margin: auto 為最簡單的水平置中,但卻只能用於有指定寬度的 Block,為什麼不能使用在 Inline 與 Inline-block 呢 ?
Version
CSS 3
block

<div> 佔據一整行,且 CSS 靠左對齊。
<template>
<div class="item">CSS</div>
</template>
<style>
.item {
margin: auto;
}
</style>
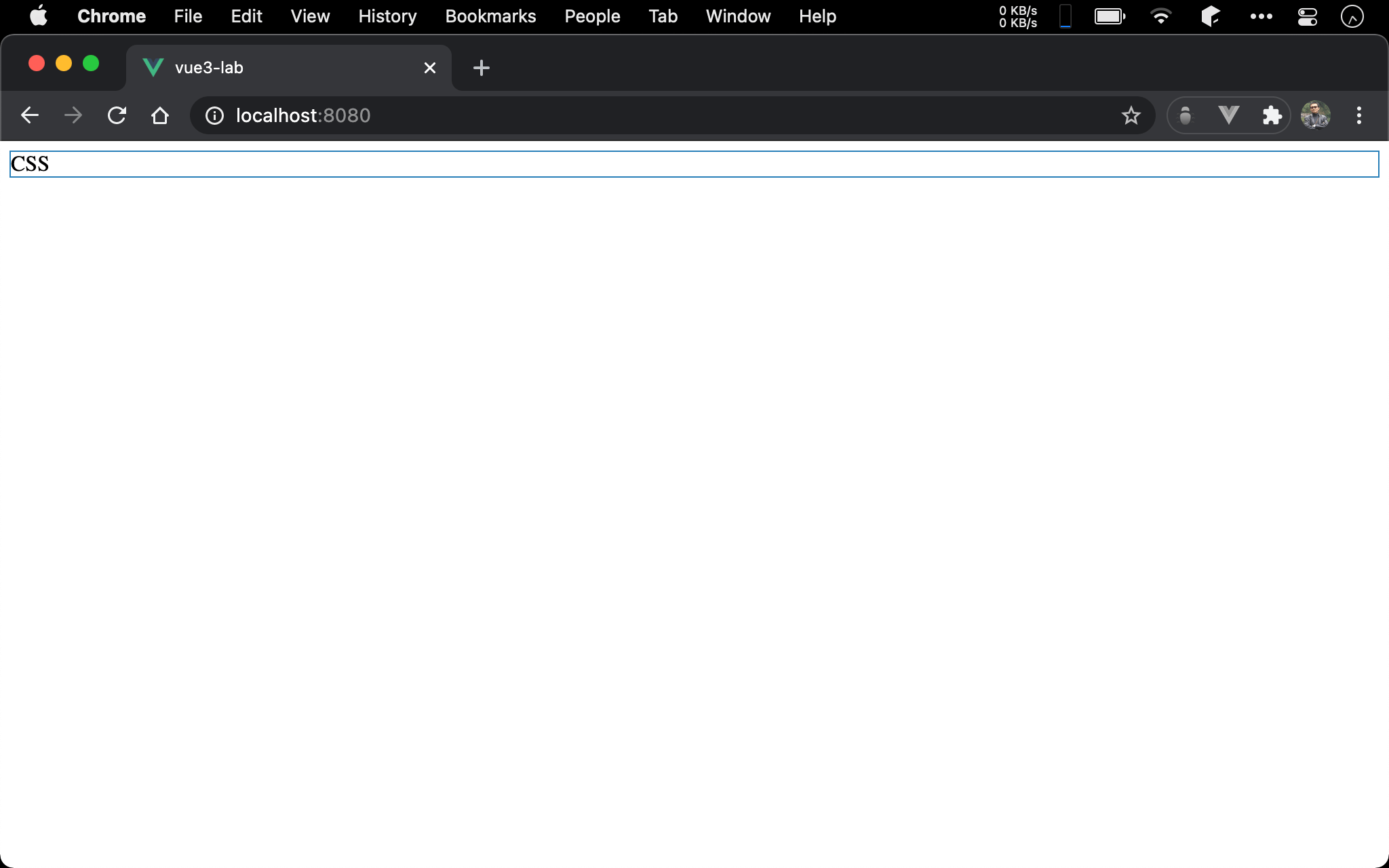
當 <div> 未指定寬度時,block 會佔據一整列,且內容靠左對齊。
也由於佔據一整列沒有 margin,因此 margin: auto 沒有任何意義。

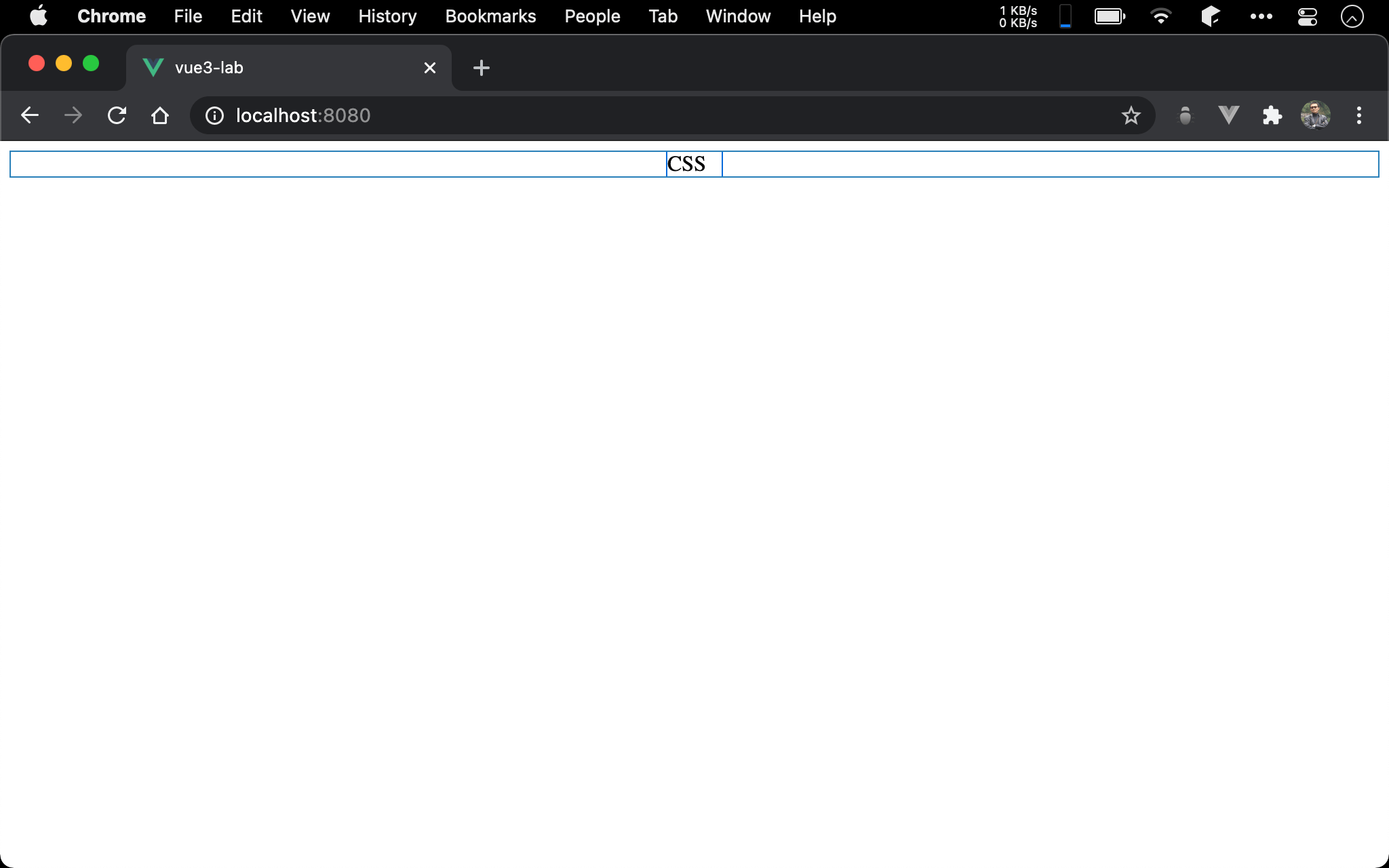
當 <div> 有指定寬度時,margin: auto 就起了作用,自動分配左右 margin 而使 block 水平置中。
<template>
<div class="item">CSS</div>
</template>
<style>
.item {
width: 40px;
margin: auto;
}
</style>
第 6 行
.item {
width: 40px;
margin: auto;
}
width: 40px:使用width特別指定 block 寬度margin: auto:由於<div>有了明確寬度,因此不再佔據一整列,因此有了 margin,由於設定成auto,browser 會自動將剩餘寬度分配給左右 margin,因此<div>能水平置中
若要使
CSS也能水平置中,讓視覺上更協調,可以加上text-align: center
inline

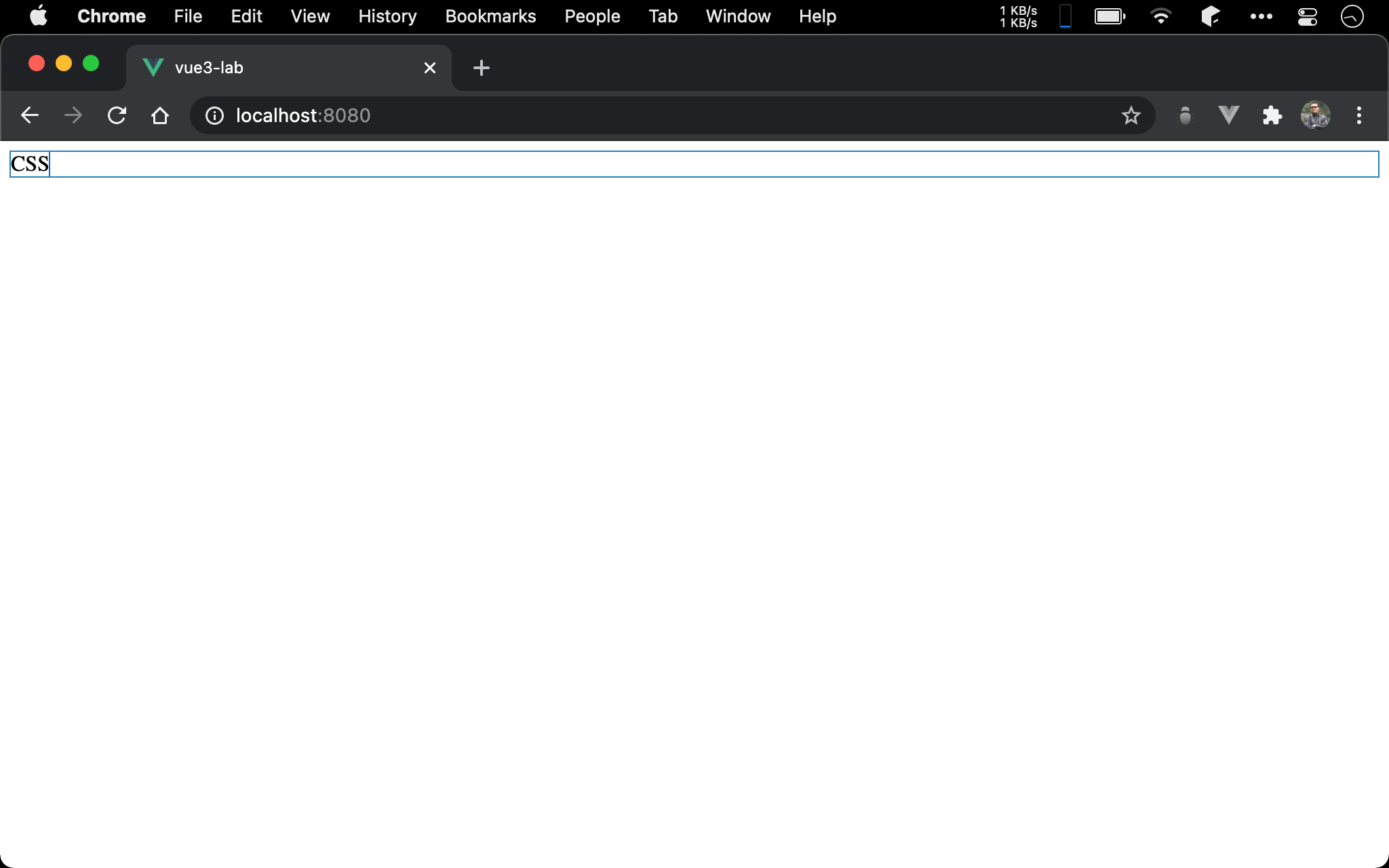
若改成 inline,儘管設定了 width,margin: auto 也沒有效果。
<template>
<div class="item">CSS</div>
</template>
<style>
.item {
display: inline;
width: 40px;
margin: auto;
}
</style>
第 6 行
.item {
display: inline;
width: 40px;
margin: auto;
}
display: inline: 將<div>轉成 inlinewidth: 40px:使用width設定寬度,但 inline 不能設定 width,而是由 content 自動決定寬度,因此為無效設定margin: auto:inline 無法設定width,因此 browser 無法根據 width 計算出margin-left與margin-right,其margin-left與margin-right永遠為0,連margin: auto也無法改變,所以無法水平置中
inline-block

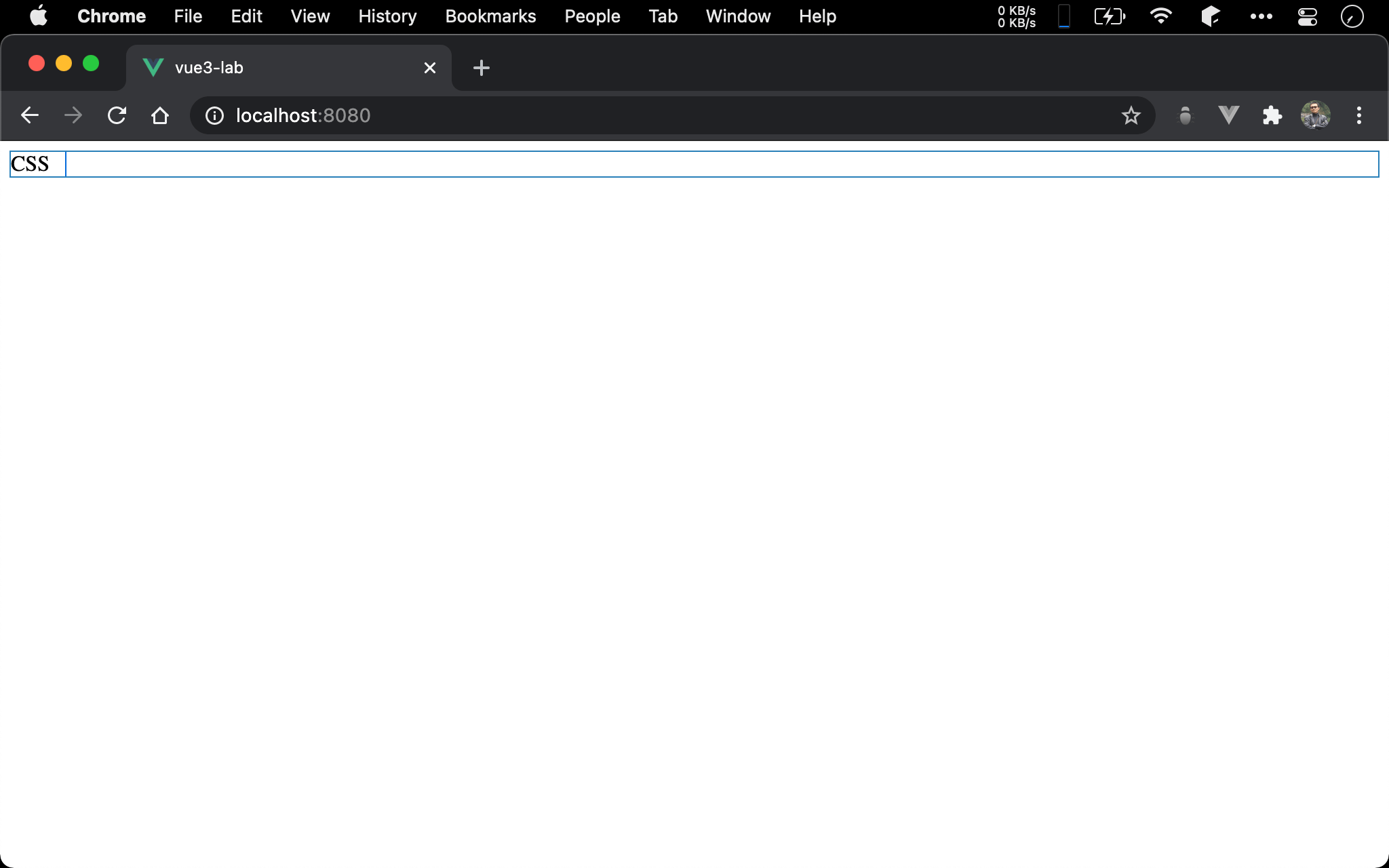
若改成 inline-block,儘管設定了 width,margin: auto 也沒有效果。
但可發現
width對於 inline-block 有影響,與 inline 不同
<template>
<div class="item">CSS</div>
</template>
<style>
.item {
display: inline-block;
width: 40px;
margin: auto;
}
</style>
第 6 行
.item {
display: inline-block;
width: 40px;
margin: auto;
}
display: inline-block: 將<div>轉成 inline-blockwidth: 40px:使用width設定寬度, inline-block 可以設定 width,但 inline 不行margin: auto:inline-block 雖然能設定width,但繼承了 inline 特性,儘管設定了margin: auto也無法改變margin-left與margin-right為0特性,所以無法水平置中
Conclusion
- Block 若不設定
width,也無法使用margin: auto,因為會直接撐滿一整行,沒有 margin 可言,故無法水平置中 - Block 若有設定
width,則margin: auto可藉由width計算出 margin 空間,故可水平置中 - Inline 無法設定
width,故margin-left與margin-right永遠為0,連margin: auto也無法改變,故無法水平置中 - Inline-block 繼承了 inline 特性,雖然可以設定
width,但margin-left與margin-right永遠為0,連margin: auto也無法改變,故無法水平置中