Sanctuary 回傳 Maybe 版本的 find 實務上很好用,這種看似很玄的 find 也能自行實作嗎 ?
Version
Sanctuary 3.1.0
find
import { propEq } from 'ramda'
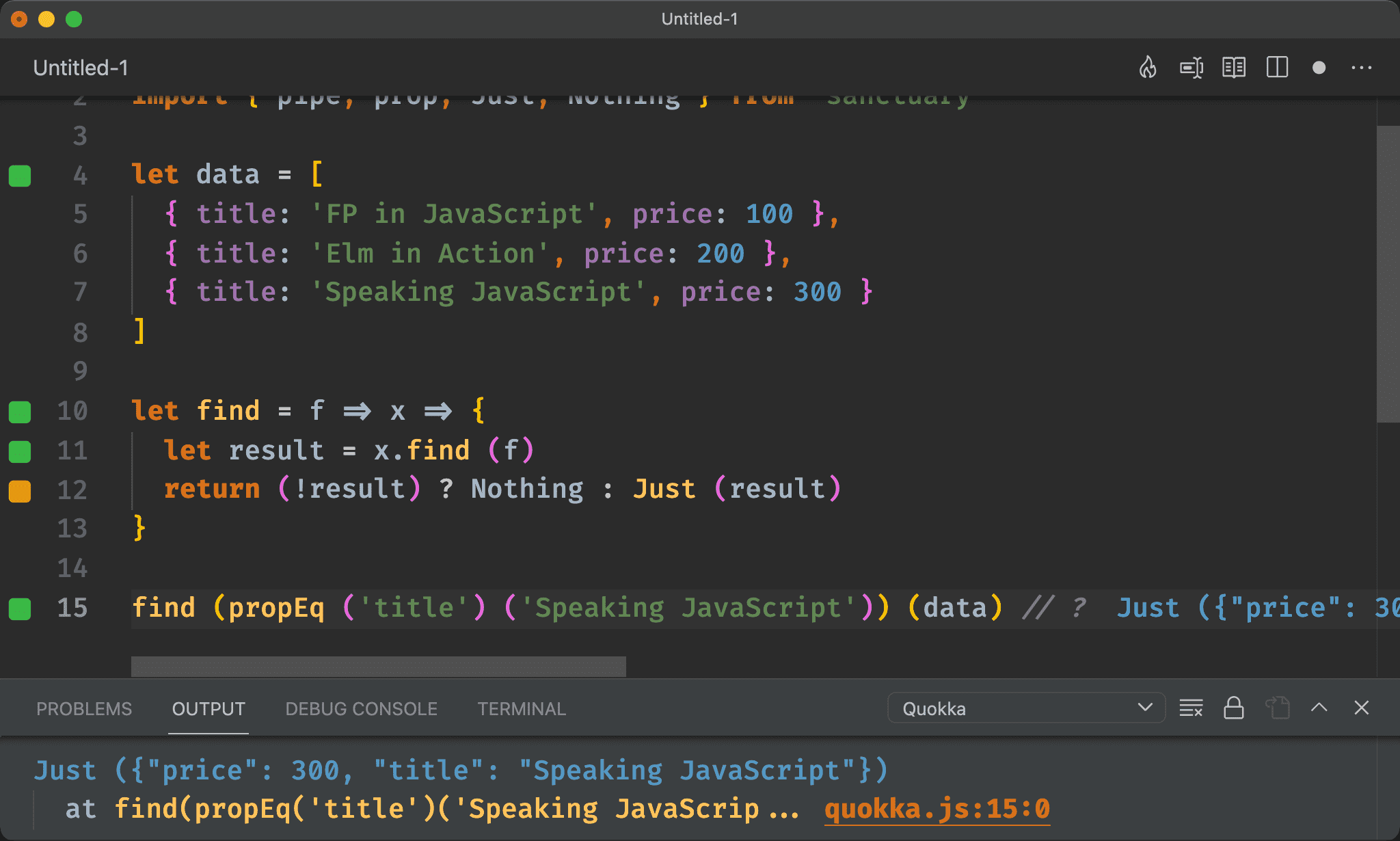
import { pipe, prop, Just, Nothing } from 'sanctuary'
let data = [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'Elm in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
]
let find = f => x => {
let result = x.find (f)
return (!result) ? Nothing : Just (result)
}
find (propEq ('title') ('Speaking JavaScript')) (data) // ?
第 1 行
import { propEq } from 'ramda'
import { pipe, prop, Just, Nothing } from 'sanctuary'
並沒有使用 Ramda 或 Sanctuary 的 find,我們打算自行實作。
10 行
let find = f => x => {
let result = x.find (f)
return (!result) ? Nothing : Just (result)
}
底層使用 ECMAScript 的 find,若回傳為 undefined 則回傳 Nothing,否則回傳 Just。
15 行
find (propEq ('title') ('Speaking JavaScript')) (data) // ?
用法與 Sanctuary 的 find 一樣,也是回傳 Maybe。

Conclusion
- 回傳 Maybe 看似很神奇,其實只要自行實作過就沒那麼恐怖了
- 實務上並不需要自行實作
find,只要使用 Sanctuary 的find即可,但可學習此方式將 ECMAScript 回傳undefined的 function 改包成 Maybe 回傳