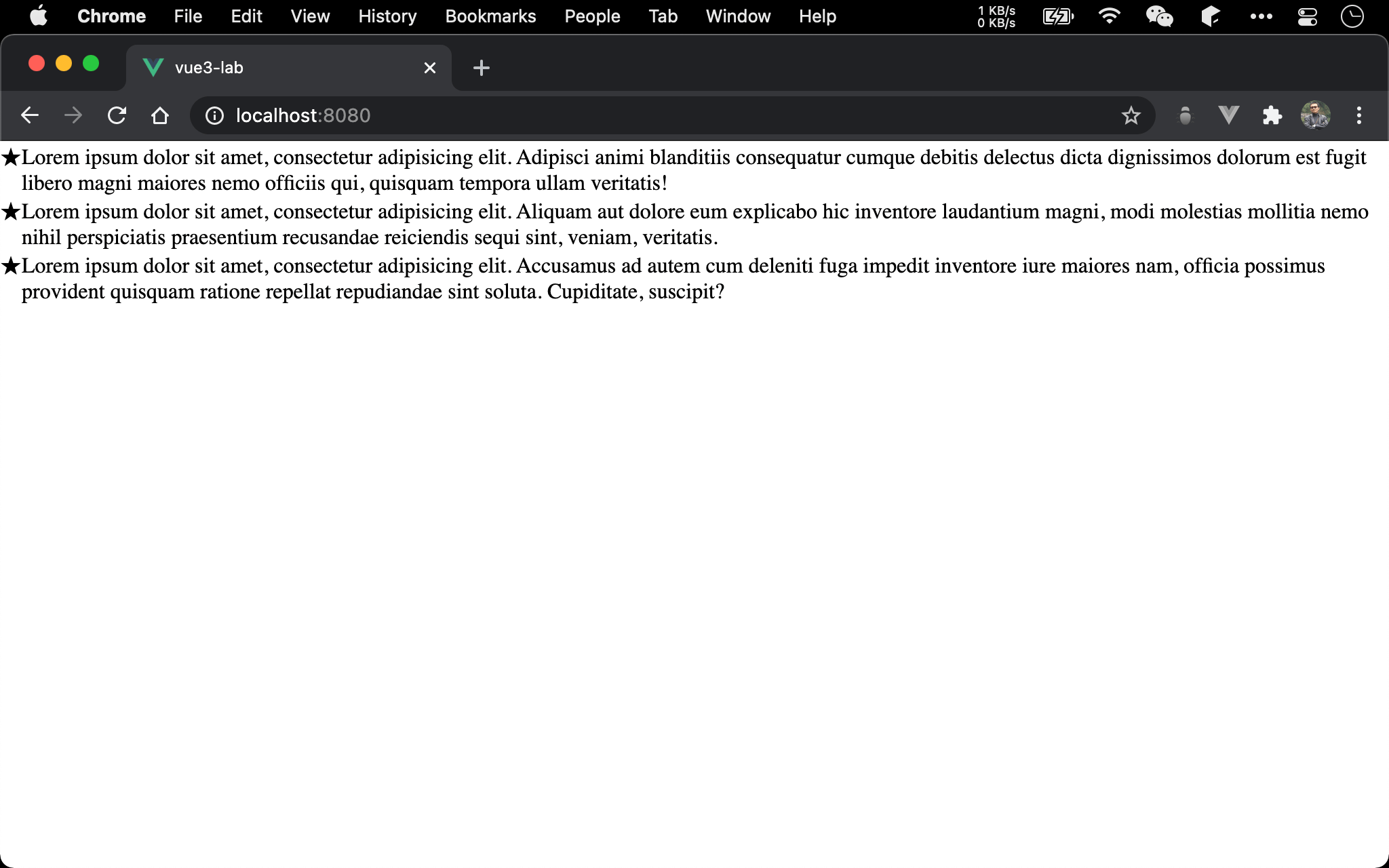
<li> 之前改用 ★ 顯示。
<template>
<ul class="list">
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci animi blanditiis consequatur cumque debitis delectus dicta dignissimos dolorum est fugit libero magni maiores nemo officiis qui, quisquam tempora ullam veritatis!</li>
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam aut dolore eum explicabo hic inventore laudantium magni, modi molestias mollitia nemo nihil perspiciatis praesentium recusandae reiciendis sequi sint, veniam, veritatis.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus ad autem cum deleniti fuga impedit inventore iure maiores nam, officia possimus provident quisquam ratione repellat repudiandae sint soluta. Cupiditate, suscipit?</li>
</ul>
</template>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
.list li {
padding-left: 1em;
text-indent: -1em;
}
.list li:before {
content: '★';
}
</style>
16 行
.list li {
padding-left: 1em;
text-indent: -1em;
}
- 使用
padding-left: 1em讓文字能縮排1em - 使用
text-indent: -1em讓★在文字之前
21 行
.list li:before {
content: '★';
}
- 使用
before顯示★
Conclusion
- 藉由
li:before可改變<li>前顯示圖形,並透過padding-left與text-indent修飾文字位置