<Iframe> 內放的是其他網站,我們無法改變其 source code,但我們可透過 CSS 將 HTML Element 放在 <iframe> 上面,看起來好像是該網站原本就有的 Element。
Version
CSS 3
Iframe

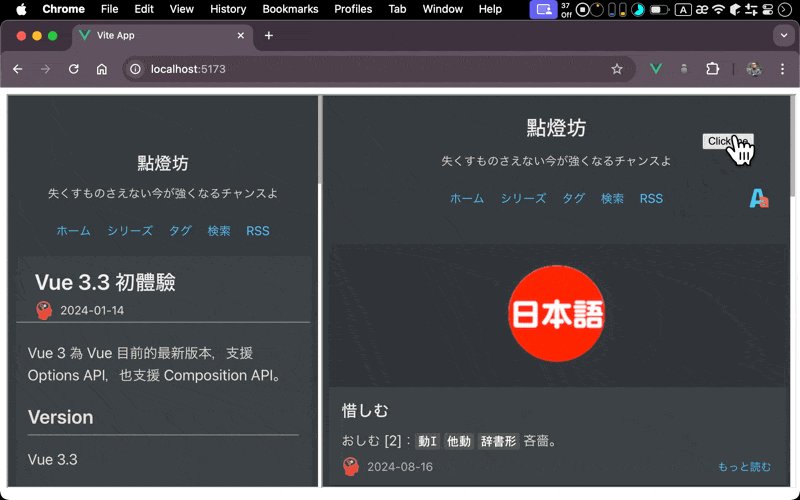
Click mebutton 看似<iframe>內網頁的 HTML element,
App.vue
<template>
<div class="home">
<button class="click-me" @click="onClickMe">Click me</button>
<div class="dashboard">
<div class="col1">
<iframe :src="iframeSrc"></iframe>
</div>
<div class="col2">
<iframe src="https://yabai.tw"></iframe>
</div>
</div>
</div>
</template>
<script setup>
import { ref } from 'vue'
let iframeSrc = ref('')
let onClickMe = () => {
iframeSrc.value = 'https://yabai.tw/vue3/general/overview-33/'
}
</script>
<style scoped>
.home {
position: relative;
.click-me {
position: absolute;
top: 50px;
right: 50px;
cursor: pointer;
}
.dashboard {
display: flex;
height: 95vh;
iframe {
width: 100%;
height: 100%;
}
.col1 {
width: 40%
}
.col2 {
width: 60%;
}
}
}
</style>
Line 3
<button class="click-me" @click="onClickMe">Click me</button>
- 新增一個
<button>,雖然看似寫在自己的 page 上,但稍後會透過 CSS 小技巧顯示在<iframe>的其他的 page 上
Line 4
<div class="dashboard">
<div class="col1">
<iframe :src="iframeSrc"></iframe>
</div>
<div class="col2">
<iframe src="https://yabai.tw"></iframe>
</div>
</div>
- 左右兩側都是
<iframe>,將透過 CSS 技巧放在右側的<iframe>上
Line 18
let iframeSrc = ref('')
let onClickMe = () => {
iframeSrc.value = 'https://yabai.tw/vue3/general/overview-33/'
}
- 控制新增
<button>的行為,按下去後將會改變左側<iframe>的 url
Line 26
.home {
position: relative;
.click-me {
position: absolute;
top: 50px;
right: 50px;
cursor: pointer;
}
}
- 本文最關鍵的部分,使用
position: absolute將<button>定位在<iframe>上,看起來好像是該 page 內的 HTML element
Conclusion
- 我們雖然沒有辦法修改
<iframe>內其他 page 的 source code,但透過 CSS 的position: absolute,可將指定的 HTML element 定位在<iframe>上