We don’t have scrollUp or scrollDown to detect scrolling detection in Alpine, but we can implement it with only 2 lines of JavaScript.
Version
Alpine 3.9
TailwindCSS 3.0
Scrolling Detection

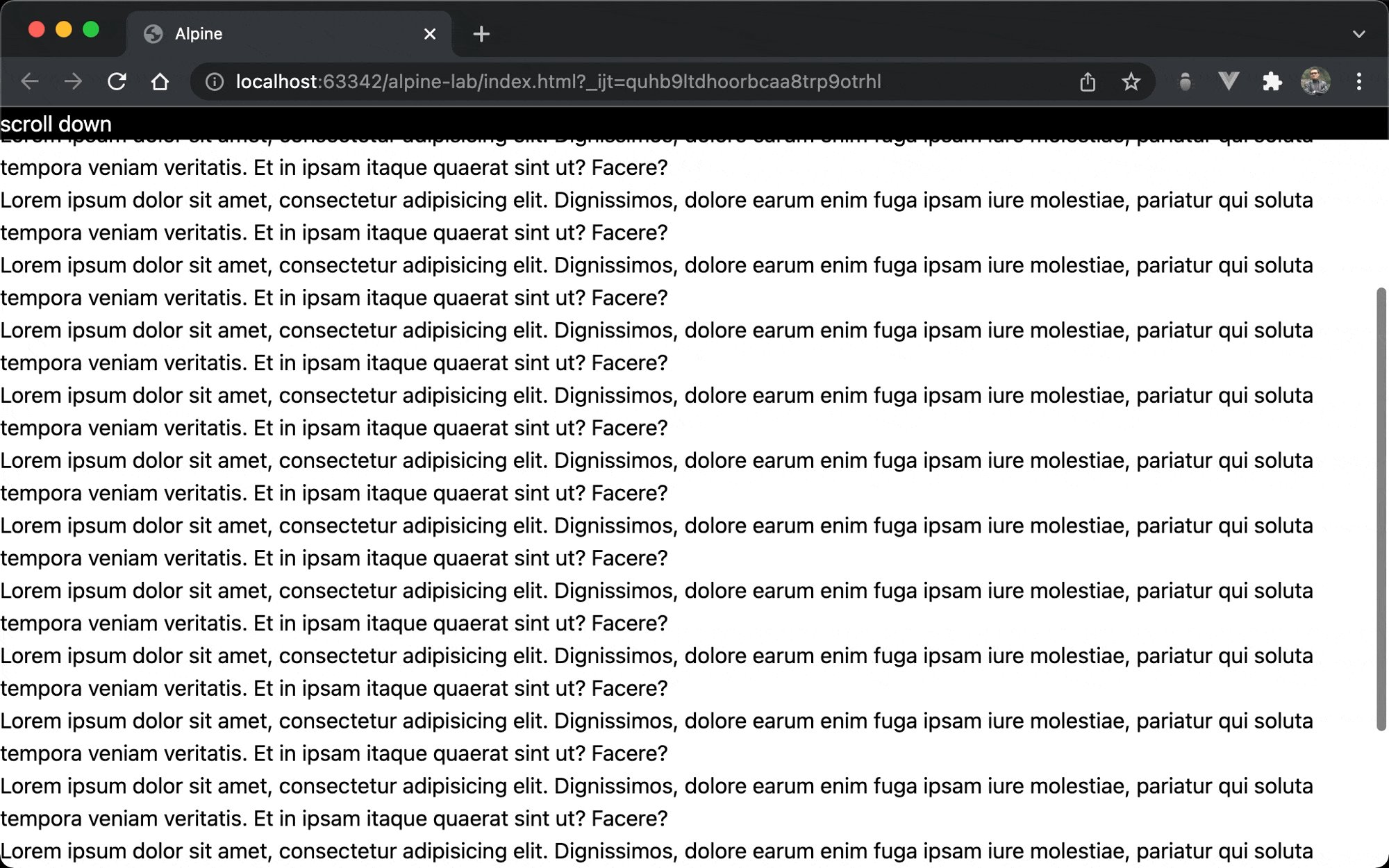
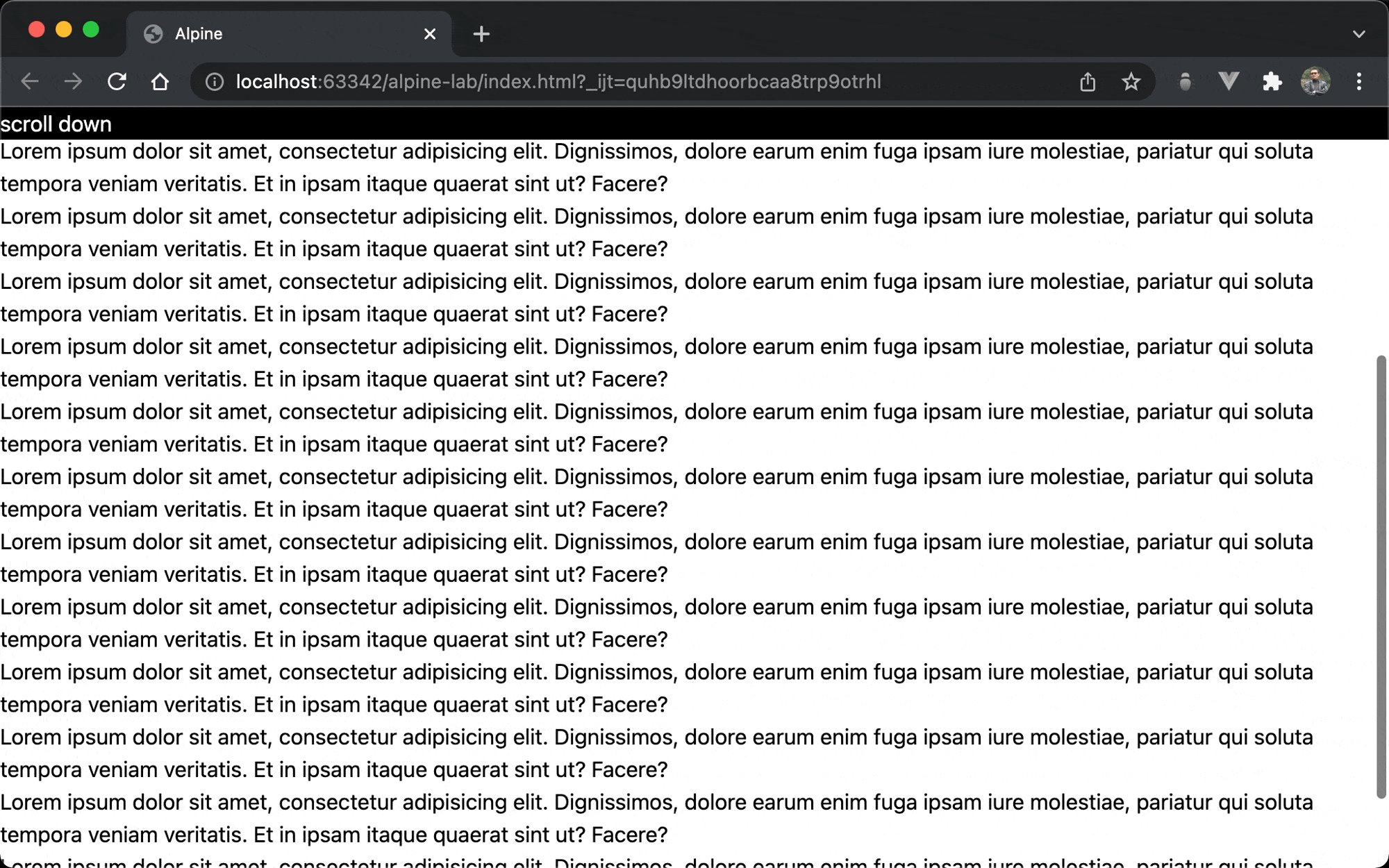
When scrolling down the scroll bar, it shows
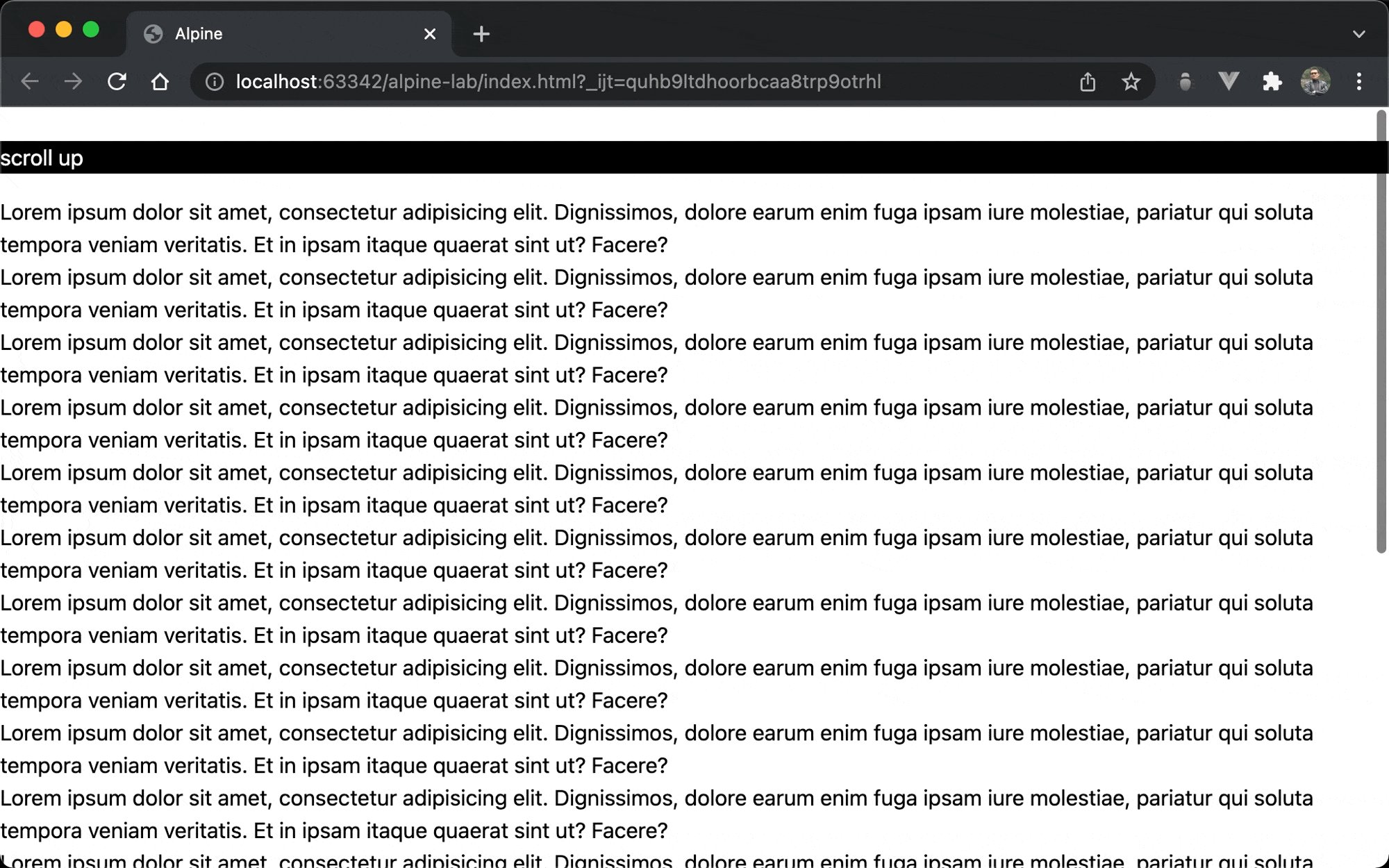
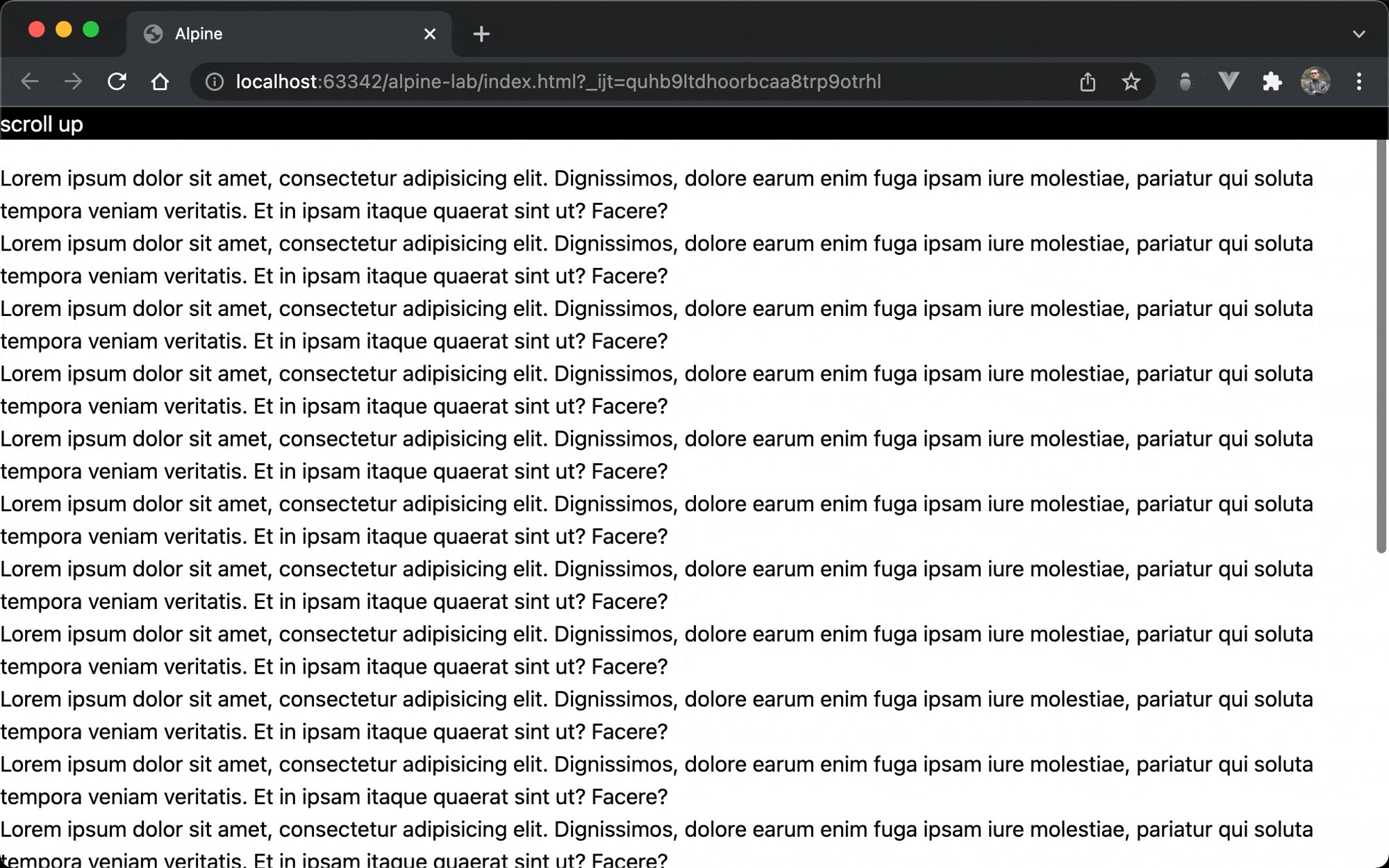
scroll downon the top of the pageWhen scrolling up the scroll bar, it shows
scroll upon the top of the page.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://unpkg.com/alpinejs" defer></script>
<script src="https://cdn.tailwindcss.com"></script>
<title>Alpine</title>
</head>
<body
x-data="{ scrollY_: 0, msg: '' }"
@scroll.window="
msg = scrollY > scrollY_ ? 'scroll down' : 'scroll up'
scrollY_ = scrollY"
>
<div
class="fixed top-0 left-0 h-6 w-full bg-black text-white"
x-text="msg"
></div>
<div class="mt-10">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos,
dolore earum enim fuga ipsam iure molestiae, pariatur qui soluta tempora
veniam veritatis. Et in ipsam itaque quaerat sint ut? Facere?
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos,
dolore earum enim fuga ipsam iure molestiae, pariatur qui soluta tempora
veniam veritatis. Et in ipsam itaque quaerat sint ut? Facere?
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos,
dolore earum enim fuga ipsam iure molestiae, pariatur qui soluta tempora
veniam veritatis. Et in ipsam itaque quaerat sint ut? Facere?
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos,
dolore earum enim fuga ipsam iure molestiae, pariatur qui soluta tempora
veniam veritatis. Et in ipsam itaque quaerat sint ut? Facere?
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos,
dolore earum enim fuga ipsam iure molestiae, pariatur qui soluta tempora
veniam veritatis. Et in ipsam itaque quaerat sint ut? Facere?
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos,
dolore earum enim fuga ipsam iure molestiae, pariatur qui soluta tempora
veniam veritatis. Et in ipsam itaque quaerat sint ut? Facere?
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos,
dolore earum enim fuga ipsam iure molestiae, pariatur qui soluta tempora
veniam veritatis. Et in ipsam itaque quaerat sint ut? Facere?
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos,
dolore earum enim fuga ipsam iure molestiae, pariatur qui soluta tempora
veniam veritatis. Et in ipsam itaque quaerat sint ut? Facere?
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos,
dolore earum enim fuga ipsam iure molestiae, pariatur qui soluta tempora
veniam veritatis. Et in ipsam itaque quaerat sint ut? Facere?
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos,
dolore earum enim fuga ipsam iure molestiae, pariatur qui soluta tempora
veniam veritatis. Et in ipsam itaque quaerat sint ut? Facere?
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos,
dolore earum enim fuga ipsam iure molestiae, pariatur qui soluta tempora
veniam veritatis. Et in ipsam itaque quaerat sint ut? Facere?
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos,
dolore earum enim fuga ipsam iure molestiae, pariatur qui soluta tempora
veniam veritatis. Et in ipsam itaque quaerat sint ut? Facere?
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos,
dolore earum enim fuga ipsam iure molestiae, pariatur qui soluta tempora
veniam veritatis. Et in ipsam itaque quaerat sint ut? Facere?
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos,
dolore earum enim fuga ipsam iure molestiae, pariatur qui soluta tempora
veniam veritatis. Et in ipsam itaque quaerat sint ut? Facere?
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos,
dolore earum enim fuga ipsam iure molestiae, pariatur qui soluta tempora
veniam veritatis. Et in ipsam itaque quaerat sint ut? Facere?
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos,
dolore earum enim fuga ipsam iure molestiae, pariatur qui soluta tempora
veniam veritatis. Et in ipsam itaque quaerat sint ut? Facere?
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos,
dolore earum enim fuga ipsam iure molestiae, pariatur qui soluta tempora
veniam veritatis. Et in ipsam itaque quaerat sint ut? Facere?
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos,
dolore earum enim fuga ipsam iure molestiae, pariatur qui soluta tempora
veniam veritatis. Et in ipsam itaque quaerat sint ut? Facere?
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos,
dolore earum enim fuga ipsam iure molestiae, pariatur qui soluta tempora
veniam veritatis. Et in ipsam itaque quaerat sint ut? Facere?
</p>
</div>
</body>
</html>
Line 10
<body
x-data="{ scrollY_: 0, msg: '' }"
@scroll.window="
msg = scrollY > scrollY_ ? 'scroll down' : 'scroll up'
scrollY_ = scrollY"
>
scrollY_: oldscrollYto comparemsg: message to displayscroll uporscroll downscroll.window: sincescrollevent belongs towindow, we have to add.windowpostfix onscrollevent
Line 13
msg = scrollY > scrollY_ ? 'scroll down' : 'scroll up'
scrollY_ = scrollY
scrollYiswindow.scrollY, it returns the scroll bar offset from the top- If
scrollYis larger than oldscrollY_, it meansscroll down. Otherwise,scroll up
Line 16
<div
class="fixed top-0 left-0 h-6 w-full bg-black text-white"
x-text="msg"
></div>
x-text: bind<div>tomsgto show the final result
Conclusion
- If we want to bind
windowevent to Alpine, we have to add.windowpostfix on the event