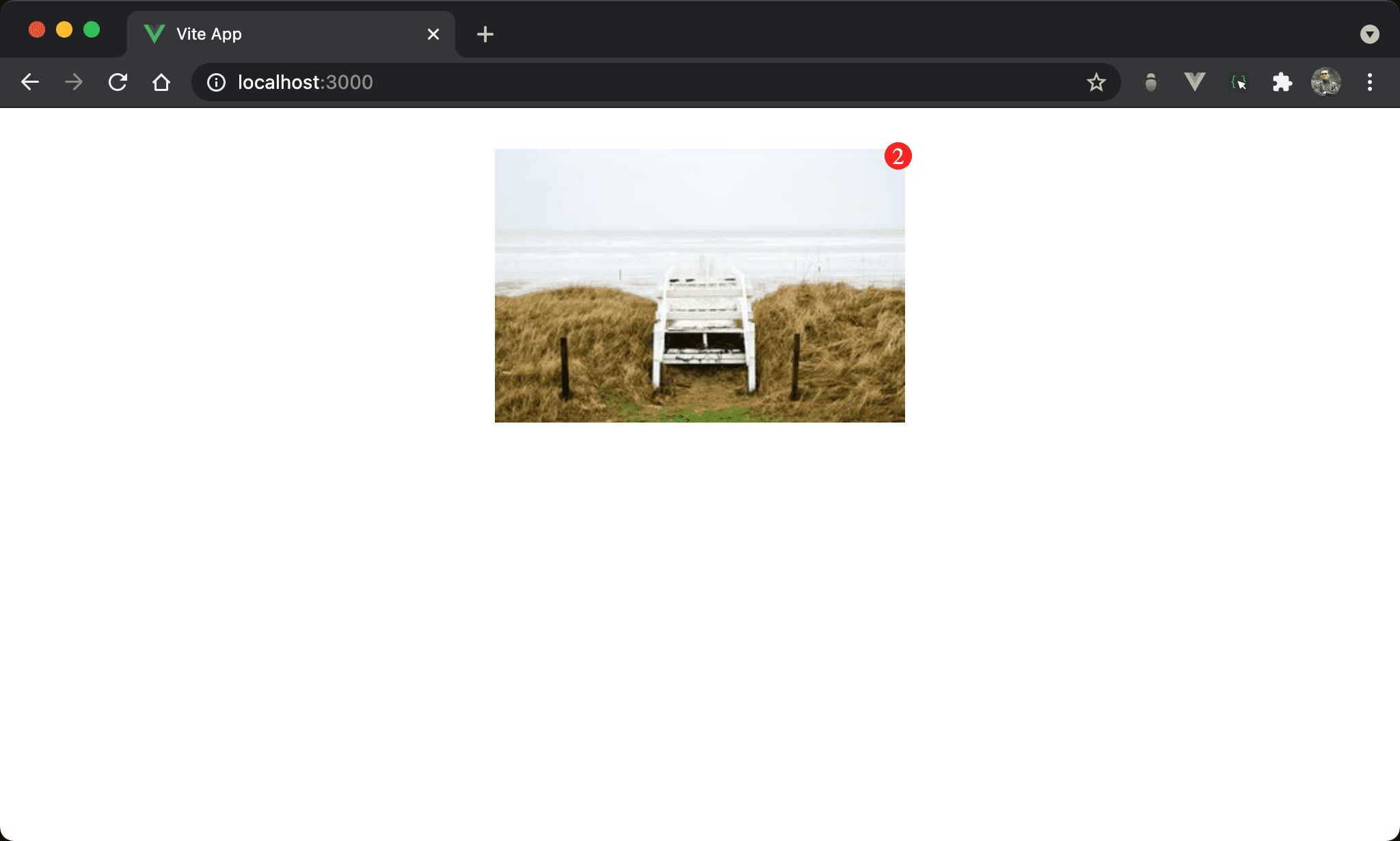
在右上角帶有 Badge 顯示特別資訊亦為常見 Layout,可使用 Absolute Position + Relative Position 實現。
Version
CSS 3
Badge

在圖片右上角顯示紅色 badge。
<template>
<div class="box">
<img src="https://picsum.photos/300/200/?random=10">
<div class="badge">2</div>
</div>
</template>
<style scoped>
.box {
width: 300px;
margin: 30px auto;
position: relative;
}
.box img {
width: 100%
}
.badge {
position: absolute;
top: -5px;
right: -5px;
background: #f00;
color: #fff;
width: 20px;
border-radius: 24px;
font-size: 17px;
z-index: 1;
text-align: center;
}
</style>
10 行
.box {
width: 300px;
margin: 30px auto;
position: relative;
}
設定父層 box style:
width: 300px:設定 box widthmargin: 30px auto:設定 box margin 且水平置中position: relative:設定使用 relative position
在 box 設定
position: relative為關鍵,這使得 badge 的position: absolute將以 box 為坐標基準
16 行
.box img {
width: 100%
}
設定 box 內圖片 style:
width: 100%:圖片使用 box 所設定 width
20 行
.badge {
position: absolute;
top: -5px;
right: -5px;
background: #f00;
color: #fff;
width: 20px;
border-radius: 24px;
font-size: 17px;
z-index: 1;
text-align: center;
}
設定 badge style:
position: absolute:設定 badge 使用 absolute positiontop: -5px:設定 badge 的 top 坐標right: -5px:設定 badge 的 right 坐標background: #f00:設定 badge 的背景顏色color: #fff:設定 badge 的文字顏色width: 20px:設定 badge 的 widthborder-radius: 24px:設定 badge 的 border 弧度,為了實作出圓形 badgefont-size: 17px:設定 badge 的 font sizez-index: 1:使 badge 能浮在圖片上text-align: center:設定 badge 內文字水平置中
在 badge 使用
position: absolute為關鍵,這使得 badge 能設定top與right坐標
Conclusion
- 透過 badge 使用 absolute position,而父層 box 使用 relative position,就能輕易實作出 badge