很多人以為 width 預設值是 100%,但事實上是 auto,而 100% 與 auto 有什麼差異呢 ?
Version
CSS 3
width: auto

使用 width: auto 時,儘管有設定 padding,但 width 會自動調整,總 width 不會大於 parent width,因此 browser 不會出現 scroll bar。
<template>
<div class="box">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus ad, aliquam autem consectetur deleniti deserunt enim laborum nisi quibusdam quod similique tenetur voluptate, voluptates! Ab assumenda explicabo minima pariatur praesentium.
</div>
</template>
<style scoped>
.box {
width: auto;
padding-left: 100px;
}
</style>
第 8 行
.box {
width: auto;
padding-left: 100px;
}
width: auto:設定width為auto,這也是width的預設值,實務上常省略不寫padding-left: 100px:設定 left padding
Padding、border 與 margin 都會影響總 width,
width: auto會自動調整 content width 確保總 width 等於 parent width

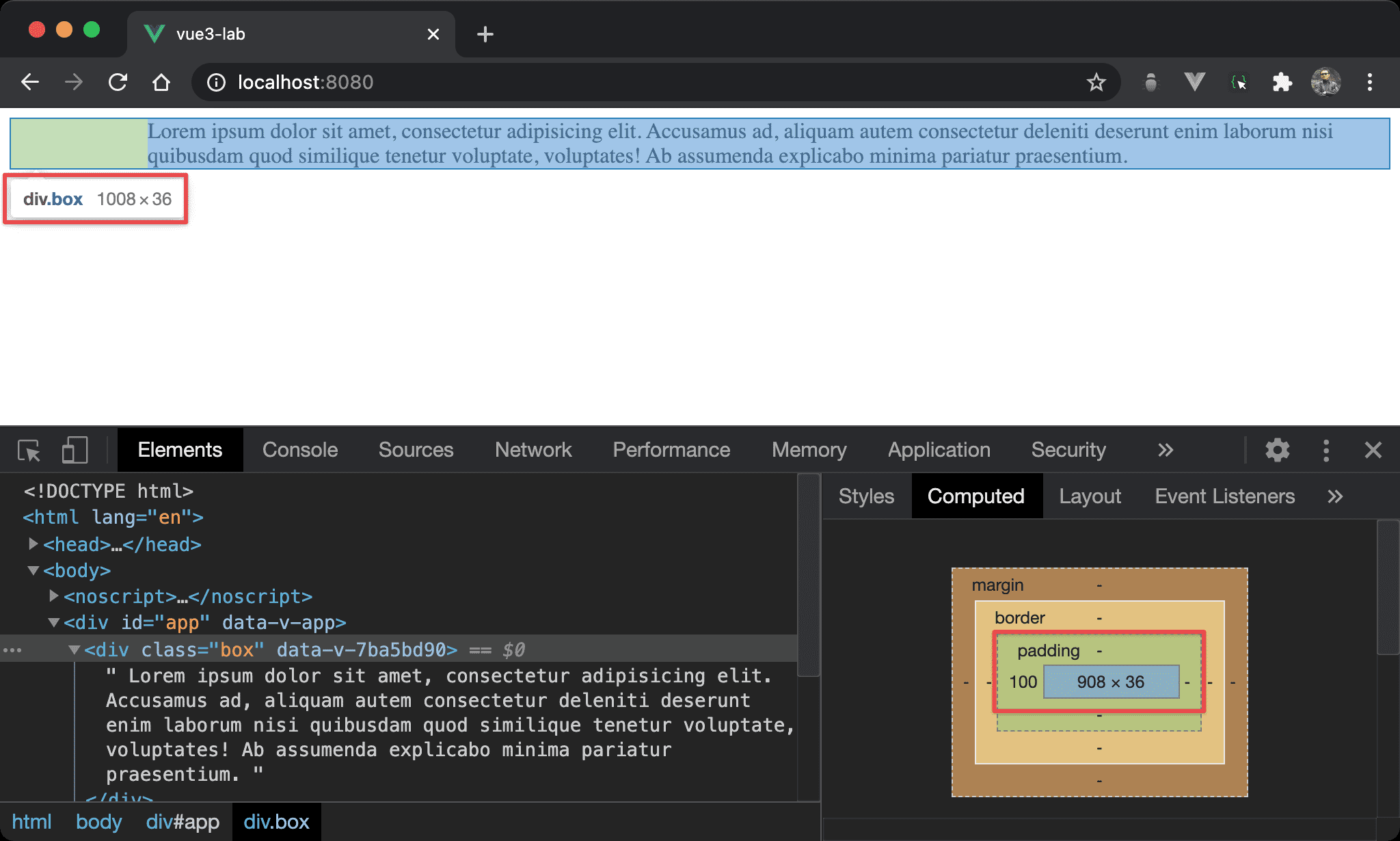
在 DevTools 右下方的藍色 908px 為 content width,綠色 100px 為 padding width,上方 div.box 的 1008px 為 content + padding + border + margin 總 width,也就是 parent width。
width: 100%

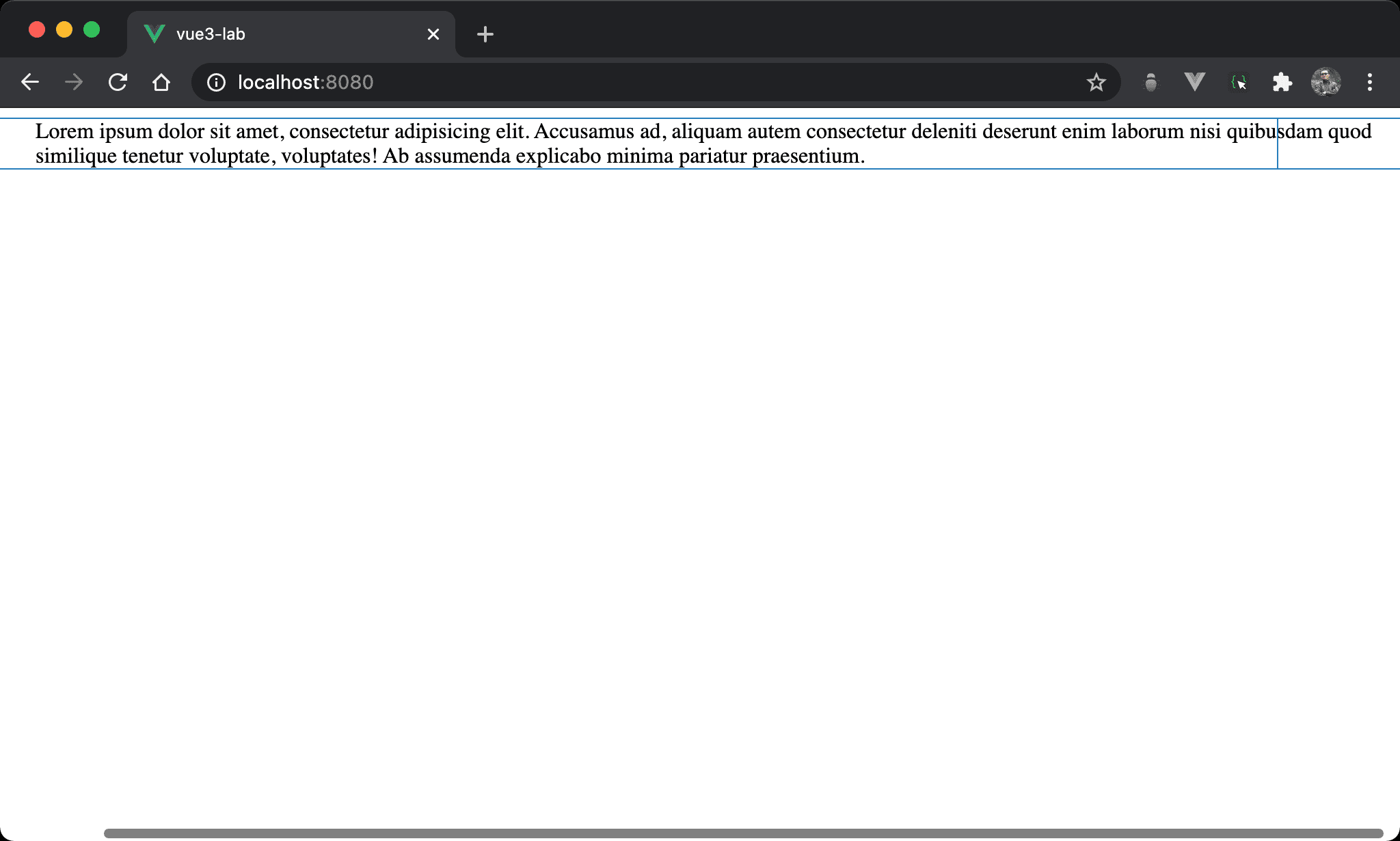
改用 width: 100% 且使用 padding 時,總 width 會超過 parent width 而出現 scroll bar。
<template>
<div class="box">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus ad, aliquam autem consectetur deleniti deserunt enim laborum nisi quibusdam quod similique tenetur voluptate, voluptates! Ab assumenda explicabo minima pariatur praesentium.
</div>
</template>
<style scoped>
.box {
width: 100%;
padding-left: 100px;
}
</style>
第 8 行
.box {
width: 100%;
padding-left: 100px;
}
width: 100%:由auto改成100%padding-left: 100px:left padding 依然為100px不變
Padding、border 與 margin 都會影響總 width,
width: 100%會維持 content width 等於 parent width,因此總 width 可能因為 padding、border 與 margin 大於 parent width 而出現 scroll bar

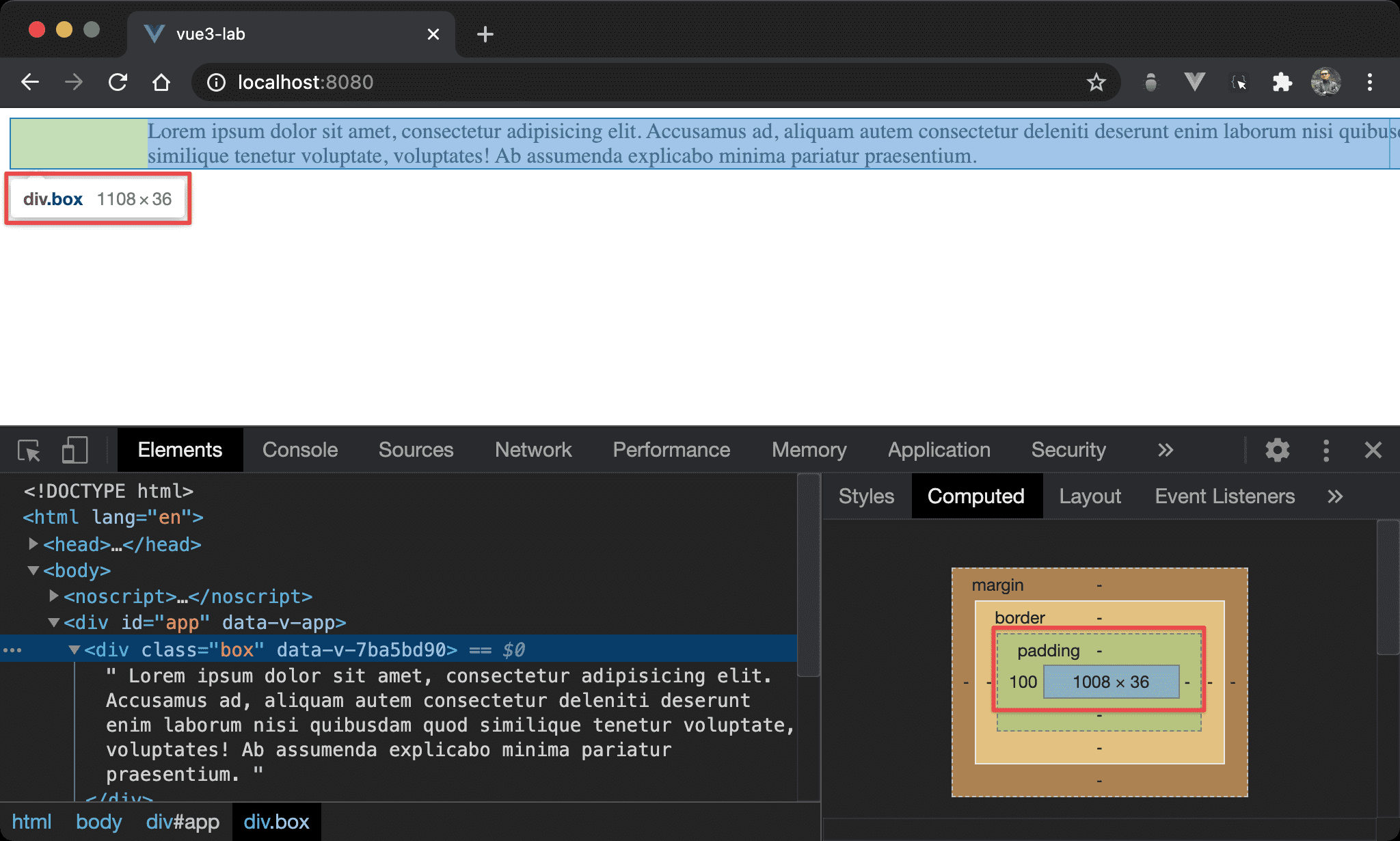
在 DevTools 右下方的藍色 1008px 為 content width,剛好就是 parent width,綠色 100px 為 padding width,上方 div.box 的 1108px 為 content + padding + border + margin 總 width,因為大於 parent width,所以產生 scroll bar。
Conclusion
width: auto會根據 padding、border、與 margin 自動調整 content width,使其最後 content + padding + border + margin 總 width 等於 parent width,且不產生 scroll barwidth: 100%會使 content width 等於 parent width,若有 padding、border 或 margin,則 content + padding + border + margin 總 width 會大於 parent width,且會產生 scroll bar- DevTools 右下方為實際 content width 與 padding width,上方為總 width,可發現
width: auto是總 width 等於 parent width,而width: 100%是 content width 等於 parent width
Reference
Kevin Powell, CSS width auto vs 100% | What’s the difference ?