Quote 為常見的 Component,在不改變 HTML 前提下可使用 :before 與 :after 實作。
Version
CSS 3
Quote

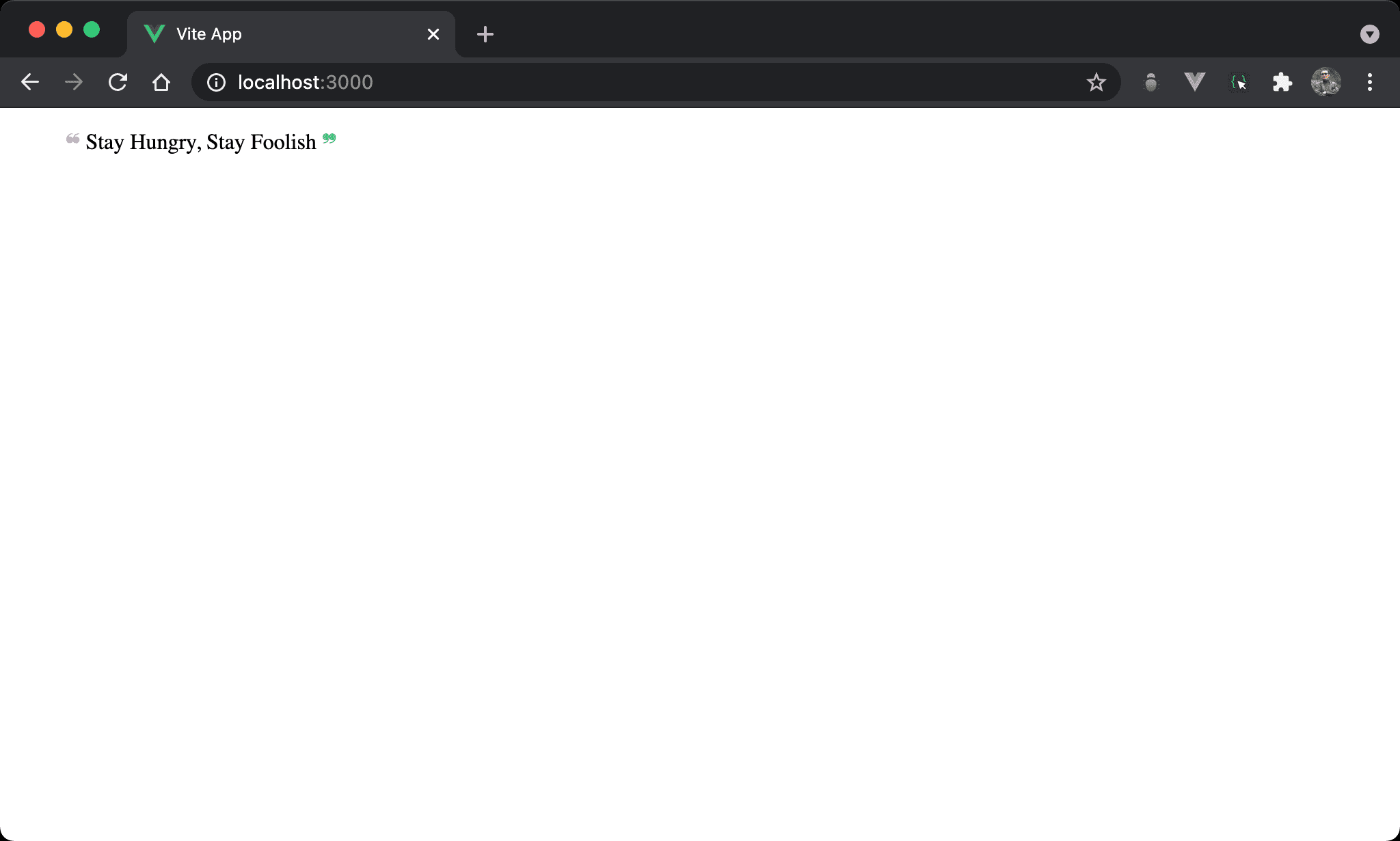
Stay Hungry, Stay Foolish 前後產生 quote 符號。
<template>
<blockquote class="quote">
Stay Hungry, Stay Foolish
</blockquote>
</template>
<style scoped>
.quote:before {
content: '\275d';
color: #fc87da;
}
.quote:after {
content: '\275e';
color: #41e0e7;
}
</style>
第 8 行
.quote:before {
content: '\275d';
color: #fc87da;
}
設定前 quote style:
content: '\275d':新增前 quotecolor: #fc87da:設定前 quote 顏色
13 行
.quote:after {
content: '\275e';
color: #41e0e7;
}
設定後 quote style:
content: '\275e':新增後 quotecolor: #41e0e7:設定後 quote 顏色
Conclusion
- 同時使用
:before與:after則可實現 quote