對 Element 設定 width 很直覺,但 RWD 出現後,width 就面臨的重大挑戰,因此出現了 max-width,但這兩者有什麼差異呢 ?
Version
CSS 3
width vs. max-width

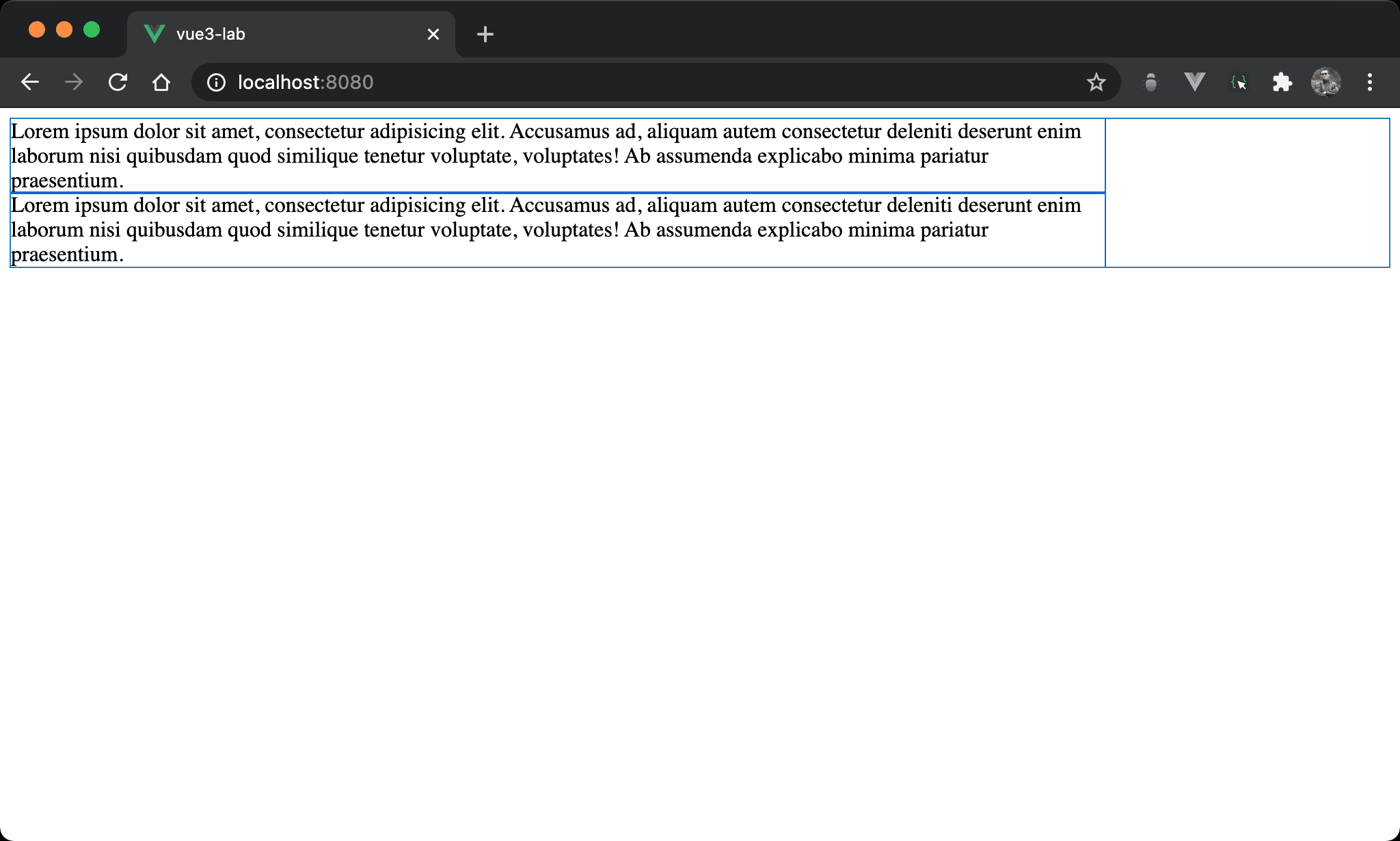
當 brower 寬度大於 width 與 max-width 時,看起來沒有任何差異。

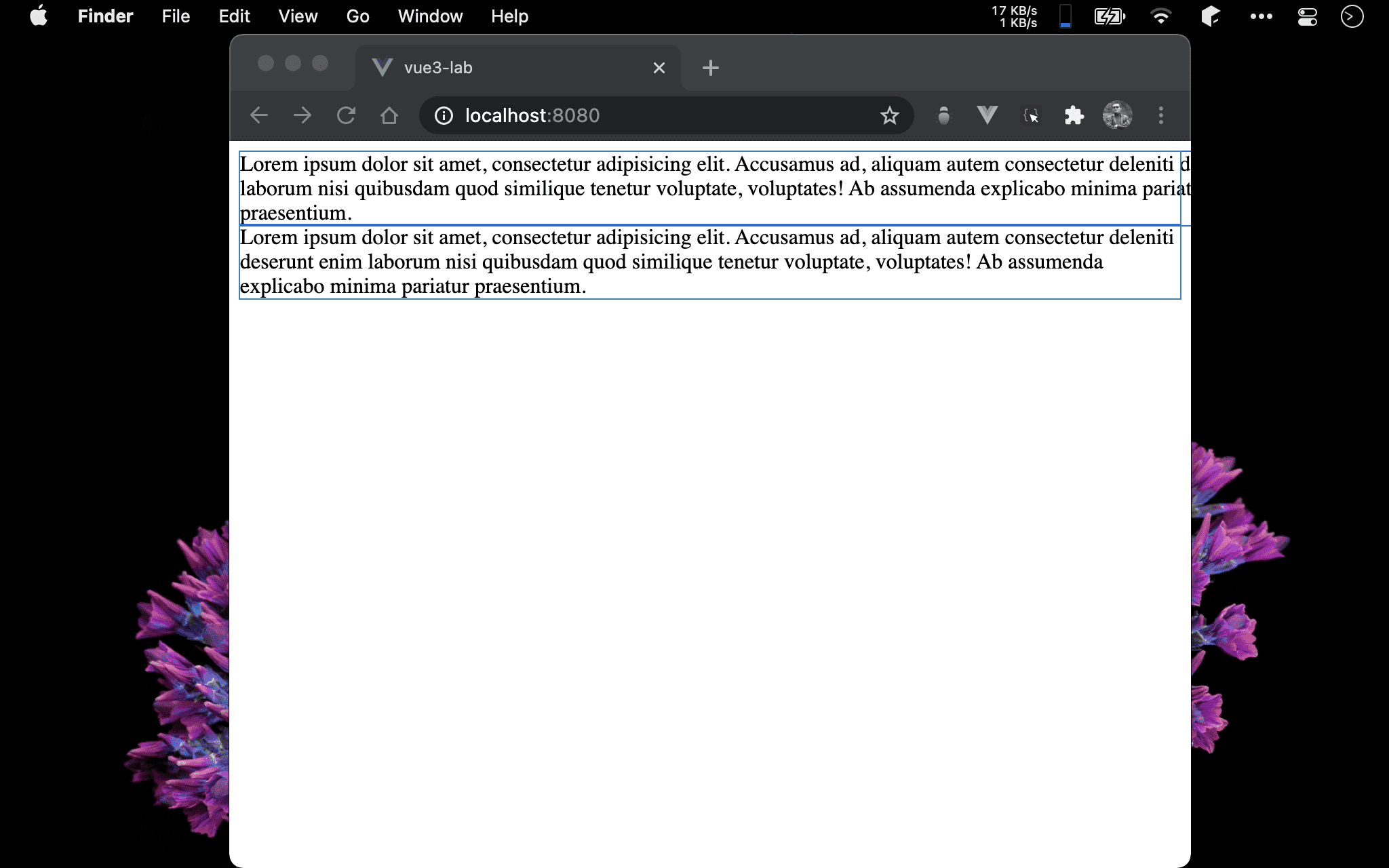
當 browser 寬度小於 width 或 max-width 時,就能明顯看出 scroll bar 因為 width 而產生,而 content width 會自動根據 browser 寬度而變小,且 content 也會自動換行。
<template>
<div class="box1">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus ad, aliquam autem consectetur deleniti deserunt enim laborum nisi quibusdam quod similique tenetur voluptate, voluptates! Ab assumenda explicabo minima pariatur praesentium.
</div>
<div class="box2">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus ad, aliquam autem consectetur deleniti deserunt enim laborum nisi quibusdam quod similique tenetur voluptate, voluptates! Ab assumenda explicabo minima pariatur praesentium.
</div>
</template>
<style scoped>
.box1 {
width: 800px;
}
.box2 {
max-width: 800px;
}
</style>
11 行
.box1 {
width: 800px;
}
width: 800px:直接指定width,如此 width 為固定值,若 browser 小於 width 會產生 scroll bar
15 行
.box2 {
max-width: 800px;
}
max-width: 800px:雖然一樣是800px,但 width 並非固定值,而是會隨著 browser 寬度而改變 width,但最大不會超過800px,最小則沒有限制,因此 width 會自動改變而不會產生 scroll bar
Conclusion
- 在 RWD 世界
max-width比width好用,一般會希望 content 會隨著 browser 寬度改變自動換行,而不是自動產生 scrollbar 或隱藏內容
Reference
w3schools.com, CSS Layout - width and max-width
MDN, width
MDN, max-width