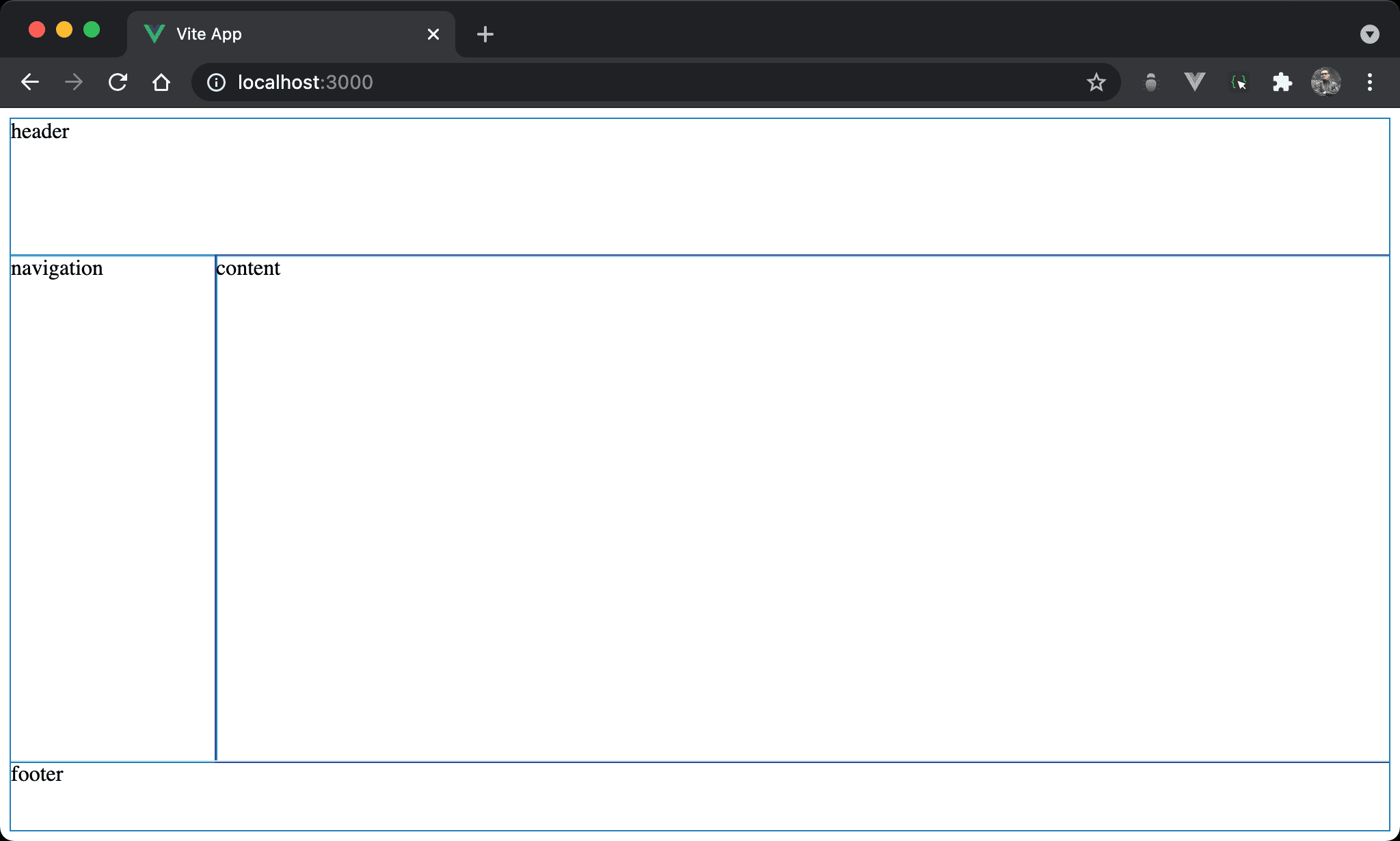
上下有 header 與 footer,左側有 nav,右側有 content 是實務上後台常見 Layout,可用 Grid 簡單實現。
Version
CSS 3
Grid

使用 Grid 實現後台常見 layout。
<template lang='pug'>
section
header header
nav navigation
main content
footer footer
</template>
<style lang='sass' scoped>
section
display: grid
height: 97vh
grid-template-columns: 150px 1fr
grid-template-rows: 100px 1fr 50px
grid-template-areas: 'header header' 'nav main' 'footer footer'
header
grid-area: header
nav
grid-area: nav
main
grid-area: main
footer
grid-area: footer
</style>
第 2 行
section
header header
nav navigation
main content
footer footer
分別使用 header、nav、main 與 footer 建構 layout。
17 行
header
grid-area: header
nav
grid-area: nav
main
grid-area: main
footer
grid-area: footer
將 header、nav、main 與 footer 都使用 grid-area 加上名稱。
10 行
section
display: grid
height: 97vh
grid-template-columns: 150px 1fr
grid-template-rows: 100px 1fr 50px
grid-template-areas: 'header header' 'nav main' 'footer footer'
設定父層 section style:
display: grid:設定子層使用 Gridheight: 97vh:設定父層高度grid-template-columns: 150px 1fr:設定兩個 column150px:nav寬度1fr:main寬度,剛好佔據所有剩餘寬度
grid-template-rows: 100px 1fr 50px:設定兩個 row100px:header高度1fr:main高度,剛好佔據所有剩餘高度50px:footer高度
grid-template-areas: 'header header' 'nav main' 'footer footer:設定 area 所對應名稱,每個 String 剛好為一個 rowheader header:第一 row 設定header橫跨兩個 columnnav main:第二 row 設定為nav與main兩個 columnfooter footer:第三 row 設定footer橫跨兩個 column
Conclusion
- 由於 Grid 特性,所有設定都在父層完成,子層只需使用
grid-area設定名稱即可