實務上有時會想 Button 的 Border 取消,可設定 Button 的 border-color 與 border-style,雖然都會看不到 Border,但兩者底層還是有些差異。
Version
macOS Catalina 10.15.6
CSS 3
Button

Button1 與 Button2 雖然都沒有 border,但還是有些不太一樣。
<template>
<button class="btn1">Button1</button>
<button class="btn2">Button2</button>
</template>
<script>
export default {
name: 'App',
}
</script>
<style scoped>
.btn1 {
border-color: transparent;
}
.btn2 {
border-style: none;
}
</style>
第 2 行
<button class="btn1">Button1</button>
<button class="btn2">Button2</button>
兩者都是 <button>,只是套用了不同 class。
13 行
.btn1 {
border-color: transparent;
}
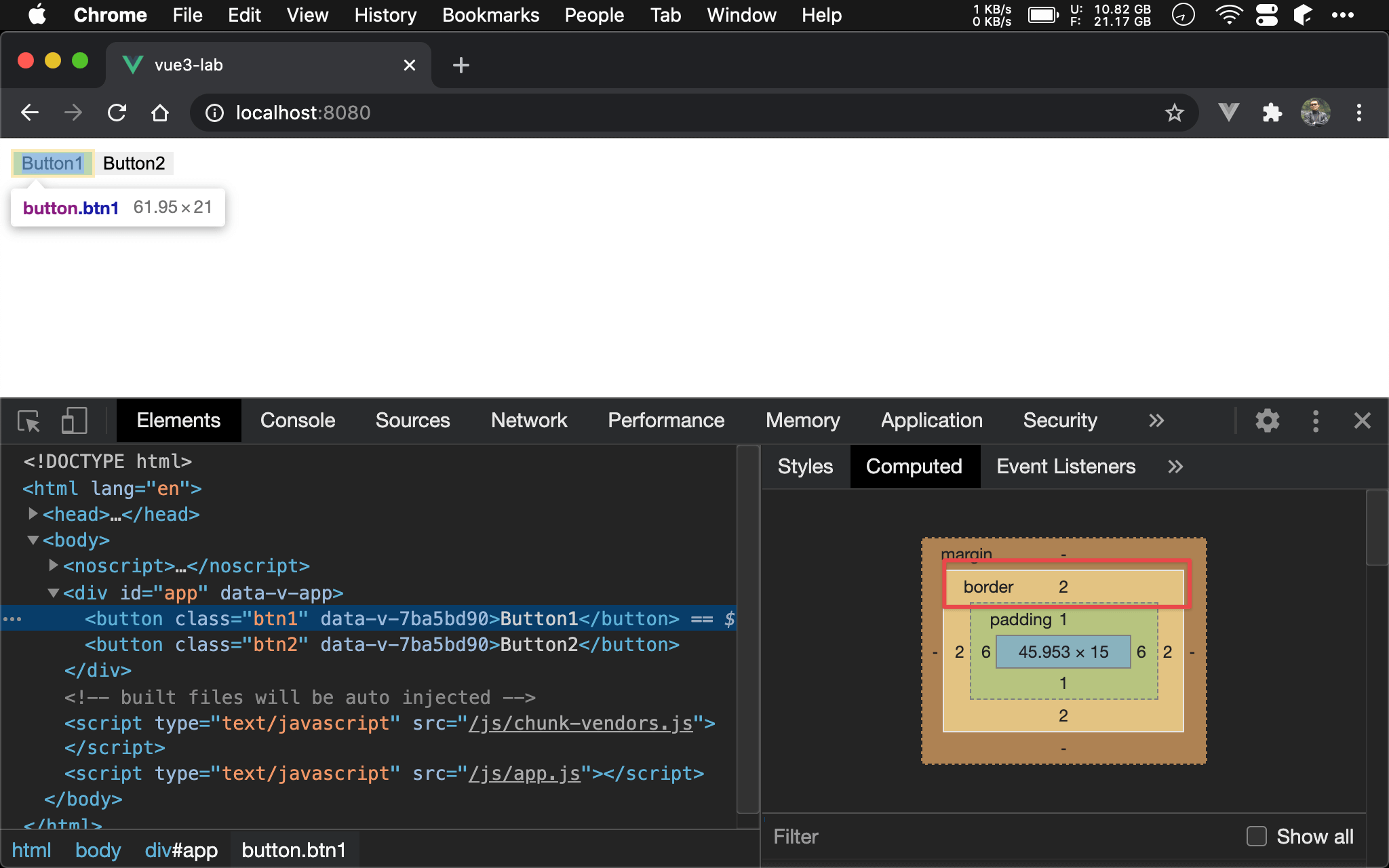
設定 border-color 為 transparent,因此還是有 border,只是為透明而已。

可發現還是有 border,因此看起來 button 略大。
17 行
.btn2 {
border-style: none;
}
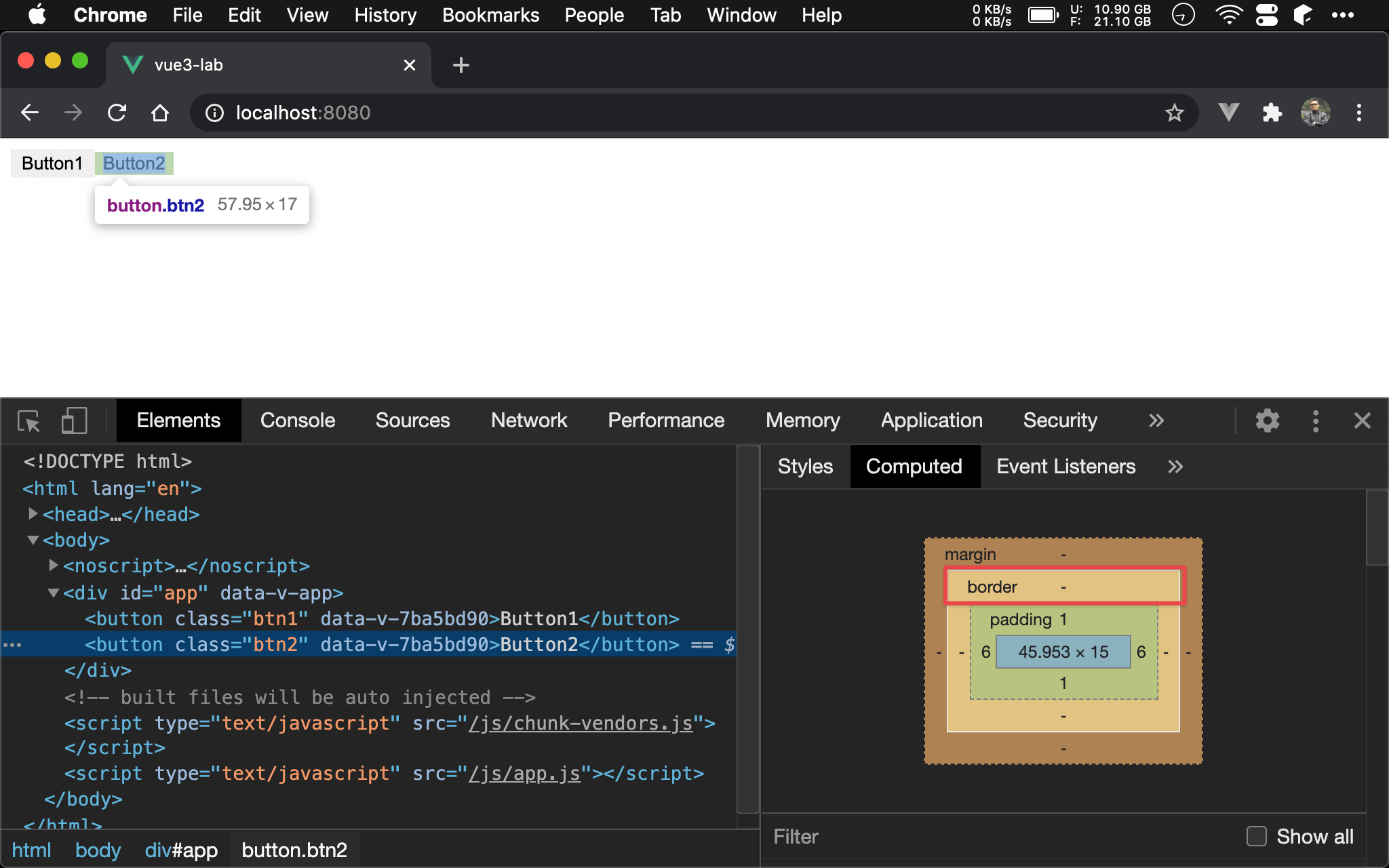
設定 border-style 為 none,也就是完全沒有 border。

也因為完全沒有 border,因此 button 看起來略小。
Conclusion
- 雖然都會看不到 border,但
border-color: transparent是 border 仍存在,只是為透明看不見,因此 button 看起來略大 - 而
border-style: none是完全沒有 border,因此 button 看起來略小