CSS 有獨特的 Box Model,除了包含本身的 Content Box 外,尚包含 Border Box、Padding Box 與 Margin Box,其中 DevTools 的寬度計算只包含 Width、Border 與 Padding,並不包含 Margin。
Version
CSS 3
Content Box
<template>
<div class="box">
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
</div>
</template>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
.box {
font-size: 20px;
width: 200px;
background-color: #ccc;
}
</style>
12 行
* {
margin: 0;
padding: 0;
list-style: none;
}
先對 CSS 做 reset。
18 行
.box {
font-size: 20px;
width: 200px;
background-color: #ccc;
}
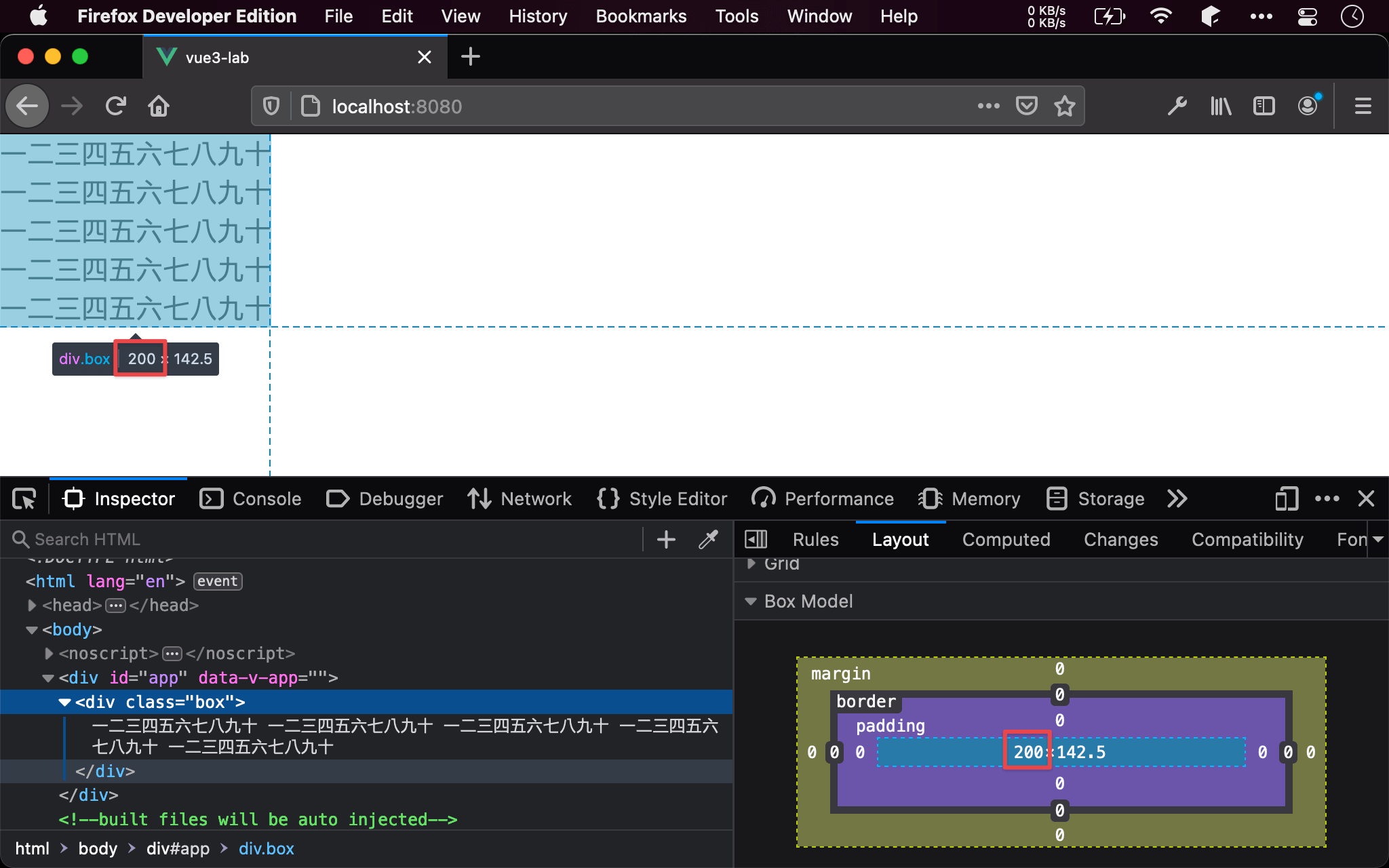
- 使用
width設定<div>寬度為200px

此時 DevTools 所顯示 <div> 寬度也是 200px。
Border Box
<template>
<div class="box">
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
</div>
</template>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
.box {
font-size: 20px;
width: 200px;
background-color: #ccc;
border: 20px solid red;
}
</style>
18 行
.box {
font-size: 20px;
width: 200px;
background-color: #ccc;
border: 20px solid red;
}
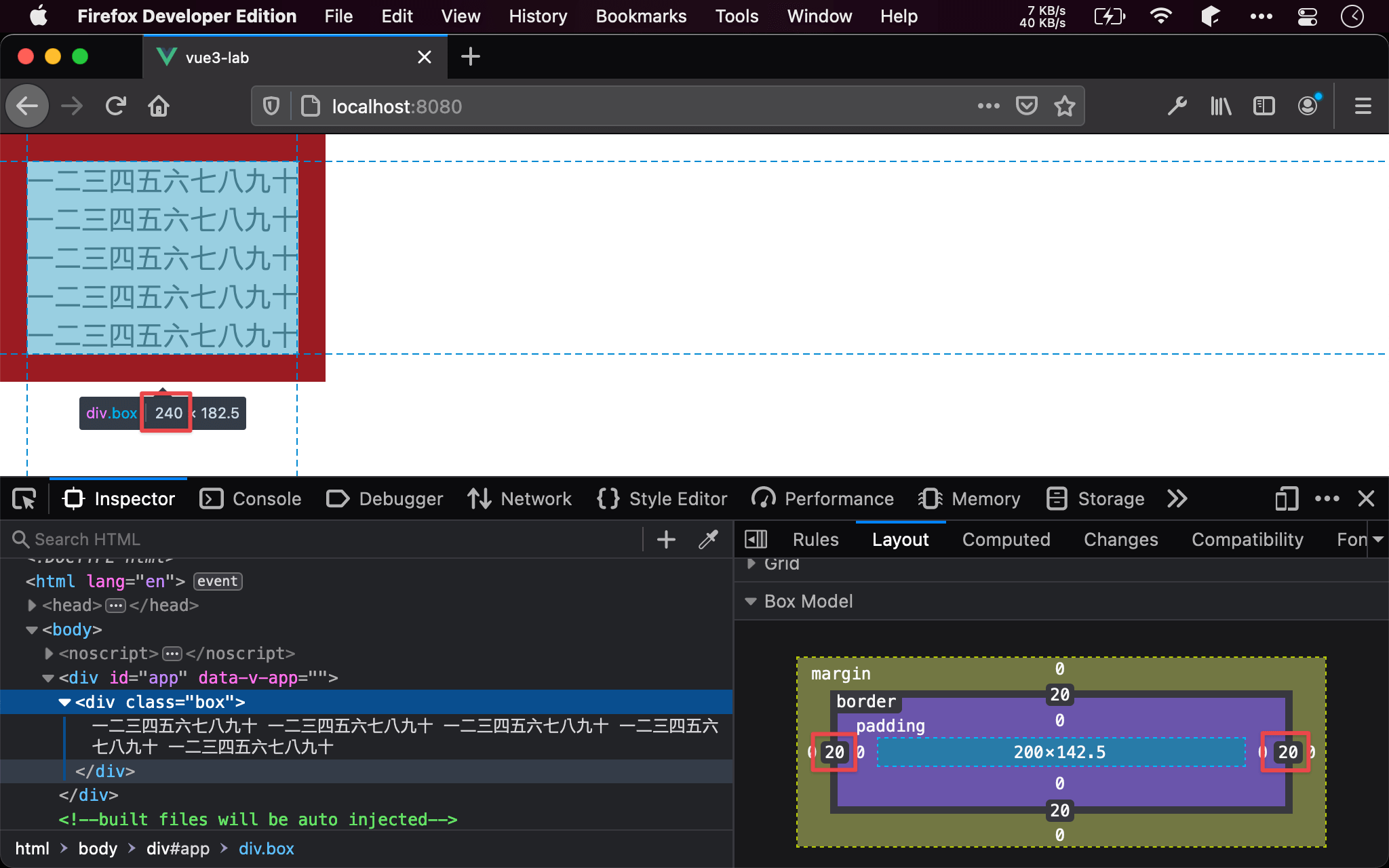
- 使用
border設定<div>的 border 為20px

此時 DevTools 所顯示 <div> 寬度為 240px,因為除了本身寬度 200px 外,又多了左右 border 各 20px,因此 200 + 20 * 2 = 240px。
Padding Box
<template>
<div class="box">
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
</div>
</template>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
.box {
font-size: 20px;
width: 200px;
background-color: #ccc;
border: 20px solid red;
padding: 20px;
}
</style>
18 行
.box {
font-size: 20px;
width: 200px;
background-color: #ccc;
border: 20px solid red;
padding: 20px;
}
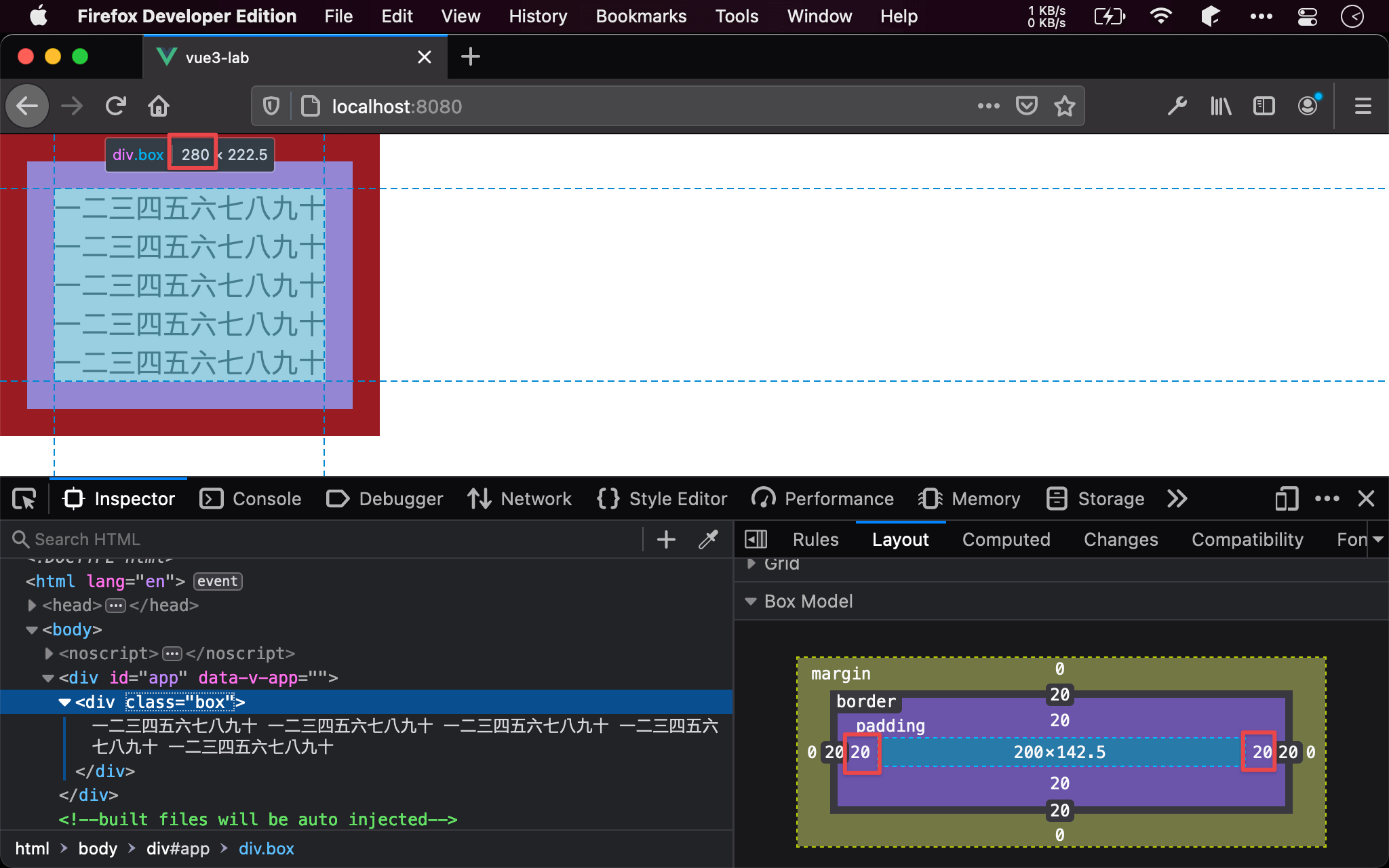
- 使用
padding設定<div>的 padding 為20px

此時 DevTools 所顯示 <div> 寬度為 280px,因為除了本身寬度 200px 外,又多了左右 border 各 20px 與左右 padding 各 20px,因此 200 + 20 * 2 + 20 * 2 = 280px。
Margin Box
<template>
<div class="box">
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
</div>
</template>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
.box {
font-size: 20px;
width: 200px;
background-color: #ccc;
border: 20px solid red;
padding: 20px;
margin: 20px;
}
</style>
18 行
.box {
font-size: 20px;
width: 200px;
background-color: #ccc;
border: 20px solid red;
padding: 20px;
margin: 20px;
}
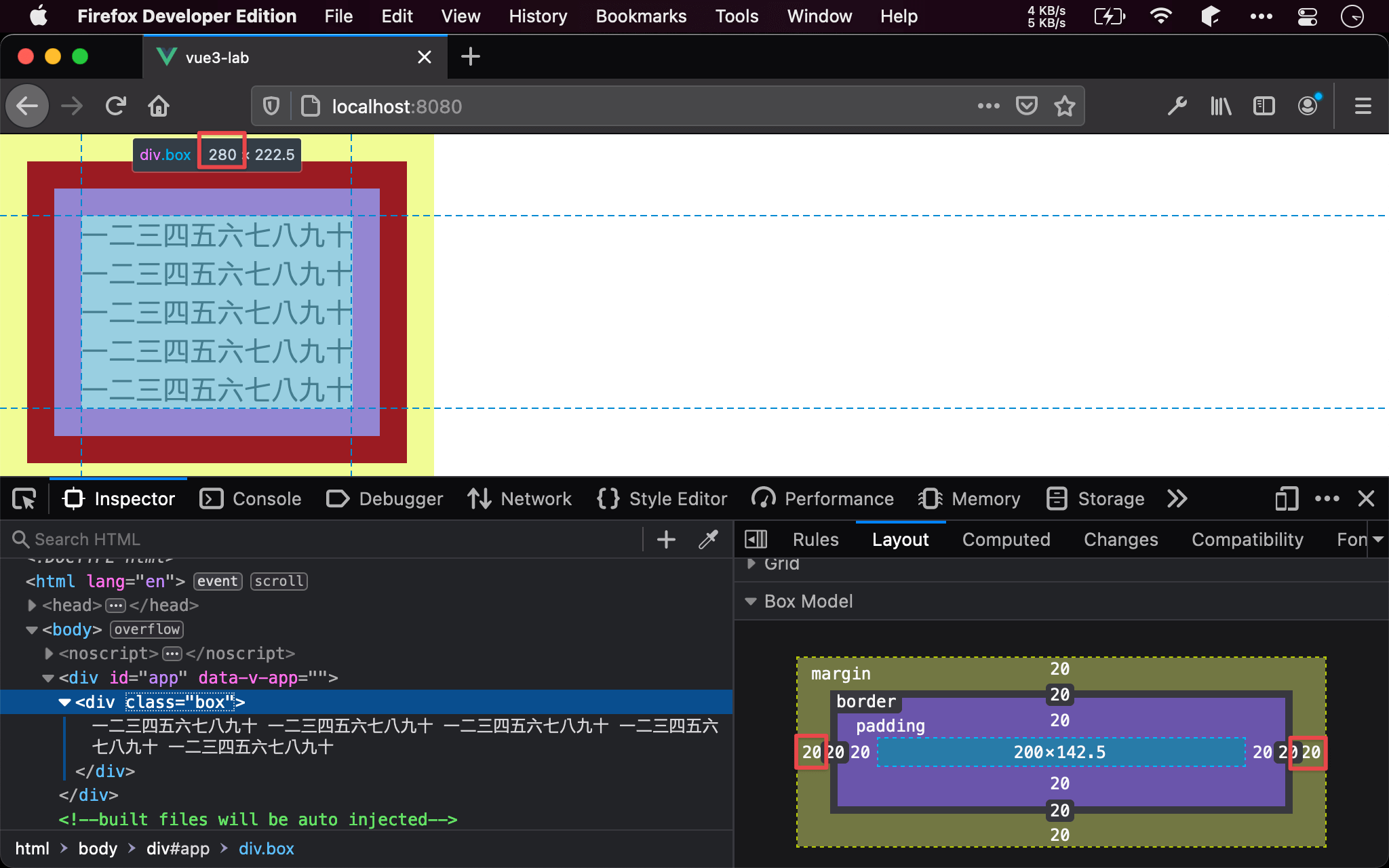
- 使用
margin設定<div>的 margin 為20px

此時 DevTools 所顯示 <div> 寬度仍然是 280px,因為寬度計算不包含 margin,只包含 width + border + padding。
Conclusion
- 當發現 DevTools 所顯示寬度與所設定 width 不同時,並不是 DevTools 的錯誤,只是它的寬度 是 width + border + padding 的總和,但不包含 margin