Box Model 預設將 width 與 height 設定在 Content Box,但你可以透過 box-sizing 將 width 與 height 設定在 Border Box。
Version
CSS 3
Content Box
<template>
<div class="box">
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
</div>
</template>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
.box {
font-size: 20px;
width: 200px;
background-color: #ccc;
border: 20px solid red;
box-sizing: content-box;
}
</style>
12 行
* {
margin: 0;
padding: 0;
list-style: none;
}
先對 CSS 做 reset。
18 行
.box {
font-size: 20px;
width: 200px;
background-color: #ccc;
border: 20px solid red;
box-sizing: content-box;
}
- 使用
border設定<div>的 border 為20px - 指定
box-sizing為content-box

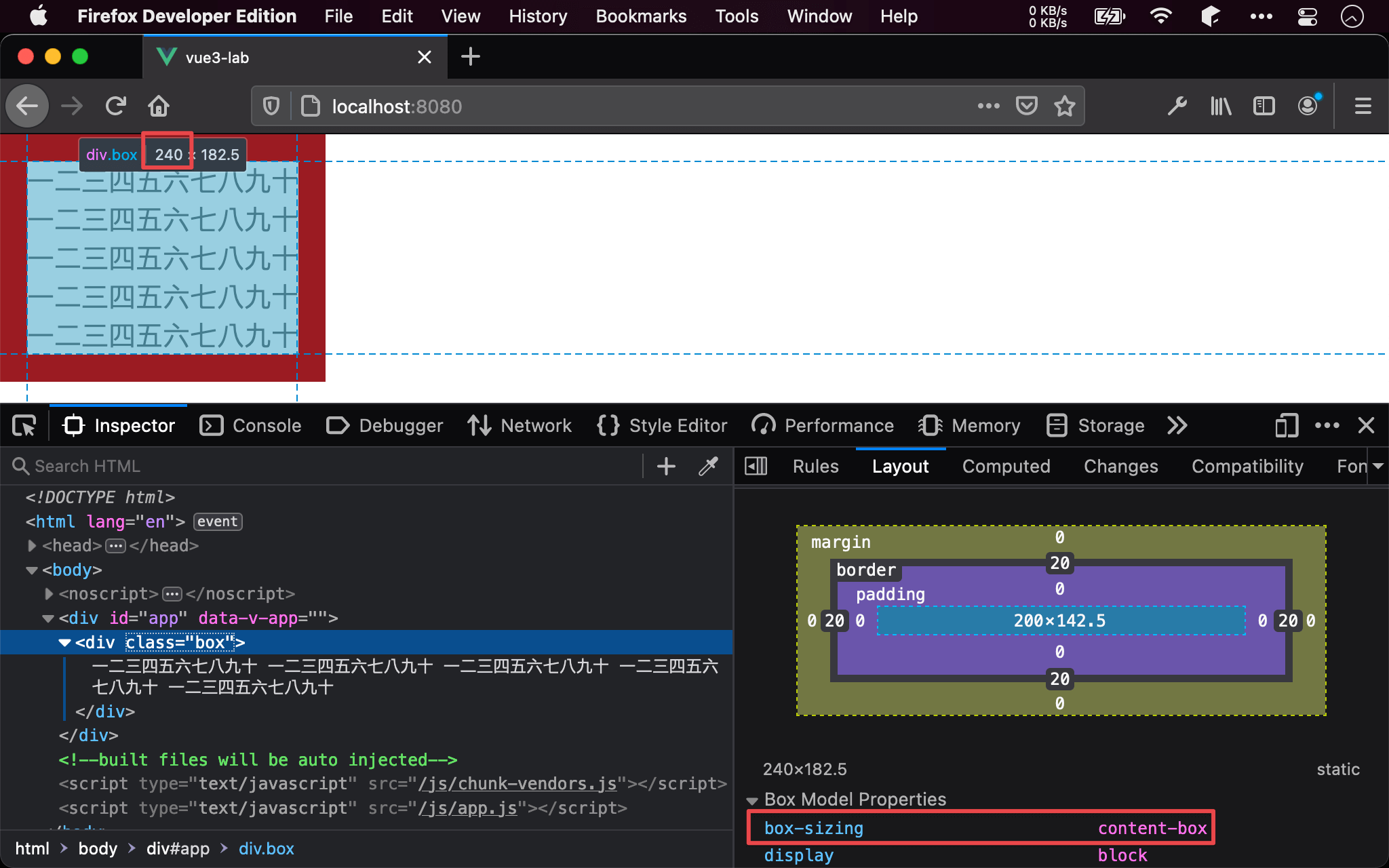
此時 DevTools 所顯示 <div> 寬度為 240px,因為除了本身寬度 200px 外,又多了左右 border 各 20px,因此 200 + 20 * 2 = 240px。
事實上
box-sizing預設就是content-box,因此實務上都省略不寫box-sizing
Border Box
<template>
<div class="box">
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
</div>
</template>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
.box {
font-size: 20px;
width: 200px;
background-color: #ccc;
border: 20px solid red;
box-sizing: border-box;
}
</style>
18 行
.box {
font-size: 20px;
width: 200px;
background-color: #ccc;
border: 20px solid red;
box-sizing: border-box;
}
- 將
box-sizing設定為border-box

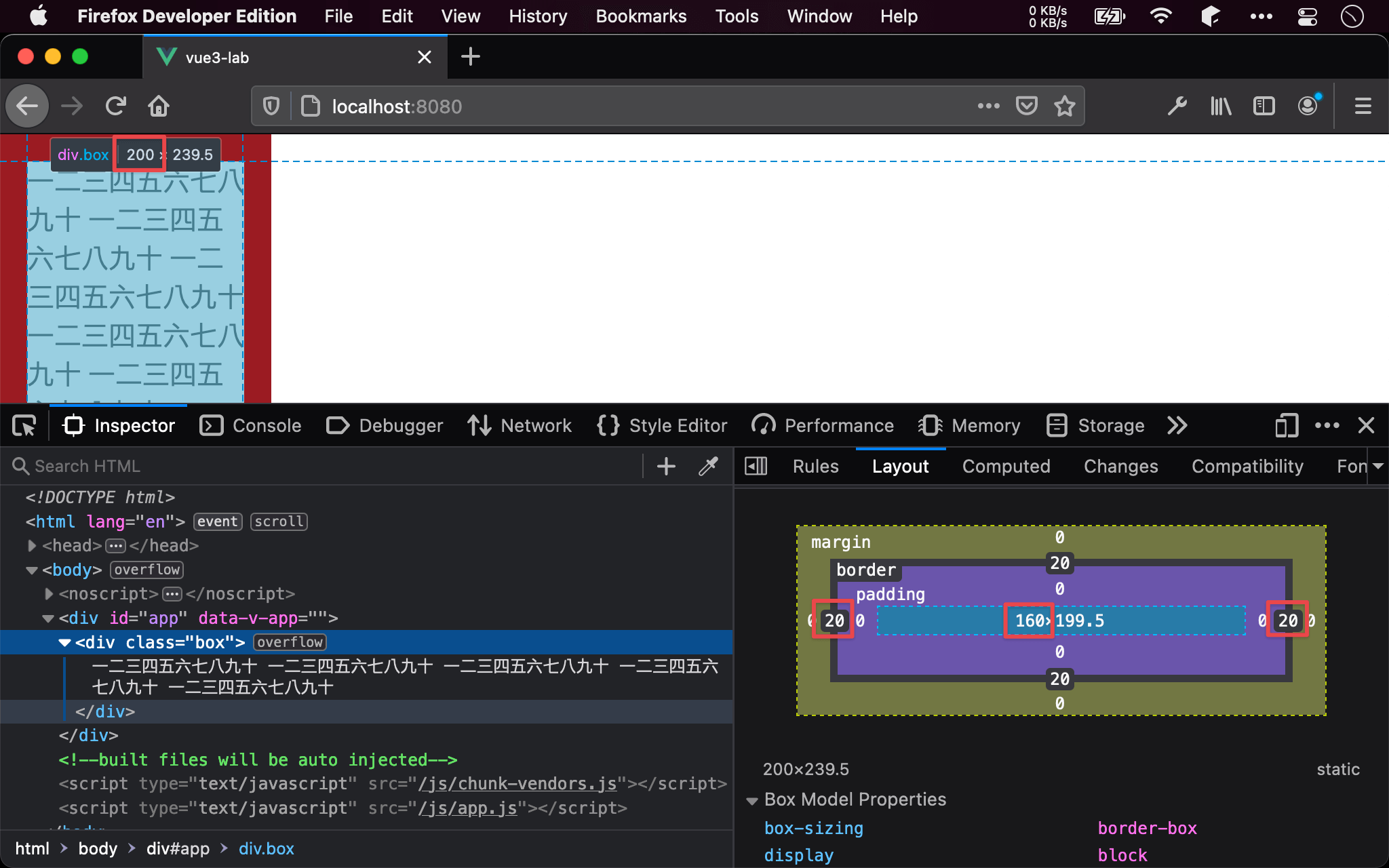
此時 DevTools 所顯示 <div> 寬度為 200px,因為此時 width 是設定在 Border Box 上,因此 <div> 的寬度為 200px。
那 border 呢 ? border 的 20px 依然成立,只是 context box 內縮到只有 160px,因此才能維持最終寬度為 200px。
Padding
<template>
<div class="box">
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
</div>
</template>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
.box {
font-size: 20px;
width: 200px;
background-color: #ccc;
border: 20px solid red;
padding: 20px;
box-sizing: border-box;
}
</style>
18 行
.box {
font-size: 20px;
width: 200px;
background-color: #ccc;
border: 20px solid red;
padding: 20px;
box-sizing: border-box;
}
- 使用
padding設定<div>的 padding 為20px

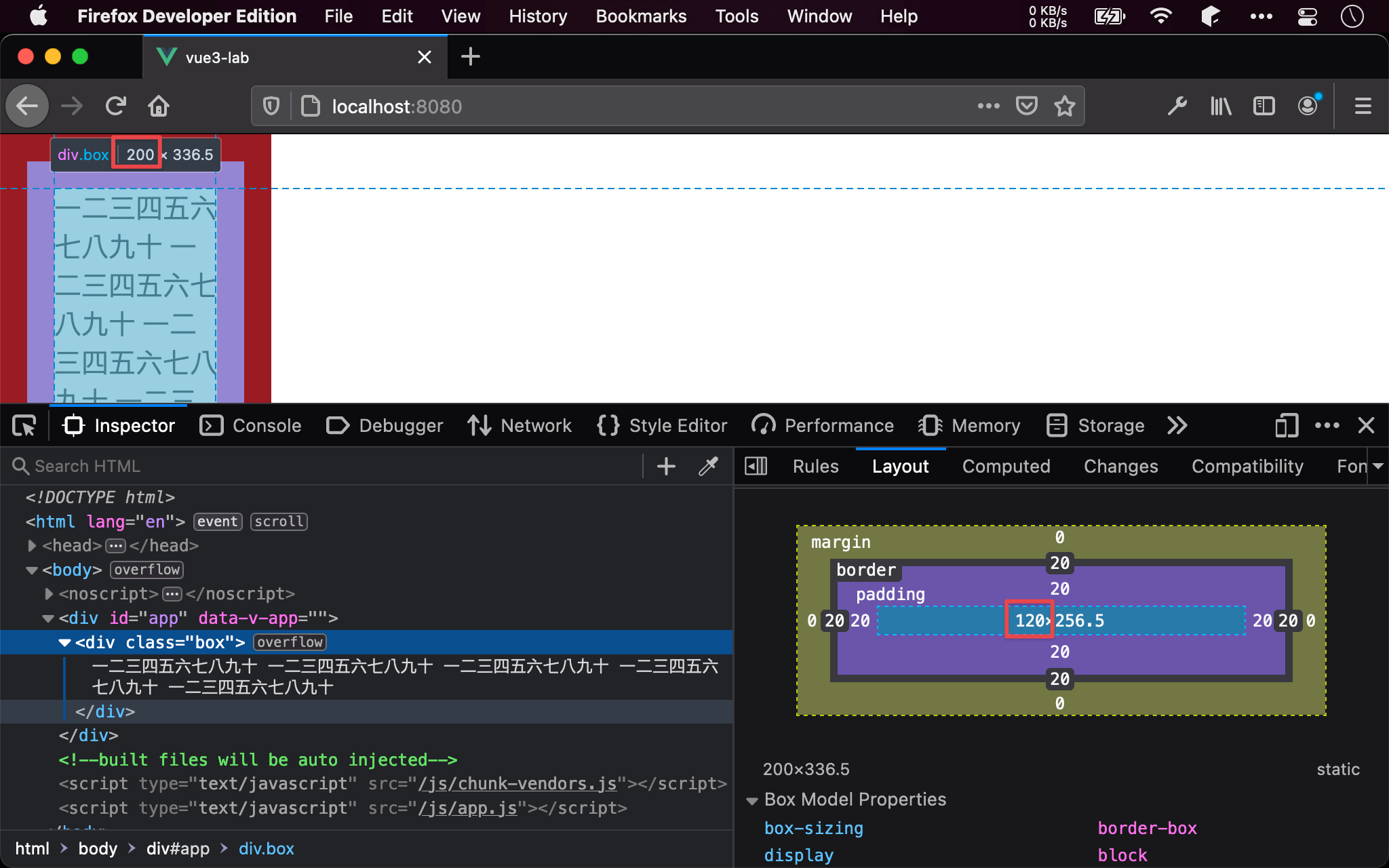
此時 DevTools 所顯示 <div> 寬度仍是 200px,因為此時 width 是設定在 Border Box 上,因此 <div> 的寬度為 200px。
那 padding 呢 ? padding 的 20px 依然成立,只是 context box 內縮到只有 120px,因此 200 - 20 * 2 - 20 * 2 = 120px。
Margin
<template>
<div class="box">
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
一二三四五六七八九十
</div>
</template>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
.box {
font-size: 20px;
width: 200px;
background-color: #ccc;
border: 20px solid red;
padding: 20px;
margin: 20px;
box-sizing: border-box;
}
</style>
18 行
.box {
font-size: 20px;
width: 200px;
background-color: #ccc;
border: 20px solid red;
padding: 20px;
margin: 20px;
box-sizing: border-box;
}
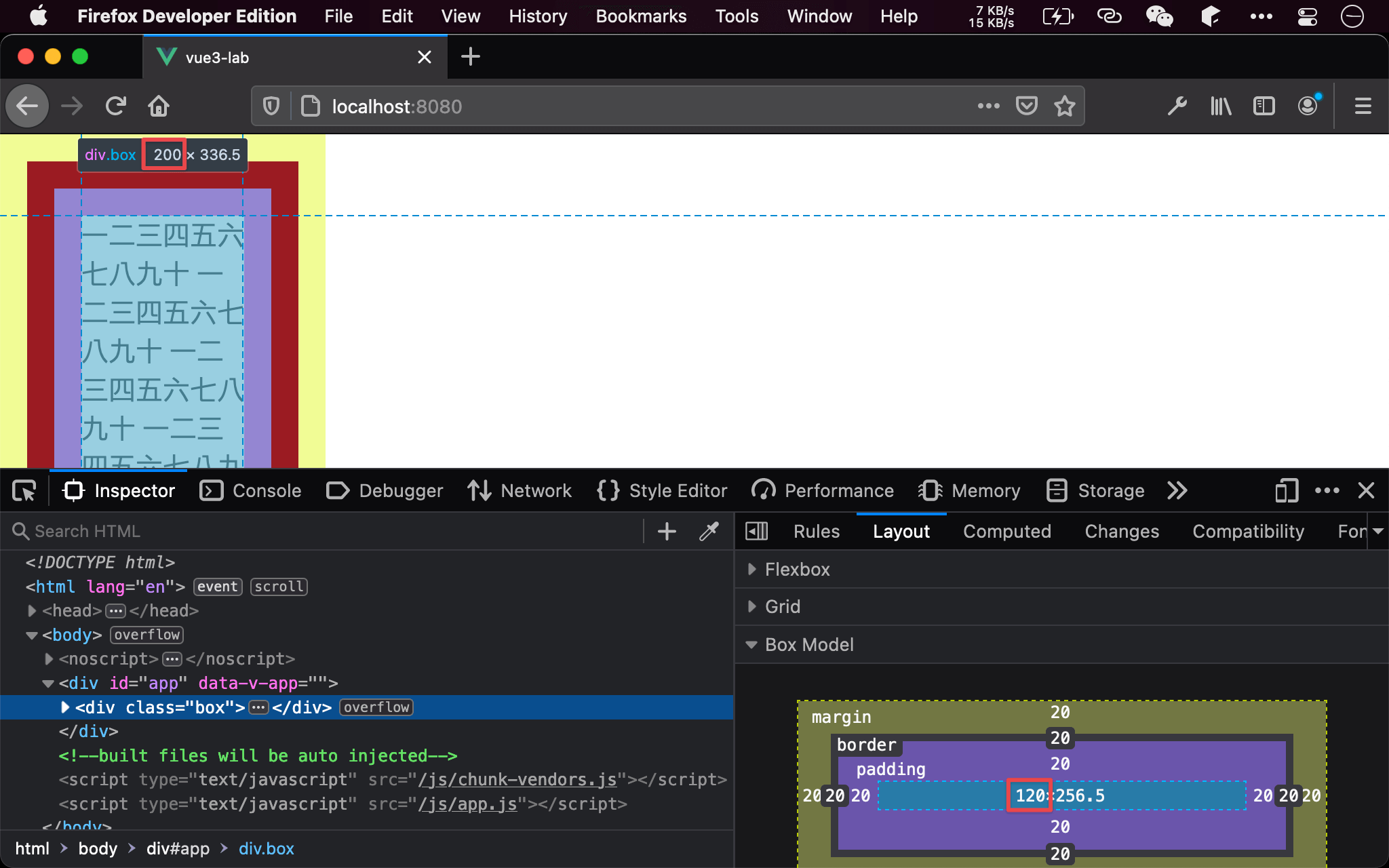
使用 margin 設定 <div> 的 margin 為 20px。

儘管設定了 margin,但 <div> 的寬度仍維持 200px,且 content 寬度也不再內縮,仍維持 120px。
因為寬度計算並不包含 margin,因此無論使用 content-box 或 border-box 結果都相同。
Conclusion
- 無論
box-sizing設定為content-box或border-box,都不會影響 margin,因為 margin 並不包含在寬度計算中 - 若不想計算 border 與 padding 對寬度影響,可直接將
box-sizing設定成border-box