Although we can’t read Excel files on Alpine directly, we can use the xlsx package to finish the task.
Version
Alpine 3.9
xlsx

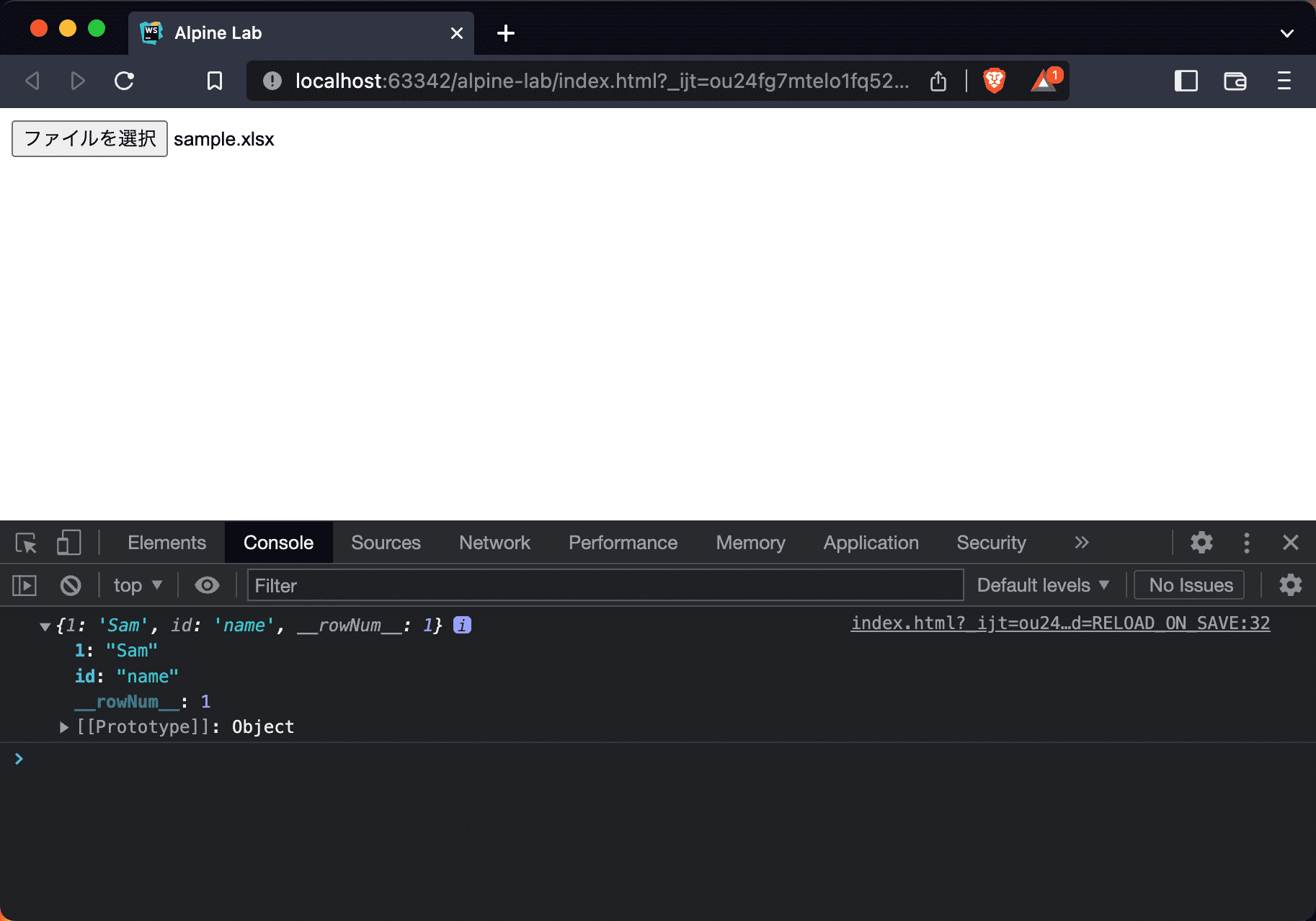
Excel file is read on Alpine.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://unpkg.com/alpinejs" defer></script>
<script
lang="javascript"
src="https://cdn.sheetjs.com/xlsx-latest/package/dist/xlsx.full.min.js"></script>
<title>Alpine Lab</title>
</head>
<body>
<input
x-data
type="file"
@change="onChange($el)"
accept=".csv,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel" />
</body>
<script>
let { read, utils } = XLSX
let onChange = ({ files: [file, _] }) => {
let fileReader = new FileReader()
fileReader.readAsArrayBuffer(file)
fileReader.onload = e => {
let workbook = read(e.target.result)
let sheetName = workbook.SheetNames[0]
let sheet = workbook.Sheets[sheetName]
let data = utils.sheet_to_json(sheet)[0]
console.log(data)
}
}
</script>
</html>
Line 7
<script
lang="javascript"
src="https://cdn.sheetjs.com/xlsx-latest/package/dist/xlsx.full.min.js"></script>
- Load XLSX package by CDN
Line 13
<input
x-data
type="file"
@change="onChange($el)"
accept=".csv,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel" />
x-data:define<input>as component@change:fireonChange()onchangeevent and pass$elas current element toonChange(), so we don’t have to usex-refto define the reference to DOM elementaccpet:only Excel files accept
Line 20
let { read, utils } = XLSX
- Extract
read()andutils()fromXLSX
Line 22
let onChange = ({ files: [file, _] }) => {
let fileReader = new FileReader()
fileReader.readAsArrayBuffer(file)
}
file:extractfileObject from parameter listfileReader:createFileReaderinstancereadAsArrayBuffer():usereadAsArrayBuffer()to fillfileReaderfromfileObject
Line 26
fileReader.onload = e => {
let workbook = read(e.target.result)
let sheetName = workbook.SheetNames[0]
let sheet = workbook.Sheets[sheetName]
let data = utils.sheet_to_json(sheet)[0]
console.log(data)
}
onload():read Excel file whenfileReaderObject finishes loadingread():read selected file frome.target.result, which is an ArrayBufferSheetName[]:get the name of the sheetsSheets:useSheets[]by thesheetNameto get the sheetutils.sheet_to_json():convert sheet to JSON
Conclusion
- In simple scenarios, we may not have to use
x-refto define a reference for the DOM element. Just pass$elto get selected files