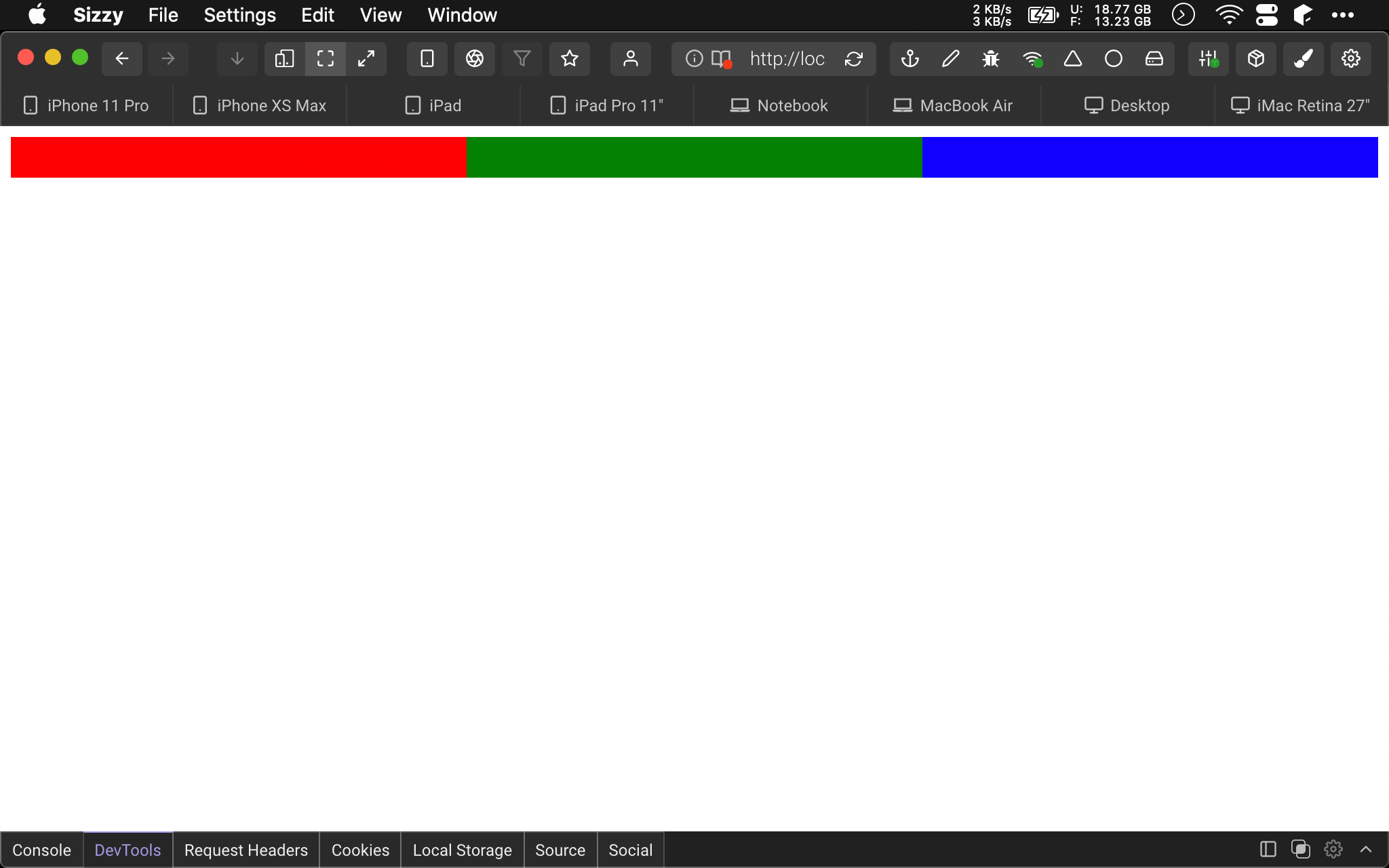
linear-gradient() 雖然是用來建立漸層效果,但也可技巧性建立純色的 Hard-stop。
Version
CSS 3
linear-gradient()

只用一個 <div> 建立 RGB 三個區段。
<template>
<div class="hard-stop"></div>
</template>
<style scoped>
.hard-stop {
height: 30px;
background: linear-gradient(
to right,
red 33.333333333%,
green 33.333333333%,
green 66.666666667%,
blue 66.666666667%
);
}
</style>
第 2 行
<div class="hard-stop"></div>
只使用一個 <div>。
第 6 行
background: linear-gradient(
to right,
red 33.333333333%,
green 33.333333333%,
green 66.666666667%,
blue 66.666666667%
);
對 background 使用 linear-gradient():
to right:由左至右red:由0%至33.333333333%green:由33.333333333%至66.666666667%blue:由66.666666667%至100%
其中 0% 與 100% 可省略。
Conclusion
- 藉由技巧性使用
linear-gradient()可建立純色 hard-stop