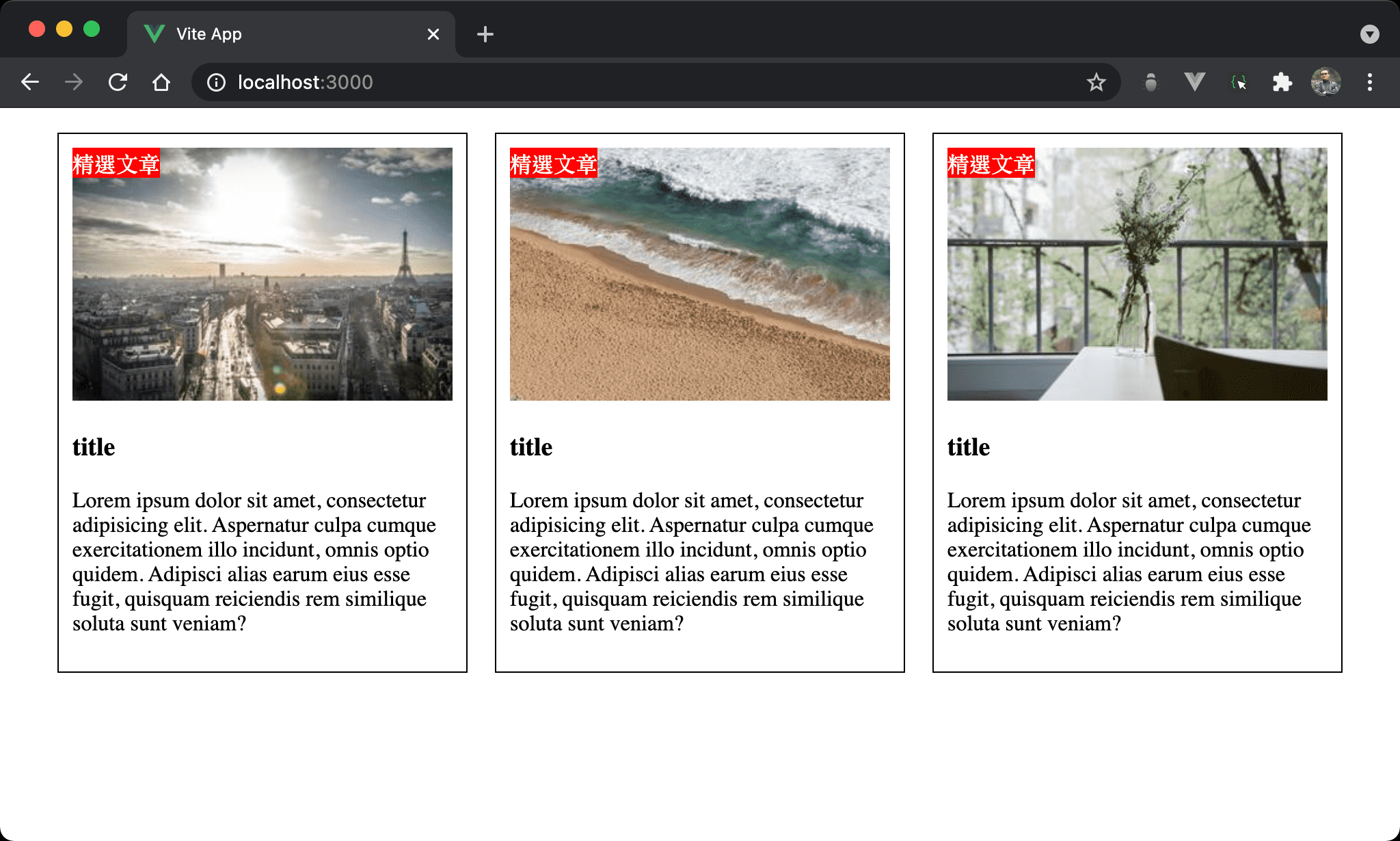
Card 常在左上角帶有 Ribbon 顯示特別資訊,可使用 Absolute Position + Relative Position 實現。
Version
CSS 3
Ribbon

每個 card 的左上角都有 精選文章。
<template>
<div class="box">
<div class="card">
<img src="https://picsum.photos/300/200/?random=10">
<h3>title</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aspernatur culpa cumque exercitationem illo incidunt, omnis optio quidem. Adipisci alias earum eius esse fugit, quisquam reiciendis rem similique soluta sunt veniam?</p>
<div class="ribbon">精選文章</div>
</div>
<div class="card">
<img src="https://picsum.photos/300/200/?random=11">
<h3>title</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aspernatur culpa cumque exercitationem illo incidunt, omnis optio quidem. Adipisci alias earum eius esse fugit, quisquam reiciendis rem similique soluta sunt veniam?</p>
<div class="ribbon">精選文章</div>
</div>
<div class="card">
<img src="https://picsum.photos/300/200/?random=12">
<h3>title</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aspernatur culpa cumque exercitationem illo incidunt, omnis optio quidem. Adipisci alias earum eius esse fugit, quisquam reiciendis rem similique soluta sunt veniam?</p>
<div class="ribbon">精選文章</div>
</div>
</div>
</template>
<style scoped>
.box {
width: 960px;
margin: auto;
display: flex;
flex-wrap: wrap;
}
.card {
width: 278px;
margin: 10px;
padding: 10px;
border: 1px solid #000;
position: relative;
}
.card img {
width: 100%;
}
.card .ribbon {
background: #f00;
color: #fff;
position: absolute;
top: 10px;
left: 10px;
}
</style>
25 行
.box {
width: 960px;
margin: auto;
display: flex;
flex-wrap: wrap;
}
設定父層 box style:
width: 960px:設定 box widthmargin: auto:設定 box 水平置中display: flex:設定子層 card 使用 Flexboxflex-wrap: wrap:設定子層若 width 總和大於 box width 將自動換列,藉此提醒 width 是否計算錯誤
31 行
.card {
width: 278px;
margin: 10px;
padding: 10px;
border: 1px solid #000;
position: relative;
}
設定子層 card style:
width: 278px:設定 card widthmargin: 10px:設定 card marginpadding: 10px:設定 card paddingborder: 1px solid #000:設定 card borderposition: relative:設定 card 使用 relative position
在 card 設定
position: relative為關鍵,這使得 ribbon 的position: absolute將以 card 為坐標基準
39 行
.card img {
width: 100%;
}
設定 card 內圖片 style:
width: 100%:設定圖片寬度由外層 card 決定
43 行
.card .ribbon {
background: #f00;
color: #fff;
position: absolute;
top: 10px;
left: 10px;
}
設定 card 內 ribbon style:
background: #f00:設定 ribbon 背景顏色color: #fff:設定 ribbon 文字顏色position: absolute:設定 ribbon 使用 absolute positiontop: 10px:設定 ribbon 的 top 坐標left: 10px:設定 ribbon 的 left 座標
在 ribbon 使用
position: absolute為關鍵,這使得 ribbon 能設定top與left坐標
Conclusion
- 實務上 absolute 與 relative 常搭配使用,在子層 item 使用 absolute,在父層 box 使用 relative