當 <a> 並排時常發現之間會有一點空間,此乃因 <a> 為 Inline Element,會將其後的多個 space 視為一個 space 保留顯示。
Version
HTML 5
CSS 3
Space
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style: none;
}
nav {
background-color: #ccc;
}
nav a {
font-size: 16px;
background-color: #fa0;
}
</style>
</head>
<body>
<nav>
<a href="#">Link1</a>
<a href="#">Link2</a>
<a href="#">Link3</a>
</nav>
</body>
</html>
24 行
<nav>
<a href="#">Link1</a>
<a href="#">Link2</a>
<a href="#">Link3</a>
</nav>
<a> 為 inline element,其後的 space 會加以保留,雖然 </a> 之後有多個 space,會視為一個 space。

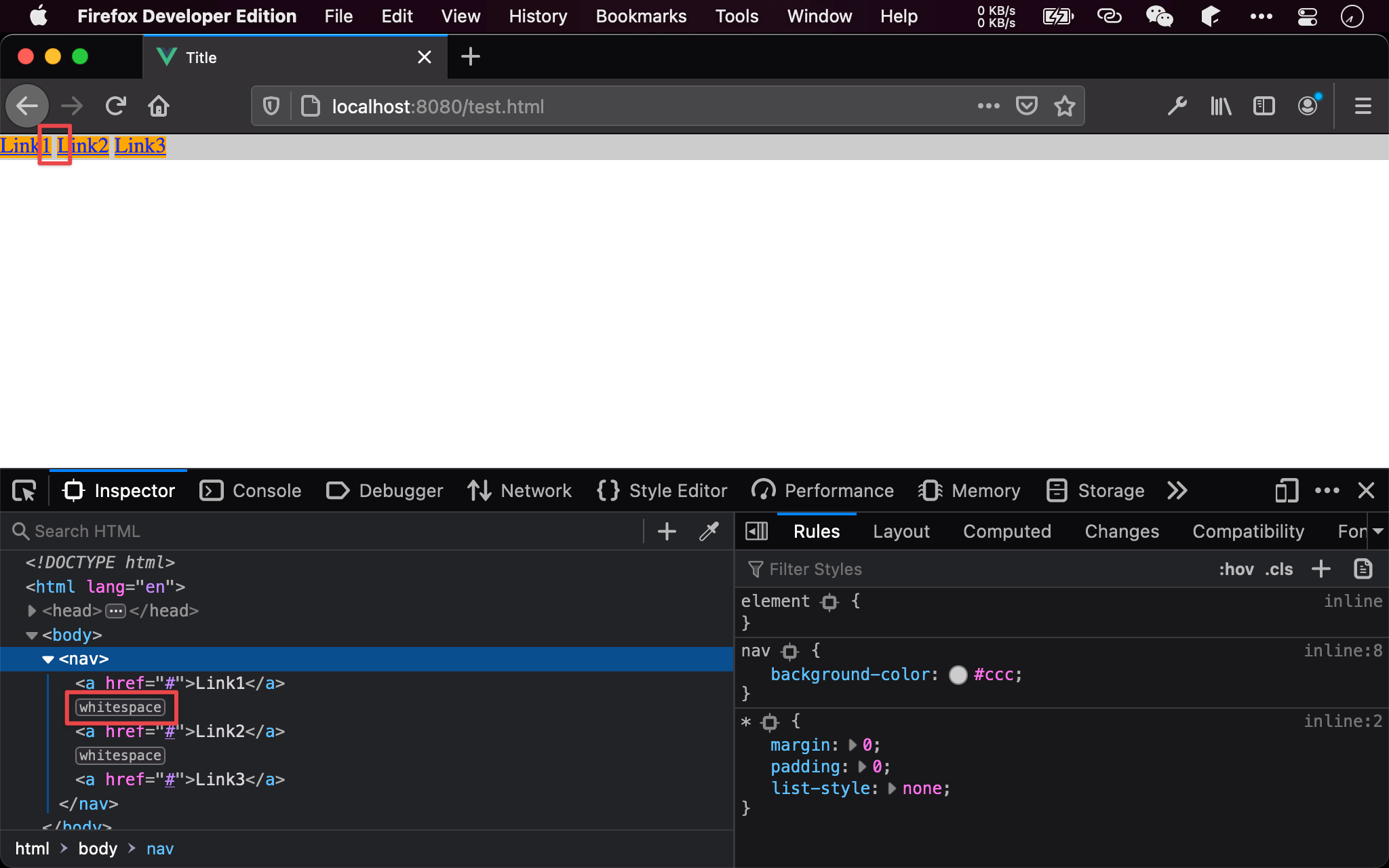
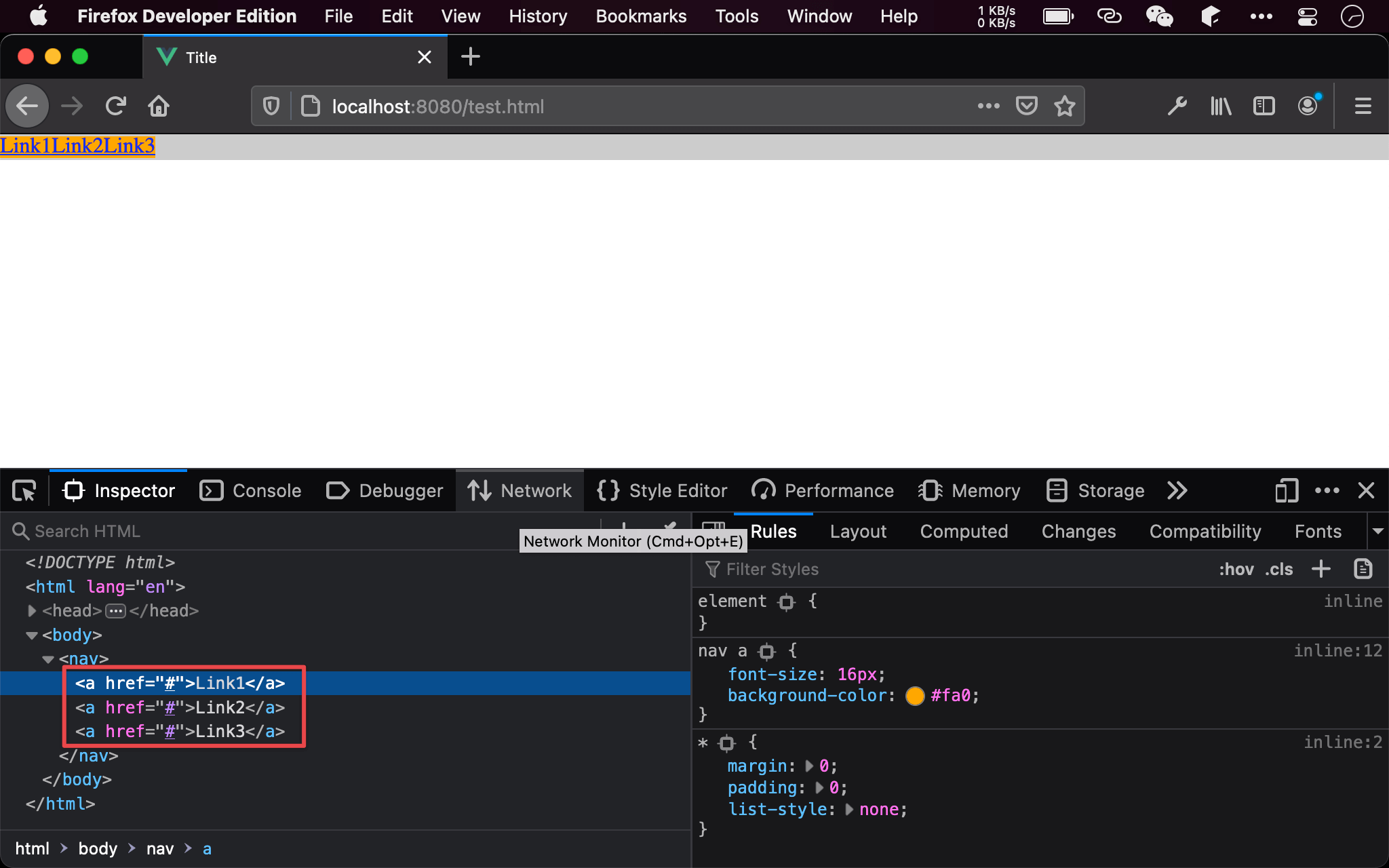
DevTools 會特別顯示 whitespace,且 <a> 之間有擾人的 space 出現。
Single Line
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style: none;
}
nav {
background-color: #ccc;
}
nav a {
font-size: 16px;
background-color: #fa0;
}
</style>
</head>
<body>
<nav>
<a href="#">Link1</a><a href="#">Link2</a><a href="#">Link3</a>
</nav>
</body>
</html>
24 行
<nav>
<a href="#">Link1</a><a href="#">Link2</a><a href="#">Link3</a>
</nav>
最簡單方式就是將所有 <a> 寫在同一列,如此保證 <a> 之間沒有 space。

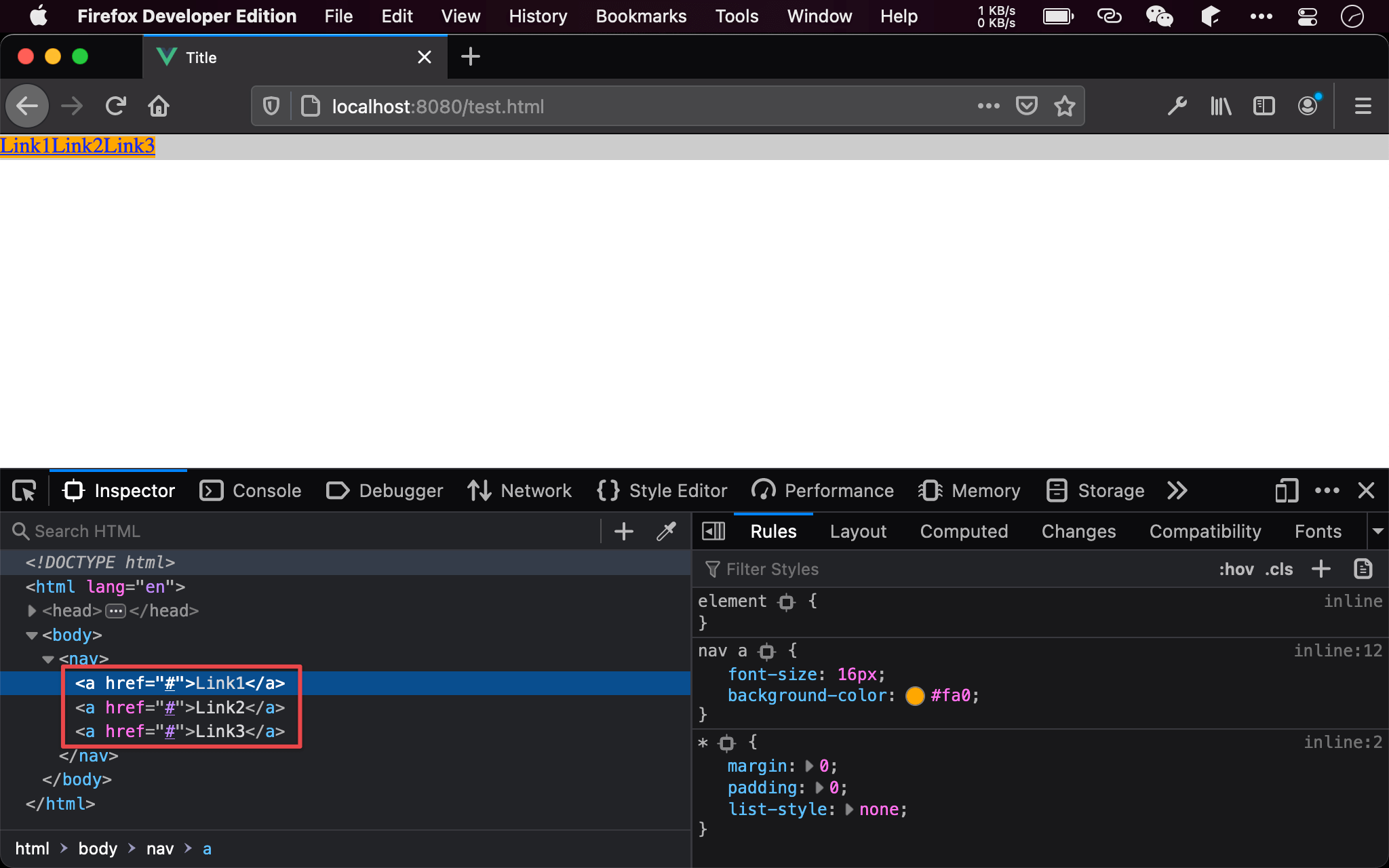
DevTools 不再顯示 whitespace,因此 <a> 之間不再有 space。
Background-color
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style: none;
}
nav {
background-color: #ccc;
}
nav a {
font-size: 16px;
background-color: #ccc;
}
</style>
</head>
<body>
<nav>
<a href="#">Link1</a>
<a href="#">Link2</a>
<a href="#">Link3</a>
</nav>
</body>
</html>
13 行
nav {
background-color: #ccc;
}
nav a {
font-size: 16px;
background-color: #ccc;
}
一個偷懶方式是乾脆將 <a> 的 background-color 也改成 #ccc。

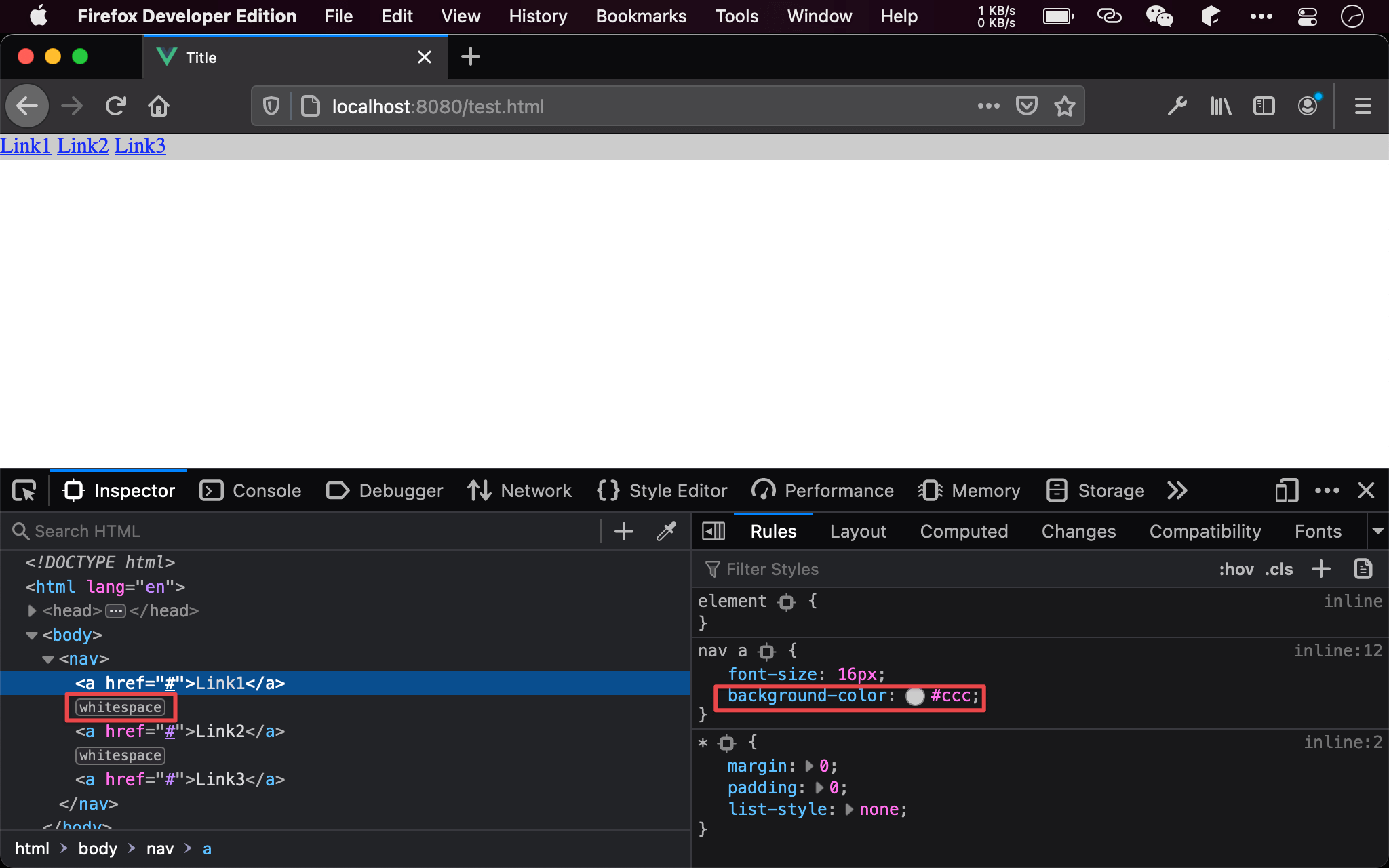
DevTools 仍然顯示有 whitespace,其實 <a> 之間仍然有 space,只是因為顏色相同不再那麼明顯,所以並沒有完全解決問題。
Comment
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style: none;
}
nav {
background-color: #ccc;
}
nav a {
font-size: 16px;
background-color: #fa0;
}
</style>
</head>
<body>
<nav>
<a href="#">Link1</a><!--
--><a href="#">Link2</a><!--
--><a href="#">Link3</a>
</nav>
</body>
</html>
24 行
<nav>
<a href="#">Link1</a><!--
--><a href="#">Link2</a><!--
--><a href="#">Link3</a>
</nav>
也可將 <a> 之間的 space 加以 comment 消除 space。

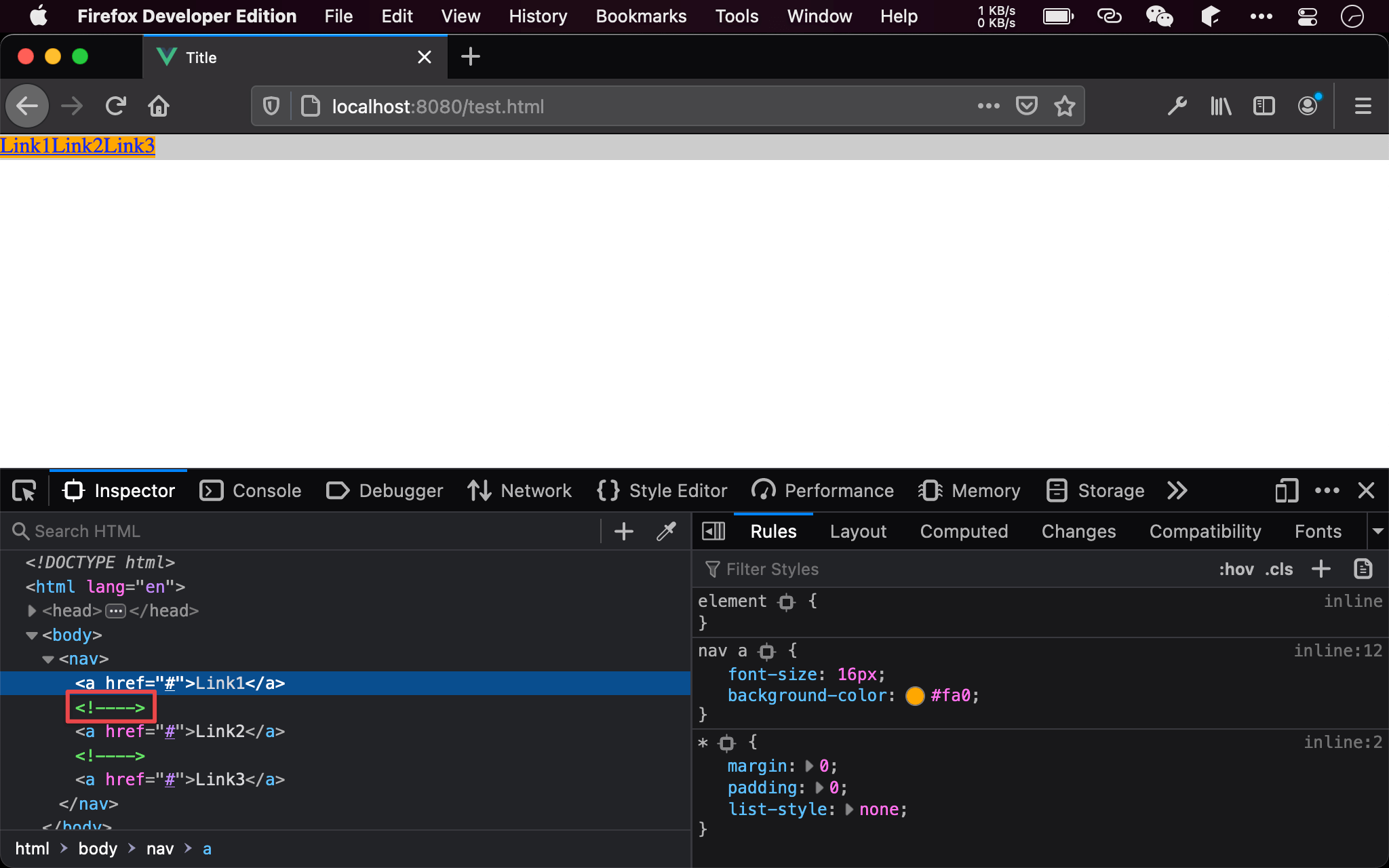
DevTools 會在 <a> 之間顯示 <!--->,如此 <a> 之間不再有 space。
New Line
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style: none;
}
nav {
background-color: #ccc;
}
nav a {
font-size: 16px;
background-color: #fa0;
}
</style>
</head>
<body>
<nav>
<a href="#">Link1</a
><a href="#">Link2</a
><a href="#">Link3</a>
</nav>
</body>
</html>
24 行
<nav>
<a href="#">Link1</a
><a href="#">Link2</a
><a href="#">Link3</a>
</nav>
將 > 換行也是個方式,如此確保 <a> 之間沒有 space。
但這種方式 HTML 很醜,所以並不實用

margin-right
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style: none;
}
nav {
background-color: #ccc;
}
nav a {
font-size: 16px;
background-color: #fa0;
margin-right: -4px;
}
</style>
</head>
<body>
<nav>
<a href="#">Link1</a>
<a href="#">Link2</a>
<a href="#">Link3</a>
</nav>
</body>
</html>
17 行
nav a {
font-size: 16px;
background-color: #fa0;
margin-right: -4px;
}
之前都是看到 HTML 解法,再來看看 CSS 解法。
Margin 允許設定 負值 使 element 重疊,而 <a> 雖然是 inline element,但仍可設定左右 margin,只是不能設定上下 margin 而已,故可以將 margin-right 設定成 -4 使其之間重疊沒有 space。
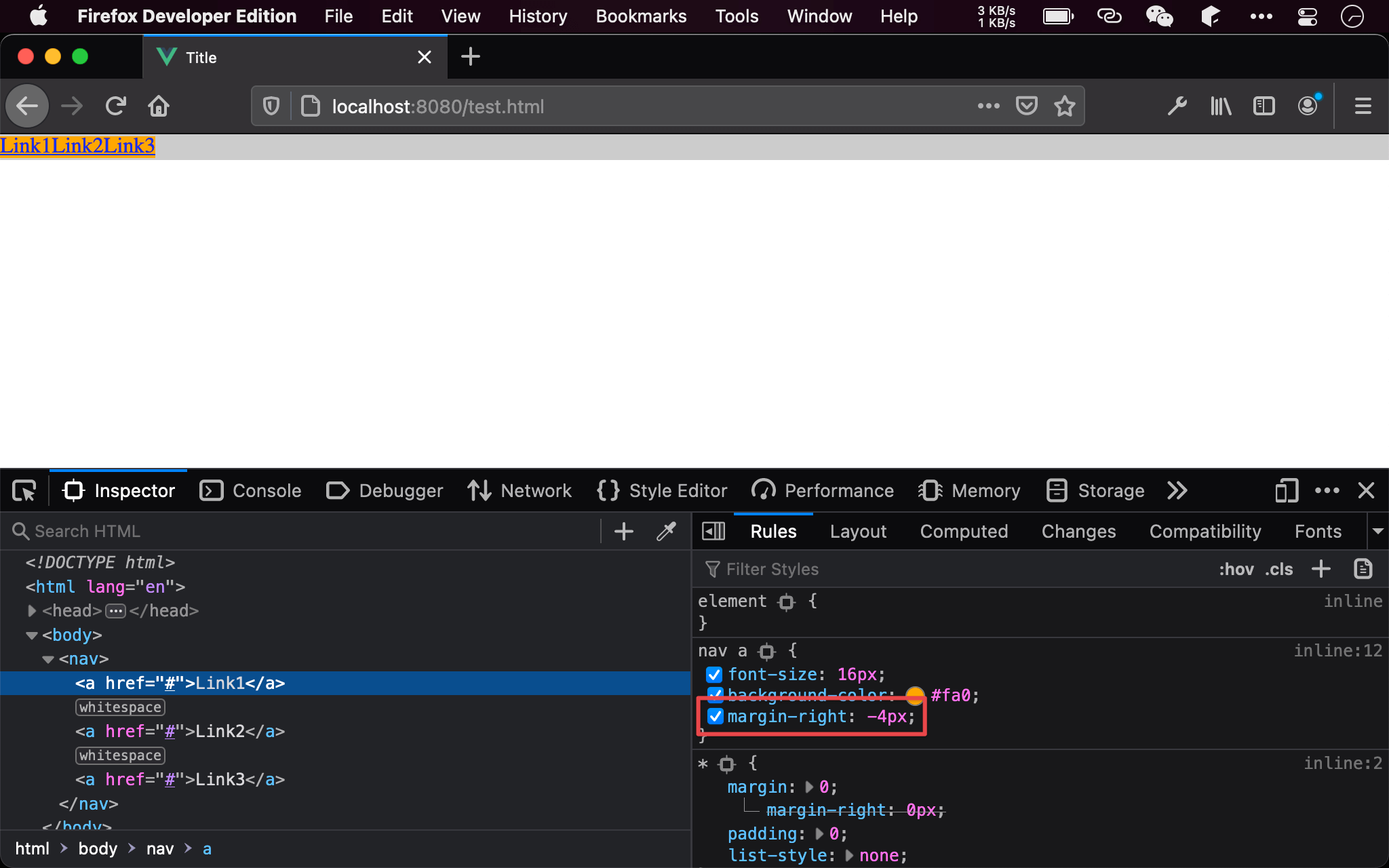
但這種方式不是很準確,大概介於
-4px 與-5px 之間,也不是最佳解法

font-size: 0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style: none;
}
nav {
font-size: 0;
background-color: #ccc;
}
nav a {
font-size: 16px;
background-color: #fa0;
}
</style>
</head>
<body>
<nav>
<a href="#">Link1</a>
<a href="#">Link2</a>
<a href="#">Link3</a>
</nav>
</body>
</html>
13 行
nav {
font-size: 0;
background-color: #ccc;
}
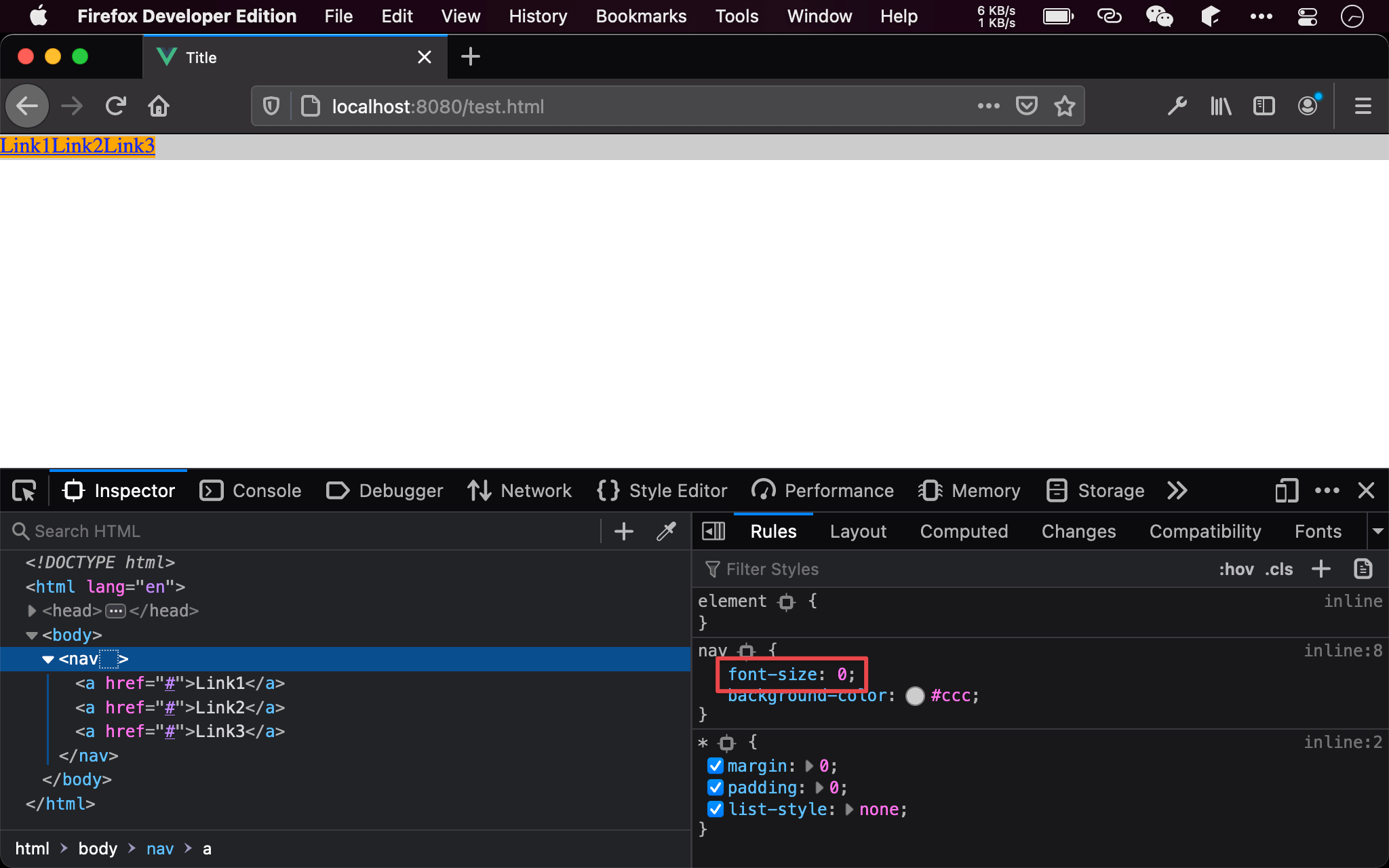
<a> 之間會有空格因為 browser 將 space 視為 font,所以若能將其 font-size 設定為 0,則 space 也不會佔據空間。
Space 在 <a> 之後 <nav> 之內,故將 font-size: 0 設定在 <nav> 內。

Conclusion
- 在上一層設定
font-size: 0是實務上最推薦方式 - 在 Vue 的 template 並不會出現
<a>之間有 space,因為 Webpack 會將 HTML 的 space 都去除,相當於用 HTML 解決 - 就算將
<a>改用display:inline-block也沒用,因為 inline-block element 依然會保留 space