一般 API 對於圖片都會回傳 Base64 String,若 API 是回傳 Binary 呢 ? 此時我們就得自行 Encode 成 Base64 String 在才能顯示圖片。
Version
macOS Catalina 10.15.4
WebStorm 2020.1
Vue 2.6.11
Axios 0.19.2
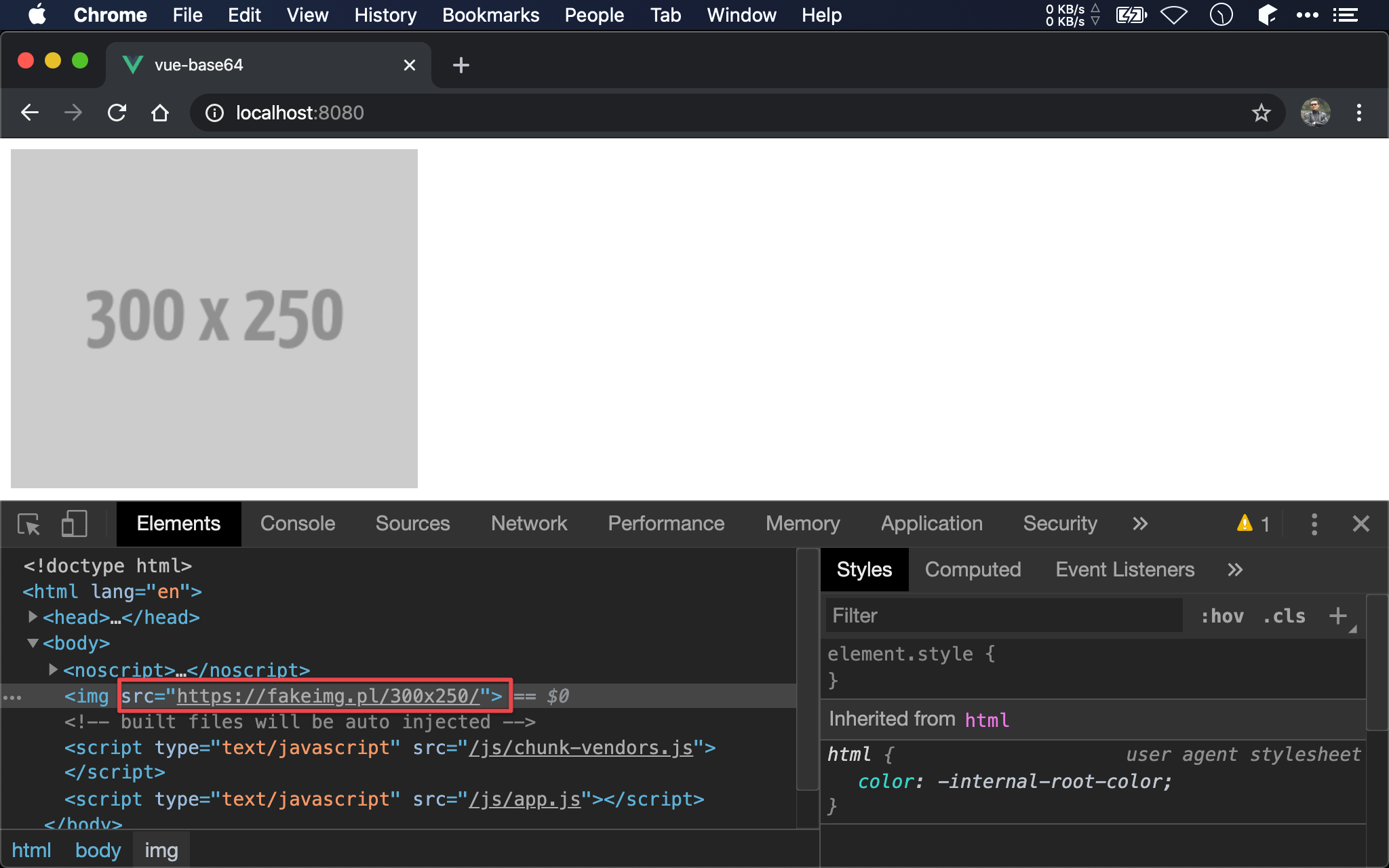
Fake Image
<template>
<img src="https://fakeimg.pl/300x250/">
</template>
<script>
export default {
name: 'App'
}
</script>
<img> 的 src 可直接指定由 Fake Image 產生圖片。

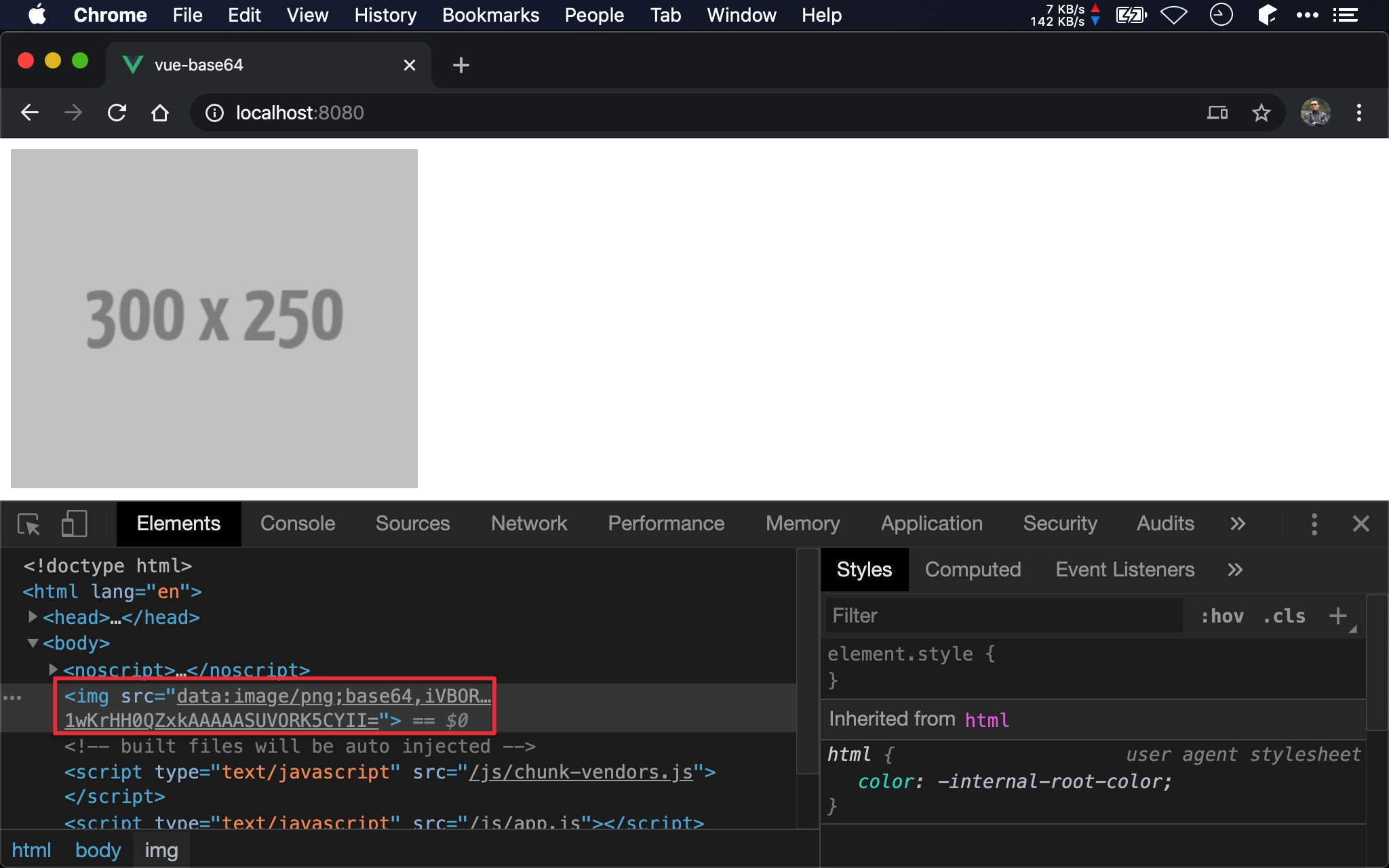
Base64
<template>
<img :src="myImage">
</template>
<script>
import axios from 'axios'
let fetchImage = () =>
axios.get('https://fakeimg.pl/300x250/', {
responseType: 'arraybuffer'
})
let mounted = function() {
fetchImage()
.then(x => {
let prefix = 'data:' + x.headers['content-type'] + ';base64,'
let content = Buffer.from(x.data, 'binary').toString('base64')
return prefix + content
})
.then(x => this.myImage = x)
}
export default {
name: 'App',
data: () => ({
myImage: ''
}),
mounted
}
</script>
我們仍然以 'https://fakeimg.pl/300x250/' 為例,但這次改由 Axios 透過 GET 讀取圖片,並自行轉成 Base64 String。
第 1 行
<template>
<img :src="myImage">
</template>
src 改 binding 到 myImage data。
第 8 行
let fetchImage = () =>
axios.get('https://fakeimg.pl/300x250/', {
responseType: 'arraybuffer'
})
以 GET 讀取圖片,在 config 要加上 responseType: 'arraybuffer'。
13 行
let mounted = function() {
fetchImage()
.then(x => {
let prefix = 'data:' + x.headers['content-type'] + ';base64,'
let content = Buffer.from(x.data, 'binary').toString('base64')
return prefix + content
})
.then(x => this.myImage = x)
}
在 mounted hook 內呼叫 fetchImage() 讀取圖片。
let prefix = 'data:' + x.headers['content-type'] + ';base64,'
自行組合 Base64 的 prefix 部分。
let content = Buffer.from(x.data, 'binary').toString('base64')
return prefix + content
將圖片轉成 Base64 String,最後相加。
.then(x => this.myImage = x)
將 Base64 String 寫入 myImage side effect。

Conclusion
- 這是個制式寫法,可將 API 回傳的圖片轉成 Base64 String 後,再以 data binding 方式對
src綁定即可