因 Nested Property 不存在而造成 Runtime Exception 是 ECMAScript 常見錯誤,過去會使用 || 判斷,?. 則提供更精簡寫法,且語意更佳。
Version
macOS Catalina 10.15.1
WebStorm 2019.3
Node 13.2.0
Babel 7.6.4
ECMAScript 2020
Plugin Installation
$ yarn add @babel/core @babel/cli @babel/preset-env @babel/node --dev
安裝 Babel 所需 package。
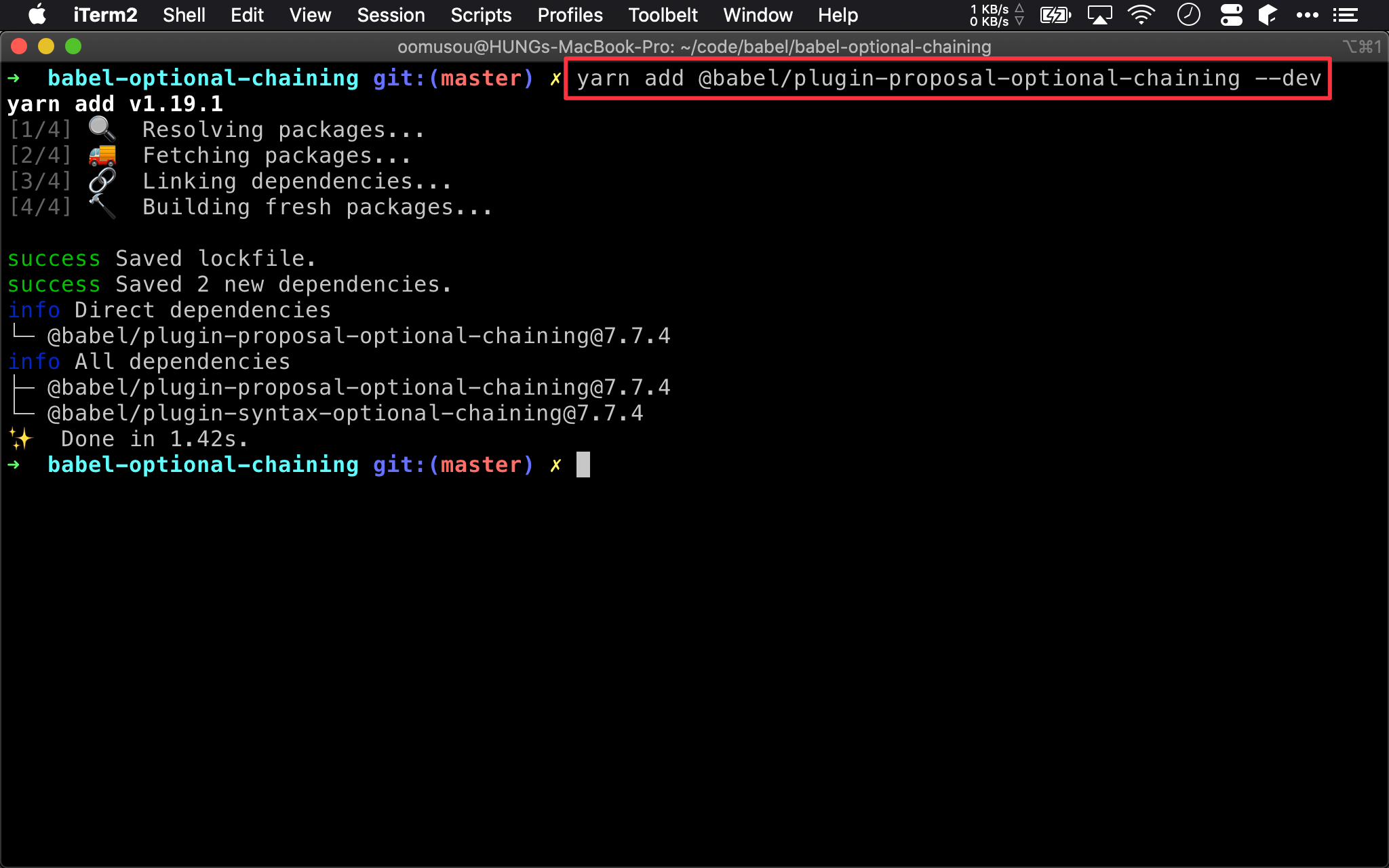
$ yarn add @babel/plugin-proposal-optional-chaining --dev
裝 @babel/plugin-proposal-optional-chaining,由於是 Babel 使用,安裝成 devDependencies 即可。

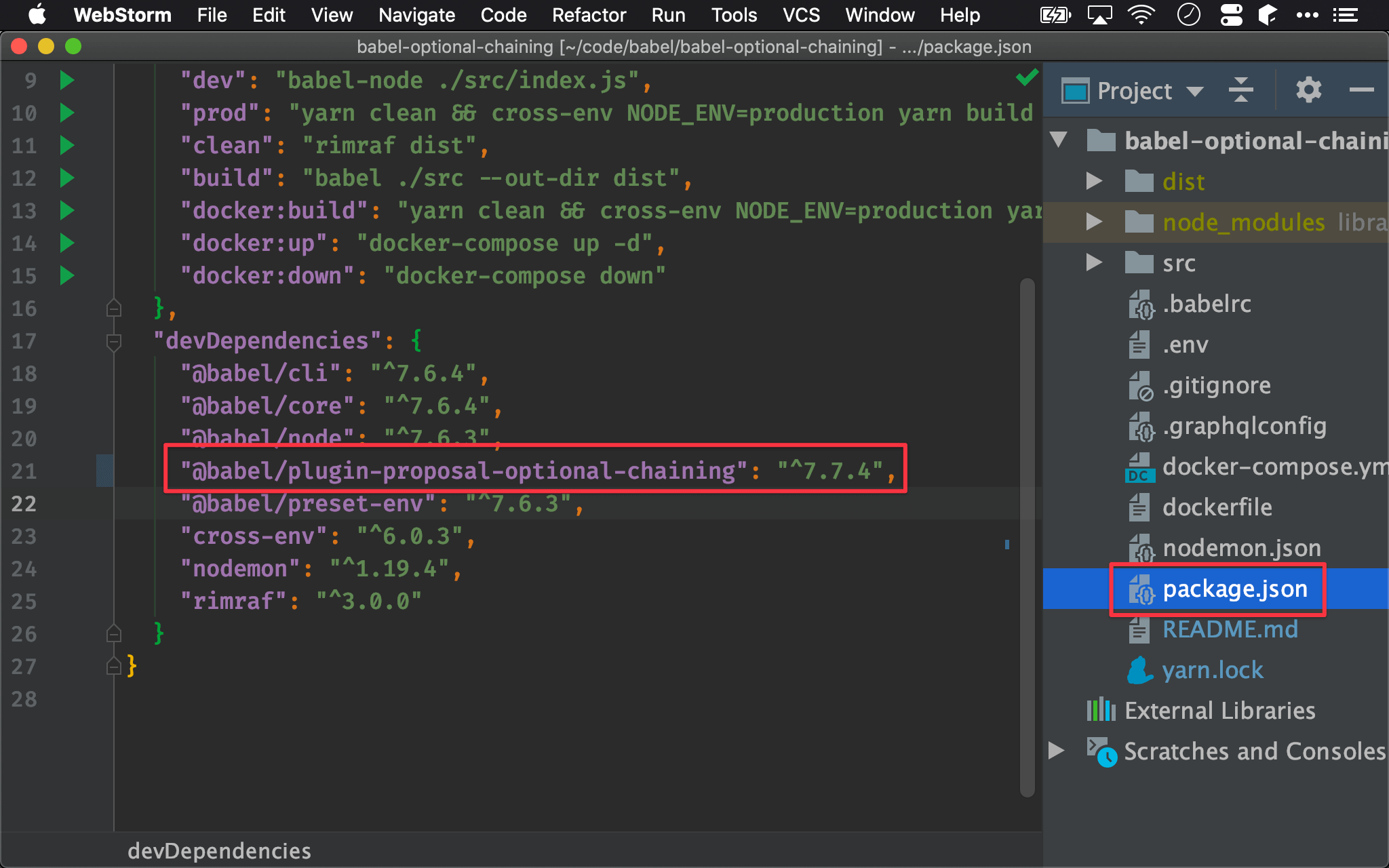
package.json

Babel Configuration
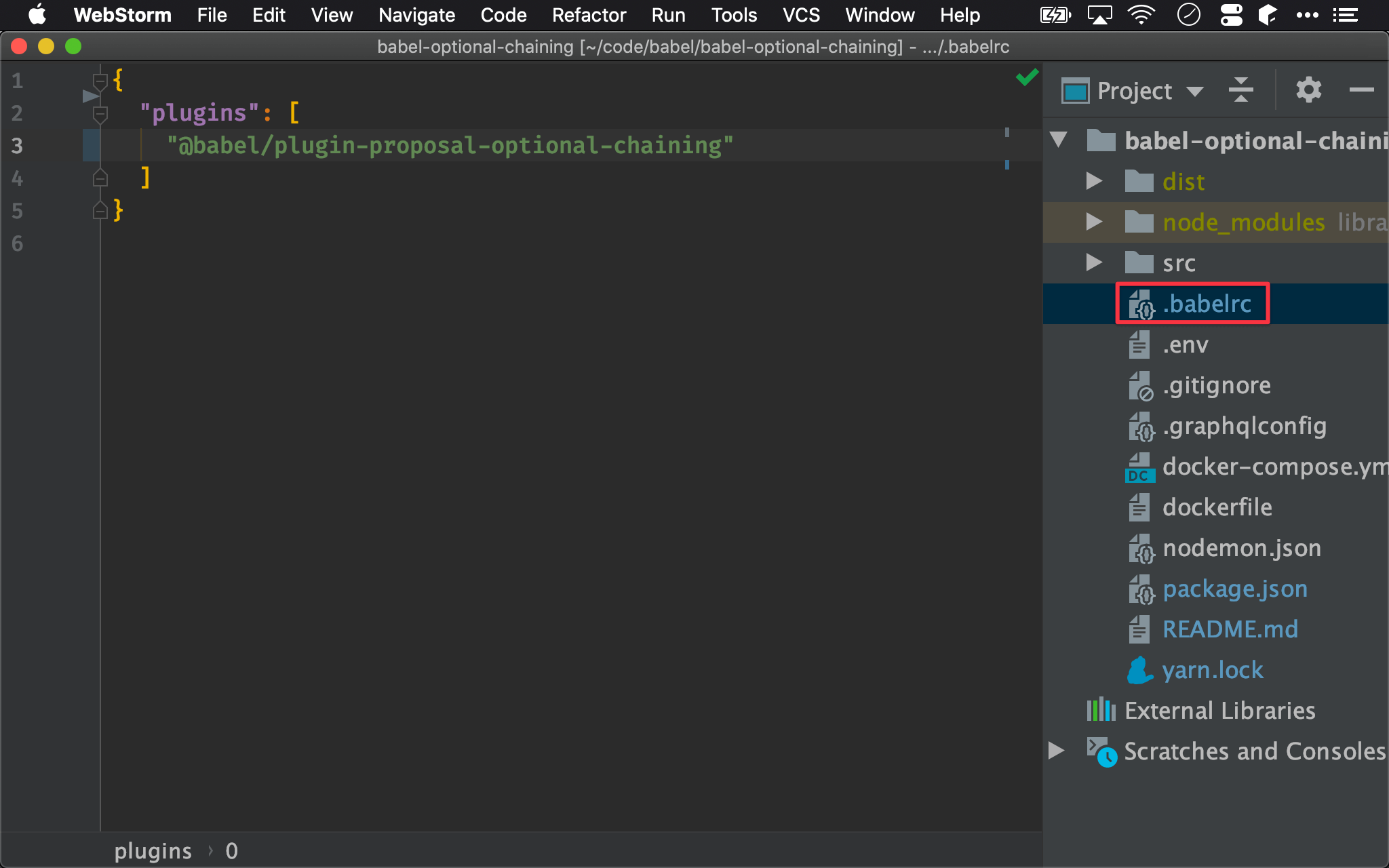
.babelrc
{
"plugins": [
"@babel/plugin-proposal-optional-chaining"
]
}
在 project 根目錄新增 .babelrc 設定 plugin。

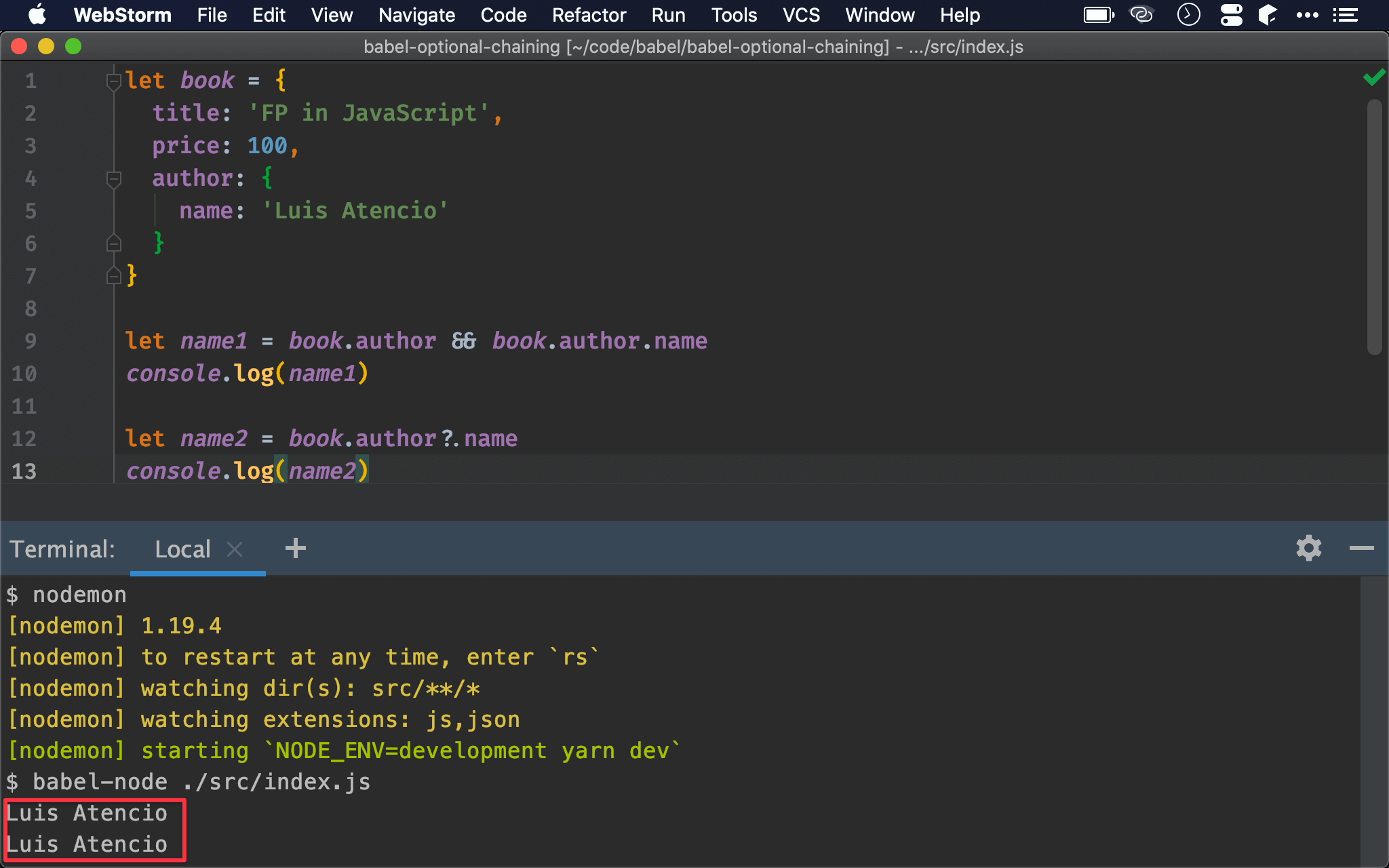
Optional Chaining Operator
let book = {
title: 'FP in JavaScript',
price: 100,
author: {
name: 'Luis Atencio'
}
}
let name1 = book.author && book.author.name
console.log(name1)
let name2 = book.author?.name
console.log(name2)
第 9 行
let name1 = book.author && book.author.name
console.log(name1)
過去在存取 nested property 時,為了避免 runtime exception,會使用 && 先確保 object 是否存在,若不存在則回傳 undefined,若存在才存取 property。
12 行
let name2 = book.author?.name
console.log(name2)
ES2020 則可使用 ?. 判斷左側 object 是否存在,若不存在則回傳 undefined,若存在則繼續 ?. 右側存取 property,寫法更精簡且語意更佳。

Conclusion
?.目前為 ECMAScript 2020 標準,可先透過 Babel 輔助率先使用
Sample Code
完整範例可在我的 GitHub 上找到
Reference
Babel, @babel/plugin-proposal-optional-chain
MDN, Optional chaining