x-html sets the innerHTML property of an element to the result of a given expression.
Version
Alpine 3.9
x-html

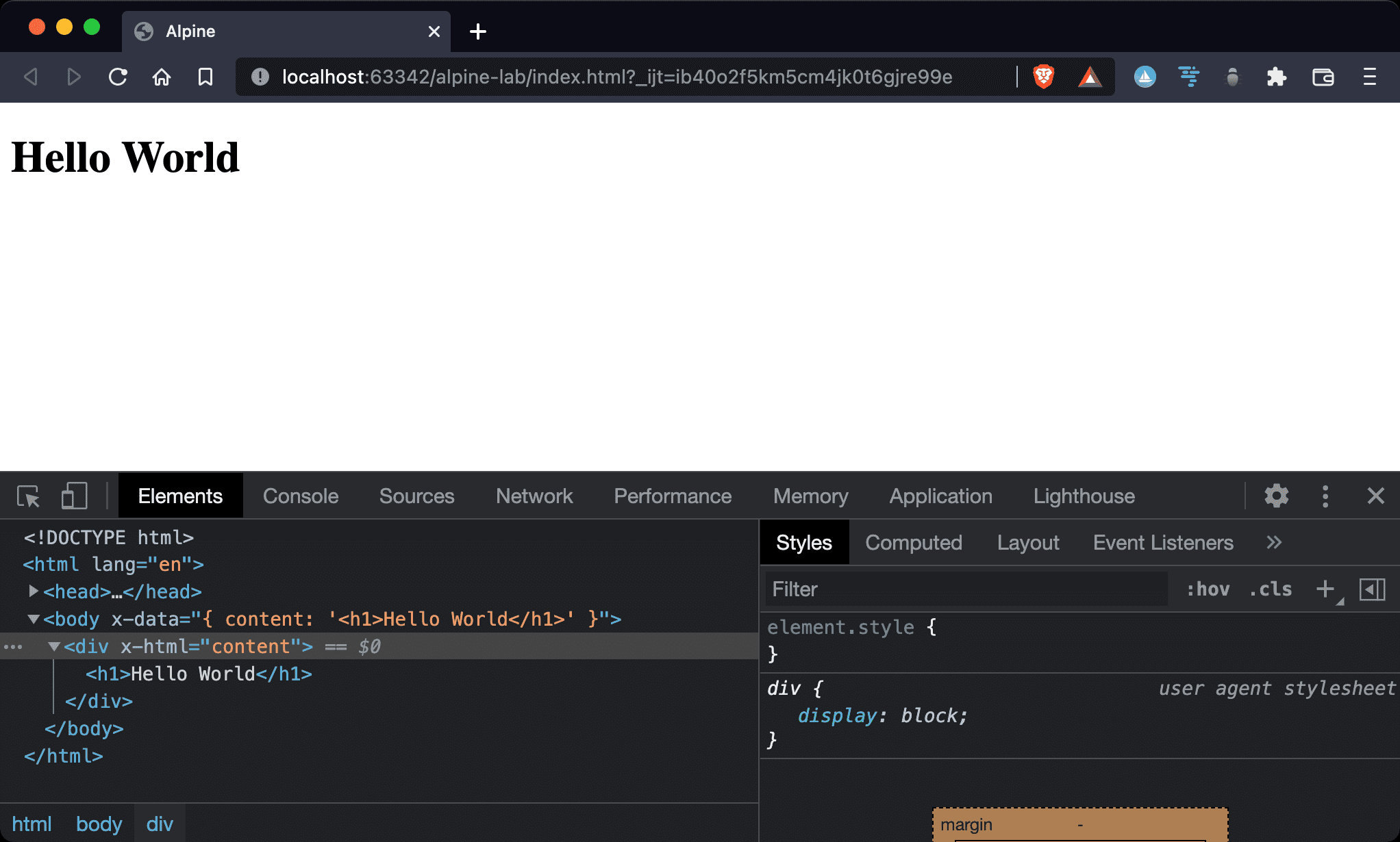
<div> is binding to HTML.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://unpkg.com/alpinejs" defer></script>
<title>Alpine</title>
</head>
<body x-data="{ content: '<h1>Hello World</h1>' }">
<div x-html="content" />
</body>
</html>
Line 9
<body x-data="{ content: '<h1>Hello World</h1>' }">
<div x-html="content" />
</body>
x-data: definecontentvariable with HTML includedx-html: usex-htmlinstead ofx-text
Conclusion
x-htmlcan be simulated byx-effect, butx-htmlis more intuitive